Swiper 组件提供滑动轮播显示的能力。Swiper 本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。
布局与约束
Swiper 作为一个容器组件,在自身尺寸属性未被设置时,会自动根据子组件的大小设置自身的尺寸。如果开发者对 Swiper 组件设置了固定的尺寸,则在轮播显示过程中均以该尺寸生效;否则,在轮播过程中,会根据子组件的大小自动调整自身的尺寸。
循环播放
通过 loop 属性控制是否循环播放,该属性默认值为 true。
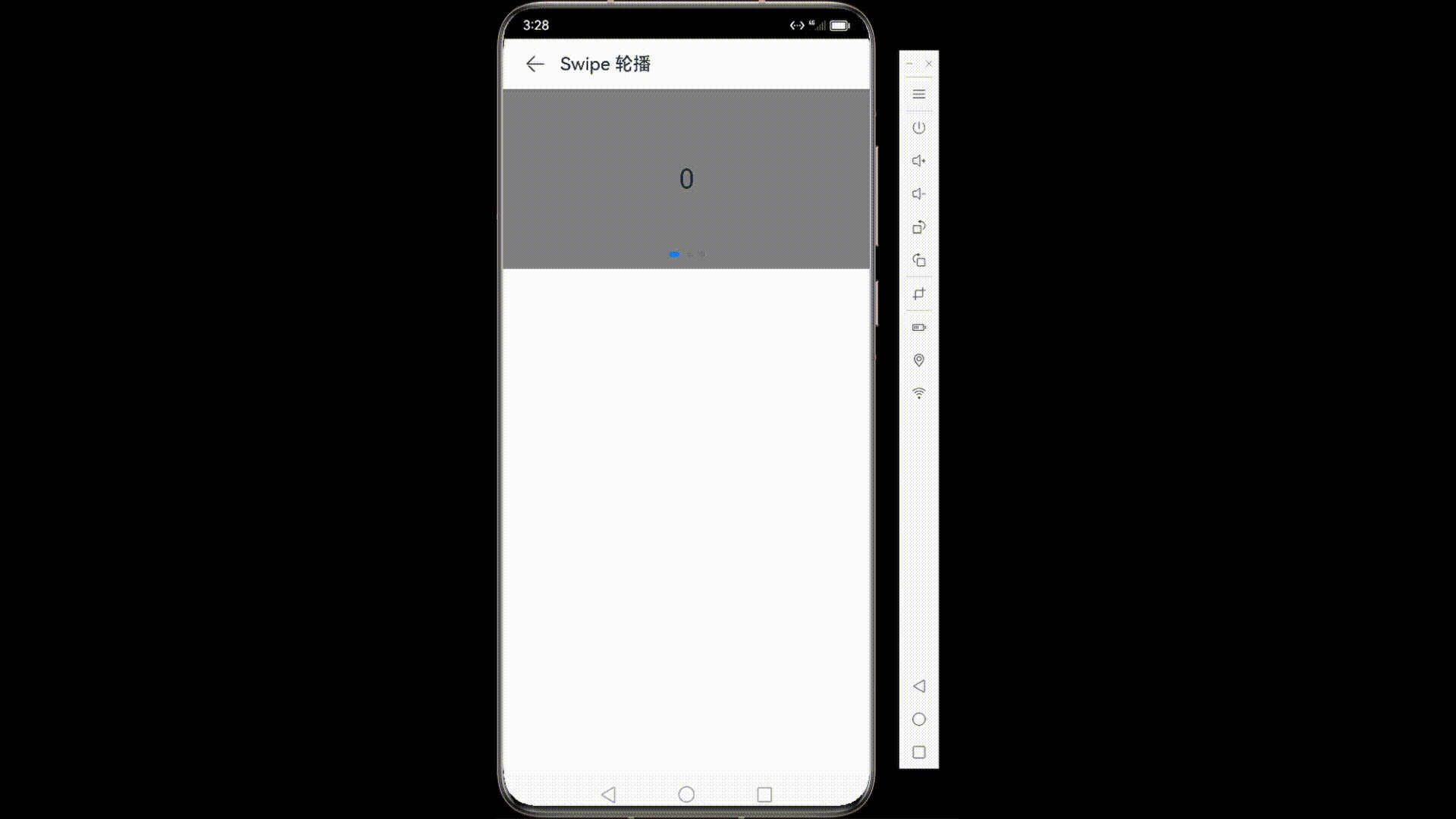
当 loop 为 true 时,在显示第一页或最后一页时,可以继续往前切换到前一页或者往后切换到后一页。如果 loop 为false,则在第一页或最后一页时,无法继续向前或者向后切换页面。
