文章目录
- 前言
- 一、实现思路
- 二、代码实现流程
-
-
- ①修改theme:
- ②在color文件中添加颜色:
- ③添加图标文件
- ④添加选中时布局的背景
- ⑤修改布局文件
- ⑥按钮效果图:
- ⑦修改`MainActivity`中的代码
- ⑦创建各个界面的Fragment
- ⑧运行结果:
-
- 三、 总结
前言
本篇文章为本人在大一时候写的一篇笔记,因此请大家轻喷(因为有部分代码并没有考虑代码规范性,其中的代码的使用也比较愚笨😭,而且当时也没学Kotlin,所以使用的Java),本篇文章主要面向想要应付安卓大作业,需要一个比较好看的底部导航栏的安卓小白🙂。
一、实现思路
实现方法非常简单粗暴(至少在我看来),观察可以发现我们要设计的底部按钮主要由文本(TextView)、图标(ImageView)和背景的椭圆(shape)这三个元素构成,这三个部分比较简单。点击逻辑其实也很简单,只要当点击按钮最外层的空间时对应设置当前按钮为选中状态,其余按钮为未选中状态,把对应的图标设置一下,因为我们要实现只有选中的按钮才会显示文本(TextView),因此在点击按钮时要设置其他未选中按钮的文本为不可见。动画则是设置ScaleAnimation,设置动画的锚点等等来实现点击时的动画。
二、代码实现流程
①修改theme:
首先修改theme文件中的代码(深色模式中的也要改):
<style name="Theme.NavigationView" parent="Theme.MaterialComponents.DayNight.NoActionBar">
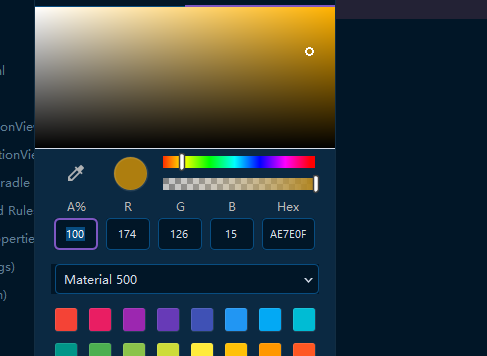
②在color文件中添加颜色:
后面四个颜色是上面的那四个颜色的
A%改为20得到的
<color name="home">#1194AA</color>
<color name="like">#C9379D</color>
<color name="notification">#AE7E0F</color>
<color name="profile">#5B37B7</color>
<color name="home_20">#331194AA</color>
<color name="like_20">#33C9379D</color>
<color name="notification_20">#33AE7E0F</color>
<color name="profile_20">#335B37B7</color>
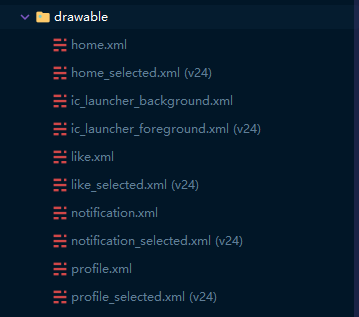
③添加图标文件
图标文件分为两部分,一部分是未选中的图标,一个是选中后的图标,文件结构如下
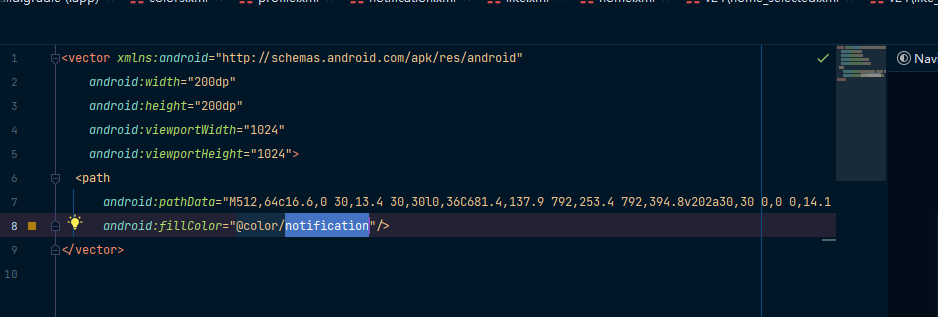
选中状态的图标只需要修改path中的fileColor为之前添加的颜色即可
④添加选中时布局的背景
在drawable文件中添加三个按钮被选中时布局的背景:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<solid android:color="@color/home_20"/>
<corners android:radius="100dp"/>
</shape>
设置背景后的情况
⑤修改布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="4"
android:paddingStart="20dp"
android:paddingEnd="20dp"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:elevation="10dp"
android:gravity="center"
android:layout_alignParentBottom="true"
android:background="@color/white"
>
<LinearLayout
android:background="@drawable/round_back_home_100"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:orientation="horizontal"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:layout_width="20dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/home_selected"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="home"
