微信小程序实战化学习——flex布局及组件化复用
前言😗
要能动手微信小程序,最重要的是js写的交互与数据处理和小程序页面,就像灵魂加身体。刚开始学习小程序可能不能对js部分的交互与数据处理马上掌握,但能先写出小程序的身体也是不错的。本文将帮助你学会微信小程序(其他移动端也是)中常用的布局,以及如何更好的创建身体,让初学者能有一步一步写下去的思路。
所以本文章分三步走,第一步学习flex(可惜微信小程序还不能完全支持Grid),第二步学习微信小程序的自定义组件,第三步立即使用flex以及自定义组件,写一些常见的app中的一些部件,完成基础知识到应用的过渡。
-
篇幅较大,主要是个人学习中的总结与实践 -
看不完可以点个赞(同时满足下笔者【手动狗头】),赞后回头再看不迷路。 -
感谢阅读。
1.Flex布局
1.1 Flex使用前了解
- 怎么使用?
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
使用步骤:- 在容器选择器上开启flex,然后设置容器属性
- 在项目选择器上设置相应的项目属性
使用例子:(这时看不懂没关系,看看效果和使用就好)
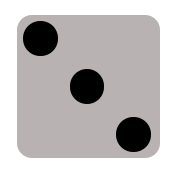
效果例图:.box{ /*容器中开启display:flex;*/ display: flex; } .box .item:nth-child(2){ /*项目自己的位置设置*/ align-self: center; } .box .item:nth-child(3){ align-self: flex-end; } 例子只写了布局样式,.item是色子的点,.box是色子的面
也可以理解为一个盒子是容器,盒子里的物品就是项目,物品的大概摆放形状由盒子决定,而物品自己的位置可由自己决定。 - 任何一个容器都可以指定为 Flex 布局。
/*普通容器指定Flex布局*/
.box{
display: flex;
}
/*行内元素指定Flex布局*/
.box{
display: inline-flex;
}
/*Webkit 内核的浏览器,必须加上-webkit前缀*/
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
做个区分:
flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
就是Flex Box 容器没有设置宽度大小限制时,当display 指定为 flex 时,FlexBox 的宽度会 填充 父容器(容器的上一级,比如body),当display指定为 inline-flex 时,FlexBox的宽度会 包裹 子Item(相当于宽度被子元素撑开)
inline-block: 将对象呈现为inline对象,但是对象的内容作为block对象呈现。
- 容器默认存在两根轴
水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。 - 属性浏览
- 容器属性有:
flex-direction: 项目的(主轴)排列方向flex-wrap:一条轴线排不下时,如何换行flex-flow:flex-direction属性和flex-wrap属性的简写形式justify-content:项目在主轴上的对齐方式align-items:项目在交叉轴上的对齐方式align-content:多根轴线时的对齐方式
- 项目属性
order:定义项目的排列顺序。flex-grow:如果存在剩余空间,定义项目的放大比例flex-shrink:如果空间不足,定义了项目的缩小比例flex-basis:定义了在分配多余空间之前,项目占据的主轴空间flex:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。align-self:允许单个项目有与其他项目不一样的对齐方式,会覆盖原align-items属性。
- 容器属性有:
下面将细讲这些个属性💣
1.2 容器属性
flex-direction(项目的排列方向)
属性值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
使用:
先把模板代码放出,然后在flex-direction中放入属性值,一个一个看效果。
<style>
.direction{
width: 200px;
height: 200px;
background-color: green;
/*容器绿色背景*/
display: flex;
flex-direction:(//未知属性值?待填/);
}
.item{
background-color: red;
/*项目为红色背景*/
width: 90%;
height: 90%;
margin: 10px 10px;
/*各项目之间的间隔*/
}
</style>
<div class="direction">
/*注意项目1234序号*/
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
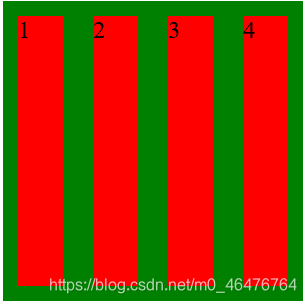
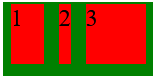
