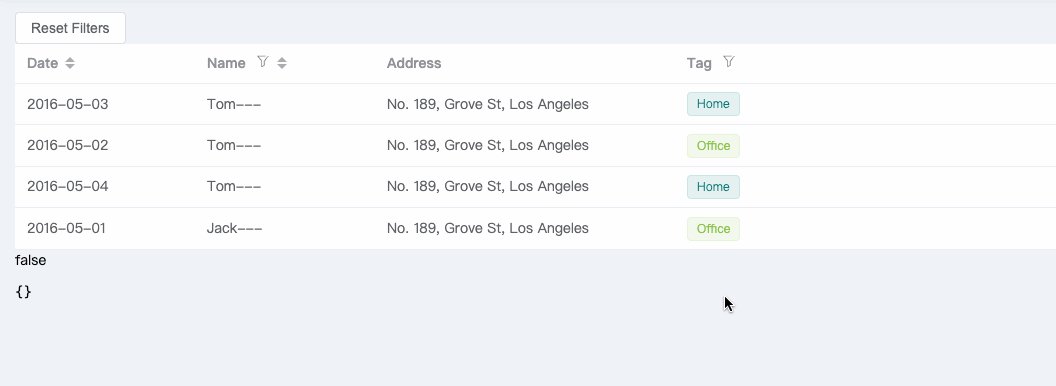
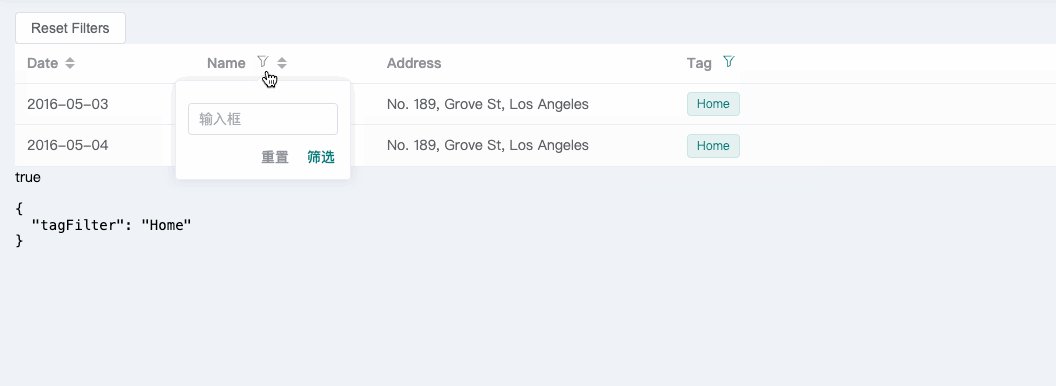
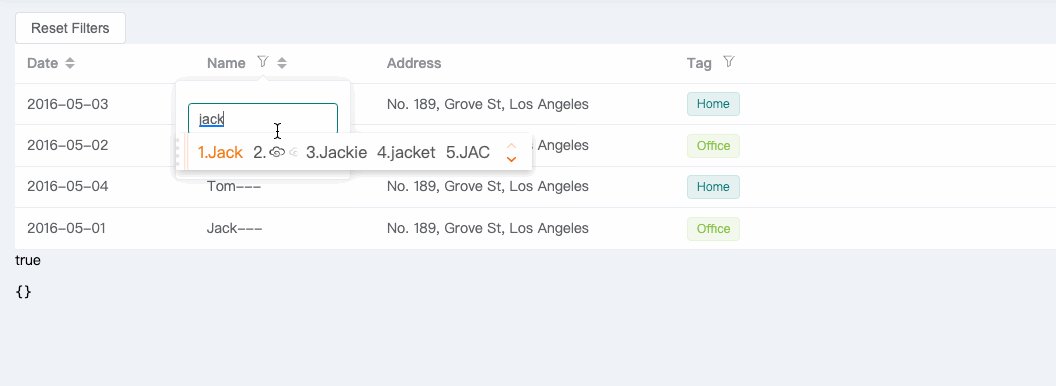
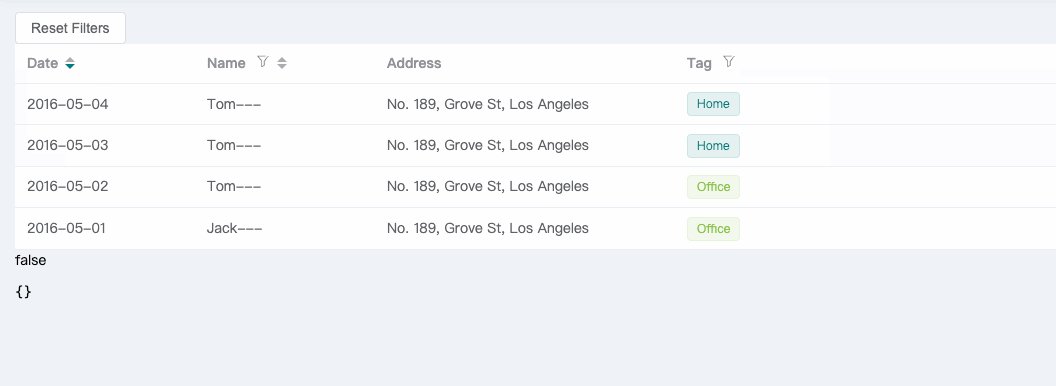
一、效果
二、代码
1.代码可直接复制使用
<template>
<div class="page-view" @click="handleClickOutside">
<el-button @click="resetFilters">Reset Filters</el-button>
<el-table ref="tableRef" row-key="date" :data="filteredData" style="width: 100%">
<el-table-column prop="date" label="Date" sortable width="180" column-key="date" />
<el-table-column prop="name" label="Name" sortable width="180">
<template #header>
<div style="display: inline-block; align-items: center;">
<span>Name</span>
<el-icon ref="buttonRef" @click.stop="toggleNameFilter(buttonRef, 'nameFilter')"
style="cursor: pointer; margin-left: 10px;"
:style="{ color: searchDate.nameFilter ? '#007d7b' : '#85888e' }">
<Filter />
</el-icon>
</div>
</template>
<template #default="scope">
<span>{{ scope.row.name }}---</span>
</template>
</el-table-column>
<el-table-column prop="address" label="Address" width="300" />
<el-table-column prop="tag" label="Tag">
<template #header>
<div style="display: inline-block; align-items: center;">
<span>Tag</span>
<el-icon ref="buttonRef2" @click.stop="toggleNameFilter(buttonRef2, 'tagFilter')"
style="cursor: pointer; margin-left: 10px;"
:style="{ color: searchDate.tagFilter ? '#007d7b' : '#85888e' }">
<Filter />
</el-icon>
</div>
</template>
<template #default="scope">
<el-tag :type="scope.row.tag === 'Home' ? 'primary' : 'success'">{{ scope.row.tag }}</el-tag>
</template>
</el-table-column>
</el-table>
{{ visible }}
<pre>{{ searchDate }}</pre>
<el-popover :visible="visible" :virtual-ref="refName" placement="bottom" :width="'fit-content'">
<div>
<el-input v-if="showKey === 'nameFilter'" v-model="searchDate.nameFilter" placeholder="输入框"
@input="applyNameFilter" clearable style="margin-top: 10px; width: 150px;" />
