目录
QT控件使用范例
设置窗口属性
为防止通过setWindowTitle 设置的窗口标题出现中文乱码的问题,需要将设置的参数进行一个转换,可以通过fromLocal8Bit 函数转换后就不会出现中文乱码的问题了。
learn::learn(QWidget *parent)
: QMainWindow(parent)
, bnt(nullptr)
{
ui.setupUi(this);
QString iconpath = "../Resource Files/WIN_20221114_17_56_03_Pro.jpg";
//设置窗口标题
setWindowTitle(QString::fromLocal8Bit("QT5.1窗口"));
//设置窗口固定大小
setMinimumSize(300, 300);
setMaximumSize(300, 300);
//设置窗口的背景颜色为红色
this->setStyleSheet("background:red");
//修改窗口的图标
this->setWindowIcon(QIcon(iconpath));
}
字体形状窗体
将窗体背景色透明,根据图片形状显示窗体
void learn::SetLucency()
{
//去掉标题栏
this->setWindowFlags(Qt::FramelessWindowHint);
//设置透明
this->setAttribute(Qt::WA_TranslucentBackground, true);
/*
qss语句解释:
background-image :背景图片
url(xxx) 填写文件路径
background-repeat:no-repeat; 不平铺
*/
this->setStyleSheet("background-image:url(C:/Users/26961/Desktop/1.png); background-repeat:no-repeat;");
}
QPushButton 按钮
在窗体中创建按钮 A,点击按钮 A,改变文字为按钮 B。
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_learn.h"
#include <QPushButton>
#include <qtimer.h>
#include <qpoint.h>
#include <QDebug>
#include <QMouseEvent>
class learn : public QMainWindow
{
Q_OBJECT
public:
learn(QWidget *parent = nullptr);
~learn();
// 按钮移动
void MovePushButton();
//鼠标点击
void PressMouseEvent(QMouseEvent* e);
//鼠标松开
void ReleaseMouseEvent(QMouseEvent* e);
//鼠标移动
void MoveMouseEvent(QMouseEvent* e);
//设置透明
void SetLucency();
//修改按钮
void ChangeButtonText();
private:
Ui::learnClass ui;
QPushButton* bnt;
QPoint last; //记录鼠标最近一次的坐标点
};
void learn::ChangeButtonText()
{
if (!bnt)
{
delete bnt;
bnt = nullptr;
}
bnt = new QPushButton(QString::fromLocal8Bit("修改文本"), this);
//设置按钮的原点和宽高
bnt->setGeometry(QRect(100, 100, 100, 25));
//注册按钮处理事件
connect(bnt, &QPushButton::clicked, this, [=]()
{
bnt->setText(QString::fromLocal8Bit("按钮已经修改"));
});
}
QLabel
在窗体中创建 QLabel 标签显示“我是 QLabel”字样,红色加粗倾斜字体。
void learn::ChangeLabel()
{
if (!label)
{
delete label;
label = nullptr;
}
//指定父对象, 设置Qlable文本
this->label = new QLabel(QString::fromLocal8Bit("我是QLabel"), this);
this->setGeometry(QRect(100, 100, 100, 25));
/*
font-size:20px 字体大小
color:red 设置颜色
font-weight:bold 字宽
font-style:italic 字体样式
*/
//设置Qlable qss样式
label->setStyleSheet("font-size:20px; font-weight:bold; font-style:italic");
}
QLineEdit 单行文本
对输入的密码会进行一个隐藏设置
void learn::ChangeLineEdit()
{
if (!line)
{
delete line;
line = nullptr;
}
this->line = new QLineEdit(this);
//设置单行坐标和宽高
line->setGeometry(QRect(100, 100, 300, 25));
//设置单行文本样式
line->setStyleSheet("font-size:20px; font-weight:bold; font-style:italic");
//限制最大长度为12
line->setMaxLength(12);
//不可写设置
//line->setEchoMode(QLineEdit::NoEcho);
//对密码进行隐藏设置
line->setEchoMode(QLineEdit::Password);
}
QComboBox 下拉列表框
void learn::AddCharActer()
{
if (this->box) {
delete box;
box = nullptr;
}
box = new QComboBox(this);
box->setGeometry(QRect(100, 100, 300, 25));
QStringList str;
str << QString::fromLocal8Bit("数学")
<< QString::fromLocal8Bit("语文")
<< QString::fromLocal8Bit("地理");
box->addItems(str);
}
QFontComboBox 字体下拉列表框
void learn::AddFontComboBox()
{
//创建字体下拉列表
fontbox = new QFontComboBox(this);
fontbox->setGeometry(QRect(100, 125, 300, 25));
bnt = new QPushButton(QString::fromLocal8Bit("选择"), this);
bnt->setGeometry(QRect(100, 100, 300, 25));
line = new QLineEdit(this);
line->setGeometry(QRect(100, 150, 300, 25));
connect(bnt, &QPushButton::clicked, this, [=]()
{
//当选择按钮被点击时,自动更换line 的信息
line->setText(fontbox->currentText());
});
}
QSpinBox 控件
void learn::AddSpinBox()
{