android:layout_marginStart="10dp"
android:textStyle="bold"
android:textColor="@color/home"
android:textSize="16sp"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
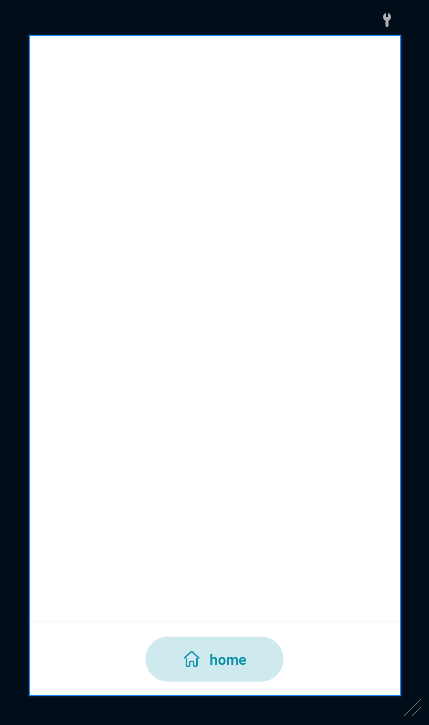
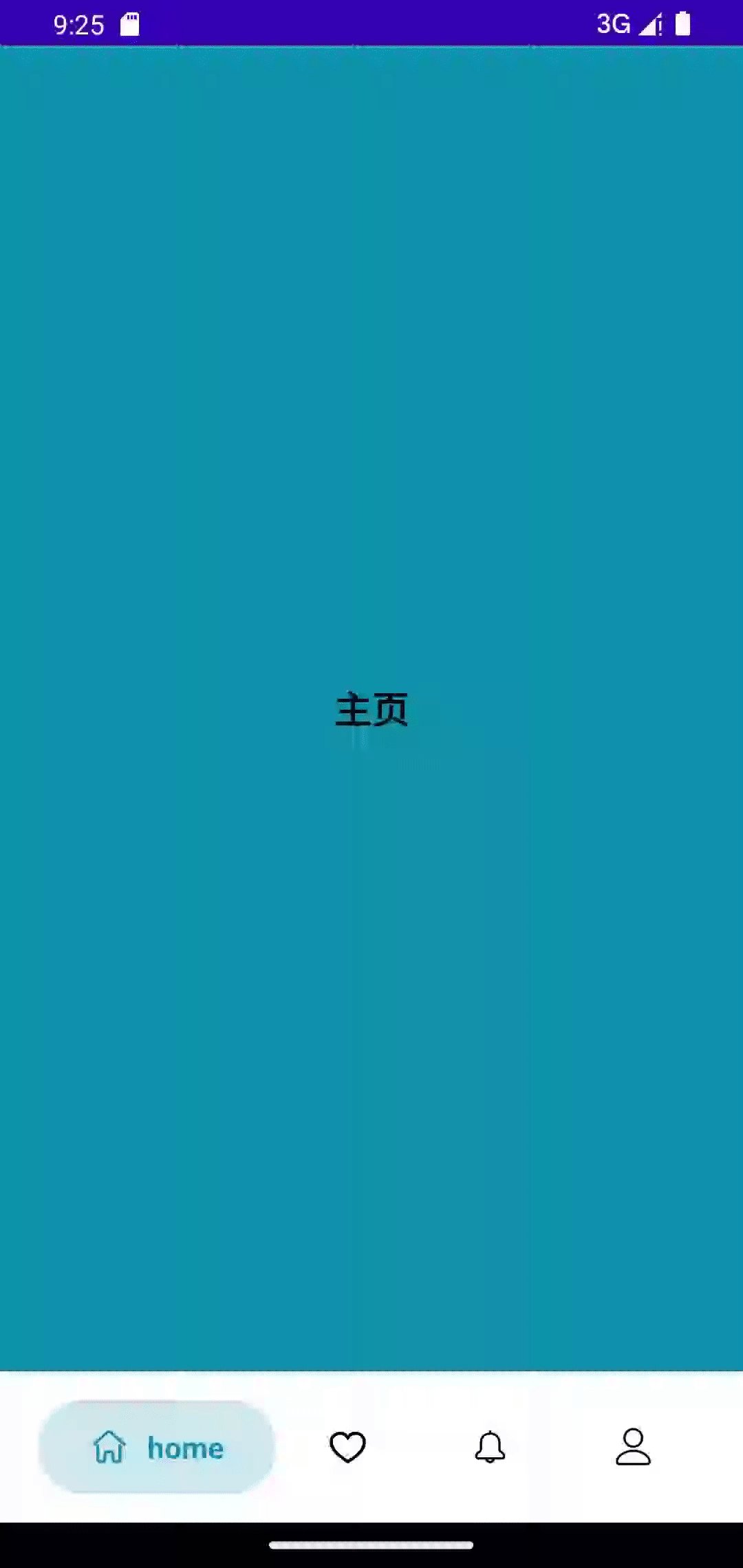
⑥按钮效果图:
这样我们就实现了其中一个按钮,之后将按钮的代码赋值粘贴后,修改布局的backgroud,设置TextView的text、visibility和textColor,ImageView的src后如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/home"
tools:context=".MainActivity"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="4"
android:paddingStart="20dp"
android:paddingEnd="20dp"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:elevation="10dp"
android:gravity="center"
android:layout_alignParentBottom="true"
android:background="@color/white"
>
<LinearLayout
android:id="@+id/homeLayout"
android:background="@drawable/round_back_home_100"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:orientation="horizontal"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/home_im"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/home_selected" />
<TextView
android:id="@+id/home_tx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="home"
android:textColor="@color/home"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/likeLayout"
android:background="@android:color/transparent"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:orientation="horizontal"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/like_im"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/like" />
<TextView
android:id="@+id/like_tx"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="like"
android:layout_marginStart="10dp"
android:textStyle="bold"
android:textColor="@color/home"
android:textSize="16sp"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/notificationLayout"
android:background="@android:color/transparent"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:orientation="horizontal"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/nitification_im"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/notification" />
