目录
本文要点
详细介绍谷歌浏览器 performance 选项卡的各个指标,让你知道如何查看网页性能。
谷歌浏览器版本为:79.0.3945.117(正式版本) (64 位)。
性能分析操作流程
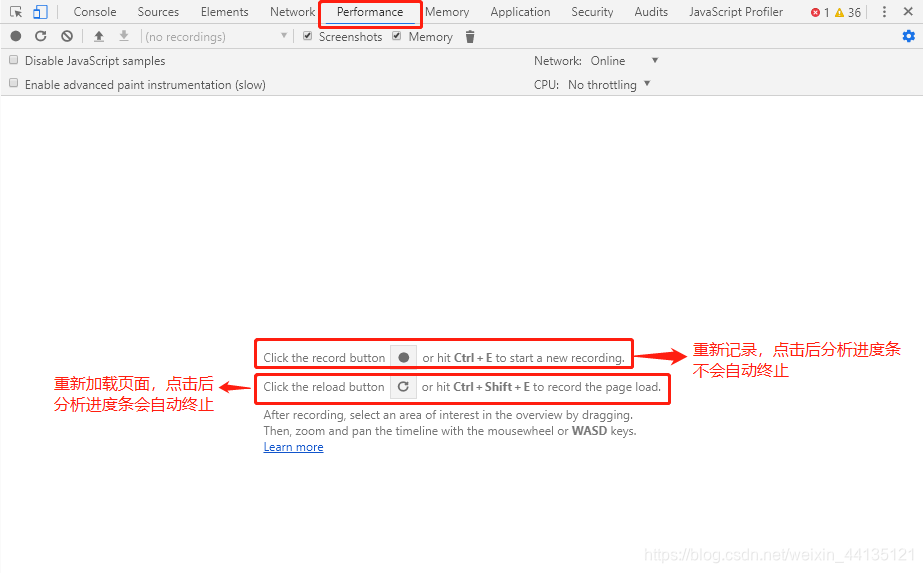
- 在谷歌浏览器调式模式下,切换到 performance 选项卡。点击刷新图标(或者Ctrl+Shift+E快捷键)。
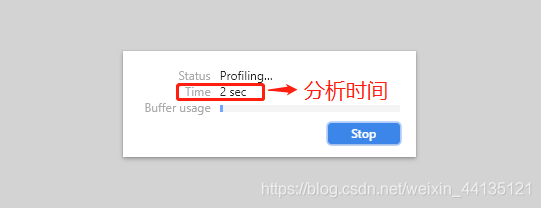
- 出现如下网页分析进度条。
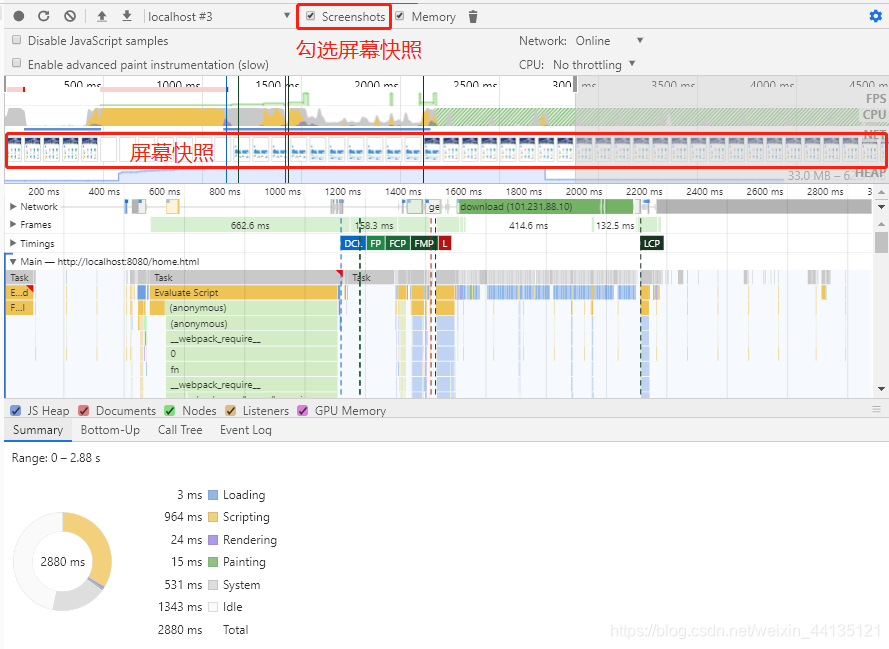
- 自动停止后,会出现性能分析图。
注意点1:需要勾选屏幕快照选项,才会出现如下屏幕快照截图(一般是默认勾选)。
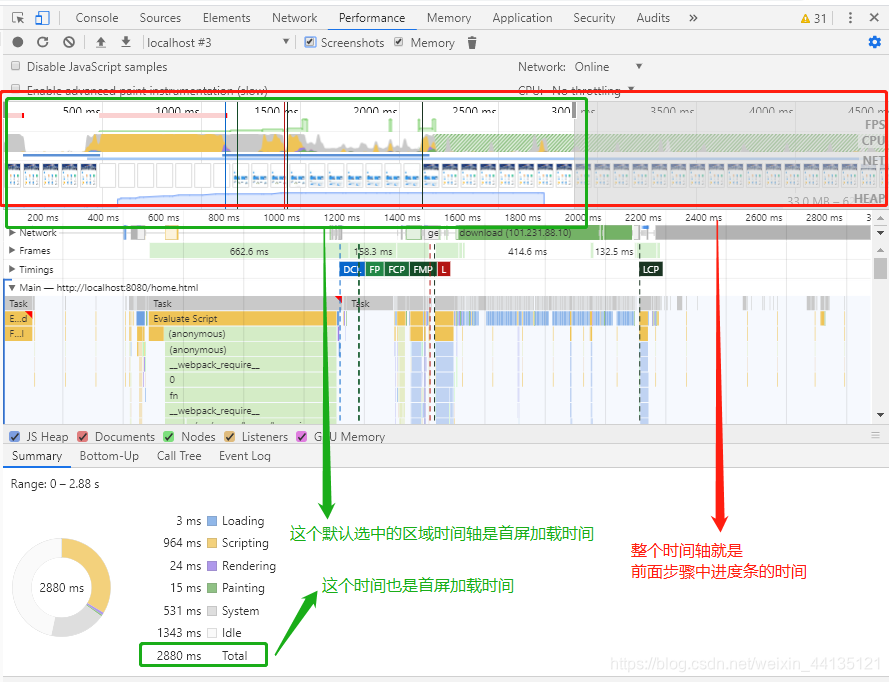
注意点2:整个分析图出现的时间轴就是前面步骤中分析进度条的时间,而默认出现的区域时间轴是首屏加载时间。
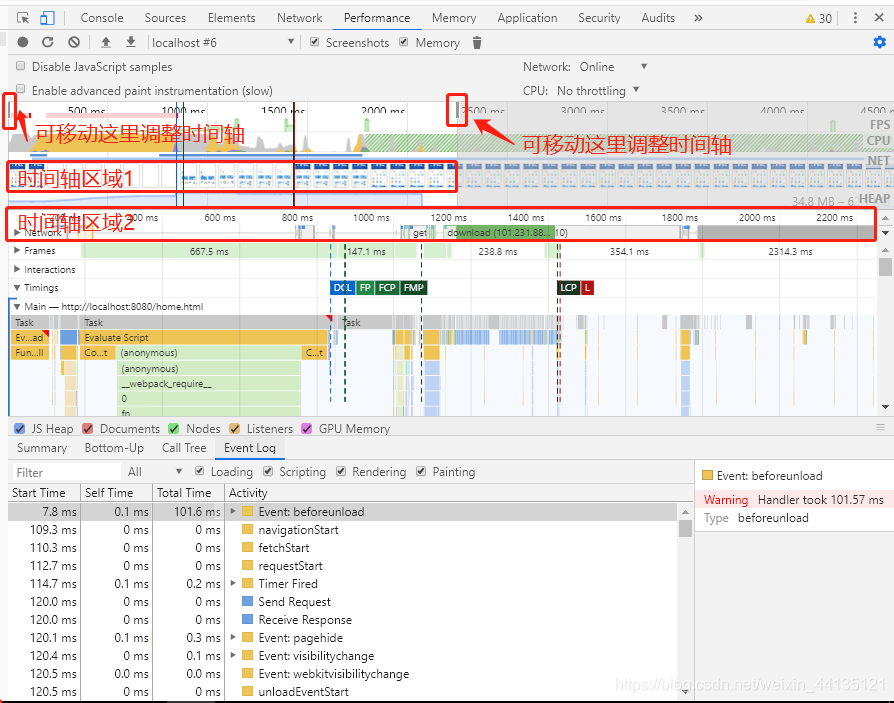
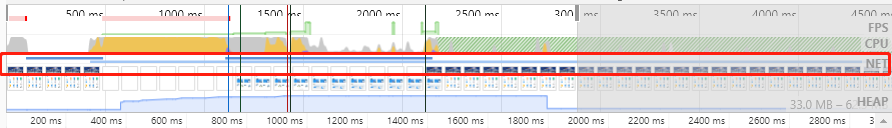
如图所示:
(1)以上红色框出的部分(也是整个时间轴)就是前面分析进度条的分析时间。
(2)以上绿色框出的部分是首屏加载时间。
(3)首屏加载时间刻度与选项卡 Summary 的 Total 总时间一致。
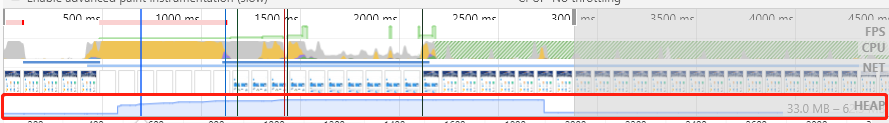
(4)如下图可通过左右边界来调整时间轴区域。时间轴区域 2 是 时间轴区域 1 的放大版,便于查看时间轴区间的各项指标性能情况。
性能分析图详解
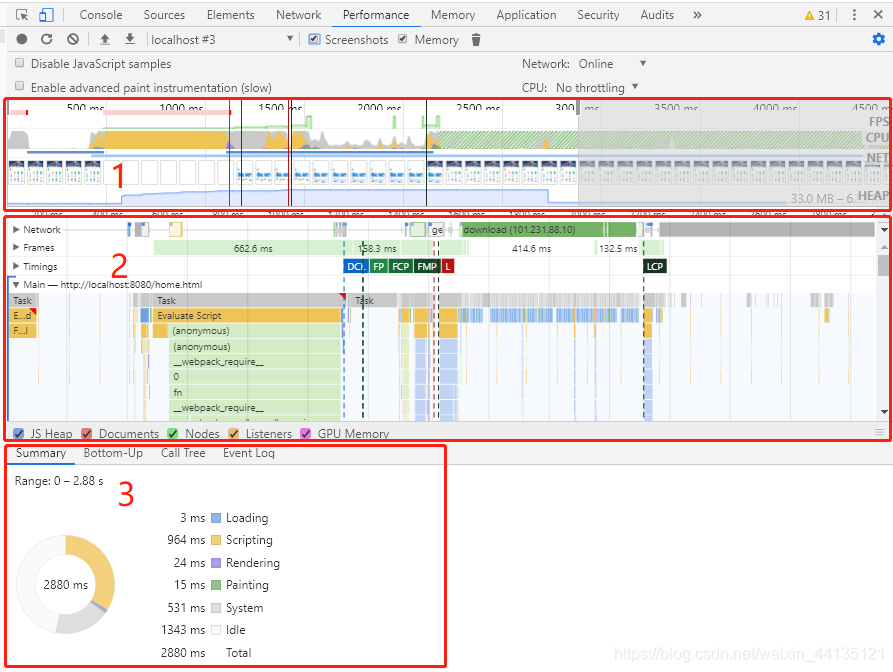
如下所示,把整张分析图划分成 3 个区域。
区域1:网页性能总览图
总览图包含 FPS(每秒帧数情况)、CPU(CPU占用情况)、NET(网络资源情况)、HEAP(JS占用情况)一共四项指标。
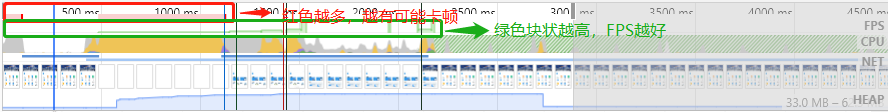
