一、到git下载资源
https://github.com/coreybutler/nvm-windows/releases
二、点击nvm-setup.exe程序
按如下步骤安装:
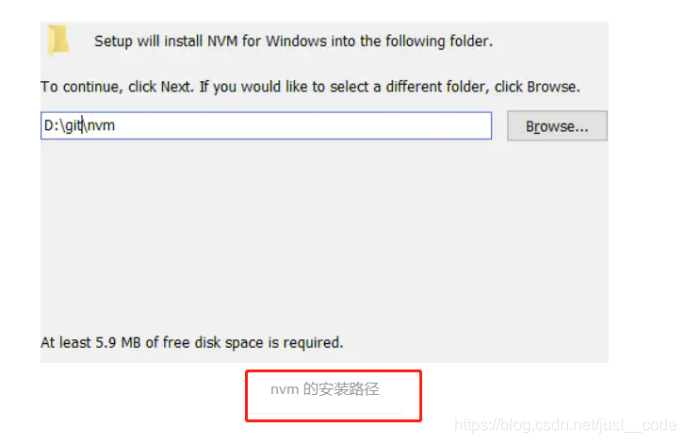
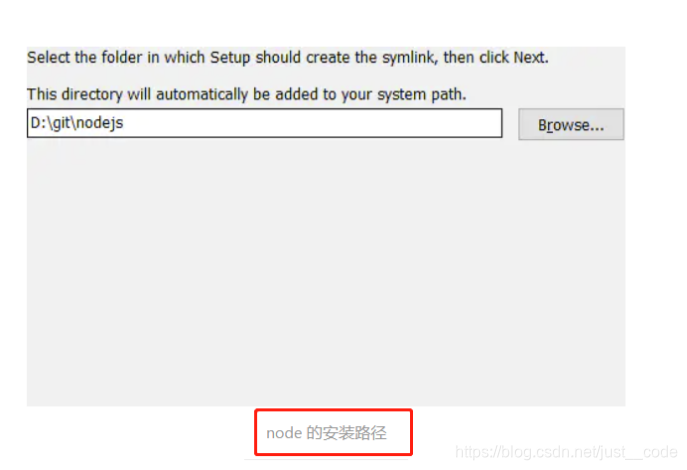
安装的时候需要分别选择 nvm 和 nodejs 的安装路径,如下:
我的nvm安装路径是:D:\installationPackage\nvm
Node安装路径:D:\installationPackage\nodejs
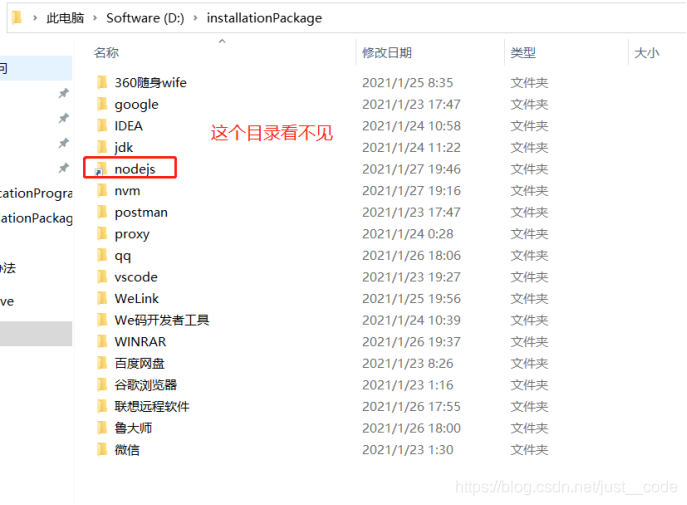
一直下一步安装成功后,发现创建的nodejs文件夹找不到了:
这个文件夹是后面的几步才出现的,刚安装完并没有出现,再其他文章看到这么一条建议可供参考:
三、Nvm的环境变量配置
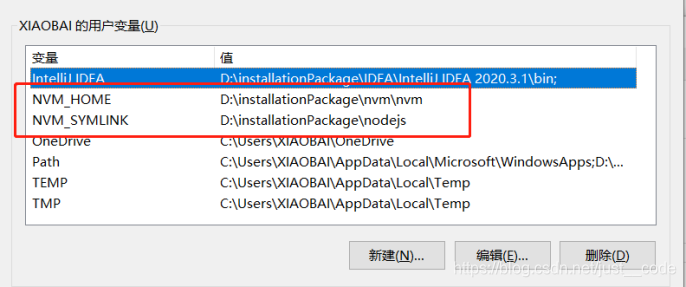
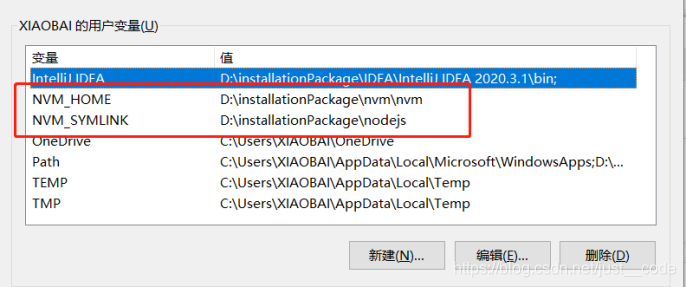
安装完后,检查下用户变量是否有这两个环境变量NVM_HOME 和 NVM_SYMLINK 是否分别指向 nvm 和 nodejs 的路径,这两个变量是自动出现的。
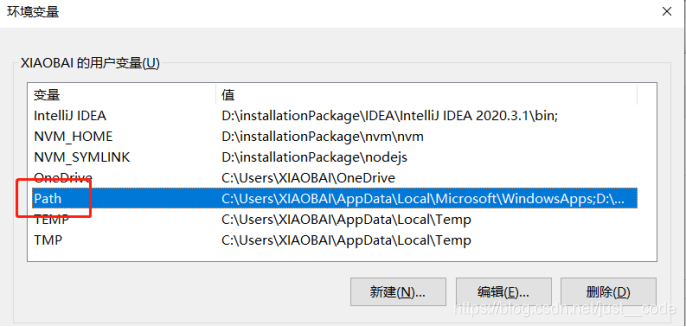
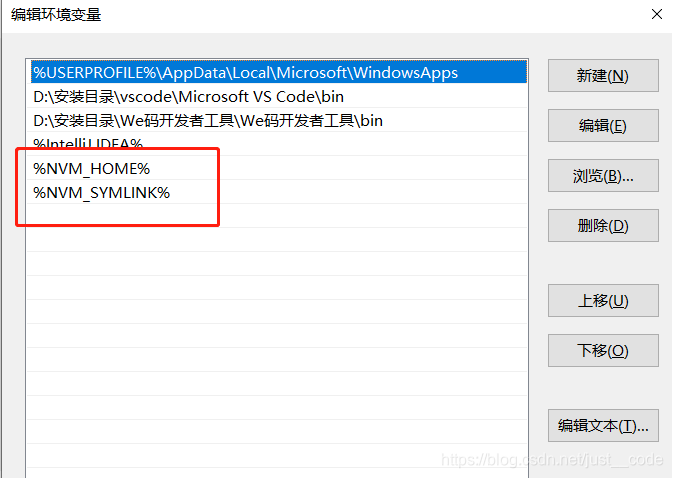
查看用户变量中的Path有没有加上添加 %NVM_HOME% 和 %NVM_SYMLINK%
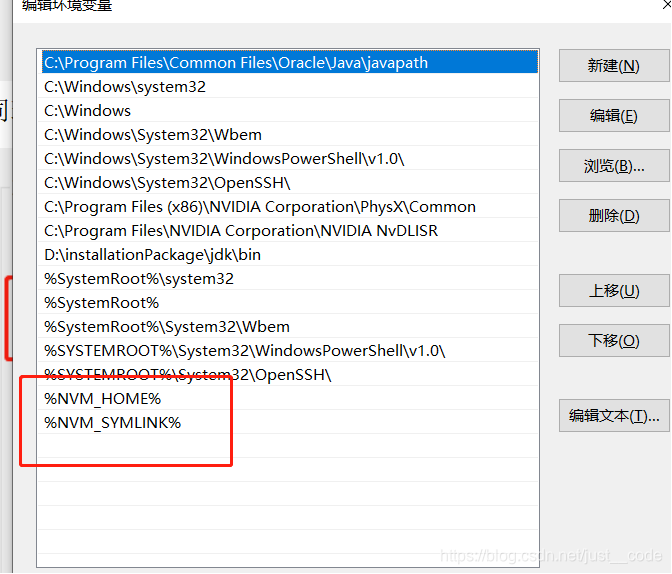
同理,系统变量也应该会出现这样的情况:
四、安装node
回到控制台,输入 nvm -v ,出现版本信息则安装且配置 nvm 成功!