<TextView
android:id="@+id/notification_tx"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="notification"
android:layout_marginStart="10dp"
android:textStyle="bold"
android:textColor="@color/home"
android:textSize="16sp"
/>
</LinearLayout>
<!-- 布局的宽度根据权值平局分配-->
<LinearLayout
android:id="@+id/profileLayout"
android:background="@android:color/transparent"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:orientation="horizontal"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:gravity="center"
android:layout_weight="1"
>
<ImageView
android:id="@+id/profile_im"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:src="@drawable/profile" />
<TextView
android:id="@+id/profile_tx"
android:visibility="gone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="profile"
android:layout_marginStart="10dp"
android:textStyle="bold"
android:textColor="@color/profile"
android:textSize="16sp"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
这样我们就实现了一个基本的底部导航栏界面,接下来要解决的是动画的问题。
⑦修改MainActivity中的代码
实现流程:
- 初始化布局和控件: 首先绑定控件和布局,这里只是随便写的代码(当时只是想着实现,还没考虑规范性问题),所以代码规范性勿喷😭。
- 设置初始状态: 初始化
selectedTab变量,用于记录当前选中的导航项,默认值为1(即 home 导航项)。 - 点击事件监听: 为每个
LinearLayout设置点击事件监听器,当某个导航项被点击时:- 检查是否被选中: 首先检查
selectedTab是否等于该导航项的序号,如果是,表示该导航项已经被选中,无需做任何操作;否则继续执行后续步骤。 - 设置其他按钮为未选中状态: 隐藏其他导航项的文本(通过设置
TextView的Visibility为GONE),将其他导航项的图标恢复为未选中状态(通过设置ImageView的图片资源),将其他导航项的背景颜色恢复为默认颜色。 - 设置当前按钮为选中状态: 显示当前导航项的文本(通过设置
TextView的Visibility为VISIBLE),将当前导航项的图标设置为选中状态(通过设置ImageView的图片资源),将当前导航项的背景颜色设置为选中的颜色。 - 添加动画: 创建
ScaleAnimation对象,设置动画的起始和结束缩放比例,动画的持续时间和动画的填充方式,然后将动画应用到当前导航项的LinearLayout上。每个导航项的动画都从0.8f缩放到1.0f,且动画的锚点不同,分别为RELATIVE_TO_SELF的0.0f或1.0f。 - 更新选中项: 最后,将
selectedTab更新为当前导航项的序号。
- 检查是否被选中: 首先检查
/**
* 主界面
*
* @className: MainActivity
* @author: Voyager
* @description: 主界面
* @date: 2023/5/20
**/
public class MainActivity extends AppCompatActivity {
/**
* 被选中的底部按钮的序号,默认值为1
*/
private int selectedTab =1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final LinearLayout homeLayout=findViewById(R.id.homeLayout);
