学习内容:
记录一下自己学习中的问题与习题(结课考试需要)
学习时间:
有时间就会学习的
学习产出:
-
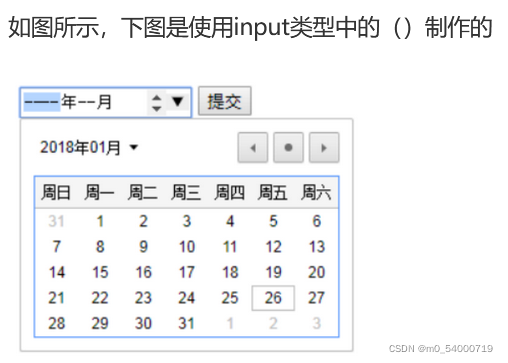
表单
解析:本题考察新增input类型的样式
图中给的是可选择年数、月份的日历控件,所以选择date属性;
month只能选择年、周的日历控件;
date提供年月日的选择或自行输入;
time显示一个时间控件,,提供时间的择或自行输入。
(做这道题时候我也不是很懂,其实是根本就没见过,作为一个知识点还可以,实际做项目应该是没啥用的,应付考试还可以的,记住就行) -
下列哪项属性表示的音频播放结束后循环播放的( loop)
autoplay直接翻译auto自动,play播放=自动播放
<video controls autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
3.关于标签其中表示圆半径长度的是(r)
<circle cx="350" cy="200" r=100 fill="red"></circle>
圆心X坐标,圆心Y坐标,圆半径,填充颜色
4.autofocus属性表示当页面加载完成后,此元素获得焦点。
(不懂,没学)
5.Web Storage功能,就是在Web上存储数据,分为(sessionStorage和localStorage)两种
6.列表可以分为三大类:无序列表、有序列表和自定义列表
7.403无权限,500服务器遇到不可预知的情况,304从定向,404资源不存在
8.在cxt.arc(100,100,100,0,Math.PI*2,true) Canvas绘制圆形的arc方法中,参数说明 正确的是()
圆心X坐标,圆心Y坐标,圆半径,开始角度,结束角度,逆时针绘图
相反(false)应该就是顺时针
9.HTTP协议的概念,HTTP是基于TCP协议来传输数据,他是无状态协议是面向对象的
10.以下是浏览器和Web服务器交互的几个动作, 则正确的顺序是 ()
① 浏览器使用HTTP协议请求一个页面
② 浏览器和Web服务器建立一个TCP连接
③ Web服务器发送网页内容给到浏览器
④ 浏览器通过DNS协议解析域名
4213
不懂,记住就好
11.403无权限,200成功,304从定向,404资源不存在
12.HTTP协议的内容
HTTP响应的正文部分可以是任意格式的数据,如HTML、JPG、ZIP、MP3、XML
HTTP协议规定服务器端在默认情况下监听TCP80端口
13.要使单选框或复选框默认为已选定,要在input标签中加( )属性
checked
第二次测验错题
1.以下关于CSS3动画说法正确的是(都对)
A. CSS3的动画都是帧动画
B. CSS3的动画通过webkit-key-frame来预先定义
C. CSS3的动画类型有三种
D. CSS3动画是可以有交互的
-
媒体查询中的height作用是定义输出设备中的页面可见区域高度,而不是屏幕的可见高度; -
字体规则只需要服务器有相关字体就可以了,使用自定义的字体需要使用font-family。 - 下列HTML字符实体,哪一条是错误的( )
A. 小于号(<)的实体表示为: <
B. 和号(&)的实体表示为: &
C. 空格的实体表示为:
D. 大于号(>)的实体表示为: &bg;
大于号(>)的实体表示为: >
5.下列关于定义CSS3字体规则错误的是( )
A. font-family用来自定义字体的名称
B. src用来指定字体在服务器上的地址
C. @font-face申明要定义字体规则
D. url用来指定字体在服务器上的地址
我的答案:B正确答案:D
src用来指定字体在服务器上的地址
(不懂,百度下来也不懂,是src是路径吗?)
