vue项目搭建
前言
因为需要创建一个新的项目,所以花了一个上午检查安装和配置,记录一下这期间遇到的一些报错问题
NVM
写这前面,趁着还没安装node,不需要配置环境,也不需要再卸载node,直接一步到位,方便以后node多版本切换使用管理,可以看这篇文章
Node.js
Node.js安装
下载及安装步骤(旧):
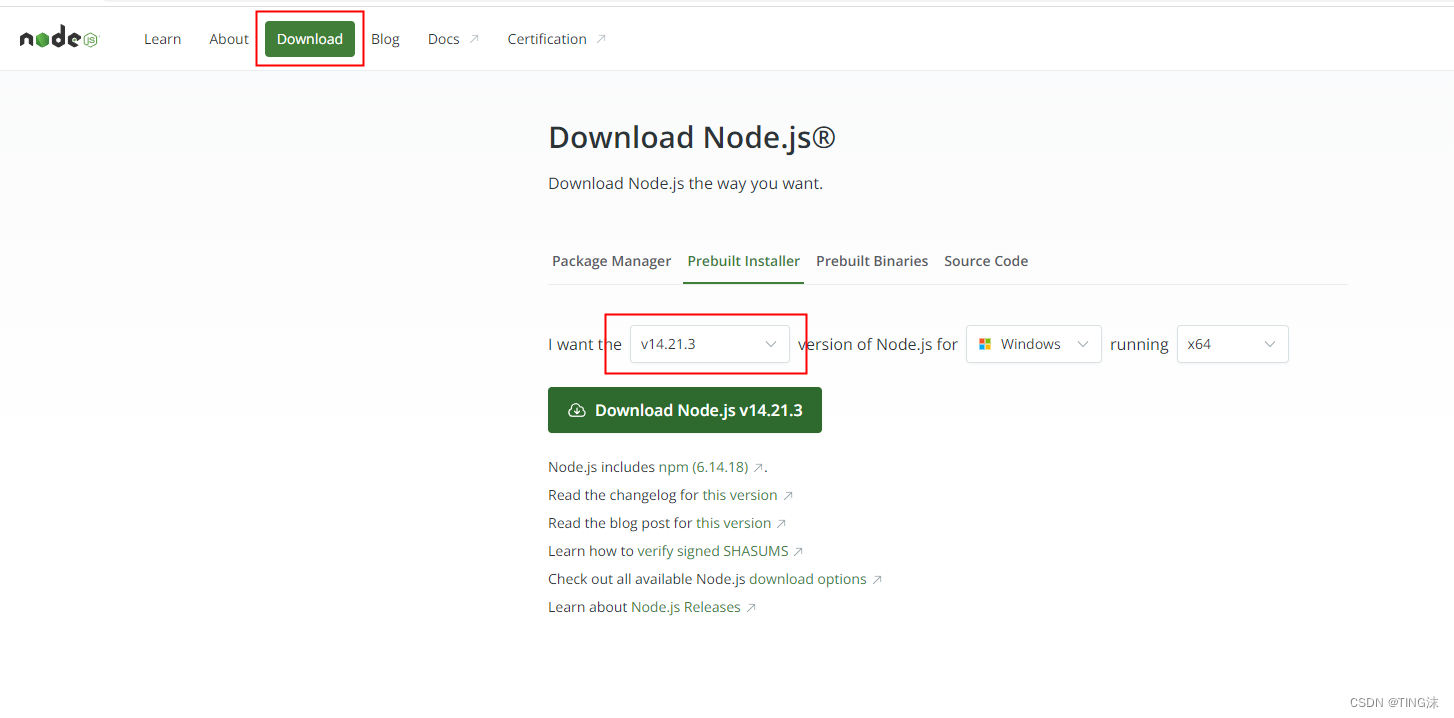
- 根据自己电脑的配置下载相应版本
- 下载后双击.msi 文件
- 开始进入安装步骤选项,next
- 同意并勾选,next
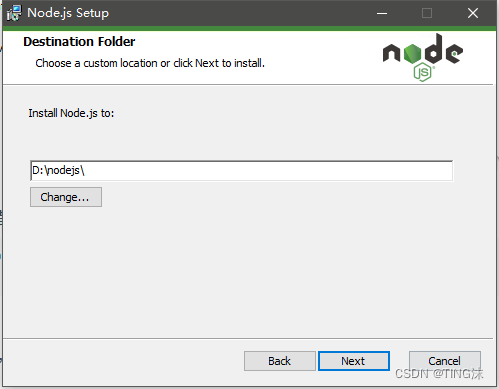
- 默认或选择安装路径,next
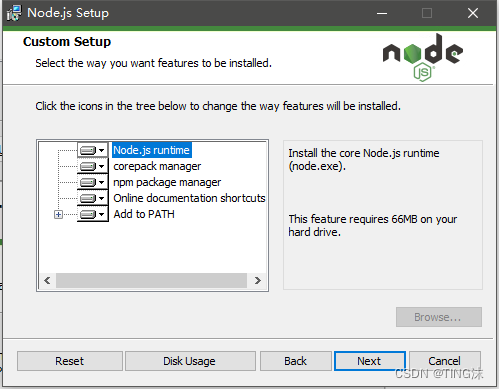
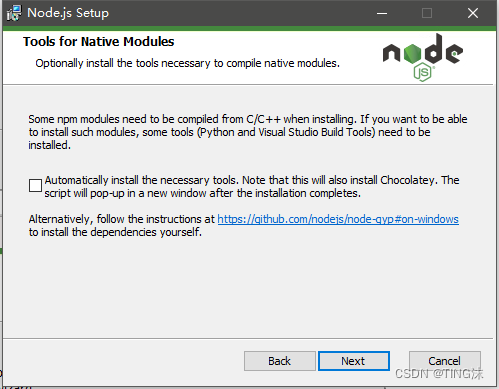
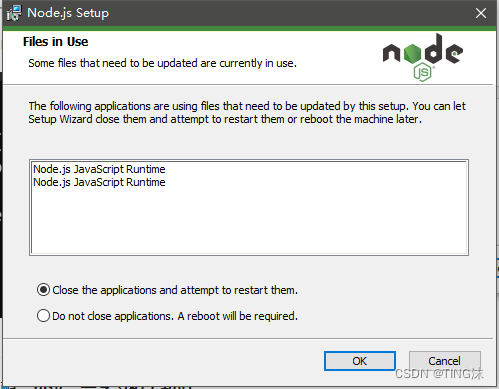
- 安装项默认第一个选项,next
- install,开始安装
下载及安装步骤(新):
突然发现node网站更新了,重新整了一下,好像只能选择版本,不能指定版本了
windows更新node,直接在控制面板里卸载node重新安装更新就行了,保险起见可以根据下面的node配置再检查操作一遍,可能会遇到丢失node.exe执行文件或者npm缓存的报错情况,解决方法写在后面了
查看是否安装成功
命令提示符中输入命令查看,有版本显示即安装成功
node -v
npm -v
所遇问题及解决方法
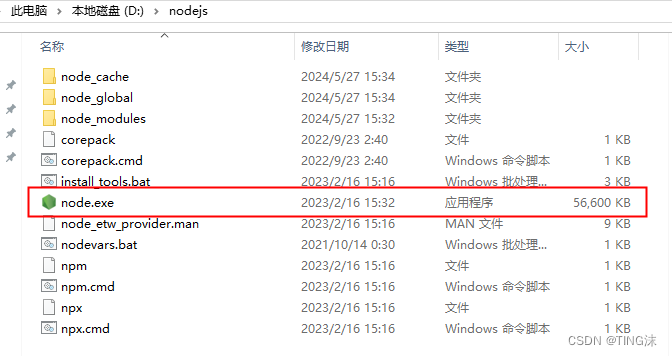