final LinearLayout likeLayout=findViewById(R.id.likeLayout);
final LinearLayout notificationLayout=findViewById(R.id.notificationLayout);
final LinearLayout profileLayout=findViewById(R.id.profileLayout);
final ImageView homeImage =findViewById(R.id.home_im);
final ImageView likeImage =findViewById(R.id.like_im);
final ImageView notificationImage =findViewById(R.id.notification_im);
final ImageView profileImage =findViewById(R.id.profile_im);
final TextView homeText=findViewById(R.id.home_tx);
final TextView likeText=findViewById(R.id.like_tx);
final TextView notificationText=findViewById(R.id.notification_tx);
final TextView profileText=findViewById(R.id.profile_tx);
homeLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=1){
//设置其他按钮为未选中状态
likeText.setVisibility(View.GONE);
notificationText.setVisibility(View.GONE);
profileText.setVisibility(View.GONE);
likeImage.setImageResource(R.drawable.like);
notificationImage.setImageResource(R.drawable.notification);
profileImage.setImageResource(R.drawable.profile);
likeLayout.setBackgroundColor(getResources().getColor(R.color.white));
notificationLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置home按钮的选中状态
homeText.setVisibility(View.VISIBLE);
homeImage.setImageResource(R.drawable.home_selected);
homeLayout.setBackgroundResource(R.drawable.round_back_home_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,0.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
homeLayout.startAnimation(scaleAnimation);
selectedTab=1;
}
});
likeLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=2){
//设置其他按钮为未选中状态
homeText.setVisibility(View.GONE);
notificationText.setVisibility(View.GONE);
profileText.setVisibility(View.GONE);
homeImage.setImageResource(R.drawable.home);
notificationImage.setImageResource(R.drawable.notification);
profileImage.setImageResource(R.drawable.profile);
homeLayout.setBackgroundColor(getResources().getColor(R.color.white));
notificationLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置like按钮的选中状态
likeText.setVisibility(View.VISIBLE);
likeImage.setImageResource(R.drawable.like_selected);
likeLayout.setBackgroundResource(R.drawable.round_back_like_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,1.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
likeLayout.startAnimation(scaleAnimation);
selectedTab=2;
}
});
notificationLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=3){
//设置其他按钮为未选中状态
homeText.setVisibility(View.GONE);
likeText.setVisibility(View.GONE);
profileText.setVisibility(View.GONE);
homeImage.setImageResource(R.drawable.home);
likeImage.setImageResource(R.drawable.like);
profileImage.setImageResource(R.drawable.profile);
homeLayout.setBackgroundColor(getResources().getColor(R.color.white));
likeLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置notification按钮的选中状态
notificationText.setVisibility(View.VISIBLE);
notificationImage.setImageResource(R.drawable.notification_selected);
notificationLayout.setBackgroundResource(R.drawable.round_back_notification_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,1.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
notificationLayout.startAnimation(scaleAnimation);
selectedTab=3;
}
});
profileLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=4){
//设置其他按钮为未选中状态
homeText.setVisibility(View.GONE);
notificationText.setVisibility(View.GONE);
likeText.setVisibility(View.GONE);
homeImage.setImageResource(R.drawable.home);
notificationImage.setImageResource(R.drawable.notification);
likeImage.setImageResource(R.drawable.like);
homeLayout.setBackgroundColor(getResources().getColor(R.color.white));
notificationLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置profile按钮的选中状态
profileText.setVisibility(View.VISIBLE);
profileImage.setImageResource(R.drawable.profile_selected);
profileLayout.setBackgroundResource(R.drawable.round_back_profile_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,1.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
