今天遇到一个非常坑爹的问题
当我书写下面一行代码时
<h1 th:text="你好 世界"></h1>
总是报错
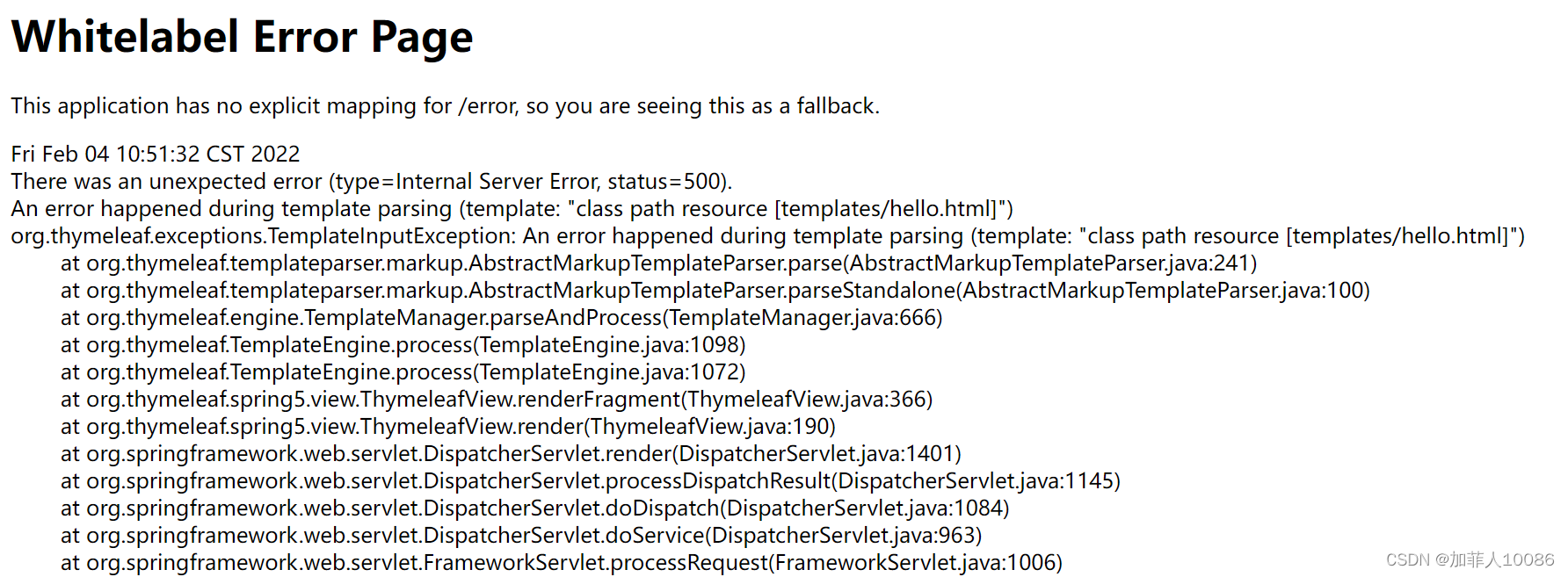
错误页面如下
然后我修改了中文,修改成了下面的代码
<h1 th:text="HELLO WORLD"></h1>
问题并没有得到解决
后来我将中间的空格去掉,变成了下面两行代码
<h1 th:text="你好世界"></h1>
<h1 th:text="HELLOWORLD"></h1>
竟然将问题解决了??
然后我就意识到,th表达式中不能有空格存在
后来我又尝试了其他字符,然后thymeleaf给我报错了,他在idea中报了这样一个错
‘!=’, ‘%’, ‘&&’, ‘(’, ‘*’, ‘+’, ‘+=’, ‘-’, ‘.’, ‘/’, ‘:’, <, <=, ‘==’, ‘>’, ‘>=’, ‘?.’, and, div, eq, ge, gt, le, lt, mod, ne, or or ‘||’ expected
原来上述字符在th:text中都是不能存在的,那以后想要这些字符存在怎么办?
很简单,不用thymeleaf不就得了