FPS:全称 Frames Per Second,表示每秒传输帧数,是速度单位,用来分析动画的一个主要性能指标。1fps = 0.304 meter/sec(米/秒)。如下图所示,绿色竖线越高,FPS 越高。 红色表示长时间帧,可能出现卡顿。
如果能够达到 >=60fps(帧)/s 的刷新频率,就可以避免出现卡顿。
尽量保证页面要有高于每秒60fps(帧)的刷新频率,这与大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。
这意味着,一秒之内进行 60 次重新渲染,每次重新渲染的时间不能超过1/60=0.01666s(秒);0.01666s*1000=16.66ms(毫秒)。
不同帧的体验:
帧率能够达到 50 ~ 60 FPS 的动画将会相当流畅,让人倍感舒适;
帧率在 30 ~ 50 FPS 之间的动画,因各人敏感程度不同,舒适度因人而异;
帧率在 30 FPS 以下的动画,让人感觉到明显的卡顿和不适感;
帧率波动很大的动画,亦会使人感觉到卡顿。
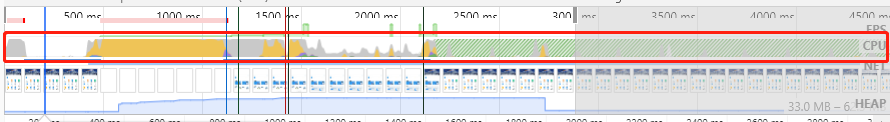
CPU:CPU 资源。此面积图指示消耗 CPU 资源的事件类型。
下图中颜色分别为(与数据统计中的颜色数据表示一致):
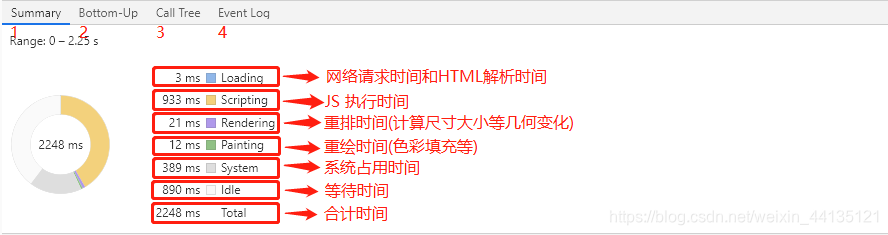
蓝色(Loading):表示网络通信和 HTML 解析时间。
黄色(Scripting):表示 JavaScript 执行时间。
紫色(Rendering):表示样式计算和布局(重排)时间。
绿色(Painting):表示重绘时间。
灰色(other):表示其它事件花费的时间。
白色(Idle):表示空闲时间。
NET:每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。
HEAP:JavaScrip 执行的时间分布。
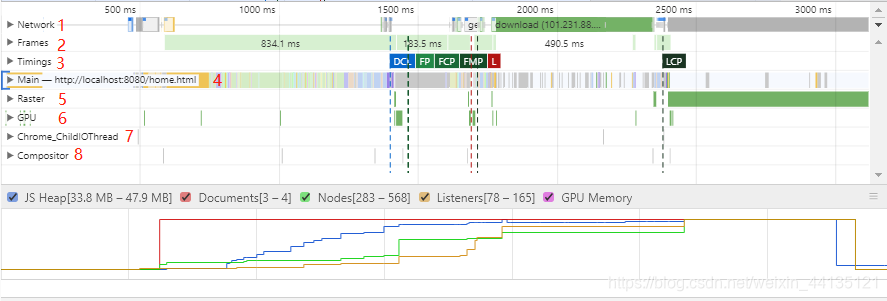
区域2:各项指标的区块图