profileLayout.startAnimation(scaleAnimation);
selectedTab=4;
}
});
}
}
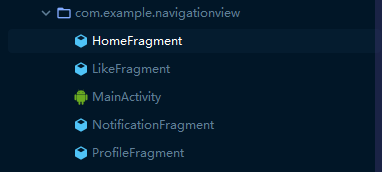
⑦创建各个界面的Fragment
结构如下:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/home"
tools:context=".HomeFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="主页"
android:textSize="20sp"
android:textStyle="bold"
android:textColor="@color/black"
/>
</FrameLayout>
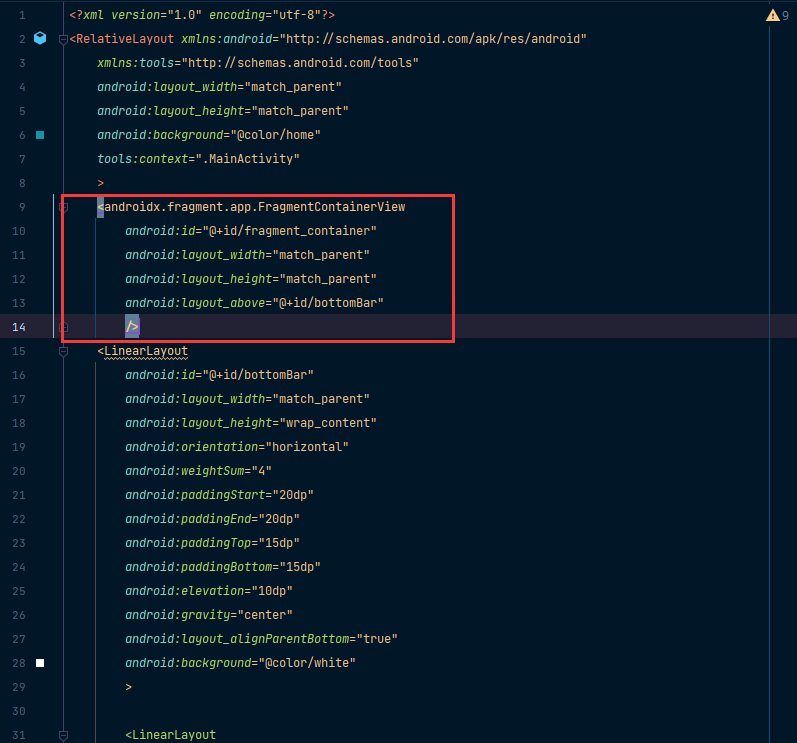
并在activity_main.xml文件中添加Fragment的容器
修改MainActivity中的代码,添加Fragment的切换:
public class MainActivity extends AppCompatActivity {
/**
* 被选中的底部按钮的序号,默认值为1
*/
private int selectedTab =1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final LinearLayout homeLayout=findViewById(R.id.homeLayout);
final LinearLayout likeLayout=findViewById(R.id.likeLayout);
final LinearLayout notificationLayout=findViewById(R.id.notificationLayout);
final LinearLayout profileLayout=findViewById(R.id.profileLayout);
final ImageView homeImage =findViewById(R.id.home_im);
final ImageView likeImage =findViewById(R.id.like_im);
final ImageView notificationImage =findViewById(R.id.notification_im);
final ImageView profileImage =findViewById(R.id.profile_im);
final TextView homeText=findViewById(R.id.home_tx);
final TextView likeText=findViewById(R.id.like_tx);
final TextView notificationText=findViewById(R.id.notification_tx);
final TextView profileText=findViewById(R.id.profile_tx);
//设置默认界面为HomeFragment
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container,HomeFragment.class,null)
.commit();
homeLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=1){
//设置界面为HomeFragment
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container,HomeFragment.class,null)
.commit();
//设置其他按钮为未选中状态
likeText.setVisibility(View.GONE);
notificationText.setVisibility(View.GONE);
profileText.setVisibility(View.GONE);
likeImage.setImageResource(R.drawable.like);
notificationImage.setImageResource(R.drawable.notification);
profileImage.setImageResource(R.drawable.profile);
likeLayout.setBackgroundColor(getResources().getColor(R.color.white));
notificationLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置home按钮的选中状态
homeText.setVisibility(View.VISIBLE);
homeImage.setImageResource(R.drawable.home_selected);
homeLayout.setBackgroundResource(R.drawable.round_back_home_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,0.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
homeLayout.startAnimation(scaleAnimation);
selectedTab=1;
}
});
likeLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=2){
//设置界面为LikeFragment
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container,LikeFragment.class,null)
.commit();
//设置其他按钮为未选中状态
homeText.setVisibility(View.GONE);
notificationText.setVisibility(View.GONE);
profileText.setVisibility(View.GONE);
homeImage.setImageResource(R.drawable.home);
notificationImage.setImageResource(R.drawable.notification);
profileImage.setImageResource(R.drawable.profile);
homeLayout.setBackgroundColor(getResources().getColor(R.color.white));
notificationLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置like按钮的选中状态
likeText.setVisibility(View.VISIBLE);
likeImage.setImageResource(R.drawable.like_selected);
likeLayout.setBackgroundResource(R.drawable.round_back_like_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,1.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
likeLayout.startAnimation(scaleAnimation);
selectedTab=2;
}
});
notificationLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=3){
//设置界面为NotificationFragment
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container,NotificationFragment.class,null)
.commit();
//设置其他按钮为未选中状态
homeText.setVisibility(View.GONE);
likeText.setVisibility(View.GONE);
profileText.setVisibility(View.GONE);
homeImage.setImageResource(R.drawable.home);
likeImage.setImageResource(R.drawable.like);
profileImage.setImageResource(R.drawable.profile);
homeLayout.setBackgroundColor(getResources().getColor(R.color.white));
likeLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置notification按钮的选中状态
notificationText.setVisibility(View.VISIBLE);