使用flex-direction:row时,项目在容器里按水平方向,从左到右依次排序。效果如下图:
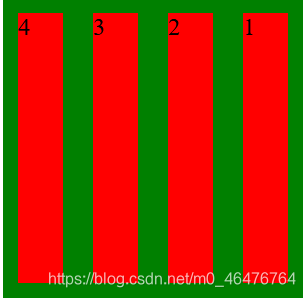
使用flex-direction: row-reverse时,项目在容器里按水平方向排序,从右到左依次排序,也就是倒序。
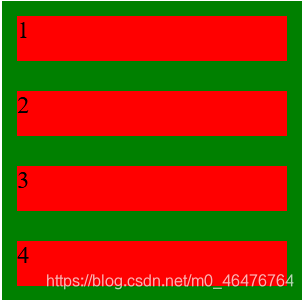
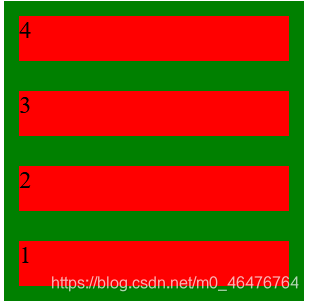
使用flex-direction:column时,按垂直方向排序,从上到下依次排序。
使用flex-direction:column-reverse时,按垂直方向排序,排序方向是从下到上排序,也就是垂直方向上倒序。
flex-wrap(换行)
属性值:
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
使用:
先把模板代码放出,然后在flex-wrap中放入属性值,一个一个看效果。
<style>
.direction{
width: 200px;
height: 200px;
background-color: green;
display: flex;
flex-direction: row;
/*使用主轴为水平方向从左到右排序来演试换行*/
flex-wrap: (//未知属性?待填/);
}
.item{
width: 20%;
height: 30%;
background-color: red;
margin: 1px 1px;
}
</style>
</head>
<body>
<div class="direction">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
</body>
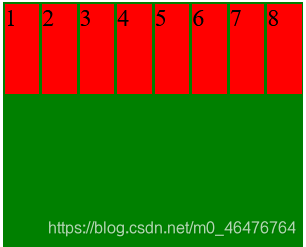
使用flex-wrap:nowrap时,不换行,全挤在第一行,宽度都会适应缩小(后面说缩小比例分配的属性)
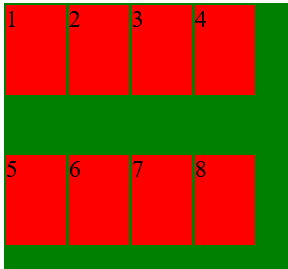
使用flex-wrap:wrap时,当一行内放不下时就会换行,这个换行是第一行在上方,第二行往下面换行。
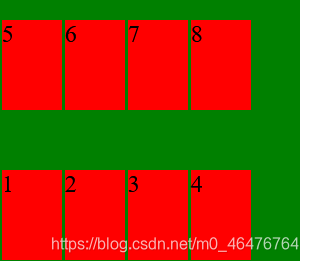
使用flex-wrap:wrap-reverse时,当一行内放不下时就会换行,这个换行是第一行在下方,第二行往上面换行。(注意这个属性值时,第一行是放在最底下的,也就是不到换行的条件时,第一行也是在最底部)
flex-flow(排列和换行的简写)
语法:flex-flow:(direction的属性值)(wrap的属性值)
默认值:flex-flow:row nowrap
flex-direction: row;
flex-wrap: wrap-reverse;
上面两行代码可以写成
flex-flow:row wrap-reverse;
justify-content(项目在主轴上的对齐方式)
属性值:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
使用:
先把模板代码放出,然后在flex-wrap中放入属性值,一个一个看效果。
<style>
.direction{
width: 150px;
height: 150px;
background-color: green;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: (//?待写值/);
}
.item{
width: 20%;
height: 20%;
background-color: red;
margin: 1px;
}
</style>
</head>
<body>
<div class="direction">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
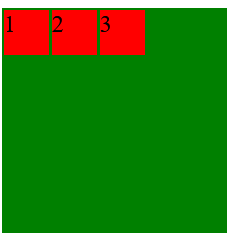
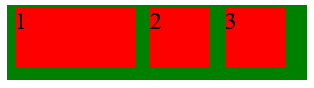
使用justify-content:flex-start时,左对齐效果
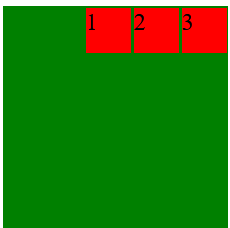
使用justify-content:flex-end时,右对齐效果
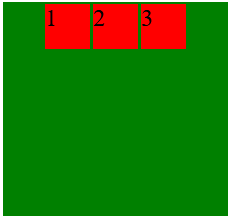
使用justify-content:center时,居中效果
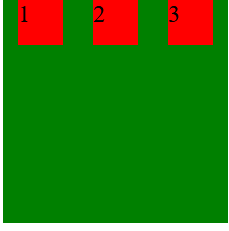
使用justify-content:space-between时,项目之间的间隔都相等,两边贴着边框。
使用justify-content:space-around时,项目两边有着相同量的空白,两相邻项目之间的空白会叠加,所以项目之间的间距是和边框间距的两倍。
align-items(项目在交叉轴上的对齐方式)
属性值:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值,下面就不演示了):如果项目未设置高度或设为auto,将占满整个容器的高度。