-
500~599:表示服务器端错误。 400~499:表示客户端错误。 200~299:表示响应成功。 -
HTTP是基于TCP协议来传输数据,他是无状态协议是面向对象的
8.以下使用哪个样式可以使得一个元素旋转:
A. scale
B. rotate
C. skew
D. translate
选b
9.客户端发送一行字符串“date”,服务器端就返回当前日期信息:客户端发送一行字符串“exit”,服务器端就结束与客户端的通信,这种协议应该满足哪一层的协议?
应用层
第三次测验
-
图片的路径是相对路径,表示使用该标签的HTML文档的上一级
2.关于HTML图片标签的常用属性描述不正确的是()
A. title 表示图片的提示文本,鼠标移到图片上会显示提示内容
B. src 是图片标签的必须属性,它用于指定图片文件的路径和文件名
C. alt 是图片的替换文本,当图片没有被正确加载时,HTML页面中会显示该文字内容
D. value 表示图片标签的值
图片没有value属性。
3.下列关于HTML表格标签描述不正确的是()
A. <td> </td> 用于定义表格中的单元格,必须嵌套在<th></th>标签中
B. <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中
C. <table> </table> 是用于定义表格的标签
D. 字母 td 指表格数据(table data),即数据单元格的内容
用于定义表格中的单元格,必须嵌套在标签中
js测验
1.请问下面哪个选项中的值(或对象)转换成Boolean值后全部为false?

var a = 1;
switch (a) {
case 0:
b = 0
break;
case 1:
b = 1;
case 2:
b = 2;
}
以上代码执行后,b的值为(2)
(答案是2)但我vs里面是1 我也不明白
懂了:没有break继续执行下面的
3.JavaScript中函数作用域链的作用是()
2022/5/10练习
1.下列标记中,用来设置文本粗体的是:
A. <del></del>
B. <u></u>
C. <strong></strong>
D. <em></em>
我的答案:C正确答案:C
< 代表< > 代表>
2.让元素显示滚动条的声明()
A. overflow:hidden
B. display:scroll
C. overflow:scroll
D. overflow-x:scroll;overflow-y:scroll
我的答案:C,D正确答案:C,D
3.实现下拉列表框,要用到以下哪几个标签:
A. option
B. input
C. select
D. radio
我的答案:C,A正确答案:A,C
4.下列属性中哪个是有序列表ol的html属性
A. type
B. color
C. start
D. src
我的答案:A,C正确答案:A,C
type属性,它用来设置列表项前面的编号的类型。
标签的start属性
1、start属性值必须是一个整数,它指定了列表编号的起始值。
2、start属性的值应为阿拉伯数字。即使把type属性值指定为罗马数字或者英文字母a或A,start属性的值还是应该写成阿拉伯数字。
~~
上面代码中,我把世界GDP排名前5的列表项都注释掉了。start值为6,表示列表项的编号从第6开始,显示效果如下:
start:开始
5.在CSS中,用于设置首行文本缩进的属性是
A. text-align
B. text-indent
C. text-transform
D. text-decoration
我的答案:B正确答案:B
A.用于设置文本修饰属性,文本居中“center”
B用于设置水平对齐属性
C用于设置字母大小写
d
6.使用标签指定式选择器,让段落应用class名为test的类,下列写法正确的是
A. .p,test{color:red:}
B. p.test{color:red;}
C. .p .test{color:red;}
D. p#test{color:red;}
我的答案:B正确答案:C
不太懂
7.下列CSS代码中有几处语法错误 &td{font-size:12px , color:666666; }
A. 2
B. 3
C. 1
D. 4
我的答案:B正确答案:B
选择器名称错误,样式应当以分号分隔,颜色值如果是十六进制值要使用#号开头
8.关于文本对齐,源代码设置不正确的一项是:
A. 居中对齐:<div align="middle" > …</div>
B. 居中对齐:<;div align="left" > …</div>
C. 居中对齐:<;div align="right" > …</div>
D. 居中对齐:<;div align="justify" > …</div>
我的答案:A正确答案:A
align是对齐属性,其值可以是left(左对齐),center(居中对齐),right(右对齐),justify(两端对齐)
9.若要在网页中插入样式表main.css,以下用法正确的是:
A. <link src="main.css" type="text/css" rel="stylesheet">
B. <link href="main.css" type="text/css" rel="stylesheet">
C. <include href="main.css" type="text/css" rel="stylesheet">
D. <link href="main.css" type="text/css"
我的答案:C正确答案:B
href是文件所在位置
type="text/css"是指文件的类型是样式表文本。
rel="stylesheet"是指页面中使用这个外部的样式表
10.在HTML中,以下( )能够实现表格跨行合并?
