写在前面
本案例用QWidget容器重写paintEvent函数来显示OpenCv采集的摄像头画面,图像还可以自适应QWidget的大小,还可以检测相机断开失联的情况(可能是掉电、线被拔了等待)。在改变窗口大小时暂停显示图像,防止莫名其妙的卡顿奔溃错误!(显示图像的方式有很多种,可以用QLabel显示图像,虽然简单但是对于这种视频画面不建议用QLabel;还可以用QGraphicsView显示,下一篇文章更新)
一、新建工程
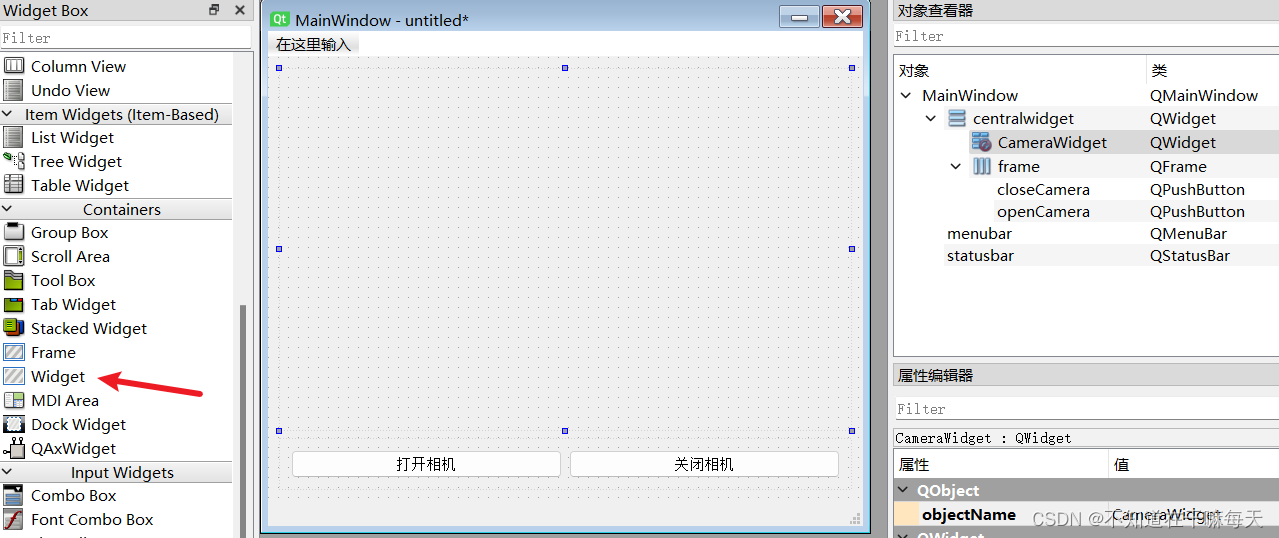
1、新建一个Qt工程,在UI中添加一个Widget容器和两个按钮,并添加合适的布局。把Widget的ObjectName设置为CameraWidget,两个按钮分别是“打开相机openCamera”、“关闭相机closeCamera”
2、新建一个任务类,用于Opencv采集摄像头图像并发送信号。用moveToThread将该任务类添加到子线程中。
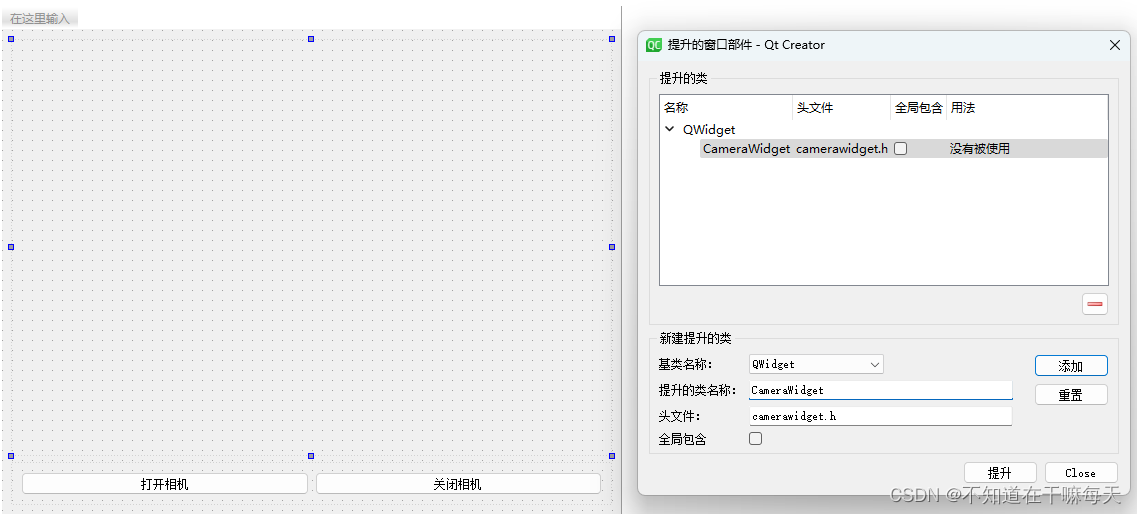
3、在Qt中新建一个类CameraWidget继承QWidget,并将UI中的Widget控件提升为该类。
二、采集图像
1、在Qt项目中配置OpenCv环境(本文默认您已经配置完成,否则看我另一篇文章:QT配置opencv346环境(MinGw编译器)。
2、新建一个任务类,该类主要的任务是:采集图像、发送信号,关闭相机退出线程。
3、代码如下
Camera.h
#ifndef CAMERA_H
#define CAMERA_H
#include <QObject>
#include <QTimer>
#include <QPixmap>
#include <opencv2/opencv.hpp>
using namespace cv;
class Camera : public QObject
{
Q_OBJECT
public:
explicit Camera(QObject *parent = nullptr);
void openCamera(); // 打开相机
void closeCamera(); // 关闭相机
private:
VideoCapture *cap; // 相机
QTimer *capTimer; // 采集图像定时器
bool cameraIsOpened = false; // 相机打开标志位
signals:
void cameraShowImage(QPixmap); // 发送图像信号
void cameraIsOpen(bool); // 相机打开信号
};
#endif // CAMERA_H
Camera.cpp
#pragma execution_character_set("utf-8")
#include "camera.h"
#include <QDebug>
#include <QThread>
Camera::Camera(QObject *parent) : QObject(parent)
{
}
void Camera::openCamera()
{
qDebug() << "子线程:" << QThread::currentThreadId();
// 打开相机
int cameraDevId = 0;
this->cap = new VideoCapture;
this->cap->open(cameraDevId, cv::CAP_DSHOW); // 必须带上 CAP_DSHOW ,否则会报错 [ WARN:1] terminating async callback,然后再次打开就打不开了
if(!this->cap->isOpened()){
this->cap->release(); // 释放相机
qDebug() << "相机打开失败!";
return;
}
this->cameraIsOpened = true;
emit this->cameraIsOpen(true); // 相机打开
qDebug() << QString("相机参数: (%1, %2), %3 FPS").arg(cap->get(3)).arg(cap->get(4)).arg(cap->get(5));
this->capTimer = new QTimer;
connect(this->capTimer, &QTimer::timeout, [=]() {
// qDebug() << "子线程:" << QThread::currentThreadId();
Mat frame;
// 采集图像
this->cap->read(frame);
if(frame.empty()){
qDebug() << "相机可能断开";
this->closeCamera(); // 关闭相机
return ;
}
// 将OpenCv的BGR图像转换成正常的RGB图像
cvtColor(frame, frame, cv::COLOR_BGR2RGB);