spin = new QSpinBox(this);
spin->setGeometry(QRect(100, 125, 300, 25));
//设置取值范围
spin->setRange(0,100);
//设置初始值
spin->setValue(0);
//除了初始值这些可以被修改,除此之外所有的文本都不允许被修改
//后缀
spin->setSuffix(QString::fromLocal8Bit("元/斤"));
//前缀
spin->setPrefix(QString::fromLocal8Bit("苹果"));
}
QTimeEdit 时间控件
void learn::AddTimeEdit()
{
time = new QTimeEdit(this);
time->setGeometry(QRect(100, 125, 300, 25));
//获取系统时间
QDateTime systime = QDateTime::currentDateTime();
//获取时分秒以“:”号拆分赋予 list 数组
QStringList list = systime.toString("h:m:s").split(":");
//打印系统时间
qDebug() << list;
//将时分秒绑定控件
time->setTime(QTime(list[0].toInt(), list[1].toInt()));
}
QDateEdit 日期控件
void learn::AddDateEdit()
{
date = new QDateEdit(this);
date->setGeometry(QRect(100, 150, 300, 25));
//获取系统时间
QDateTime time = QDateTime::currentDateTime();
QStringList list = time.toString("yyyy-MM-dd").split("-");
date->setDate(QDate(list[0].toInt(), list[1].toInt(), list[2].toInt()));
}
QScrollBar 滑动条控件
void learn::AddScrollBar()
{
this->setWindowFlags(Qt::FramelessWindowHint);
this->ScrollBar = new QScrollBar(this);
this->spin = new QSpinBox(this);
//横显/竖显
ScrollBar->setOrientation(Qt::Horizontal);
//指定大小
ScrollBar->setGeometry(QRect(50, 50, 180, 20));
spin->setGeometry(QRect(50, 90, 100, 25));
//控制条宽度
ScrollBar->setPageStep(10);
//随着scrollBar 按钮在不断的移动的过程中,spin控件会及时更新 scrollBar 的现值
connect(ScrollBar, &QScrollBar::valueChanged, spin, [=]()
{
spin->setValue(ScrollBar->value());
});
}
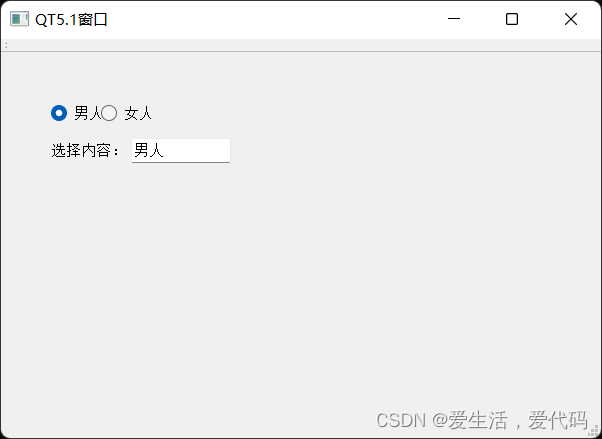
QRadioButton 单选按钮
void learn::AddRadioButton()
{
label = new QLabel(this);
label->setText(QString::fromLocal8Bit("选择内容:"));
line = new QLineEdit(this);
this->radioW = new QRadioButton(QString::fromLocal8Bit("女人") , this);
this->radioM = new QRadioButton(QString::fromLocal8Bit("男人"), this);
//设置默认选择radioW
radioW->setChecked(true);
//位置
line->setGeometry(QRect(130, 100, 100, 25));
radioM->setGeometry(QRect(50, 50, 50, 50));
radioW->setGeometry(QRect(100, 50, 50, 50));
label->setGeometry(QRect(50, 100, 100, 25));
connect(radioW, &QPushButton::clicked, this, [=]()
{
//当radioW 被勾选之后,label设置为radioW
if (sender() == radioW) {
this->line->setText(radioW->text());
}
});
connect(radioM, &QPushButton::clicked, this, [=]()
{
//当radioW 被勾选之后,label设置为radioW
if (sender() == radioM) {
this->line->setText(radioM->text());
}
});
}
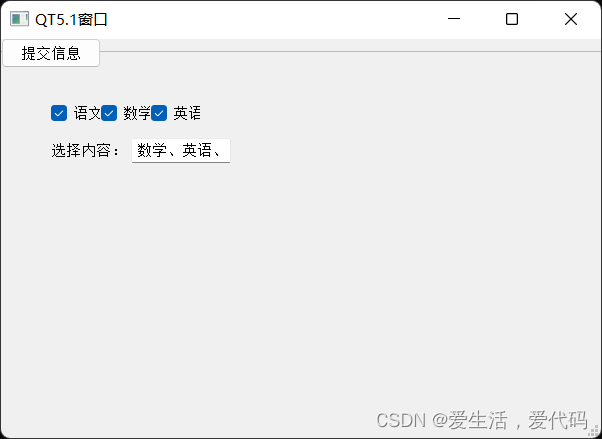
QCheckBox 复选框
void learn::AddCheckBox()
{
checkbox1 = new QCheckBox(QString::fromLocal8Bit("语文"), this);
checkbox2 = new QCheckBox(QString::fromLocal8Bit("数学"), this);
checkbox3 = new QCheckBox(QString::fromLocal8Bit("英语"), this);
checkbox1->setGeometry(QRect(50, 50, 50, 50));
checkbox2->setGeometry(QRect(100, 50, 50, 50));
checkbox3->setGeometry(QRect(150, 50, 50, 50));
label = new QLabel(this);
label->setText(QString::fromLocal8Bit("选择内容:"));
line = new QLineEdit(this);
label->setGeometry(QRect(50, 100, 100, 25));
line->setGeometry(QRect(130, 100, 100, 25));
bnt = new QPushButton(QString::fromLocal8Bit("提交信息"), this);
auto process = [&]()
{
auto interval = QString::fromLocal8Bit("、");
if (sender() == checkbox1) {
line->insert(checkbox1->text() + interval);
}
if (sender() == checkbox2) {
line->insert(checkbox2->text() + interval);
}
if (sender() == checkbox3) {
line->insert(checkbox3->text() + interval);
}
};
connect(checkbox1, &QCheckBox::clicked, this, process);
connect(checkbox2, &QCheckBox::clicked, this, process);
connect(checkbox3, &QCheckBox::clicked, this, process);
}