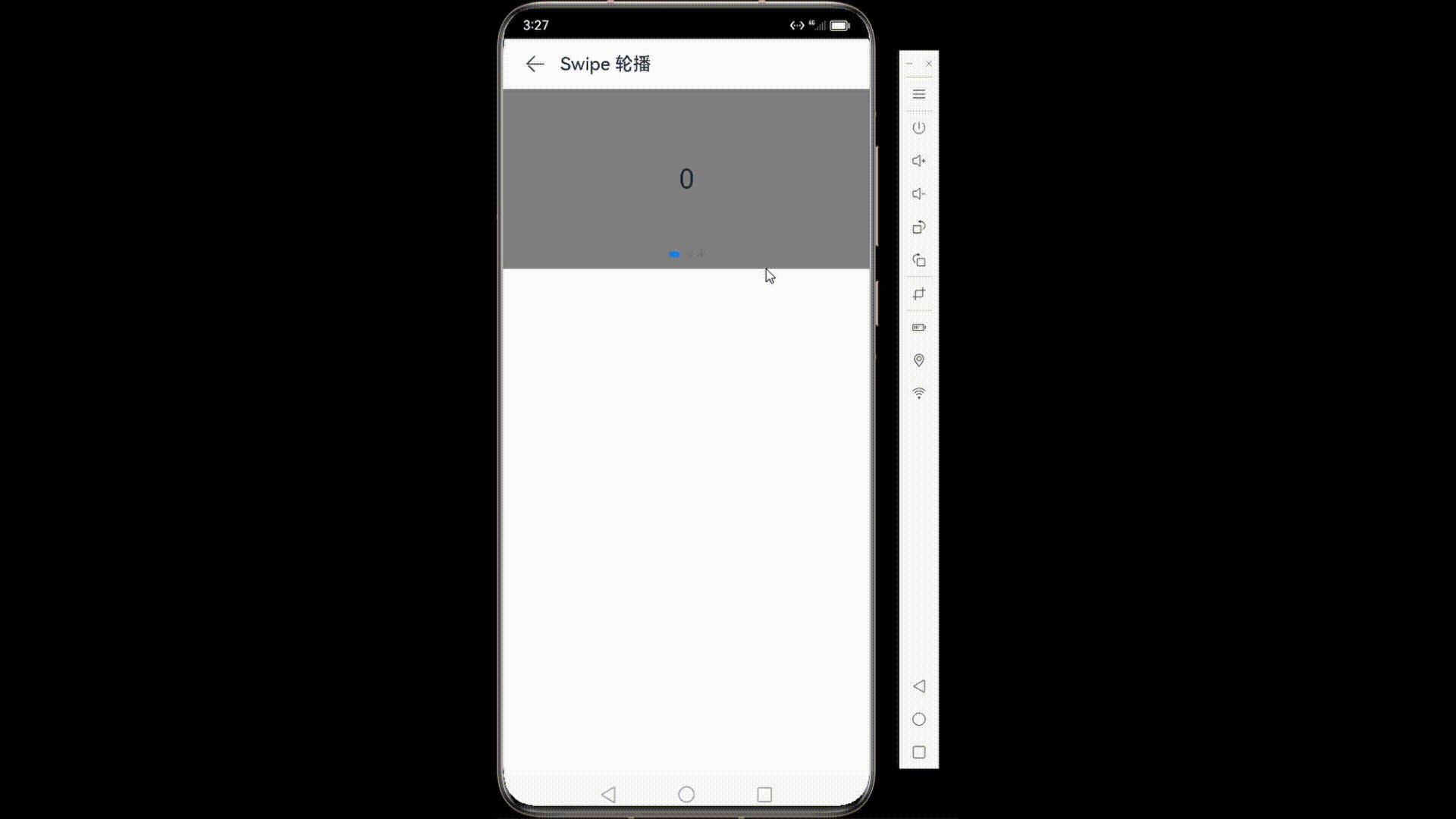
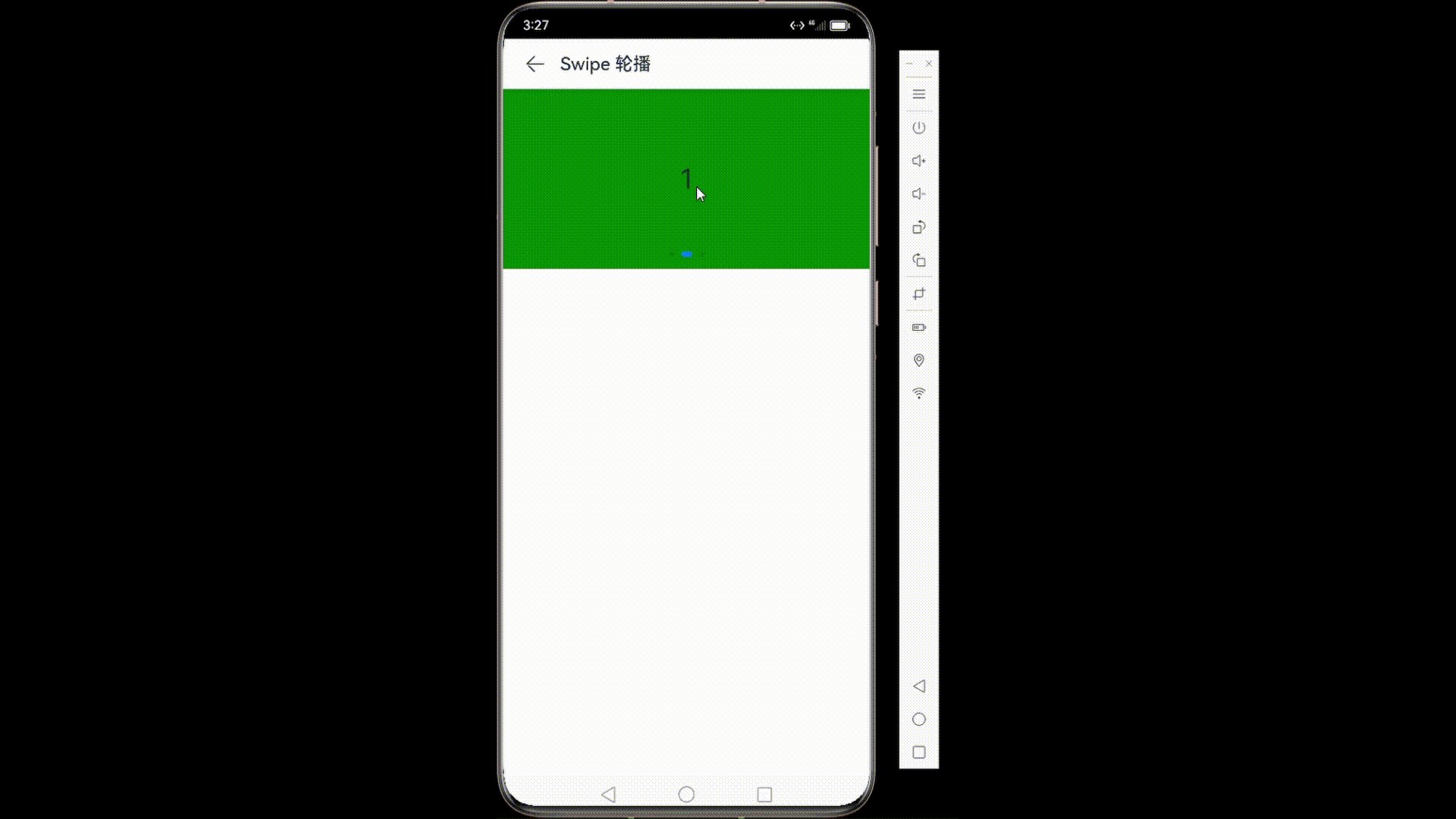
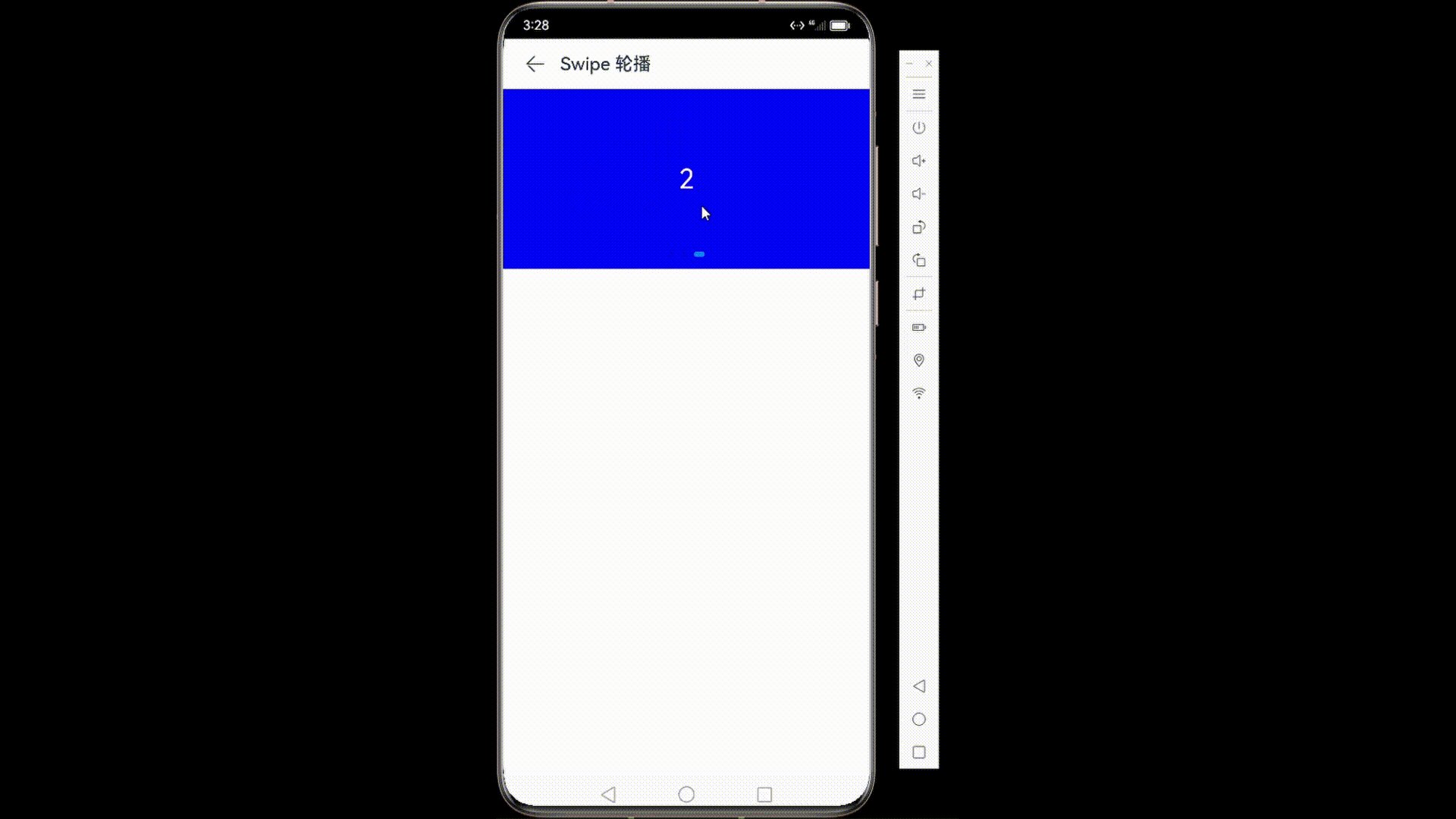
loop 为 true:
对应代码
@Entry
@Component
struct SwiperPage {
private swiperController: SwiperController = new SwiperController()
build() {
Navigation() {
Swiper(this.swiperController) {
Text("0")
.width('100%')
.height('100%')
.backgroundColor(Color.Gray)
.textAlign(TextAlign.Center)
.fontSize(30)
Text("1")
.width('100%')
.height('100%')
.backgroundColor(Color.Green)
.textAlign(TextAlign.Center)
.fontSize(30)
Text("2")
.width('100%')
.height('100%')
.fontColor(Color.White)
.backgroundColor(Color.Blue)
.textAlign(TextAlign.Center)
.fontSize(30)
}
.loop(true)
.height(200)
}
.title('Swipe 轮播')
.titleMode(NavigationTitleMode.Mini)
}
}
loop 为 false:
自动轮播
Swiper 通过设置 autoPlay 属性,控制是否自动轮播子组件。该属性默认值为 false。
autoPlay 为 true 时,会自动切换播放子组件,子组件与子组件之间的播放间隔通过 interval 属性设置。interval 属性默认值为 3000,单位毫秒。
autoPlay 为 true:
对应代码
Swiper(this.swiperController) {
...
}
.loop(true)
.autoPlay(true)
自定义导航点样式(示例:导航点直径设为30VP,左边距为0,导航点颜色设为红色)
Swiper(this.swiperController) {
...
}
.indicatorStyle({
size: 30,
left: 0,
color: Color.Red
})