-
Network:表示每个服务器资源的加载情况。
-
Frames:表示每幅帧的运行情况。
-
Timings:上图中有 4 条虚线,分别表示如下。
(1)DCL(DOMContentLoaded)表示 HTML 文档加载完成事件。当初始 HTML 文档完全加载并解析之后触发,无需等待样式、图片、子 frame 结束。作为明显的对比,load 事件是当个页面完全被加载时才触发。
(2)FP(First Paint)首屏绘制,页面刚开始渲染的时间。
(3)FCP(First Contentful Paint)首屏内容绘制,首次绘制任何文本,图像,非空白canvas 或 SVG 的时间点。
(4)FMP(First Meaningful Paint)首屏有意义的内容绘制,这个“有意义”没有权威的规定,本质上是通过一种算法来猜测某个时间点可能是 FMP。有的理解为是最大元素绘制的时间,即同LCP(Largest Contentful Paint )。
其中 FP、FCP、FMP 是同一条虚线,三者时间不一致。比如首次渲染过后,有可能出现 JS 阻塞,这种情况下 FCP 就会大于 FP。
(5)L(Onload)页面所有资源加载完成事件。
(6)LCP(Largest Contentful Paint )最大内容绘制,页面上尺寸最大的元素绘制时间。 -
Main:表示主线程。
合成线程主要负责:
Javascript 的计算与执行;
CSS 样式计算;
Layout 布局计算;
将页面元素绘制成位图(paint),也就是光栅化(Raster);
将位图给合成线程。 -
Raster:光栅化(处理光栅图,即位图)。
-
GPU:表示 GPU 占用情况。
-
Chrome_childIOThread:子线程。
-
Compositor:合成线程。
合成线程主要负责:
将位图(GraphicsLayer 层)以纹理(texture)的形式上传给 GPU;
计算页面的可见部分和即将可见部分(滚动);
CSS 动画处理;
通知 GPU 绘制位图到屏幕上。
JS Heap:表示 JS 占用的内存大小。