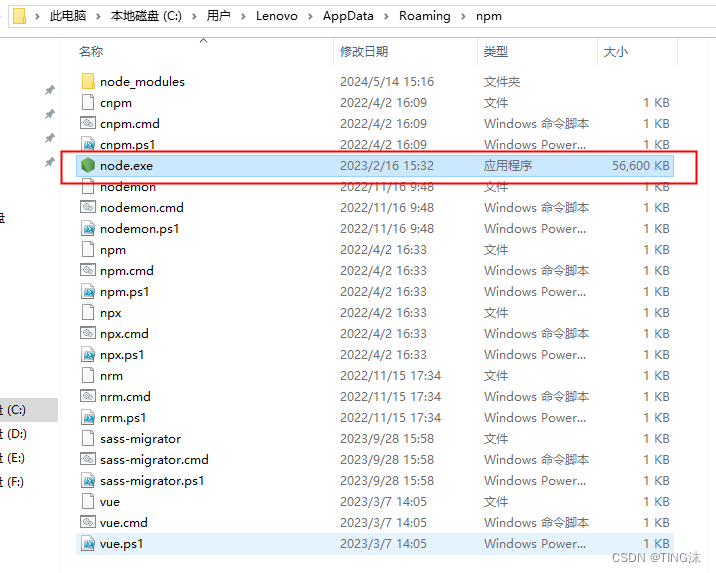
1. node.exe文件丢失
& : 无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
要检查npm里有没有node.exe文件,是在
C:\Users(用户)\xxxx(我的是Lenovo)\AppData\Roaming\npm这个路径里,可以直接复制nodejs安装文件夹下的node.exe文件
2. npm缓存报错
WARN logfile could not be created: Error: ENOENT: no such file or directory, open 'D:\nodejs\node_cache\_logs\2024-05-27T07_37_31_103Z-debug-0.log'
解决办法就是删除C:\Users{账户}\下的.npmrc 文件,清除npm缓存
Node.js配置
配置步骤
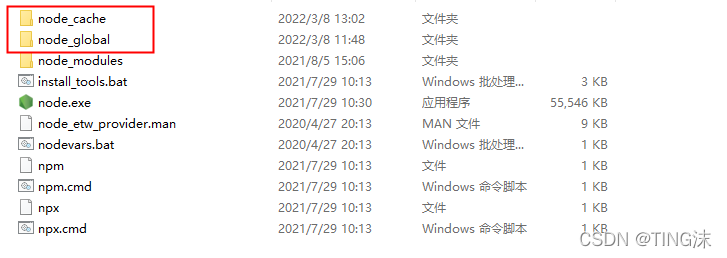
1.新建如下图红色框中的两个文件夹
2.命令提示符中输入命令,无报错信息即成功
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
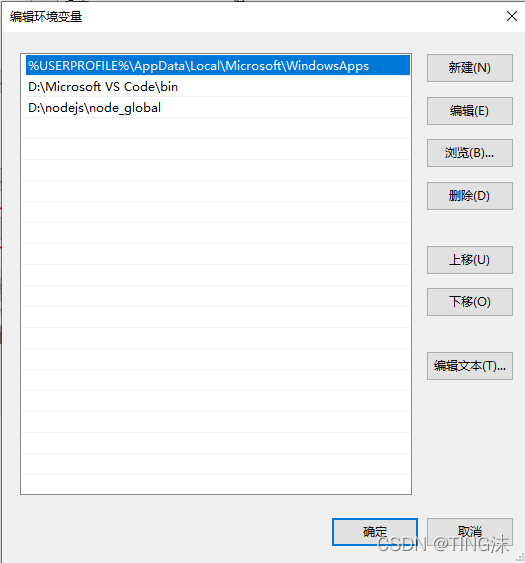
3.环境配置
我的电脑 ——> 右击,选择“属性” ——> 找到“高级系统设置” ——> “高级” ——>“环境变量”
(1)在【系统变量】下新建【NODE_PATH】,输入【D:\nodejs\node_modules】
(2)将【用户变量】下的【Path】修改为【D:\nodejs\node_global】
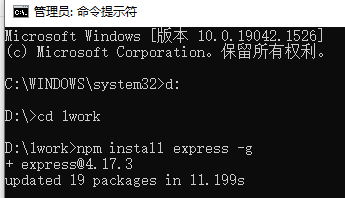
4.配置完成后,测试一下全局安装
npm install express -g
提醒:如果这里报错,可以试一下以管理员身份运行
5.安装配置环境成功
vue-cli
vue-cli安装
可以查阅一下官方文档:https://cli.vuejs.org/zh/guide/installation.html
npm install -g @vue/cli
检查安装
vue --version
所遇问题及解决方法
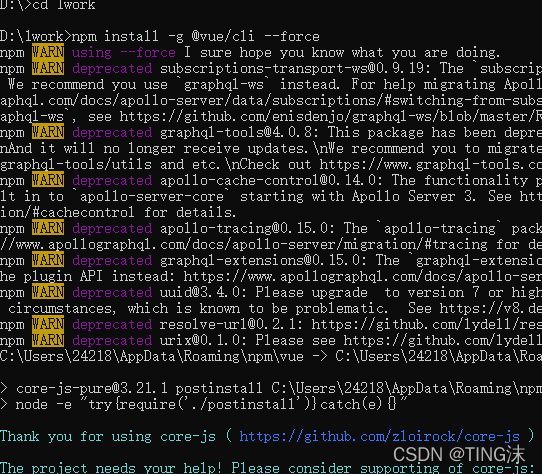
安装vue脚手架时报错
原因: 安装vue的版本过低
解决方法: 强制覆盖以前旧版的vue-cli脚手架
npm install -g @vue/cli --force
创建项目
创建项目步骤
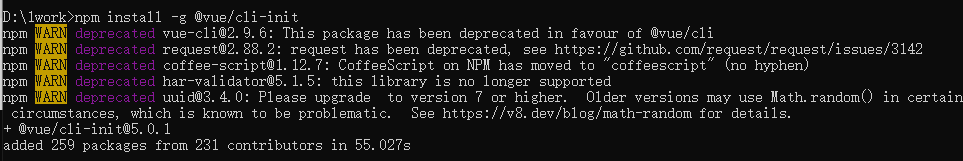
1. 输入命令+项目名
vue init webpack manton-air-switch
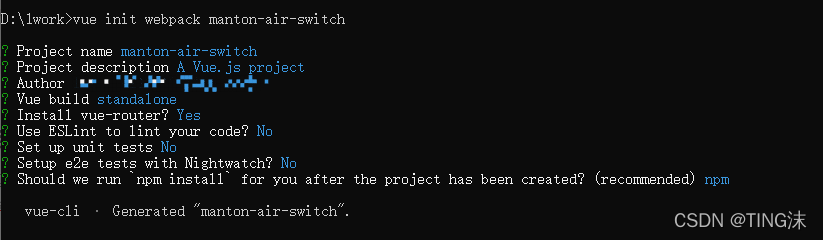
2. 确认项
前四项直接enter,第五项Yes,第六、七、八项No,之后直接enter,开始创建项目
3. 创建成功
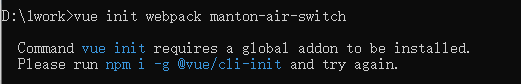
所遇问题及解决方法
按提示命令运行后,try again输入创建项目命令就可以成功了