使用:
先把模板代码放出,然后在align-items中放入属性值,一个一个看效果。
<style>
.direction{
width: 200px;
height: 200px;
background-color: green;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: (属性值待填?);
}
.item{
width: 30%;
height: 40%;
background-color: red;
margin: 1px;
}
</style>
</head>
<body>
<div class="direction">
<h1 class="item" >text1</h1>
<h2 class="item">text2</h2>
<h3 class="item">text3</h3>
</div>
</body>
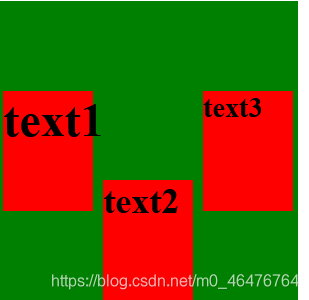
当使用align-items:flex-start时,在交叉轴起点对齐,也就是各项目的顶部都是贴着容器天花板的。
当使用align-items:flex-end时,以交叉轴终点对齐,也就是项目的底部挨着容器地板。
当使用align-items:center时,以交叉轴的中点对齐。注意了,这个以中点对齐时,中点也是处于各项目的中间位置。也就是项目的中点和容器中点在同一水平线上。
当使用align-items:baseline时,以项目的第一行文字的基线对齐(文字的底部对齐)。
align-content(多根轴线时的对齐方式)
可以理解为每根轴线就是一个项目。各项目之间的对齐方式
属性值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值,下面就不演示了):轴线会占满整个交叉轴。
使用:
先把模板代码放出,然后在align-content中放入属性值,一个一个看效果。
<style>
.direction{
width: 210px;
height: 210px;
background-color: green;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
align-content: (属性值待填?);
}
.item{
width: 60px;
height: 40px;
background-color: red;
margin: 1px 5px;
}
</style>
</head>
<body>
<div class="direction">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
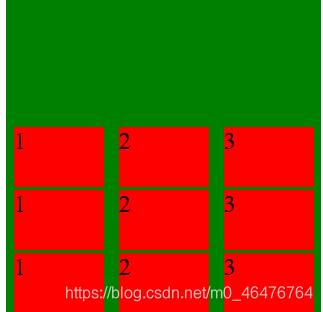
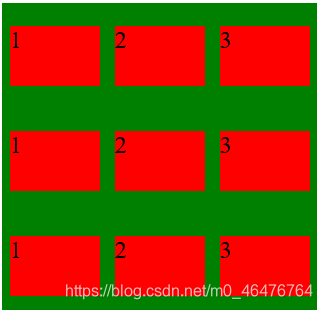
当使用align-content:flex-start时,与交叉轴的起点对齐。
当使用align-content:flex-end时,与交叉轴的终点对齐。
当使用align-content:center时,与交叉轴的中点对齐。
当使用align-content:space-between时,与交叉轴两端对齐,轴线之间的间隔平均分布。
当使用align-content:space-around时,每根轴线两侧的间隔都相等。两相邻轴线之间的空白会叠加,所以,轴线之间的间隔比轴线与边框的间隔大一倍。
1.3 容器成员(项目)属性
order(定义项目的排列顺序)
属性值:任意整数
数值越小,排列越靠前,默认为0。
例子:
<style>
.direction{
width: 300px;
height: 50px;
background-color: green;
display: flex;
flex-direction: row;
}
.item{
width: 40px;
height: 40px;
background-color: red;
margin: 1px 5px;
}
.item1{
order: 1;
}
.item2{
order: -2;
}
.item3{
order: 3;
}
.item4{
order: -1;
}
.item5{
order: 2;
}
.item6{
order: -3;
}
.item7{
order: 0;
}
</style>
</head>
<body>
<div class="direction">
<div class="item1 item">1</div>
<div class="item2 item">-2</div>
<div class="item3 item">3</div>
<div class="item4 item">-1</div>
<div class="item5 item">2</div>
<div class="item6 item">-3</div>
<div class="item7 item">0</div>
</div>
</body>
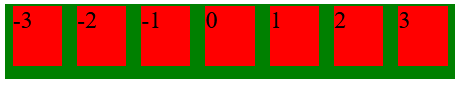
可以看到,上面-3到3是乱序的,根据order的设置后。
效果图:
flex-grow(定义项目的放大比例)
属性值:任意数值,小数,整数,负数,但是负值无效,默认为0。
默认为0时,即如果存在剩余空间,也不放大。
注意:它的放大比例是项目间比较来的,如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
例子:
<style>
.direction{
width: 300px;
height: 50px;
background-color: green;
display: flex;
flex-direction: row;
}
.item{
width: 40px;
height: 40px;
background-color: red;
margin: 1px 5px;
}
.item1{
flex-grow: 1;
}
.item2{
flex-grow: 2.1;
}
.item3{
flex-grow: 3;
}
</style>
</head>
<body>
<div class="direction">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>
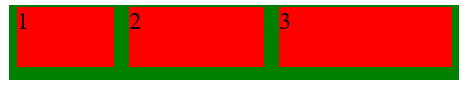
效果图:
flex-shrink(定义了项目的缩小比例)
属性值:任意正数值,小数,整数,负值是不被允许的。默认为1
默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
<style>
.direction{
width: 100px;
height: 50px;
background-color: green;
display: flex;
flex-direction: row;
}
.item{
width: 40px;
height: 40px;
background-color: red;
margin: 1px 5px;
}
.item1{
flex-shrink: 1.1;
}
.item2{
flex-shrink: 2;
}
.item3{
flex-shrink: 0;
}
</style>
</head>
<body>
<div class="direction">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>
效果图:
flex-basis(分配多余空间之前,项目占据的主轴空间)
属性值:长度值,和宽度设置一样。项目将占据固定空间。
浏览器根据这个属性(flex-basis优先级是比width高的,会覆盖),计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
<style>
.direction{
width: 200px;
height: 50px;
background-color: green;
display: flex;
flex-direction: row;
}
.item{
width: 40px;
/*原来为项目设置的宽度是40px*/
height: 40px;
background-color: red;
margin: 1px 5px;
}
.item1{
flex-basis: 80px;
/*为item1设置flex-basis为原来的两倍*/
}
</style>
</head>
<body>
<div class="direction">
<div class="item1 item">1</div>
<div class="item2 item">2</div>
<div class="item3 item">3</div>
</div>
</body>
可以看到item1的宽度变为了flex-basis设置的那个宽度。
flex(flex-grow, flex-shrink 和 flex-basis的简写)
属性值:(flex-grow属性值 flex-shrink属性值 flex-basis属性值)例如:flex:1 1 100px
默认值为0 1 auto。后两个属性可选,即写一个flex:1 表示同比例flex-grow:1,有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self(允许单个项目有与其他项目不一样的对齐方式)
属性值:
- auto:(默认值)表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch:如果项目未设置高度或设为auto,将占满整个容器的高度。
所以:除了auto其他都和align-items一模一样,只不过其是专门用于更改单个项目的。
例子:
<style>
.direction{
width: 200px;
height: 200px;
background-color: green;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.item{
width: 30%;
height: 40%;
background-color: red;
margin: 1px;
}
.outer{
align-self:flex-end;
}
</style>
</head>
<body>
<div class="direction">
<h1 class="item" >text1</h1>
<h2 class="item outer">text2</h2>
<!-- 使用.outer选择器把text2放到铁底的位置-->
<h3 class="item">text3</h3>
</div>
</body>
效果图:
1.4 应用示例
- 做一个电商分类侧边栏(这里会做的比较简单,大部分功能到最后小程序实战中完成)
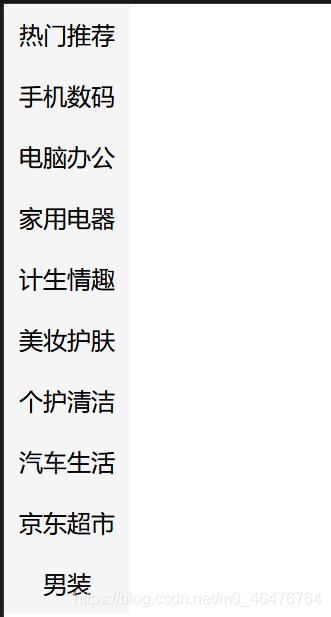
预计效果:
代码:
<style>
*{
padding: 0;
margin: 0;
}
.container{
display: inline-flex;
flex-direction: column;
}
.item{
padding: 10px;
background-color:#F5F5F5;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<!--等下在小程序实战中会重新做,做一个组件-->
<div class="item">热门推荐</div>
<div class="item">手机数码</div>
<div class="item">电脑办公</div>
<div class="item">家用电器</div>
<div class="item">计生情趣</div>
<div class="item">美妆护肤</div>
<div class="item">个护清洁</div>
<div class="item">汽车生活</div>
<div class="item">京东超市</div>
<div class="item">男装</div>
</div>
</body>
你会发现使用flex布局能很快轻松的实现。
效果图:
- 还可以以画色子的方式练习。
我的色子练习代码
色子练习显示效果网页
2.组件化流程实现
2.1 自定义组件使用
- 在微信开发者工具里小程序项目根目录中添加一个文件夹用于专门存放组件,文件名字可以取名为components,在components文件夹下创建一个Tabs文件文件夹,该Tabs就是本文用于学习自定义组件的示例。然后右键Tabs文件夹选择新建Component,并且Component也命名为Tabs(方便管理)。这时组件存放的文件夹与Tabs组件就设置好了(根据下图可以看到与page里页面是一样的组成——四个文件)。
- 如何引用组件呢?(在这里以为index页面引入组件示例)
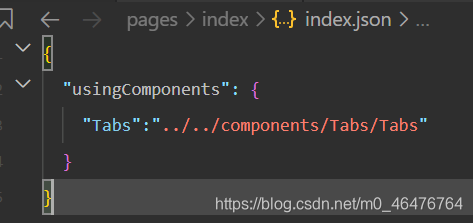
第一步:在index.json配置文件"usingComponents"中对Tabs组件进行引入。格式"组件名":"组件相对路径",不要忘记了双引号,这是json的语法。
第二步:在index.wxml里使用Tabs标签使用Tabs组件,在json配置文件中引入了后,就能使用组件名作为标签名,将组件当成普通标签一样使用,不同的就是我们自定义的组件与普通标签的功能与表现形式相差较大。
Tabs还未编辑只有如下内容。
引入Tabs后显示Tabs组件的内容,组件是提前配置好了的,可以是自结束标签,也可以在<tabs></tabs>中间写东西,但是组件编写时必须留个位置/插槽。后面内容区制作时再仔细介绍。
下面图片中可以看到,使用了两种方式共用了两次组件。
2.2 制作标签栏组件
- 接下来就是制作组件了!
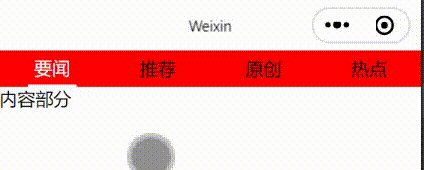
下面图片(红色部分标签栏加内容)就是将要示例制作的组件了,Tabs组件里标签栏要能够有交互,即显示当前哪个内容被激发。
- 代码实现:
组件wxml部分
<!--components/Tabs/Tabs.wxml 部分-->
<view calss="tabs">
<view class="tabs_title">
<!-- <view class="titles_item active">要闻</view>
<view class="titles_item">推荐</view>
<view class="titles_item">原创</view>
<view class="titles_item">热点</view> -->
<!-- 上面的做法不够好。写死了,影响了组件的复用性 且不利于实现功能-->
<view wx:for="{{tabs}}" wx:key="id" class="titles_item {{item.isActive?'active':''}}" bindtap="handleItemTab" data-index="{{index}}">
<!--{{item.isActive?'active':''}}该类名是为了区分标签栏哪个处于激发态-->
{{item.name}}
</view>
</view>
<view class="tabs_content">内容部分</view>
</view>
注意data-index="{{index}}",这是微信小程序的事件知识(这里先不深讲),与bindtap一起用,没有这个就获取不到区分各标签的index数据。