// 将OpenCv的图像转换成Qt的QImage
QPixmap showImage = QPixmap::fromImage(QImage((const uchar*)(frame.data),
frame.cols,
frame.rows,
frame.step,
QImage::Format_RGB888));
// 将QPixmap图像通过信号发送出去
emit this->cameraShowImage(showImage);
});
// 采样时间可以根据相机的FPS修改
this->capTimer->start(40);
}
void Camera::closeCamera()
{
qDebug() << "子线程:" << QThread::currentThreadId();
if(!this->cameraIsOpened) return;
if(this->capTimer->isActive()){
this->capTimer->stop();
this->capTimer->deleteLater();
this->cameraIsOpened = false;
emit this->cameraIsOpen(false); // 相机关闭
this->cap->release(); // 释放相机
cv::destroyAllWindows(); // 销毁OpenCv的窗口
}
}
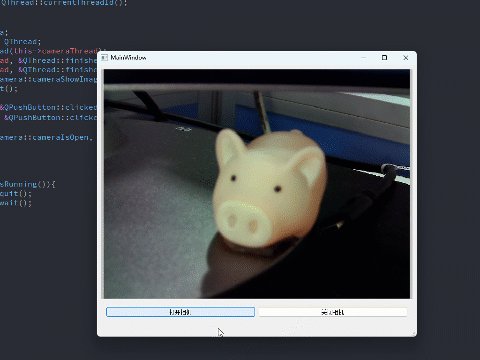
三、显示图像
1、新建一个类继承QWidget,并将UI中的Widget控件提升为该类。
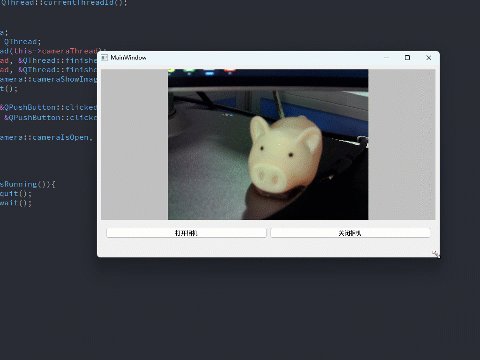
2、重写paintEvent函数,根据widget的大小对图像进行缩放并绘制;设计一个变量showCameraImage,如果为true时才显示绘制图像。
3、新建一个定时器,重写resizeEvent函数;在窗口大小变化将showCameraImage设置为false,然后不断刷定时器。当窗口大小不再变化,定时器不刷新,时间到了之后将showCameraImage设置为true重新绘制图像。
4、创建几个成员函数用来更新图像。
5、代码如下:
CameraWidget.h
#ifndef CAMERAWIDGET_H
#define CAMERAWIDGET_H
#include <QWidget>
#include <QTimer>
#include <QPixmap>
class CameraWidget : public QWidget
{
Q_OBJECT
public:
explicit CameraWidget(QWidget *parent = nullptr);
void showImage(bool b); // 显示图像
void setImage(QPixmap img); // 更新图像
protected:
void resizeEvent(QResizeEvent *event) override;
void paintEvent(QPaintEvent *event) override;
private:
QPixmap cvImage; // 相机图像
QTimer *noShowCameraImage; // 不显示图像定时器
bool showCameraImage = true; // 显示图像
bool camerIsOpened = false; // 相机打开
signals:
};
#endif // CAMERAWIDGET_H
CameraWidget.cpp
#pragma execution_character_set("utf-8")
#include "camerawidget.h"
#include <QDebug>
#include <QPainter>
#define CAMERA_IMAGE_WIDTH 640
#define CAMERA_IMAGE_HEIGHT 480
CameraWidget::CameraWidget(QWidget *parent) : QWidget(parent)
{
this->noShowCameraImage = new QTimer;
connect(this->noShowCameraImage, &QTimer::timeout, this, [=](){
this->showCameraImage = true;
this->noShowCameraImage->stop();
this->update();
});
this->update();
}
void CameraWidget::showImage(bool b)
{
this->camerIsOpened = b;
update();
}
void CameraWidget::setImage(QPixmap img)
{
this->cvImage = img;
update();
}
