实现在浏览网页时,用户滚动页面到导航栏下时,导航栏固定在头部的效果。
我们再写一个fixup组件,添加一个show类名
监听页面滚动的距离,如果距离大于某一值。则给我们的组件添加show类名,展示组件,否则隐藏组件。
.app-header-sticky {
// 此处为关键样式!!!
// 状态一:往上平移自身高度 + 完全透明
transform: translateY(-100%);
opacity: 0;
// 状态二:移除平移 + 完全不透明
&.show {
transition: all 0.3s linear;
transform: none;
opacity: 1;
}当组件没有show时,不展示,当滚动到相应距离时,添加show类名,展示组件
那么如何获取到滚动的距离呢?我这里使用的是vueuse库里面的一个函数。非常的好用。
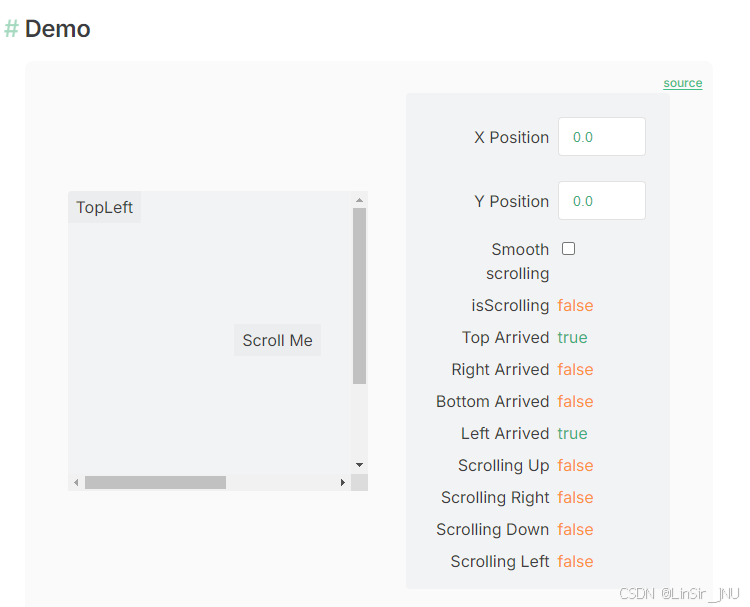
https://vueuse.org/core/useScroll/#usescroll大家可以直接到官方文档查看,真的是一目了然。
最终的实现代码,也就是获取y的值,如果大于某个值则添加类名
import { useScroll } from '@vueuse/core'
const { y } = useScroll(window)
<template>
<div class="app-header-sticky" :class="{ show: y > 78 }"></div>
</template>