A. colspan属性
B. rowspan标签
C. rowspan属性
D. colspan标签
我的答案:C正确答案:C
colspan属性实现表格跨列合并
11.在html文件中应用abc.css文件中的样式的方法有:
A. <style type="text/css">@import (abc.css);</style>
B. <link href="abc.css" type="text/css" rel="stylesheet">
C. <style type="text/css">@import url(abc.css);<lstyle>
D. <style type="text/css">import url (abc.css);</style>
我的答案:B,C正确答案:B,C
12.如何让元素宽高自适应()
A. 给元素设置width:auto
B. 给元素设置width:100%
C. 如果元素是块状元素默认宽度就是100%
D. 给元素设置width:100px
我的答案:B,C正确答案:B,C
宽度自适应,就是需要元素的宽度会根据内容或者浏览器的大小自动调整处理,所以说这个时候的单位一定不是px像素,px像素(Pixel),相对长度单位,像素px是相对于显示器屏幕分辨率而言的,那么选项A就不对,选项b正确;
块级元素宽度默认值为100%,而不是auto,所以c对,d不对。
13.以下选项中的伪元素选择符有()
A. visited
B. before
C. active
D. first-line
我的答案:D,B,A,C正确答案:B,D active和visited是属于动态伪类选择器。
14.如果提供了两个值,第一个会决定距离左边缘的偏移,即水平位置;第二个值会决定图片从上边缘向下的偏移,即竖直的位置。
例如:
background-position:-5px 10px
则代表:背景图片向左偏移5px,向下偏移 10px
若第一个值是正值,则是向右偏移??
15.下列属性中,用于设置鼠标悬停时图像的提示文字的是:
A. alt
B. height
C. title
D. width
我的答案:A正确答案:C
16.下列margin外边距设置属性值的方式正确的是
A. 4个值,顺时针方向,上、右、下、左
B. 3个值,第一个值设置的是下方向的margin,第二个值是上方向的margin,第三个值是设置左右两个方向的margin
C. 1个值设置4个方向的margin
D. 2个值,第一个值的设置margin是上下两个方向,第二个值设置margin是左右两个方向
我的答案:C,D,A正确答案:A,C,D
3个值,第一个值设置的是上方向的margin,第二个值是左右两个方向的margin,第三个值是设置下方向的margin
17.隐藏元素的属性有()
A. display:none
B. visibility:hidden
C. display:hidden
D. overflow:hidden
我的答案:A,B正确答案:A,B
隐藏一个元素有3种方法,分别是display:none;opacity:0;visibility:hidden;
18.以下属性写法正确的有
A. margin:-10px
B. margin:10px
C. padding:-10px
D. padding:10px
我的答案:D,B,A正确答案:A,B,D
padding不能写负值,margin可以写负值
19.以下权重最高的是哪个( )
A. class选择器
B. id选择器
C. div{color:red !important;}
D. 内联样式表
我的答案:C正确答案:C 在CSS中,通过对某一样式声明! important
,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级。
20.在HTML中,标记<font>的Size属性最大取值可以是
A. 5
B. 6
C. 8
D. 7
标记可以使浏览器按特定的字体类型、大小和颜色来显示文本,其Size属性最大可以取值7。
5/13练习
- 关于HTTP请求参数,以下哪些说法正确()
A. 在POST请求方式下,HTTP请求参数位于HTTP请求的正文部分 B.
在GET请求方式下,HTTP请求参数位于HTTP请求的正文部分 C. 在一个HTTP请求中,只能包含一个HTTP请求参数 D.
HTTP请求参数用来指定浏览器请求访问的HTML文件我的答案:D正确答案:A
2.以下关于CSS3的动画说法错误的是( )
A. CSS3的动画是可以有交互
B. CSS3的动画类型有三种
C. CSS3的动画通过@animation来预先定义
D. CSS3的动画都是帧动画
我的答案:D正确答案:C
CSS动画通过@keyframes来预定义;
3.下列关于CSS3字体规则说法正确的是( )
A. 需要使用 @font-face先定义规则
B. 使用自定义的字体要使用font-select
C. 使用自定义的字体要使用font-style
D. 必须用户电脑上有相关字体
我的答案:C正确答案:A
字体规则只需要服务器有相关字体就可以了,使用自定义的字体需要使用font-family。
@font-face{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
4.不属于HTML5新增表单元素的是:( )
A. hide
B. datalist
C. output
D. keygen
我的答案:C正确答案:A
hide是隐藏,原本有
- 下列关于CSS3多列布局说法正确的有()
A. column-gap:两列之间的列间距
B. column-span:规定元素应横跨多少列(1:不跨列(默认);all:跨所有列)
C. colum-count:属性设置列的具体个数
D. colum-width:属性控制列的宽度
我的答案:B,C,D正确答案:A,B,C,D
colum-count:属性设置列的具体个数 colum-width:属性控制列的宽度 column-gap:两列之间的列间距 column-span:规定元素应横跨多少列(1:不跨列(默认);all:跨所有列)
- 有以下JavaScript代码,最终控制台输出的结果是( )
var val = isNaN(“1” + 3)
console.log(val)
A. true
B. “13”
C. 4
D. false
我的答案:C正确答案:D
isNaN()函数主要用来判断传入的参数是否为 Number类型,而表达式 “1”+3 运算的结果是: “13”,是字符串类型了,所以返回 false。
-下列关于JavaScript的理解正确的是( )
A. JavaScript可用来开发 Windows 程序
B. JavaScript是Java的扩展,大部分语法都非常相像
C. 如要要运行JavaScript,必须要配置 Java 环境
D. JavaScript一般用在网页开发中,用来实现用户交互等功能
我的答案:C正确答案:D
JavaScript 和 Java 除了名字比较像以外,和Java关系不大,因此运行JavaScript 并不需要 Java 环境,JavaScript一般用来实现网页的开发,不能用于Windows程序的开发
- 设置css属性float为什么值,可取消元素的浮动( )
A. block
B. hidden
C. both
D. none
我的答案:C正确答案:D
float设置为none可以让元素不浮动,同时none也是float属性的默认值
- 以下关于JavaScript闭包的理解,错误的是()
A. 闭包可以让被子作用域引用到的变量执行后不会被清除
B. 闭包可以避免全局变量的污染
C. 闭包可以让我们访问函数内部的变量
D. 闭包内存消耗较小
我的答案:A正确答案:D
闭包会使得函数中的变量被保存在内存中,这样内存开销就上去了,因此不能滥用闭包,否则会造成网页的性能问题。
- 下列哪些变量名并不合法()
A. _sex
B. for
C. age18
D. 18age
我的答案:B,D正确答案:B,D
JavaScript命名不能以数字开头,不能是关键字和保留字
- JavaScript单线程单线程语言
6.5
-
如何获取当前页面的完整URL()?
A. location.host B. window.name C. location.href D. location.pathname
window.name获取窗口的名字;
location.pathname 获取URL中路径的部分;
location.host获取页面URL中的域名。
-
JavaScript中window对象的子对象不包含以下哪个对象( )?
A. history B. screen C. document D. message
我的答案:A正确答案:D
以下关于CSS3的动画说法错误的是( )
A. CSS3的动画是可以有交互
B. CSS3的动画类型有三种
C. CSS3的动画通过@animation来预先定义
D. CSS3的动画都是帧动画
我的答案:D正确答案:C
CSS动画通过@keyframes来预定义;
下列关于定义CSS3字体规则错误的是( )
A. font-family用来自定义字体的名称
B. src用来指定字体在服务器上的地址
C. @font-face申明要定义字体规则
D. url用来指定字体在服务器上的地址
我的答案:B正确答案:D
关于 AJAX的使用,理解错误的是()
A. 可以不使用Javascript脚本
B. 减轻服务器的负担
C. 可以调用外部资源
D. 无需刷新更新整个页面
我的答案:D正确答案:A
AJAX 是异步的JavaScript和XML,
因此当然是需要通过 JavaScript 脚本来完成异步请求和页面的刷新。
-
HTTP的描述正确的是()
A. HTTP是面向事物的 B. HTTP是基于IPX/SPX协议来传输数据 C. HTTP协议是有状态协议 D. HTTP无连接是限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接
我的答案:A 正确答案:D
HTTP协议的概念,HTTP是基于TCP协议来传输数据,他是无状态协议是面向对象的
- 利用flex布局可以优雅地实现元素在水平和垂直方向上的排布,为了让三个div元素在水平方向均匀分布,下列属性设置正确的是()
A.
flex-direction: row;
justify-content: flex-start;
B.
flex-direction: row;
justify-content: space-around;
C.
flex-direction: column;
justify-content: center;
D.
flex-direction: column;
justify-content: space-around;
A. C
B. B
C. A
D. D
我的答案:C正确答案:B
flex-direction: 属性指定了弹性子元素在父容器中的位置。
justify-content:内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
-
关于get和post两种请求,下列说法正确的是?
A. post请求是默认的 B. post请求可以由doGet方法处理 C. get请求可以由doPost方法处理 D. get请求和post请求都可以由service方法处理
我的答案:A 正确答案:D
关于HTTP协议内容以下哪些说法正确()
A. HTTP响应的正文部分可以是任意格式的数据,如HTML、JPG、ZIP、MP3、XML
B. HTTP协议规定了HTML的语法
C. HTTP协议规定服务器端在默认情况下监听TCP80端口
D. HTTP响应的正文部分必须为HTML文档
我的答案:D,C正确答案:A,C
-
从 HTTP 请求中,获得请求参数,应该调用( )。
A. session对象的 getAttribute() 方法 B. request 对象的 getAttribute() 方法 C. request 对象的 getParameter()方法 D. session对象的 getParameter()方法
我的答案:B正确答案:C
以下关于JavaScript函数参数的理解的是()
A. 一般情况下,函数参数的默认值是:undefined
B. 调用函数时必须要按照参数的数量传入对应的形式参数
C. 函数对参数的值不会进行任何的检查
D. 函数不会关注有多少个参数被传递
我的答案:D正确答案:B
函数不会关注有多少个参数被传递,因此调用函数时不需要按照参数的数量传入形式参数。
(此处答案错误,正确答案确实是d!!!!)
-
CSS中可用于定义动画的属性,以下正确的是( )
A. transform B. transition C. box-shadow D. animation
我的答案:B正确答案:D
animation用来设置动画的执行;
-
BOM是浏览器对象模型(Browser Object Model), 它是Web中使用JavaScript的核心,以下哪个对象不包含()?
A. log B. window C. navigator D. screen
我的答案:B 正确答案:A
BOM主要包含:Window、History、Location、Navigator、Dom、Screen、Frame对象。
-
关于C/S结构和B/S结构的比较,下列说法中不正确的是()
A. 从应用模式的发展来看,B/S结构的应用范围越来越广,但C/S仍旧拥有B/S所无法替代的优势 B. C/S对于传输协议没有特定的要求,相对HTTP协议,底层协议的通信效率更高 C. 两种结构所描述的都是远程应用访问的模式,从客户端程序向服务器发起请求的方式来看,并没有很大的不同 D. B/S的缺点在于业务扩展方式比较麻烦,不能像C/S那样增加网页即可增加服务
我的答案:C正确答案:D
6.6
2.【单选】JavaScript中函数作用域链的作用是()
A. 保证了变量对象的有序访问
B. 可以将外部函数的自由对象添加到自己的作用域链中
C. 创建一个内部的对象列表
D. 配合函数执行内部的上下文环境
我的答案:A
9.【单选】CSS3中用( )来定义过渡动画的时间
A. transition-property
B. transition-delay
C. transition-timing-function
D. transition-duration
我的答案:D
13.【单选】setTimeout(“buy( )”,20)表示的意思是( )
A. 间隔20毫秒后,buy( )函数被调用一次
B. 间隔20秒后,buy( )函数被调用一次
C. buy( )函数被持续调用20次
D. 间隔20分钟后,buy( )函数被调用一次
我的答案:A
15.【多选】
下面有关HTML表格说法正确的两个是:
A. rowspan属性定义单元格应该横跨的行数。
B. cellspacing规定单元边沿与其内容之间的距离。
C. cellpadding规定单元格之间的距离。
D. colspan 属性定义单元格应该横跨的列数。
我的答案:A,D
bc内容换一下就可以
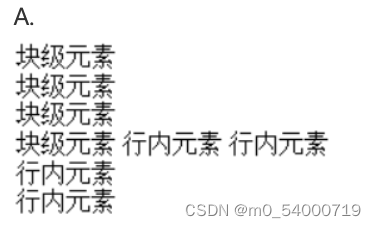
17.【单选】
根据这段代码,选出正确的效果()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级元素和行内元素</title>
</head>
<body>
<div>块级元素</div>
<div>块级元素</div>
<div>块级元素</div>
<div style="display: inline;">块级元素</div>
<span>行内元素</span>
<span>行内元素</span>
<span style="display: block;">行内元素</span>
<span>行内元素</span>
</body>
</html>

console.log(parseInt("01xs45")) 结果是( )
A. 1
B. 01
C. 145
D. 0145
我的答案:D 正确答案 A
29.【单选】
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是( )
A、<input name=”mybutton” type=”button” onBlur=”compute()”value=”计算”>
B、<input name=”mybutton” type=”button” onFocus=”compute()”value=”计算”>
C、<input name=”mybutton” type=”button” onClick=”function compute()”value=”计算”>
D、<input name=”mybutton” type=”button” onClick=”compute()”value=”计算”>
A. A
B. C
C. D
D. B
我的答案:C
31.【单选】
关于HTML图片标签的常用属性描述不正确的是()
A. alt 是图片的替换文本,当图片没有被正确加载时,HTML页面中会显示该文字内容
B. value 表示图片标签的值
C. title 表示图片的提示文本,鼠标移到图片上会显示提示内容
D. src 是图片标签的必须属性,它用于指定图片文件的路径和文件名
我的答案:B
图片没有value值
32.【单选】
阅读以下JavaScript代码:
var a = "A";
var c = "C";
function fun() {
var b = "B";
var d = "D";
document.write ("a=" + a +"</br>");
document.write ("b=" + b +"</br>");
}
fun();
document.write("c=" + c);
document.write("d=" + d);
哪个选项不会在页面上正常输出,请选择正确的答案():
A. d=D
B. c=C
C. b=B
D. a=A
我的答案:D 正确答案A
我在vscode打了一遍,做题没仔细看,发现定义d是在内部定义,外部不可使用!!
40.【单选】
如果我们要返回到上一页,以下哪个语句可以实现()?