notificationImage.setImageResource(R.drawable.notification_selected);
notificationLayout.setBackgroundResource(R.drawable.round_back_notification_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,1.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
notificationLayout.startAnimation(scaleAnimation);
selectedTab=3;
}
});
profileLayout.setOnClickListener(v -> {
//检查是否被选中
if (selectedTab!=4){
//设置界面为ProfileFragment
getSupportFragmentManager().beginTransaction()
.setReorderingAllowed(true)
.replace(R.id.fragment_container,ProfileFragment.class,null)
.commit();
//设置其他按钮为未选中状态
homeText.setVisibility(View.GONE);
notificationText.setVisibility(View.GONE);
likeText.setVisibility(View.GONE);
homeImage.setImageResource(R.drawable.home);
notificationImage.setImageResource(R.drawable.notification);
likeImage.setImageResource(R.drawable.like);
homeLayout.setBackgroundColor(getResources().getColor(R.color.white));
notificationLayout.setBackgroundColor(getResources().getColor(R.color.white));
profileLayout.setBackgroundColor(getResources().getColor(R.color.white));
//设置profile按钮的选中状态
profileText.setVisibility(View.VISIBLE);
profileImage.setImageResource(R.drawable.profile_selected);
profileLayout.setBackgroundResource(R.drawable.round_back_profile_100);
//添加动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.8f,1.0f,1f,1f,Animation.RELATIVE_TO_SELF,1.0f,Animation.RELATIVE_TO_SELF,0.0f);
scaleAnimation.setDuration(200);
scaleAnimation.setFillAfter(true);
profileLayout.startAnimation(scaleAnimation);
selectedTab=4;
}
});
}
}
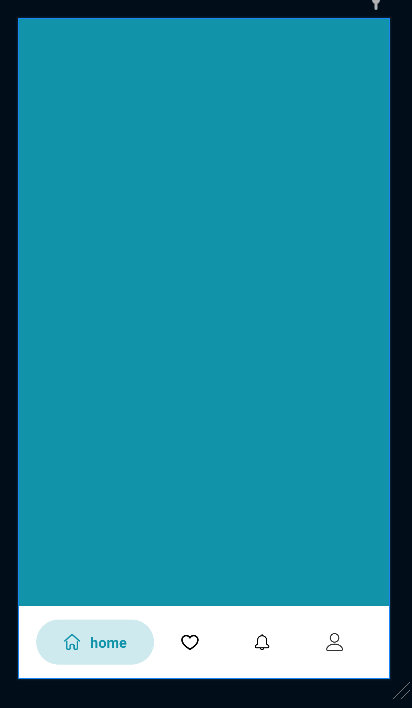
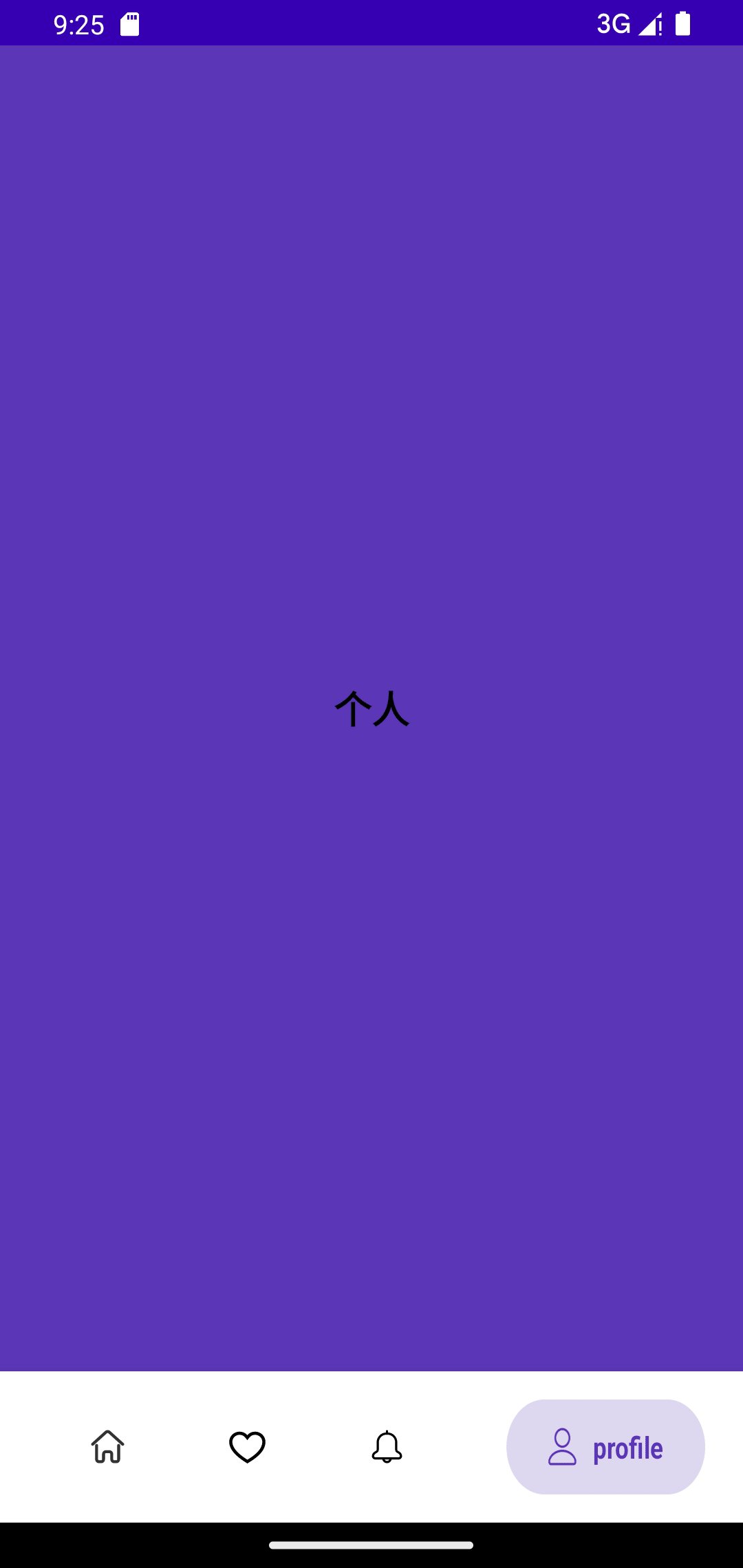
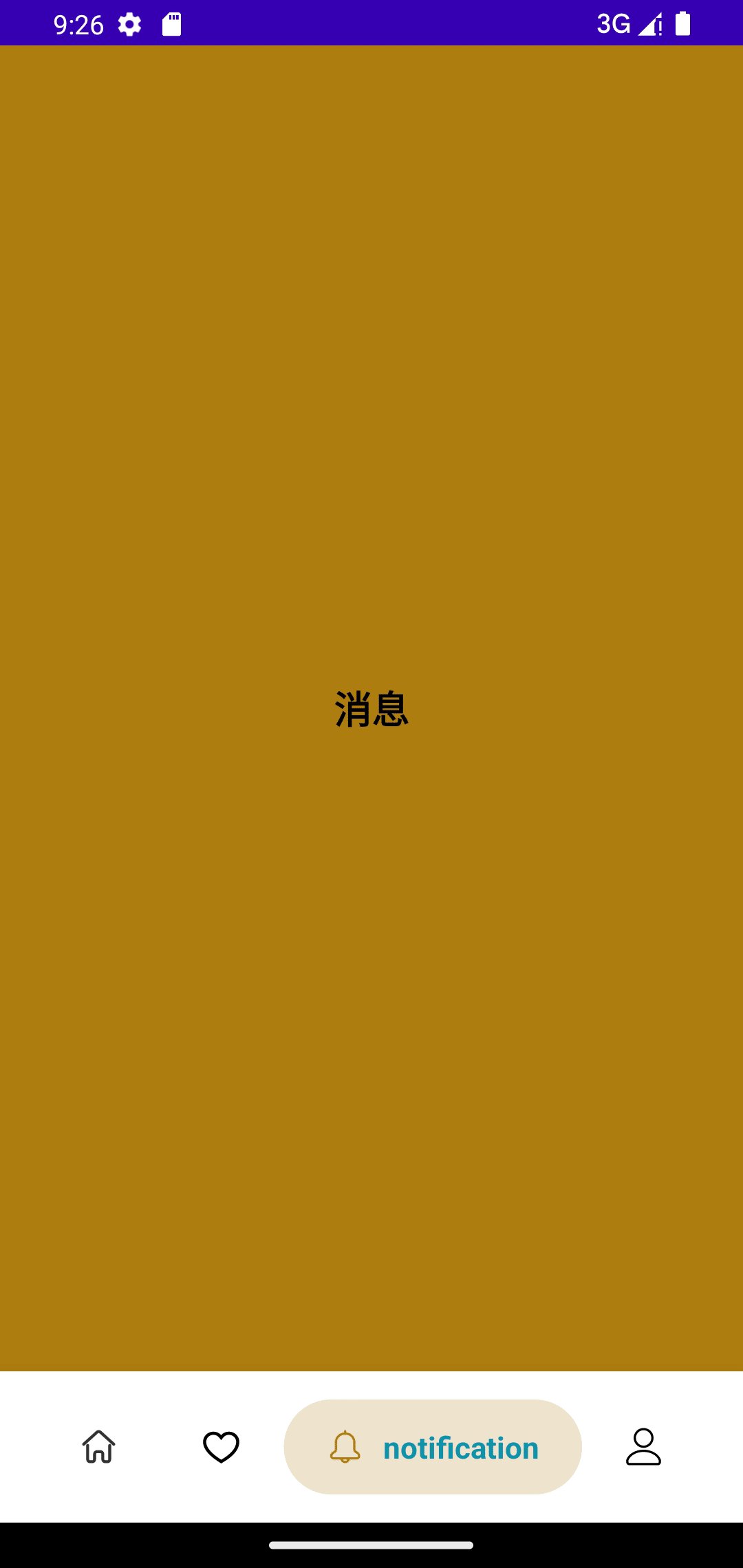
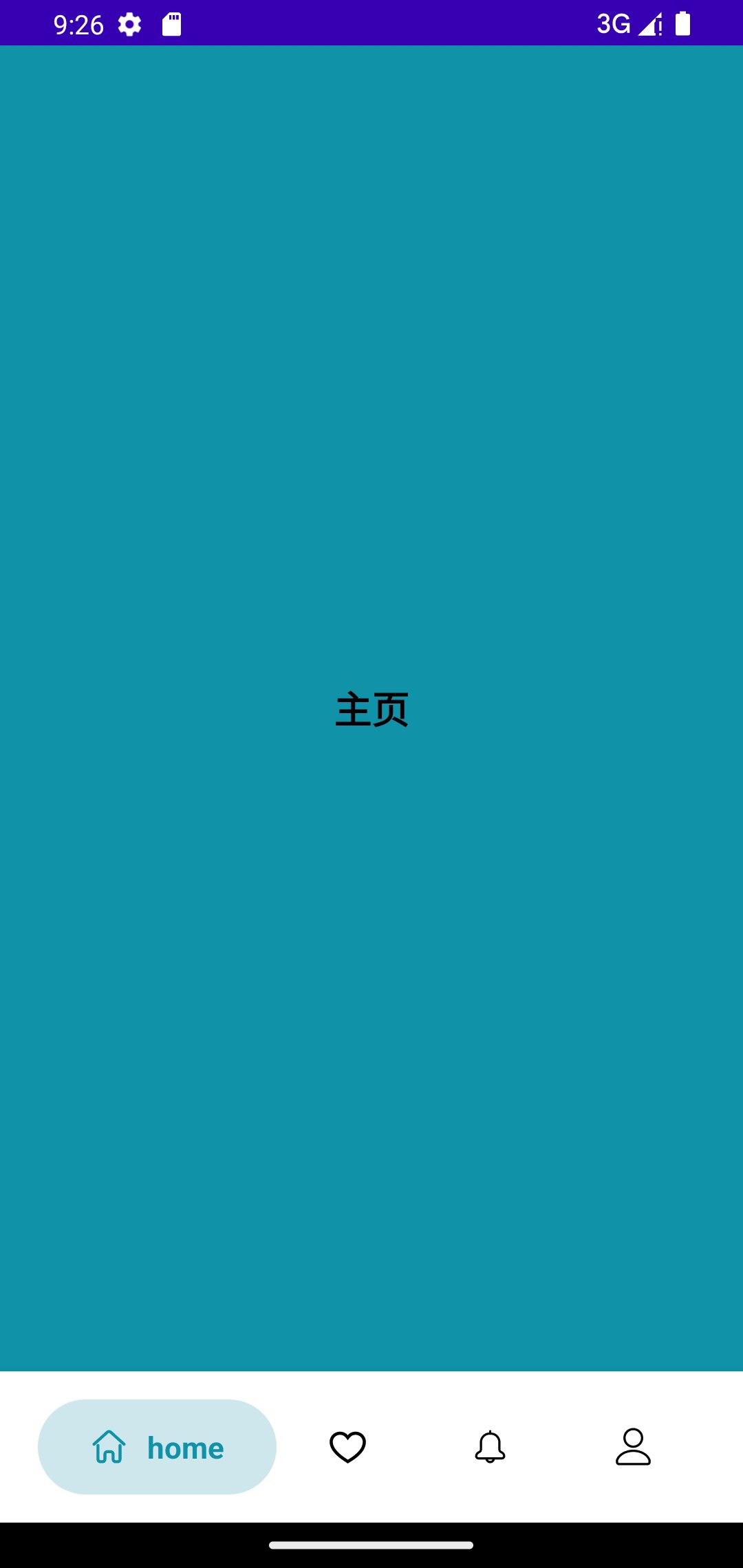
⑧运行结果:
题外话
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
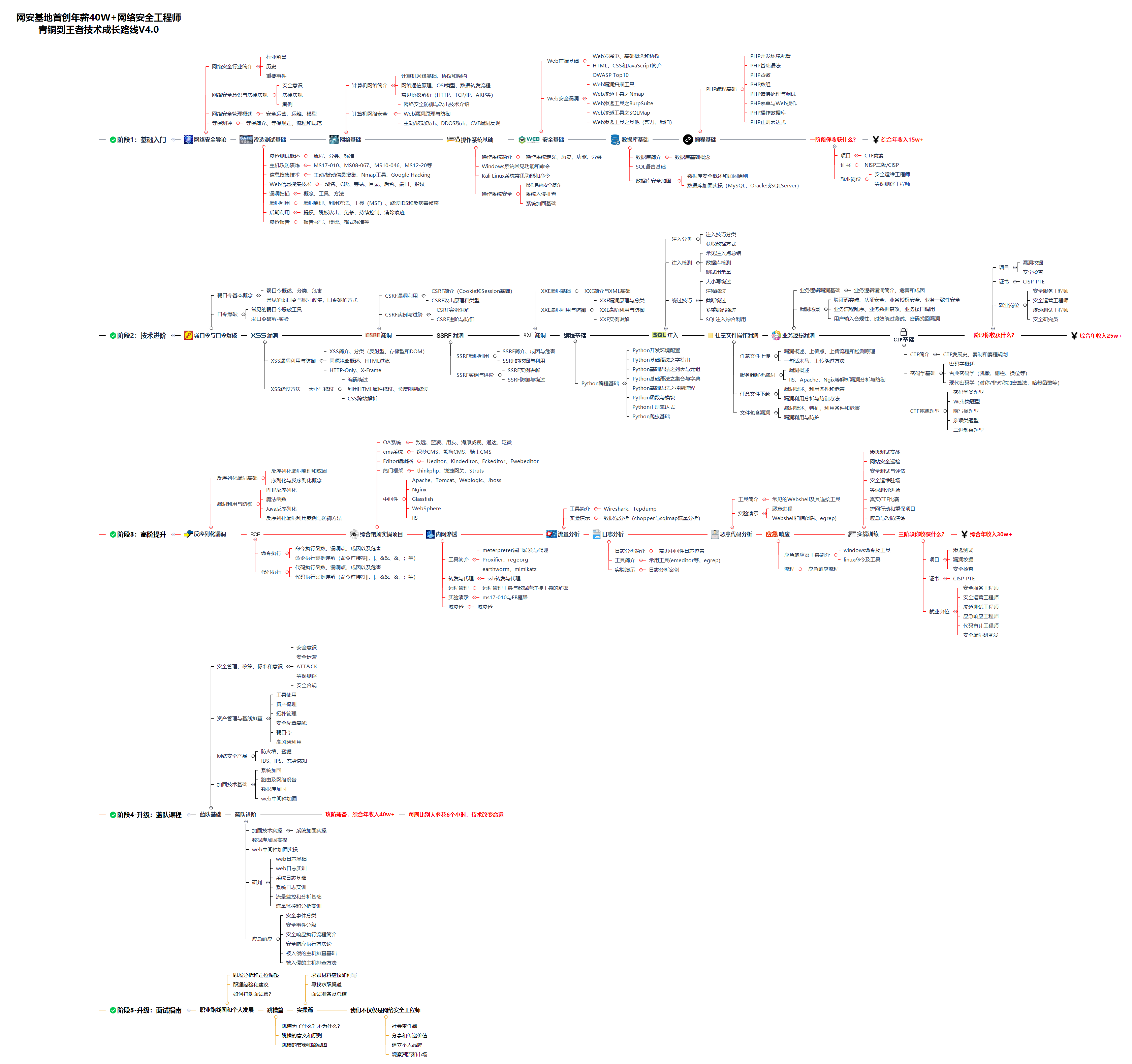
1.学习路线图
攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。
(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
🐵这些东西我都可以免费分享给大家,需要的可以点这里自取👉:网安入门到进阶资源
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。