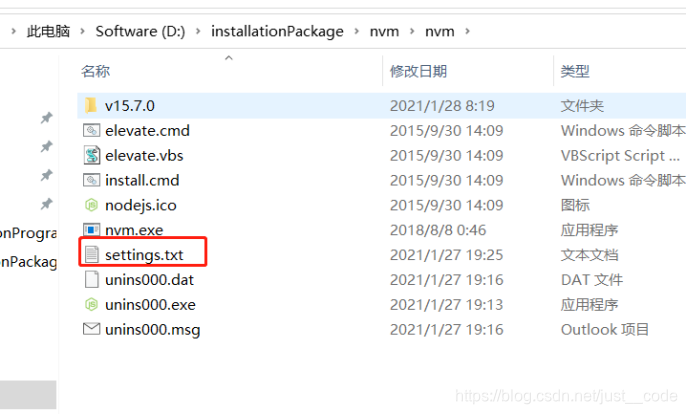
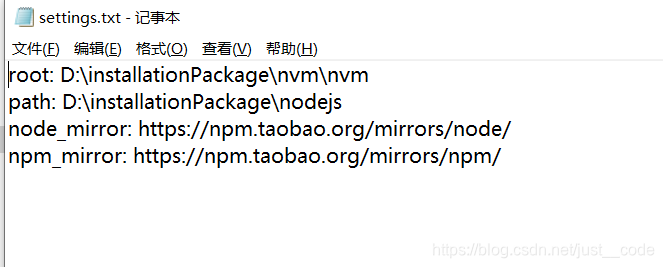
打开 nvm 安装目录,里面有一个 setting.txt 的配置文件,添加如下两行镜像配置。
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
这是添加淘宝镜像,加快npm下载速度
之后输入 nvm install latest 安装最新 node。
输入 nvm ls 可查看已安装的版本。
输入 nvm use 15.7.0 使用该版本的 node
五、配置node环境
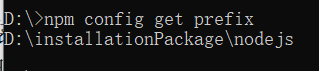
命令行输入 npm config get prefix,检查npm包的全局安装路径
可以发现在D盘,这个位置还能接受
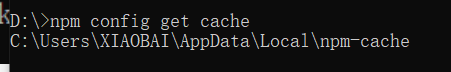
输入命令:npm config get cache
发现缓存在C盘,我们不希望它们分开,希望统一好管理
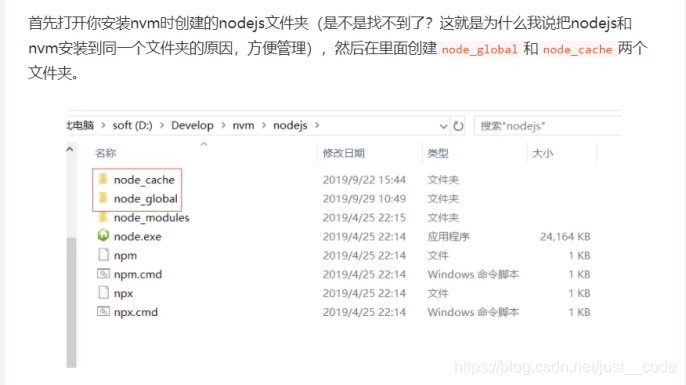
