目录
一、页面布局
| 标签 | 位置 |
|---|---|
| header | 用于网页头部 |
| nav | 用于网页导航栏 |
| article | 文章内容部分 |
| aside | 表示区块相关的内容 |
| section | 用于某一个需要标题内容的区块 |
| footer | 用于页面底部 |
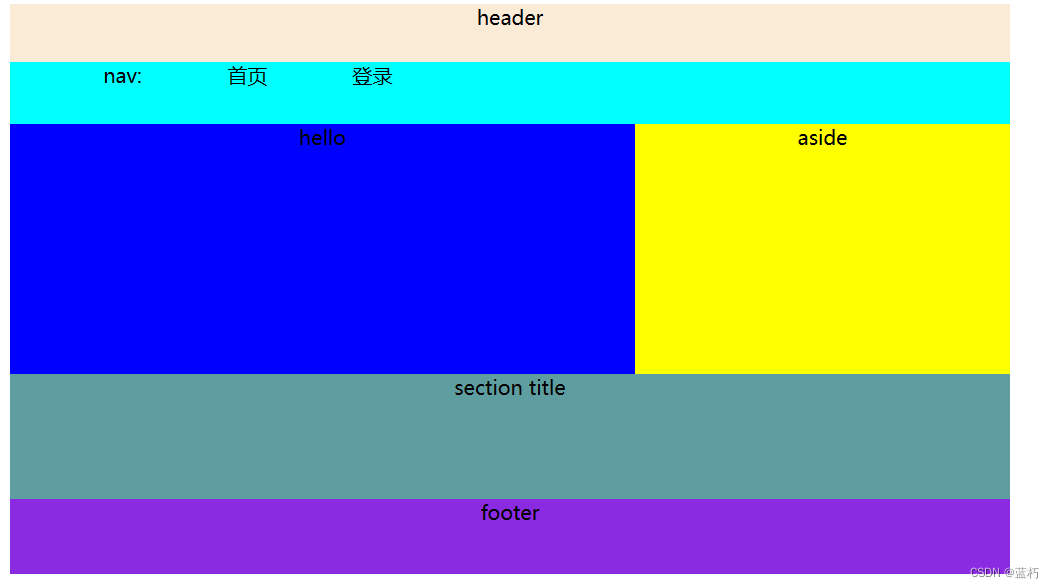
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增元素</title>
<style>
body{
text-align: center;
}
header{
width: 800px;
height: 50px;
background-color: antiquewhite;
}
nav{
width: 800px;
height: 50px;
background-color: aqua;
margin-top: -20px;
}
li{
list-style: none;
padding-inline-start: 0%;
float: left;
width: 100px;
}
article>*{
width: 500px;
height: 200px;
background-color: blue;
}
aside{
float: left;
margin-left: 500px;
margin-top: -200px;
width: 300px;
height: 200px;
background-color: yellow;
}
section>*{
width: 800px;
height: 100px;
background-color: cadetblue;
}
footer{
width: 800px;
height: 60px;
background-color: blueviolet;
}
</style>
</head>
<body>
<header>
header
</header>
<nav>
<ul>
<li>nav:</li>
<li>首页</li>
<li>登录</li>
</ul>
</nav>
<article>
<header>hello</header>
</article>
<aside>aside</aside>
<section>
<header>section title</header>
</section>
<footer>footer</footer>
</body>
</html>
效果:
二、新增表单元素
| 属性值 | 说明 |
|---|---|
| 邮件类型 | |
| tel | 电话类型 |
| url | url地址类型 |
| range | 取数字 |
| number | 取数字,滑块 |
| color | 取颜色 |
| date | 取日期 |
| datetime | 自定义日期 |
| datetime-local | 日期加时间 |
| time | 取时间 |
| month | 取月份 |
| week | 取周数 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增元素</title>
</head>
<body>
<form action="">
邮件:<input type="email"><br>
电话:<input type="tel"><br>
url: <input type="url"><br>
range取数字:<input type="range" max="100" value="0"><br>
number取数字:<input type="number" max="10" value="0" min="0"><br>
取颜色:<input type="color"><br>
取时间:<input type="time" name="time" id=""><br>
取日期:<input type="date" ><br>
取日期2:<input type="datetime" value="2002/2/2" name="datetime"><br>
取日期3:<input type="datetime-local" name="" id=""><br>
取月份:<input type="month" name="" id=""><br>
取星期:<input type="week" name="" id=""><br>
<input type="submit" value="提交">
</form>
</body>
</html>
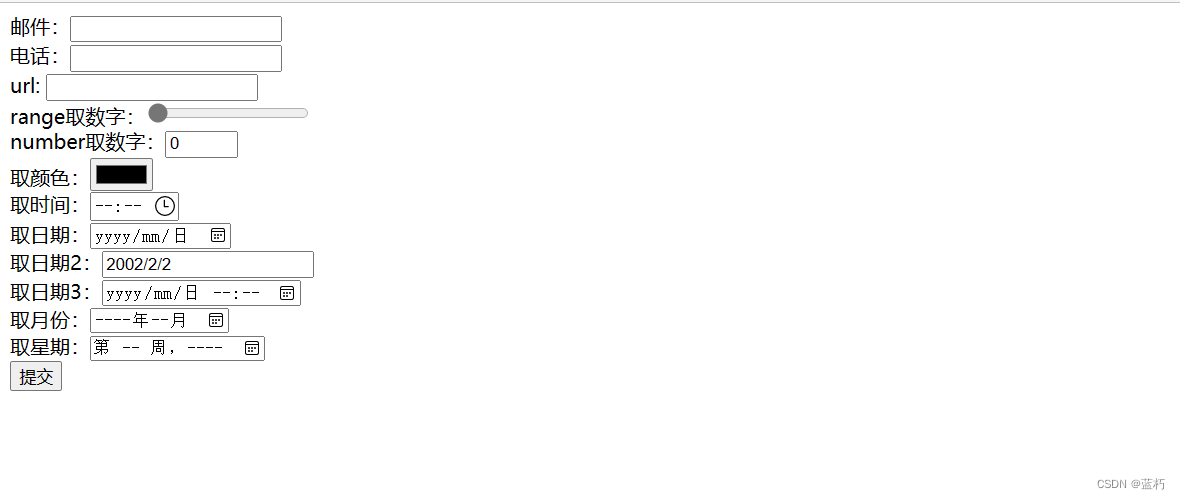
效果:
三、output元素
output为行内元素,比span更有语义性
通过它可以简单实现一个运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增元素</title>
</head>
<body>
<form action="">
<input type="range" name="" id="range_n" value="0" >+
<input type="number" name="" id="number_n" value="0" >=
<output id="out_n"></output><br>
<input type="submit" value="提交">
</form>
</body>
<script>
function sum(){
var val1 = document.getElementById("range_n");
var val2 = document.getElementById("number_n");
var out = document.getElementById("out_n");
out.value=parseInt(val1.value) + parseInt(val2.value);
}
window.onload=sum
input:onchange=sum
</script>
</html>
四、address
一般放于整个页面的底部(footer元素内部),表示该网站所有者的地址信息。
<footer>
<address>作者:蓝朽 email:[email protected]</address>
</footer>
五、progress
它是一个进度条,用来展示某个任务的进度。
<progress max="100" min="0" value="10"></progress>
六、meter
meter主要用于显示静态的进度,progress主要用于显示动态的进度。
<meter max="100" min="0" value="40"></meter>
七、figure 和 figcaption
figure元素用于包含图片和图注,figcaption元素用于表示图注文字。
<figure>
<img src="./img/3.jpg">
<figcaption>这是一个图片</figcaption>
</figure>
八、fieldset 和 legend
使用fieldset元素来给表单元素进行分组。其中,legend元素用于定义某一组表单的标题。
<form action="">
<fieldset>
<legend>登录框</legend>
账号:<input type="text"><br>
密码:<input type="password"><br>
<input type="submit" value="登录">
</fieldset>
<fieldset>
<legend>下拉框</legend>
<select name="" id="">
<option value="" selected>test1</option>
<option value="">test2</option>
</select>
</fieldset>
</form>
九、script
- defer属性用于异步加载外部JavaScript文件,当异步加载完成后,该外部JavaScript文件不会立即执行,而是等待到整个HTML文档加载完成才会执行。
- async属性用于异步加载外部JavaScript文件,当异步加载完成后,该外部JavaScript文件会立即执行,即使整个HTML文档还没有加载完成。
主要用于加速网页的加载速度,区别就是在之前执行,一个在之后执行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="./js/async.js" async></script>
<script src="./js/defer.js" defer></script>
</head>
<body>
</body>
</html>
十、bdi
定义与其他文本不同的文本方向。
| 属性 | 值 |
|---|---|
| dir | ltr,rtl,auto |
<bdi dir="rtl">hello<bdi>world</bdi></bdi>
十一、details和summary
details:定义用户可查看或隐藏的额外细节。
summary:定义<details>元素的可见标题。
<details>
<summary>点击</summary>
<p>被隐藏的内容</p>
</details>
十二、dialog
定义对话框或窗口。
<dialog open>这是个对话框</dialog>
十三、mark
定义重要或强调的内容。
<mark>这是一个强调的内容</mark>
十四、time
定义日期/时间。
<time datetime="2020-1-1">2020-1-1</time>
十五、datalist
定义输入控件的预定义选项。
通常配合input标签一起使用
<input list="data" >
<datalist id="data">
<option value="web">web</option>
<option value="java">java</option>
<option value="python">python</option>
</datalist>
十六、新的输入属性
| 输入属性 | 作用 |
|---|---|
| autocomplete | 规定表单或输入字段是否应该自动完成。 |
| novalidate | 属于 <form> 属性 ,在提交表单时不对表单数据进行验证。 |
| disabled | 规定输入字段是禁用的。 |
| maxlength | 规定输入字段允许的最大长度 |
| autofocus | 规定当页面加载时 <input> 元素应该自动获得焦点。 |
| form | 规定 <input> 元素所属的一个或多个表单。 |
| list | 引用的 <datalist> 元素中包含了 <input> 元素的预定义选项。 |
| readonly | 规定输入字段为只读(不能修改) |
| multiple | 规定允许用户在 <input> 元素中输入一个以上的值。适用email 和 file。 |
| pattern | 规定用于检查 <input> 元素值的正则表达式。 |
| placeholder | 规定用以描述输入字段预期值的提示 |
| required | 规定在提交表单之前必须填写输入字段。 |
| step | 规定 <input> 元素的合法数字间隔。 |
| formaction | 规定当提交表单时处理该输入控件的文件的 URL,适用submit,image |
| formenctype | 规定当把表单数据(form-data)提交至服务器时如何对其进行编码,适用post提交 |
| formmethod | 定义用以向 action URL 发送表单数据(form-data)的 HTTP 方法。 |
| formnovalidate | 规定在提交表单时不对 <input> 元素进行验证。 |
| formtarget | 规定的名称或关键词指示提交表单后在何处显示接收到的响应。 |