组件JavaScript部分
properties: {},这里暂时不用,下面会讲解,这里就知道其是组件的属性列表就好。
// components/Tabs/Tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {},
/**
* 组件的初始数据
*/
data: {
tabs:[
{
id:0,
name:"要闻",
isActive:true
},
{
id:1,
name:"推荐",
isActive:false
},{
id:2,
name:"原创",
isActive:false
},{
id:3,
name:"热点",
isActive:false
}
]
},
/**
* 组件的方法列表methods
* 与page里页面不同,组件中的回调函数不是与data同层级的,
* 而是放在methods,不然会找不到方法
*/
methods: {
handleItemTab(e){
/**
* 函数功能实现:
* 1.获取被点击的索引index
* 2.获取原数组
* 3.对数组循环
* 把每个成员的isActive改为false,只将被点击的哪个改为true
*/
console.log(e);//打印看看
const {index}=e.currentTarget.dataset;
let {tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false)
this.setData({
tabs
})
}
}
})
这里的const {index}=e.currentTarget.dataset;其中index哪里得到,有个小技巧,就是先打印出事件e,在事件中找到我们要的index值所在的位置。
组件样式wxss部分
/* components/Tabs/Tabs.wxss */
.tabs_title{
background-color: red;
display: flex;
}
.titles_item{
flex: 1;
display:flex;
justify-content: center;
align-items: center;
padding: 10rpx 0rpx;
margin: 0rpx 50rpx;
}
.active{
/* 该选择器是为了区分标签栏哪个处于激发态 */
color: #ffffff;
border-bottom: 5rpx solid currentColor;
}
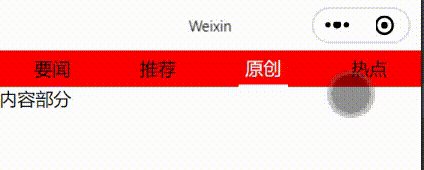
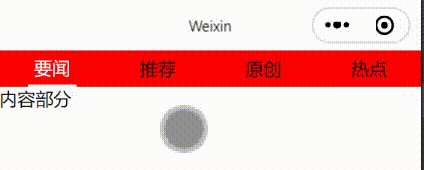
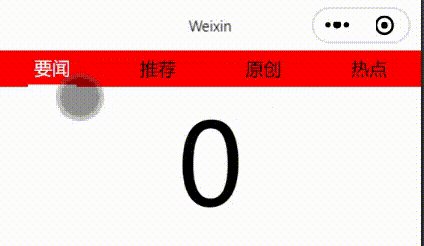
- 效果动图:
这里就成功制作了一个简单的组件Tabs。
但是还没完呢!还要优化优化
2.3 标签栏组件优化
- 上面组件的数据都是写好在组件js里的,但是呢!不是每个页面使用组件时都使用一样的数据,就需要做到父组件(引用组件的页面)向子组件传递数据,与子组件向父组件传递数据。
数据是怎么传递到组件上的呢?——通过组件标签属性。
<Tabs color="red" />
然后怎么接收呢?——通过**properties**,Tabs标签传来了属性color为red值,那么在组件里就能接收到color的值为red,这个数据的用法与data里的数据用法是一样的。
/**
* 页面传给组件的属性列表properties,
* 属性要在里面声明,不然不能接收
*/
properties: {
/**
* 格式:
* 要接收的属性名称:{
* type:数据类型,数字,字符串,数组等,
* value:默认值
* }
*/
color:{
type:String,
value:"black"
}
}
优化后各变动部分代码:
index.wxml代码
<Tabs tabs="{{tabs}}" binditemChange="handleItemChange" />
index.js代码
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
tabs:[
{
id:0,
name:"要闻",
isActive:true
},
{
id:1,
name:"推荐",
isActive:false
},{
id:2,
name:"原创",
isActive:false
},{
id:3,
name:"热点",
isActive:false
}
]
},
handleItemChange(e){
console.log(e);
const {index}=e.detail;
let {tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false)
this.setData({
tabs
})
}
})
Tabs.js代码
// components/Tabs/Tabs.js
Component({
/**
* 页面传给组件的属性列表properties
*/
properties: {
/**
* 格式:
* 要接收的属性名称:{
* type:数据类型,数字,字符串,数组等,
* value:默认值