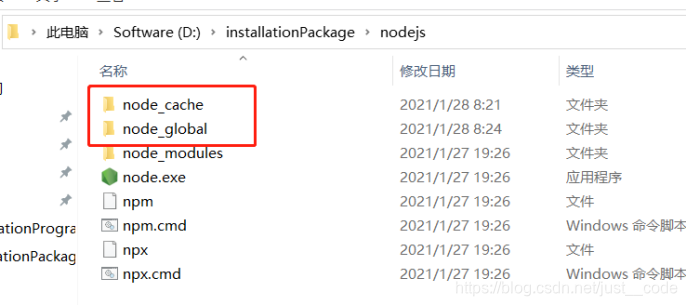
所以在nodejs目录下创建两个文件夹node_global和node_cache
创建好后,输入命令npm config set cache=D:\installationPackage\nodejs\node_cache和
npm config set prefix=D:\installationPackage\nodejs\node_global
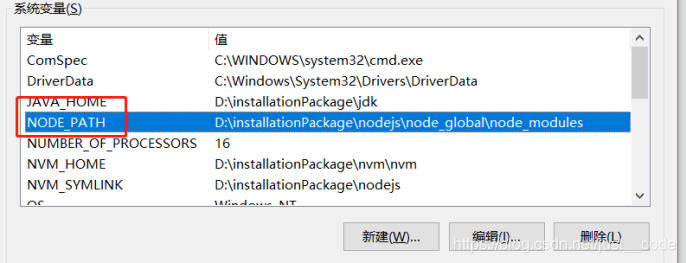
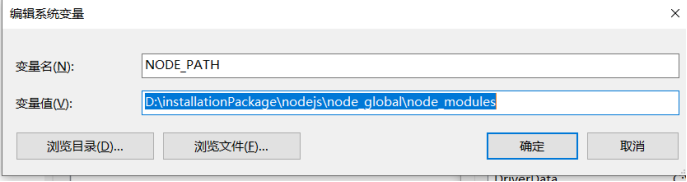
在系统变量里创建这个环境变量:
注:
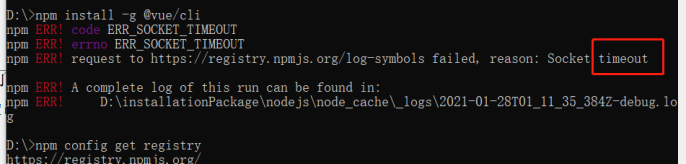
另外我在setting里设置了淘宝的镜像,但是npm config get registry发现还是原来的镜像,导致我下载@vue/cli很慢出错了
然后我重新设置了淘宝源
下载速度就正常了
还有发现了一个现象:
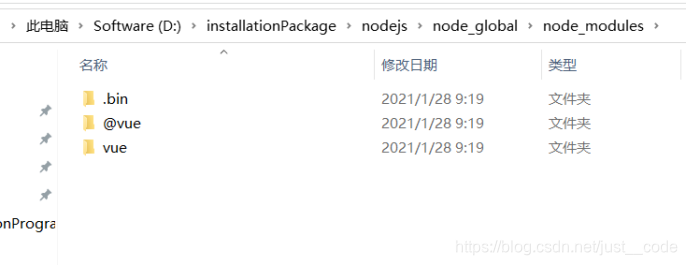
安装在nodejs的node_global目录的以来在nvm也有一模一样的目录结构,映射了?
目录结构一样: