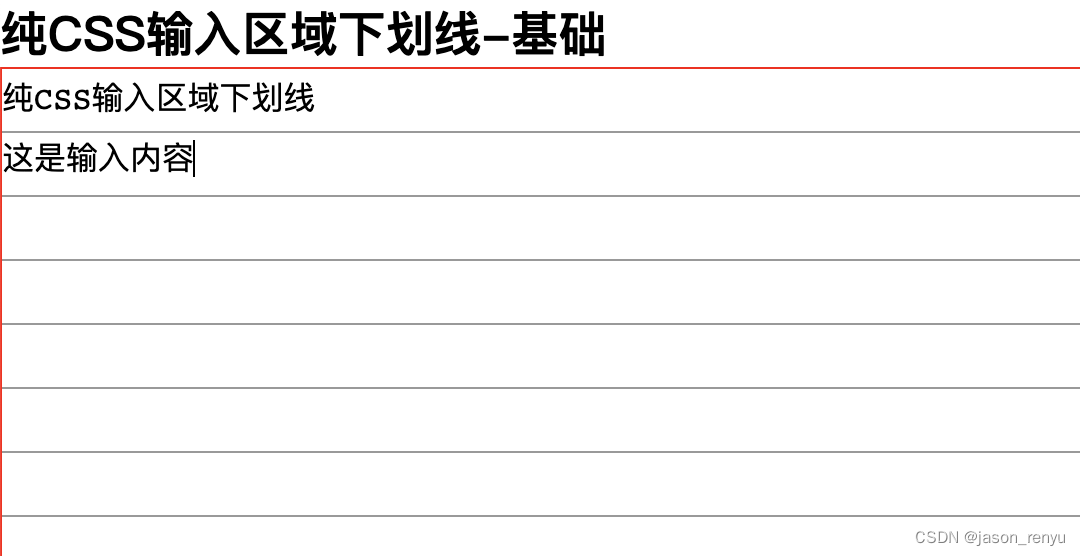
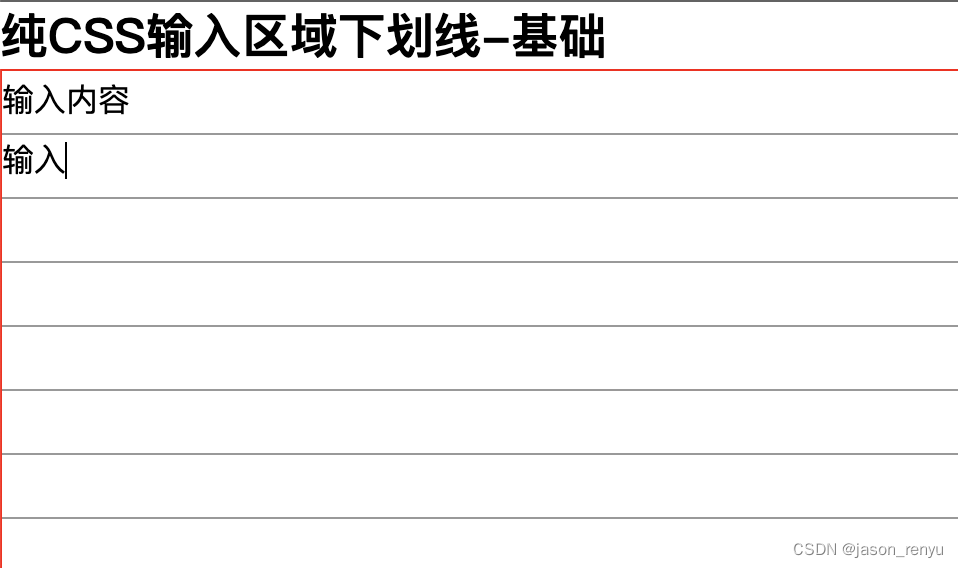
使用纯CSS实现文本输入的下划线,简洁有效,实现效果:
实现方式
实现方式也很简单:
background: linear-gradient(#999 1px, transparent 0) 0 -1px/100% 2em;
例子代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS输入区域下划线-基础</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 100%;
height: 600px;
}
.text {
width: 100%;
height: 100%;
outline: none;
border-color: #f00;
box-sizing: border-box;
font-size: 16px;
line-height: 30px;
background: linear-gradient(#999 1px, transparent 0) 0 -1px/100% 2em;
}
</style>
</head>
<body>
<h2>纯CSS输入区域下划线-基础</h2>
<div class="box">
<textarea class="text"></textarea>
</div>
</body>
</html>
实现效果图:
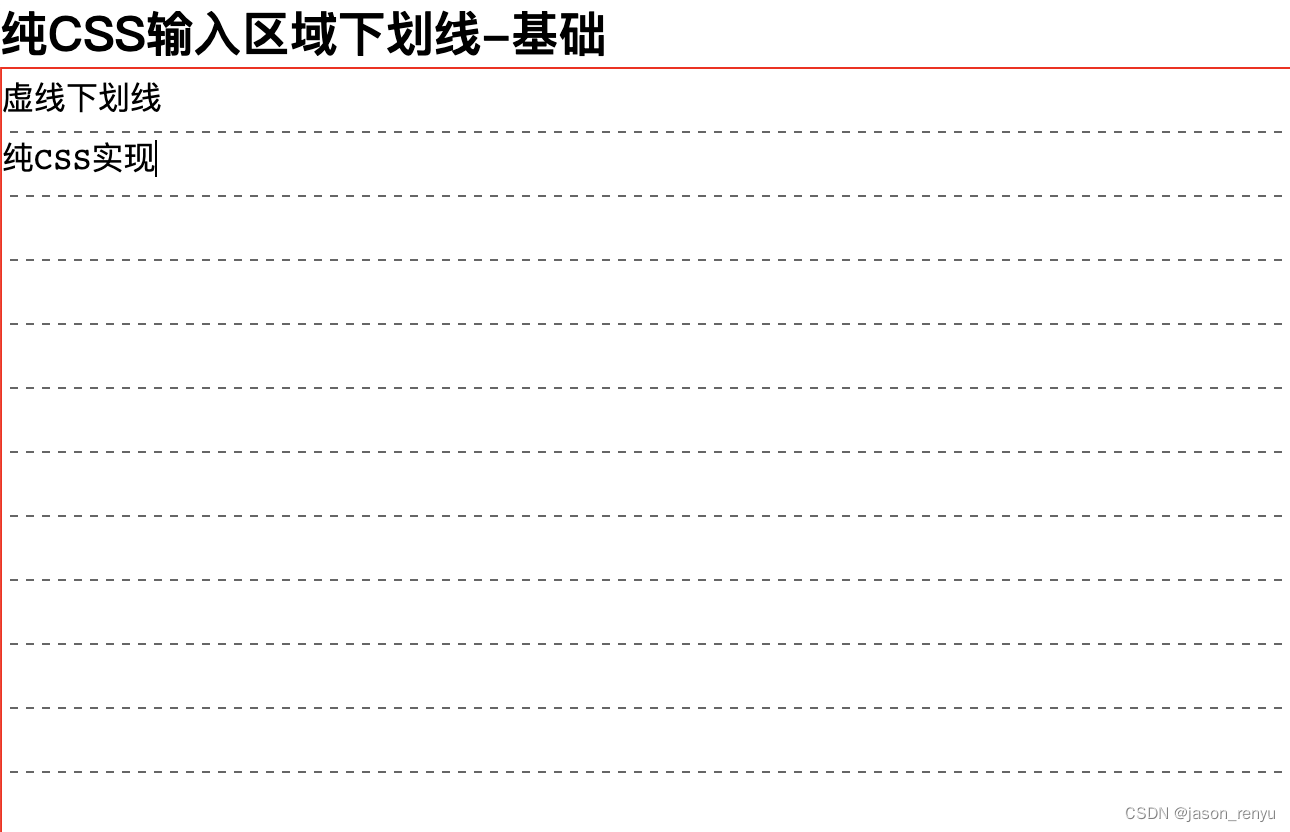
虚线实现方式
虚线在上方的实现方式上,增加了颜色:
background: linear-gradient(to right, #fff 4px, transparent 0) 0 -4px/8px 100%,
/*垂直*/
linear-gradient(#666 1px, transparent 0) 0 -1px/100% 2em;
/*水平*/
例子代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS输入区域下划线-基础</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 100%;
height: 600px;
}
.text {
width: 100%;
height: 100%;
outline: none;
border-color: #f00;
box-sizing: border-box;
font-size: 16px;
line-height: 30px;
background: linear-gradient(to right, #fff 4px, transparent 0) 0 -4px/8px 100%,
/*垂直*/
linear-gradient(#666 1px, transparent 0) 0 -1px/100% 2em;
/*水平*/
}
</style>
</head>
<body>
<h2>纯CSS输入区域下划线-基础</h2>
<div class="box">
<textarea class="text"></textarea>
</div>
</body>
</html>
效果图:
以上均为纯色情况,如果有背景图的方式
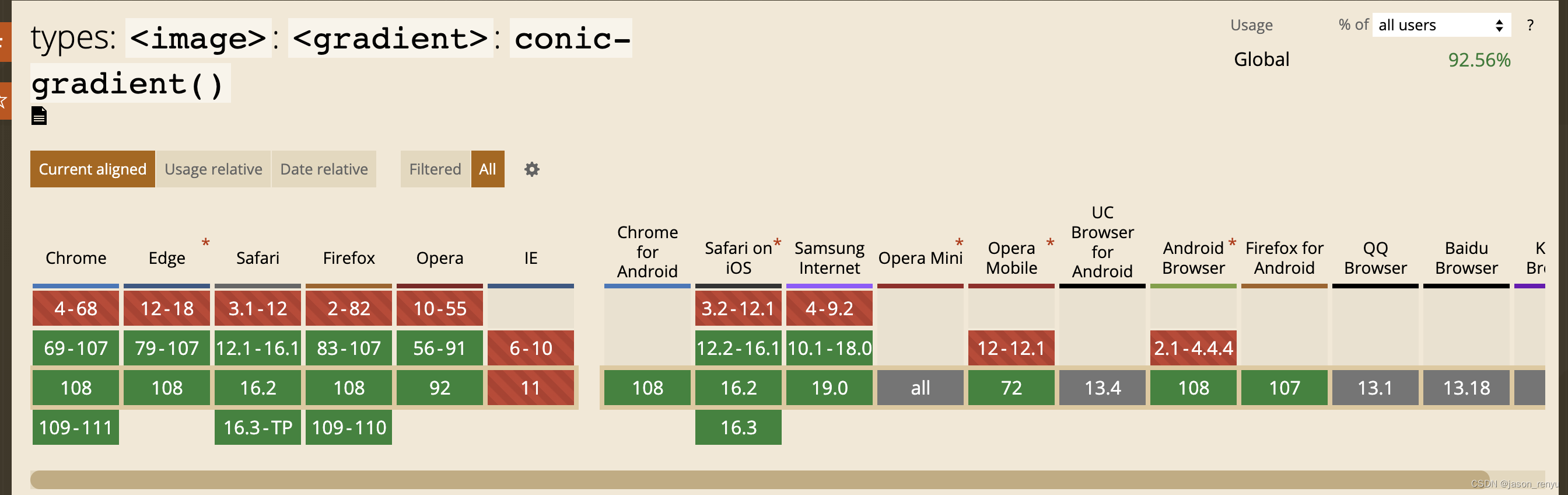
纯色渐变方式在底色为背景图或者渐变色时候就有点不大适用了,用混合模式(mix-blend-mode)可以适当调整,但是也是不怎么好,这里通过用锥形渐变(conic-gradient)绘制效果较好,但是兼容性要多考虑:
使用方式:
background: conic-gradient(from 270deg at 4px 1px, #666 90deg, transparent 0deg);
background-size: 8px 2em;
例子代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯CSS输入区域下划线-基础</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 100%;
height: 600px;
background: url(./bzlt.jpg) no-repeat;
background-size: cover;
}
.text {
width: 100%;
height: 100%;
outline: none;
border-color: #f00;
box-sizing: border-box;
color: #fff;
font-size: 16px;
line-height: 30px;
background: conic-gradient(from 270deg at 4px 1px, #666 90deg, transparent 0deg);
background-size: 8px 2em;
}
</style>
</head>
<body>
<h2>纯CSS输入区域下划线-基础</h2>
<div class="box">
<textarea class="text"></textarea>
</div>
</body>
</html>
实现效果:
内容图片:(bzlt.jpg)