<el-select v-if="showKey === 'tagFilter'" v-model="searchDate.tagFilter" placeholder="Select Tag"
@change="applyTagFilter" clearable style="margin-top: 10px; width: 150px;">
<el-option label="Home" value="Home" />
<el-option label="Office" value="Office" />
</el-select>
<div class="mt" style="text-align: right;">
<el-button type="info" link @click="cancelFilter">重置</el-button>
<el-button type="primary" link @click="searchFilter">筛选</el-button>
</div>
</div>
</el-popover>
</div>
</template>
<script setup>
import { ref, computed, unref } from 'vue'
// import { ElIconSearch, ElIconSArrowDown } from '@element-plus/icons-vue'
import { Filter } from '@element-plus/icons-vue'
import { ClickOutside as vClickOutside } from 'element-plus'
const buttonRef = ref()
const buttonRef2 = ref()
const popoverRef = ref()
const onClickOutside = () => {
console.log(123);
if (unref(popoverRef) && unref(popoverRef).popperRef) {
unref(popoverRef).popperRef?.delayHide?.()
}
}
const showKey = ref(undefined) // 当前展示哪个筛选窗
const visible = ref(false) // 手动控制筛选窗显隐
const refName = ref(null) // 动态绑定在哪个表头图标下
const tableRef = ref() // 表格ref
const searchDate = ref({
nameFilter: undefined,
tagFilter: undefined,
}) // 查询参数
// 全局重置
const resetFilters = () => {
searchDate.value.nameFilter = undefined
searchDate.value.tagFilter = undefined
applyNameFilter()
applyTagFilter()
getData()
}
// 触发筛选
const toggleNameFilter = (ref, key) => {
if (showKey.value !== key) {
visible.value = false
getData()
}
refName.value = ref
showKey.value = key
visible.value = !visible.value
}
// 点击其他元素
const handleClickOutside = () => {
// visible.value = false;
};
// 重置
const cancelFilter = () => {
searchDate.value[showKey.value] = undefined
visible.value = false;
getData()
}
// 筛选
const searchFilter = () => {
visible.value = false;
getData()
}
// 单独过滤
const applyNameFilter = () => {
