MVVM(Model-View-ViewModel)是一种架构模式,广泛应用于现代前端开发,尤其是在微软的WPF(Windows Presentation Foundation)应用程序中。它旨在通过将视图(UI)与业务逻辑(模型)分离,达到更高的代码可维护性和可测试性。MVVM 在 Microsoft 的推行下,成为 WPF 应用开发的标准设计模式之一。
一、历史背景
在 GUI 应用开发中,代码的复杂性主要来源于 UI 和业务逻辑的耦合。传统的MVC(Model-View-Controller)架构尝试解决这一问题,通过分离模型和视图,开发者可以更轻松地管理代码。MVVM 是对MVC 的改进,提出了视图模型(ViewModel)的概念,将视图与模型连接起来,极大地提升了数据绑定和双向数据更新的便捷性和灵活性。
MVVM 模式主要借助于 WPF 的数据绑定、命令和属性更改通知来实现,使得开发者可以将数据流的处理逻辑放入 ViewModel中,做到视图和数据逻辑的完全分离。
二、MVVM 模式的组成
Model:代表数据结构和业务逻辑,包含数据实体、数据访问层和业务规则的实现。它与视图无关,专注于应用程序的核心数据。
View:表示用户界面,是应用程序的可视化部分。它通过绑定从
ViewModel 获取数据,不直接处理数据逻辑。
ViewModel:充当 View 与 Model 的桥梁,包含 UI 逻辑和 Model 数据的映射逻辑。ViewModel 通过属性绑定和命令,向视图提供数据,并响应用户操作。
三、WPF 和 MVVM 的结合
WPF 为 MVVM 提供了强大的支持,其中数据绑定和命令是关键功能。WPF 的数据绑定可以通过简单的绑定语法,将 ViewModel 的数据呈现到视图中,而 WPF 的命令机制可以将用户的操作与 ViewModel 中的方法关联起来。
1. 数据绑定
数据绑定是 WPF 中的重要功能,它使得 ViewModel 的属性可以直接绑定到视图中的控件上。例如,通过绑定一个属性,TextBox 控件的内容可以实时更新到 ViewModel 的数据。
2. 命令
WPF 命令提供了一种方法,可以将按钮等控件的交互行为与 ViewModel 中的操作逻辑连接起来。通过 ICommand 接口,命令可以定义在 ViewModel 中并直接绑定到视图控件。
四、MVVM 应用实例:创建一个简单的 WPF 应用程序
以下将从零开始创建一个简单的 MVVM 应用,展示基本的 MVVM 模式实现。
4.1第一步:创建 WPF 项目
- 打开 Visual Studio,新建一个 WPF 应用程序项目。
- 命名项目,例如 MVVMExample。
项目创建成功后,会生成 MainWindow.xaml,我们将这个文件作为 View 视图部分。
4.2 第二步:创建 Model
在项目中添加一个 Models 文件夹,并创建一个数据类 Person.cs:
// Models/Person.cs
// 创建 Model
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
此 Person 类表示应用程序的数据结构。
4.3 第三步:创建 ViewModel
在项目中添加一个 ViewModels 文件夹,并创建 MainViewModel.cs,负责处理 Person 数据并提供给视图。
// ViewModels/MainViewModel.cs
using System.ComponentModel;
using MVVMExample.Models;
namespace MVVMExample.ViewModels
{
// 定义 ViewModel,充当视图和数据模型之间的中介。
public class MainViewModel : INotifyPropertyChanged // 数据绑定中常用的接口,它允许对象通知其属性发生了变化。
{
// 定义字段 _person
private Person _person;
public Person Person
{
get => _person;
set
{
_person = value;
OnPropertyChanged(nameof(Person));
}
}
// 实现构造方法
public MainViewModel()
{
Person = new Person()
{
FirstName = "John",
LastName = "Doe"
};
}
public event PropertyChangedEventHandler? PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
//调用 PropertyChanged 事件的订阅者(通常是 UI 控件)进行更新。当 PropertyChanged 事件被触发时,
//它会传递一个 PropertyChangedEventArgs 对象,该对象包含属性名 propertyName。?. 是空值检查操作符,确保在没有订阅者的情况下不会抛出异常。
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
该 ViewModel 实现了 INotifyPropertyChanged 接口,允许通知视图属性更改。MainViewModel 类在初始化时创建了一个 Person 对象。
4.4 第四步:创建 View
回到 MainWindow.xaml,我们将添加 XAML 代码来展示 Person 的信息。
<!-- MainWindow.xaml -->
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<!--创建View-->
<!--通过设置 DataContext,我们可以将视图模型(MainViewModel)绑定到当前窗口。所有在视图中使用数据绑定的元素都会通过这个数据上下文来获取数据。-->
<Window.DataContext>
<!--创建一个 MainViewModel 的实例,并将它作为数据上下文绑定到窗口。这意味着窗口中的所有数据绑定都会访问 MainViewModel 中的属性和数据。-->
<local:MainViewModel />
</Window.DataContext>
<StackPanel>
<!--通过绑定,TextBox 的文本将与 MainViewModel 中的 Person.FirstName 属性保持同步。-->
<!--UpdateSourceTrigger=PropertyChanged这个属性告诉 WPF,当用户在文本框中修改文本时,立即将修改的值更新到 Person.FirstName 属性。这意味着属性会实时更新,而不仅仅是当控件失去焦点时才更新。-->
<TextBox Text="{Binding Person.FirstName,UpdateSourceTrigger=PropertyChanged}" Margin="10" />
<TextBox Text="{Binding Person.LastName,UpdateSourceTrigger=PropertyChanged}" Margin="10" />
<TextBlock Text="{Binding Person.FirstName}" Margin="10" FontSize="16" />
<TextBlock Text="{Binding Person.LastName}" Margin="10" FontSize="16" />
</StackPanel>
</Window>
此 XAML 文件展示了一个简单的 UI,包含两个 TextBox 和两个 TextBlock。TextBox 控件绑定到 Person.FirstName 和 Person.LastName 属性,允许用户输入姓名和姓氏。绑定的 UpdateSourceTrigger=PropertyChanged 确保属性值在更改时立即更新。
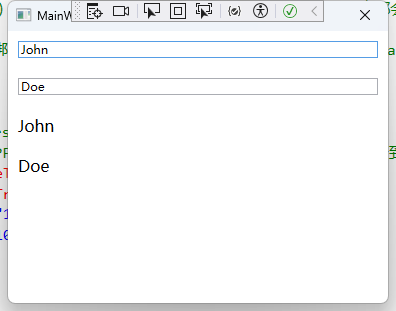
4.5 第五步:测试应用程序
启动应用程序,您会看到两个可编辑的文本框和两个文本块。编辑 TextBox 内容时,TextBlock 内容会即时更新,验证了数据绑定和 ViewModel 的有效性。
五、总结
使用 MVVM 模式可以清晰地分离视图和数据逻辑,特别是在大型应用程序中更为显著。在 MVVM 中:
View 负责 UI,展示数据;
ViewModel 负责处理 UI 与数据之间的绑定,管理业务逻辑;
Model 负责数据层,保持核心数据和规则。
通过这种结构化的方式,WPF 中的开发者可以构建更高效的、易维护的应用。