Documents:表示文档数。
Nodes:表示 Node 节点数。
Listeners:表示监听数。
GPU Memory:表示 GPU 占用数。
下面的 4 条折线图是以上 4 个指标(没有 GPU 消耗)对应的时间消耗的内存大小与节点数量。若将某项指标前面的勾选去掉则不会出现对应的折线。
注意这个折线图只有在点击 Main 主线程的时候才会有,选择其他的指标时折线图区域时空白。
区域3:数据统计与汇总
Summary:表示各指标时间占用统计报表;
Bottom-Up:表示事件时长排序列表(倒序);
Call tree:表示事件调用顺序列表;
Event Log:表示事件发生的顺序列表;
Loading 事件:
| 内容 | 说明 |
|---|---|
| Parse HTML | 浏览器解析 HTML |
| Finish Loading | 网络请求完成 |
| Receive Data | 请求的响应数据到达事件,如果响应数据很大(拆包),可能会多次触发该事件 |
| Receive Response | 响应头报文到达时触发 |
| Send Request | 发送网络请求时触发 |
Scripting 事件:
| 内容 | 说明 |
|---|---|
| Animation Frame Fired | 一个定义好的动画帧发生并开始回调处理时触发 |
| Cancel Animation Frame | 取消一个动画帧时触发 |
| GC Event | 垃圾回收时触发 |
| DOMContentLoaded | 当页面中的DOM内容加载并解析完毕时触发 |
| Evaluate Script | A script was evaluated. |
| Event | JS 事件 |
| Function Call | 浏览器进入 JS 引擎时触发 |
| Install Timer | 创建计时器(调用setTimeout()和setInterval())时触发 |
| Request Animation Frame | A requestAnimationFrame() call scheduled a new frame |