/**********************************************************
* @brief label大小变化事件
**********************************************************/
void CameraWidget::resizeEvent(QResizeEvent *event)
{
this->showCameraImage = false;
// 定时器刷新时间,当窗口大小不变后多长时间恢复图像
// 这涉及到用户体验,设置适当的值即可
this->noShowCameraImage->setInterval(200);
this->noShowCameraImage->start();
QWidget::resizeEvent(event);
}
void CameraWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 背景颜色
painter.setPen(QColor(192, 192, 192));
painter.setBrush(QColor(192, 192, 192));
painter.drawRect(0, 0, this->width(), this->height());
// 等比缩放,绘制图像
if(this->showCameraImage && this->camerIsOpened){
// 寻找图像大小和widget大小的缩放关系
QRectF imgRect = this->cvImage.rect();
QRectF widgetRect = this->rect();
double factor = qMin(widgetRect.width() / imgRect.width(), widgetRect.height() / imgRect.height());
// 计算新的Rect
int imgWidth = imgRect.width() * factor;
int imgHeight = imgRect.height() * factor;
int startX = (this->width() - imgWidth) / 2;
int startY = (this->height() - imgHeight) / 2;
// 显示图像
painter.drawPixmap(startX, startY, imgWidth, imgHeight, this->cvImage);
}
QWidget::paintEvent(event);
}
四、主窗口
在主线程里面主要是创建子线程已经信号槽绑定。
#pragma execution_character_set("utf-8")
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
qDebug() << "主线程:" << QThread::currentThreadId();
// 相机子线程
this->camera = new Camera;
this->cameraThread = new QThread;
this->camera->moveToThread(this->cameraThread);
connect(this->cameraThread, &QThread::finished, this->cameraThread, &QThread::deleteLater);
connect(this->cameraThread, &QThread::finished, this->camera, &Camera::deleteLater);
connect(this->camera, &Camera::cameraShowImage, ui->cameraWidget, &CameraWidget::setImage); // 更新图像
this->cameraThread->start();
connect(ui->openCamera, &QPushButton::clicked, this->camera, &Camera::openCamera); // 打开相机
connect(ui->closeCamera, &QPushButton::clicked, this->camera, &Camera::closeCamera); // 关闭相机
connect(this->camera, &Camera::cameraIsOpen, ui->cameraWidget, &CameraWidget::showImage);
}
MainWindow::~MainWindow()
{
if(this->cameraThread->isRunning()){
this->cameraThread->quit();
this->cameraThread->wait();
}
delete ui;
}