实现方式
- globalData(全局变量)
- local storage(本地存储)
- 配置文件
- 挂载Vue.prototype
- Vuex
一、globalData(全局变量)
在uView项目根目录下的App.vue中,有globalData属性,可以在此定义需要使用的全局变量。
// App.vue
<script>
export default {
// 此处globalData为了演示其作用,不是uView框架的一部分
globalData: {
userName: 'Wells',
age: 20,
user: {
userName: 'Wells',
age: 20
}
},
onLaunch() {
},
}
</script>
<style lang="scss">
@import "uview-ui/index.scss";
@import "common/demo.scss";
</style>
然后,在另一个Vue文件(本文章测试文件为testPage.vue)通过getApp().globalData.xxx的方式调用
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
// 获取globalData的对象类型 user
console.log(getApp().globalData.user)
// 获取globalData的对象类型中的属性 userName
console.log(getApp().globalData.user.userName)
// 获取globalData的对象类型中的属性 age
console.log(getApp().globalData.user.age)
// 获取globalData的字符串类型 userName
console.log(getApp().globalData.userName)
// 获取globalData中的数值类型 age
console.log(getApp().globalData.age)
}
}
</script>
<style>
</style>
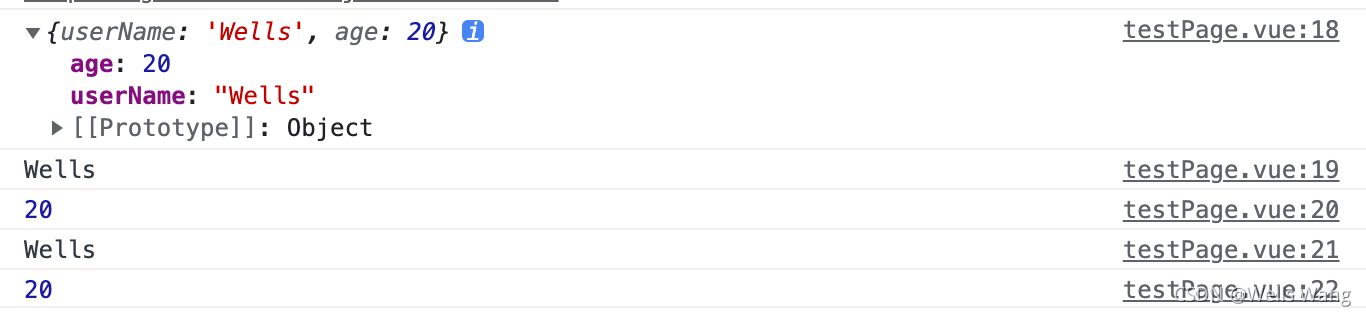
运行结果
当然,也可以对getApp().globalData.xxx的赋值的方式修改或者创建一个新的全局变量。
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
// 修改globalData中的非对象类型userName的值
getApp().globalData.userName = 'Jack01'
console.log(getApp().globalData.userName)
// 修改globalData中的对象类型user中的userName属性的值
getApp().globalData.user.userName = 'Jack02'
console.log(getApp().globalData.user.userName)
// 使用globalData方式,创建新的全局变量profession,并赋值
getApp().globalData.profession = '软件技术'
console.log(getApp().globalData.profession)
}
}
</script>
<style>
</style>
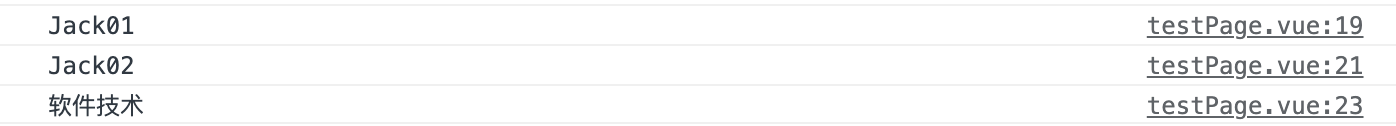
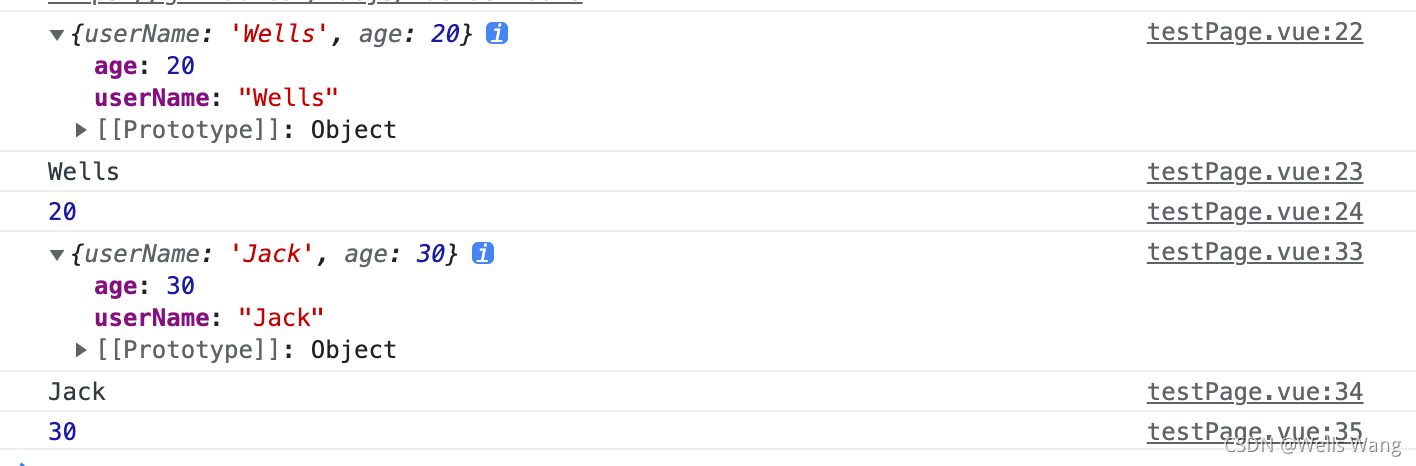
运行结果
二、local storage(本地存储)
对于使用globalData实现全局变量的缺点就是无法实现变量的持久化存储,当浏览器刷新时,修改或创建的全局变量全部消失。这时,就可以甩手本地存储的方式来实现全局变量的持久化存储。
使用本地存储方式实现全局变量时,氛围两种方式,第一种是同步实现方式,第二种是异步实现方式。接下来,将逐个介绍。
1. 本地存储同步实现全局变量
使用uni.setStorageSync(key, value) 存储持久化全局变量,uni.getStorageSync(key) 获取持久化全局变量
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
// 使用本地存储实现非对象类型持久化全局变量
uni.setStorageSync('userName', 'Wells')
uni.setStorageSync('age', 20)
// 使用本地存储实现对象类型持久化全局变量
uni.setStorageSync('user', {
userName: 'Wells',
age: 20
})
// 获取本地存储的持久化全局变量
const userName = uni.getStorageSync('userName')
const age = uni.getStorageSync('age')
const user = uni.getStorageSync('user')
console.log(userName)
console.log(age)
console.log(user)
}
}
</script>
<style>
</style>
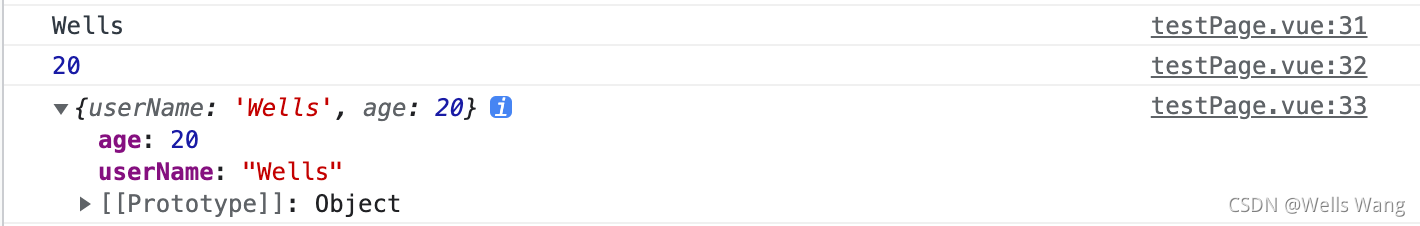
运行结果
2. 本地存储异步实现全局变量
使用uni.setStorage(key: xxx, data: xxx, success: function() {}) 存储持久化全局变量,uni.setStorage(key: xxx, data: xxx, success: function(res) {}) 获取持久化全局变量。
与同步实现全局变量的区别是,设置或者获取到的持久化全局变量需要在success回调中进行处理。
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
// 本地存储异步实现持久化全局变量
uni.setStorage({
key: 'user',
data: {
userName: 'Wells',
age: 20
},
success: function() {
// 设置持久化全局变量成功的回调
console.log('持久化user对象成功')
}
})
// 异步方式获取持久化全局变量
uni.getStorage({
key: 'user',
success: function(res) {
// 获取持久化全局变量成功的回调
console.log(res)
}
})
}
}
</script>
<style>
</style>
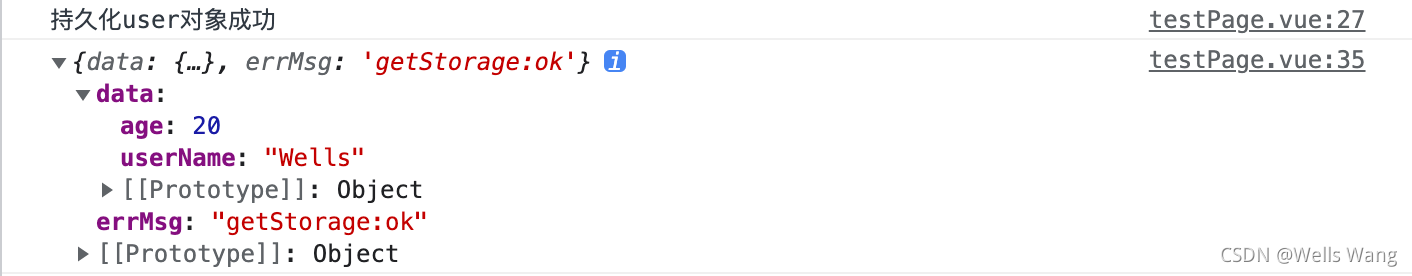
运行结果
三、配置文件
使用本地存储实现全局变量的方式是在代码中使用特定的方法实现的,这种方式是直接在代码中实现,没有规范性,不利于后期项目的管理。使用配置文件的方式,可以在配置文件中定义变量,实现全局变量,这种方式跟globalData有类似之处,都不能实现全局变量的持久化,但是配置文件使项目更具有规范性,有利于后期项目的管理。
实现的方式是编写config.js文件,并在需要使用的地方导入配置文件即可使用config.js中变量。
// common/config.js
export default {
userName: 'Wells',
age: 20,
user: {
userName: 'Wells',
age: 20
}
}
// pages/test/testPage.vue
<template>
<view>
</view>
</template>
<script>
import config from '../../common/config.js'
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
// 打印配置文件中的变量
console.log(config.user)
console.log(config.userName)
console.log(config.age)
// 修改配置文件中的变量
config.user = {
userName: 'Jack',
age: 30
}
config.userName = 'Jack'
config.age = 30
console.log(config.user)
console.log(config.userName)
console.log(config.age)
}
}
</script>
<style>
</style>
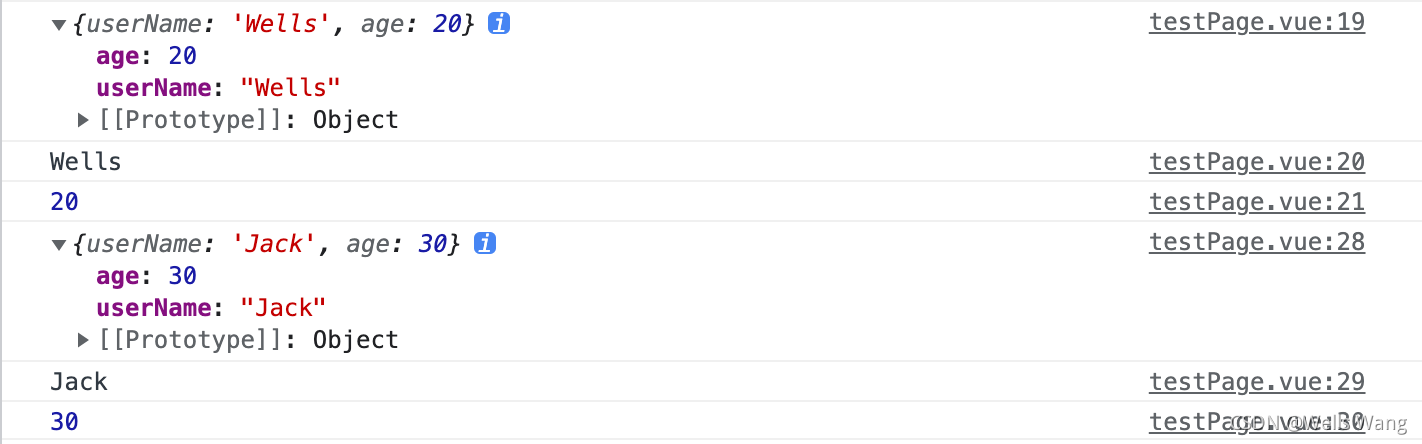
运行结果
四、挂载Vue.prototype
挂载Vue.prototype的实现方式跟配置文件类似,不同的是导入配置文件的地方是根目录下的main.js,这种实现方式可以使用this关键字直接调用配置文件中的变量。
// main.js
// 省略main.js中的其他代码
import config from '@/common/config.js';
Vue.prototype.user = config.user
Vue.prototype.userName = config.userName
Vue.prototype.age = config.age
<template>
<view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
},
onLoad() {
console.log(this.user)
console.log(this.userName)
console.log(this.age)
this.user = {
userName: 'Jack',
age: 30
}
this.userName = 'Jack'
this.age = 30
console.log(this.user)
console.log(this.userName)
console.log(this.age)
}
}
</script>
<style>
</style>
运行结果
五、 Vuex
Vuex是最直接使用的方式,uView对于Vuex实现全局变量做了优化。
具体的实现方式如下
- 声明:在store/index.js中的state中定义需要使用的全局变量,在定义的时候,可以通过声明lifeData.vuex_xxx ? lifeData.vuex_xxx : xxx 的方式创建持久化的全局变量。
- 调用:在vue的template标签中使用 {{vuex_xxx}} 的方式进行调用,也可以在script标签中使用this.vuex_xxx的方式。
- 修改:uView提供了this.$u.vuex(key, value) 的方式修改vuex中的全局变量,不推荐使用this.vuex_xxx的方式修改vuex全局变量的值。
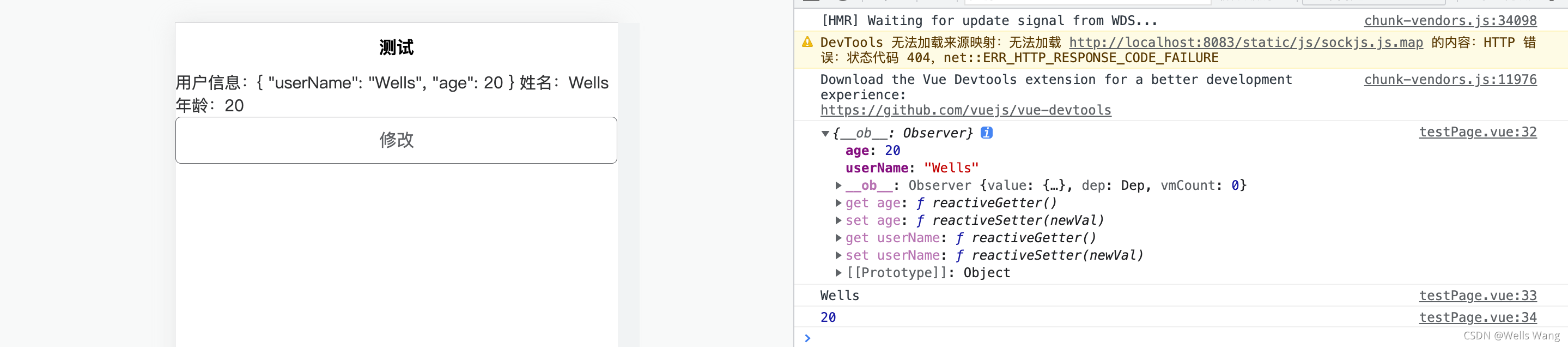
点击修改按钮之前
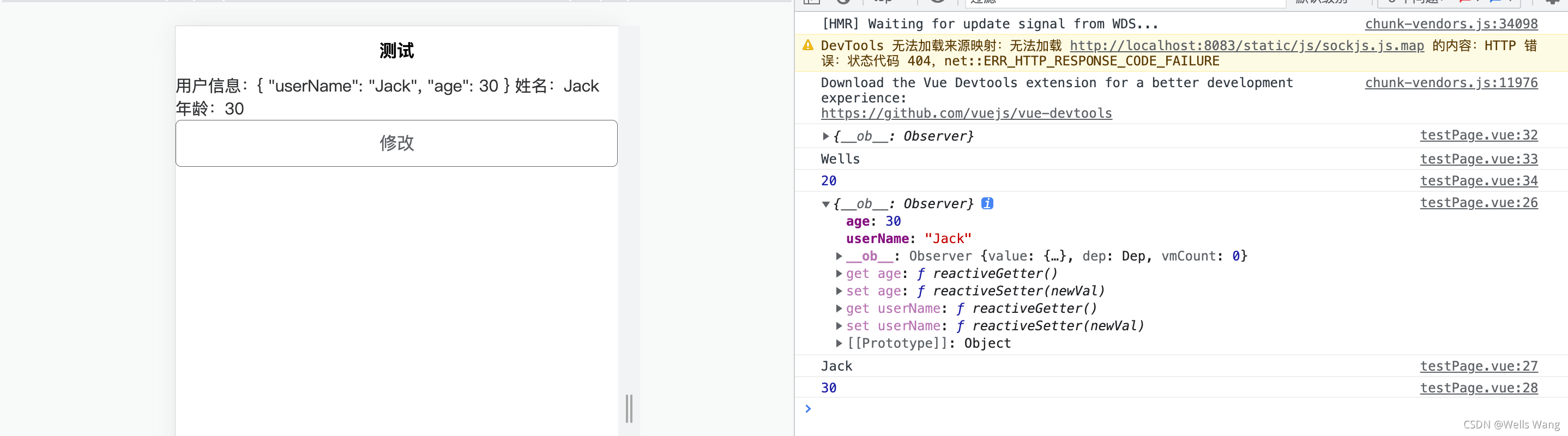
点击修改按钮之后
六、小结
上述的五种实现方式中,最推荐的方式是Vuex实现方式,这种方式是通过配置文件store/index.js实现的,并且可以添加相关的字段实现全局变量的持久化。对外提供了this.$u.vuex(key,value)修改成员变量值的方法,更有利于规范化编程。