* }
*/
tabs:{
type:Array,
value:[]
}
},
/**
* 组件的初始数据
*/
data: {
/*数据不再写死,而是由调用组件的页面提供*/
},
/**
* 组件的方法列表methods
* 与page里页面不同,组件中的回调函数不是与data同层级的,
* 而是放在methods,不然会找不到方法
*/
methods: {
handleItemTab(e){
/**
* 函数功能实现:
* 1.获取被点击的索引index
* 2.获取原数组
* 3.对数组循环
* 把每个成员的isActive改为false,只将被点击的哪个改为true
*/
console.log(e);
const {index}=e.currentTarget.dataset;
//触发父组件(页面)中的自定义事件,同时传递数据给父组件(页面)
this.triggerEvent("itemChange",{index});
// let {tabs}=this.data;
// tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false)
// this.setData({
// tabs
// })
}
}
})
当数据由父组件(页面)提供给子组件后,效果依旧不变,而且要更改组件样式时,只需要改下自身数据就好,非常方便。
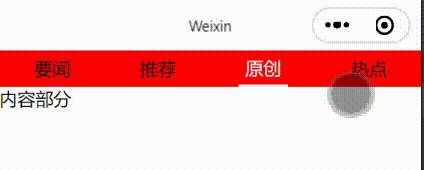
使用原数据效果动图:
更改数据动图:
在页面js文件data区域进行数据更改:
tabs:[
{
id:0,
name:"更换一",
isActive:true
},{
id:1,
name:"更换二",
isActive:true
},{
id:2,
name:"更换三",
isActive:true
},
]
这样将使用较多的网页部分编辑成组件,在使用时只用提供数据就行了,是非常方便的做法。
等等,内容区还没做呢!💥
2.4 内容区随着标签区改变而改变
- 首先,再组件里留个插槽。
<slot></slot>是必须留的,如果你想在页面使用组件时添加其他东西。
<!--components/Tabs/Tabs.wxml-->
组件wxml
<view calss="tabs">
<view class="tabs_title">
<view wx:for="{{tabs}}" wx:key="id" class="titles_item {{item.isActive?'active':''}}" bindtap="handleItemTab" data-index="{{index}}">
{{item.name}}
</view>
</view>
<view class="tabs_content">
<!-- <slot> 元素 ,作为 Web Components 技术套件的一部分,是Web组件内的一个占位符。
该占位符可以在后期使用自己的标记语言填充,这样您就可以创建单独的页面元素,或将它与其它的组件组合在一起。 -->
<slot></slot>
</view>
</view>
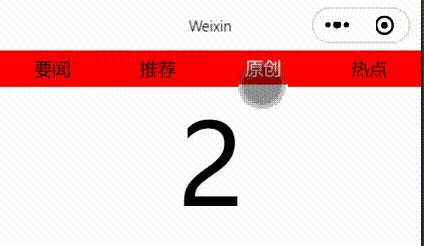
- 然后在页面编写要出现的内容,和内容出现的条件
<Tabs tabs="{{tabs}}" binditemChange="handleItemChange" >
<block wx:if="{{tabs[0].isActive}}"><view class="content">0</view></block>
<block wx:if="{{tabs[1].isActive}}"><view class="content">1</view></block>
<block wx:if="{{tabs[2].isActive}}"><view class="content">2</view></block>
<block wx:if="{{tabs[3].isActive}}"><view class="content">3</view></block>
</Tabs>
添加点小样式,让效果更加明显。
/*index.wxss内*/
.content{
font-size: 200rpx;
text-align: center;
}
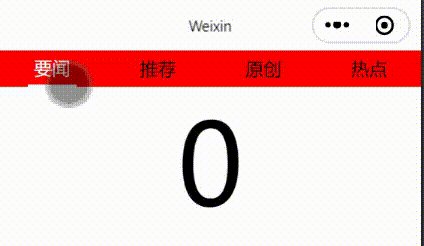
效果动图:
这里简单的编辑了和使用了自定义组件,有关自定义组件的更多属性,数据,方法方面的东西,应该多去看看官方文档。
3.小程序实战练习
这里将使用flex布局来写一个微信小程序的组件(提供代码与效果图),巩固下组件化的思维。
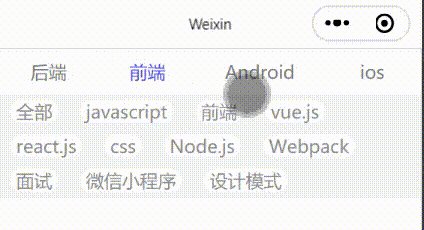
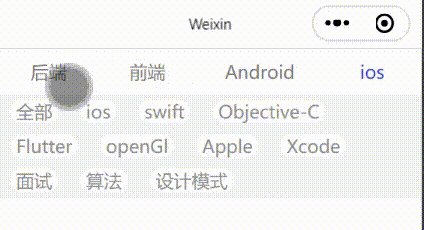
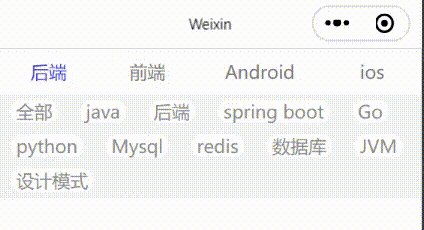
写掘金首页组件
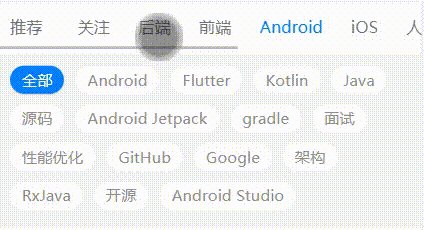
要实现的部分动图:
实现步骤:使用两个组件,先写一个tab组件作为导航栏,再写一个分类内容组件。
我将标签栏命名为juejintabs,下面的具体分类组件命名为juejinfenlei。da(最好用英文,不要学我,分类单词不想写了)
juejintabs组件代码:
// components/juejintabs/juejintabs.js
properties: {
tabs:{
type:Array,
value:[]
}
},
methods: {
handleItemTab(e){
console.log(e);
const {index}=e.currentTarget.dataset;
//触发父组件(页面)中的自定义事件,同时传递数据给父组件(页面)
this.triggerEvent("itemChange",{index});
}
}
<!--components/juejintabs/juejintabs.wxml-->
<view calss="tabs">
<view class="tabs_title">
<view wx:for="{{tabs}}" wx:key="id" class="titles_item {{item.isActive?'active':''}}" bindtap="handleItemTab" data-index="{{index}}">
{{item.name}}
</view>
</view>
<view class="tabs_content">
<slot></slot>
</view>
</view>
/* components/juejintabs/juejintabs.wxss */
.tabs_title{
background-color: #ffffff;
display: flex;
padding: 10rpx 0;
border-top-style: solid;
border-width:1rpx;
border-color: darkgrey;
}
.titles_item{
flex: 1;
color:gray;
display:flex;
justify-content: center;
align-items: center;
padding: 10rpx 0rpx;
margin: 0rpx 50rpx;
}
.active{
/* 该选择器是为了区分标签栏哪个处于激发态 */
color: rgb(64, 64, 243);
}
juejinfenlei组件代码
// components/juejinfenlei/juejinfenlei.js
properties: {
fenlei:{
type:Array,
value:[]
}
}
<!--components/juejinfenlei/juejinfenlei.wxml-->
<view class="container">
<view class="items" wx:for="{{fenlei}}" wx:key="id">{{item.name}}</view>
</view>
/* components/juejinfenlei/juejinfenlei.wxss */
.container{
display: inline-flex;
background-color: rgb(244, 245, 245);
flex-wrap: wrap;
}
.items{
background-color: #fff;
color:rgb(144, 145, 145);
margin: 10rpx 20rpx;
padding: 0 10rpx;
border-radius: 30rpx;
}
父页面代码
// pages/juejin/juejin.js
handleItemChange(e){
console.log(e);
const {index}=e.detail;
let {tabs}=this.data;
tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false)
this.setData({
tabs
})
console.log(tabs);
},
<!--pages/juejin/juejin.wxml-->
<juejintabs tabs="{{tabs}}" binditemChange="handleItemChange" >
<block wx:if="{{tabs[0].isActive}}"><juejinfenlei fenlei="{{fenlei0}}"></juejinfenlei></block>
<block wx:if="{{tabs[1].isActive}}"><juejinfenlei fenlei="{{fenlei1}}"></juejinfenlei></block>
<block wx:if="{{tabs[2].isActive}}"><juejinfenlei fenlei="{{fenlei2}}"></juejinfenlei></block>
<block wx:if="{{tabs[3].isActive}}"><juejinfenlei fenlei="{{fenlei3}}"></juejinfenlei></block>
</juejintabs>
具体的代码和数据看Github
效果动图
大家可以参考下写写,多使用下自定义组件。
感谢阅读,希望大佬提出学习建议