使用css中的伪属性来完成这个操作.
效果展示
文字不可复制:
图中这几个中文字符无法被选中,双击前面这几个字也只能选中后面的英文内容,无法选中也就无法复制.
既然常规方式无法选中,那打开浏览器开发者工具总能复制吧! 我经常这样干, 但是很遗憾,页面检查中根本就没那些内容.
因为这个内容是加载css里面的.
下面是css代码:
.box::before {
content: "这九个文字不可复制 ";
}图片不可复制:
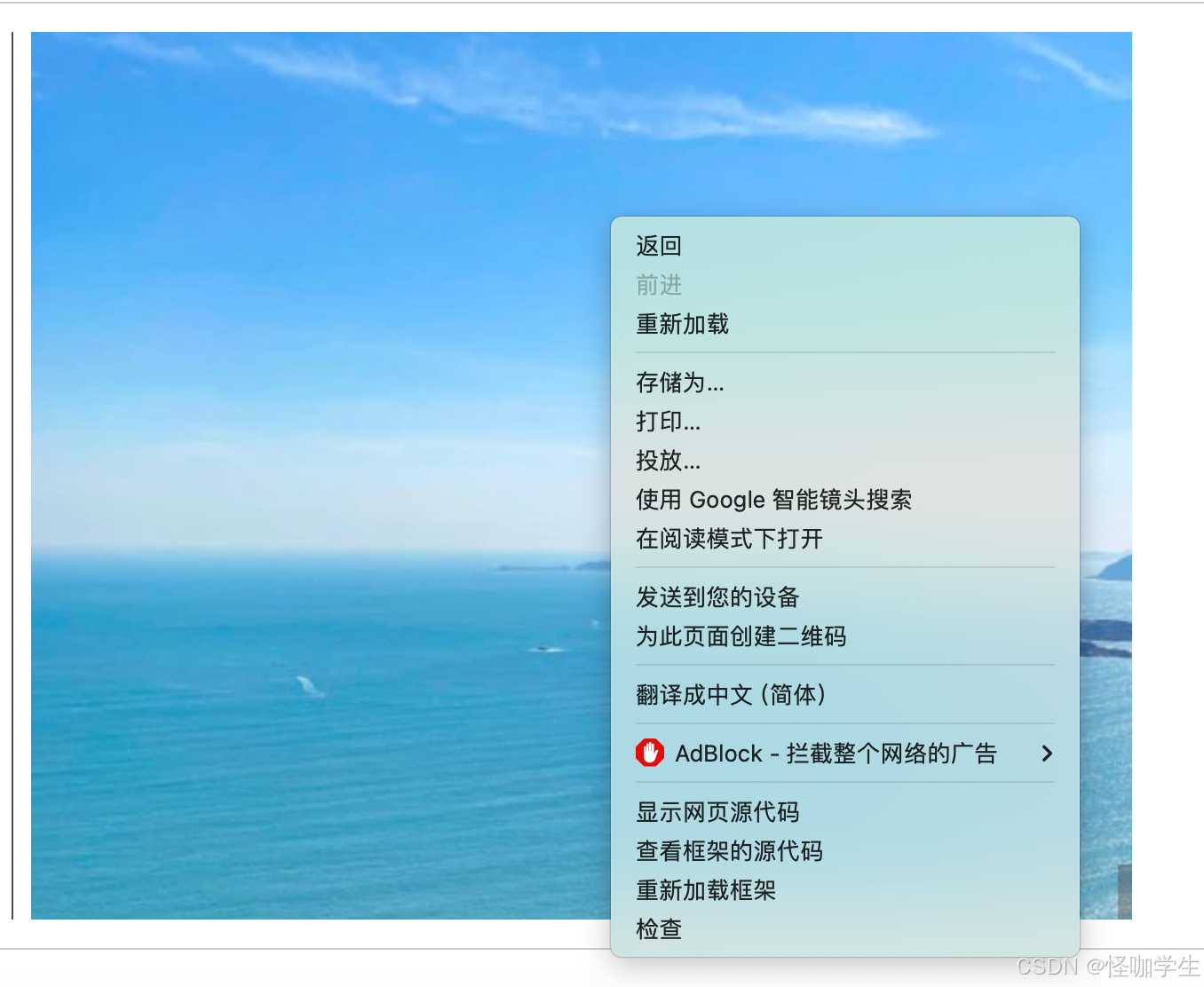
可以看到鼠标右击没有显示图片相关操作,比如: 在新标签页打开/复制图片地址/图片存储等,这里有个存储整个页面的操作,但这不是你想要的,同样的你也无法通过开发者工具来查看图片地址.
正常的网站图片,你用鼠标右击应该出现图片相关操作.
下面是css代码:
.box::before {
content: "";
display: block;
width: 600px;
height: 600px;
background-image: url("https://media.istockphoto.com/id/1950071613/zh/%E7%85%A7%E7%89%87/breathtaking-coastal-view-from-a-mountain-top.jpg?s=1024x1024&w=is&k=20&c=-jbSeMavSQzadjPEov8X3a30VQf207ha7aPX2I42kJk=");
}