// Filtering logic can be customized if needed
}
const applyTagFilter = () => {
// Filtering logic can be customized if needed
}
// 原数据
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
tag: 'Home',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
tag: 'Office',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
tag: 'Home',
},
{
date: '2016-05-01',
name: 'Jack',
address: 'No. 189, Grove St, Los Angeles',
tag: 'Office',
},
]
// 列表显示的数据
// const filteredData = computed(() => {
// return tableData.filter((item) => {
// const nameMatch = searchDate.value.nameFilter ? item.name.toLowerCase().includes(searchDate.value.nameFilter.toLowerCase()) : true
// const tagMatch = searchDate.value.tagFilter ? item.tag === searchDate.value.tagFilter : true
// return nameMatch && tagMatch
// })
// })
const filteredData = ref(JSON.parse(JSON.stringify(tableData)))
// 获取数据
const getData = () => {
filteredData.value = tableData.filter((item) => {
const nameMatch = searchDate.value.nameFilter ? item.name.toLowerCase().includes(searchDate.value.nameFilter.toLowerCase()) : true
const tagMatch = searchDate.value.tagFilter ? item.tag === searchDate.value.tagFilter : true
return nameMatch && tagMatch
})
}
</script>
<style lang="scss" scoped>
:deep(.el-popover) {
width: fit-content !important;
}
:deep(.el-popover.el-popper) {
width: fit-content !important;
}
</style>
三、问题
1.使用el-popover完成筛选框
同时通过:visible="visible"来控制筛选框显隐,但是在el-popover下就不能使用<template #reference>子元素 (如使用子元素,就没法将筛选框其定位到每个表头;除非你给每一个表头的el-icon图表外都写一个el-popover来包裹,那样10个表头需要写10个el-popover)。所以控制台会报警告提示:
ElementPlusError: [ElOnlyChild] no valid child node found at debugWarn (chunk-32EVVALS.js?v=a0ab03ed:9136:37)
暂无好的解决办法,大家有方案可提供下。
——————————————————————————————————————————————————
更新: 我直接把el-table也给进行了封装,动态遍历渲染表格(也就动态渲染了表头,也就可以给表头el-icon图标外包裹一个el-popover来实现各个表头的筛选,且不会报告警报错)