| Remove Timer | 清除计时器触发 |
| Time | 调用 console.time() 触发 |
| Time End | 调用 console.timeEnd() 触发 |
| Timer Fired | 定时器激活回调后触发 |
| XHR Ready State Change | 当一个异步请求为就绪状态后触发 |
| XHR Load | 当一个异步请求完成加载后触发 |
Rendering 事件:
| 内容 | 说明 |
|---|---|
| Invalidate layout | 当 DOM 更改导致页面布局失效时触发 |
| Layout | 页面布局计算执行时触发 |
| Recalculate style | Chrome 重新计算元素样式时触发 |
| Scroll | 内嵌的视窗滚动时触发 |
Painting事件:
| 内容 | 说明 |
|---|---|
| Composite Layers | Chrome 的渲染引擎完成图片层合并时触发 |
| Image Decode | 一个图片资源完成解码后触发 |
| Image Resize | 一个图片被修改尺寸后触发 |
| Paint | 合并后的层被绘制到对应显示区域后触发 |
后记
如果想 想解performance API 的各项参数请查看详解网页性能参数 performance API 博文中介绍了 performance API 的各项参数。本文介绍谷歌浏览器 performance 选项卡的使用。可能会有读者疑惑,两者有何区别?
详解网页性能参数 performance API 一文主要介绍网页性能 API。你可以在你的 js 脚本中获取到这些参数,来做性能监控,参数判断等。
比如你可以在谷歌浏览器中打开任意网页,进入调式模式,在 Console 选项卡中输入 performance,得到如下参数。
而本文主要介绍如何使用谷歌浏览器性能查看工具 performance 选项卡。读者可两篇文章一起看,加深对网页性能参数的了解。