A. window.close()
B. history.forward()
C. history.go(-1)
D. history.go(1)
我的答案:C
42.【单选】
在HTML中,以下关于position属性的设定值描述错误的是( )
A. absolute表示绝对定位,需要配合top、right、bottom、left属性来实现元素的偏移
B. static为默认值,没有定位,元素按照标准流进行布局
C. 用来实现偏移量的left和right等属性的值,可以为负数
D. relative属性值设置元素的相对定位,垂直方向的偏移量使用up或down属性来指定
我的答案:D
46.【单选】
CSS中设置文字阴影的正确写法是( )
A. text-shadow:v-shadow h-shadow blur color
B. text-shadow:v-shadow h-shadow color blur
C. text-shadow:h-shadow v-shadow color blur
D. text-shadow:h-shadow v-shadow blur color
我的答案:D
50.【单选】
在页面布局中,我们经常会清除浮动,以下哪个不是CSS清除浮动属性的值( )
A. left
B. both
C. none
D. right
我的答案:C
52.【单选】
如何获取当前页面的完整URL()?
A. location.pathname
B. location.href
C. location.host
D. window.name
我的答案:B
57.【单选】
表格中哪个属性可以定义单元格内容与单元格边框之间的距离:
A. cellpadding
B. rowspan
C. border
D. cellspacing
我的答案:A
58.【单选】
以下哪条语句会产生运行错误:( )
A. var obj = [ ];
B. var obj = { };
C. var obj = ( );
D. var obj = / /;
我的答案:C
66.【单选】
以下关于哪个是CSS群组选择器的正确使用方式()
A. .parent{color:green;}
B. ul li{color:green;}
C. p,ul{color:green;}
D. #parent{color:green;}
我的答案:C
中间用逗号,隔开
67.【多选】
下列哪些是正确的引入CSS样式到html中的方式
A. <link rel="stylesheet" type="text/css" href="test.css">
B. <style type=“text/css" src="test.css"></style>
C. <link rel="stylesheet" type="text/css" src="mystyle.css">
D. <style type=”text/css”>body{color:red}</style>
我的答案:A,D
style里面不用加 src
68.【单选】
从 HTTP 请求中,获得请求参数,应该调用( )。
A. session对象的 getAttribute() 方法
B. request 对象的 getParameter()方法
C. request 对象的 getAttribute() 方法
D. session对象的 getParameter()方法
我的答案:B
75.【单选】
在a标签中,跳转地址应该写在哪个属性里面:
A. target
B. src
C. href
D. address
我的答案:C
有以下JavaScript代码,如何访问 p 的原型()
function Person(name) {
this.name = name
}
let p = new Person('Jack')
A. p._proto_
B. p.proto
C. p.__proto__
D. p.constructor
我的答案:C
77.【单选】
以下代码表示的是HTML链接的哪种分类( )
<a href="#two">
A. 内部链接
B. 外部链接
C. 下载链接
D. 锚点链接
我的答案:D
带井号#的是锚点链接
81.【单选】
JavaScript 中运算符种类繁多,常用的运算符有赋值、逻辑、关系运算符,以下运算结果正确的是
1.
var a=0,b=0;
var c=a+++b;
a b c的值分别为:1 1 1
2.1 && "foo" || 0
表达式的值为:“foo”
3.1 || "foo" && 0
表达式的值为:“foo”
4. typeof 2+3
表达式的值为:"number”
A. 4
B. 3
C. 2
D. 1
我的答案:B 正确答案C
1 ……a=0 b=1 c=0
2 ……foo
3 ……1
4 ……number3
89.【单选】
下面哪一个是用来追加到指定元素的末尾的?( )
A. insertAfter()
B. after()
C. appendTo()
D. append()
我的答案:C
100.【单选】
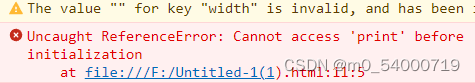
有以下JavaScript代码,运行结果是( )
print()
let print = function () {
console.log('函数表达式');
}
run()
function run() {
console.log('函数声明');
}
A. 控制台输出:函数表达式 (换行)函数声明
B. 控制台输出:函数声明
C. 代码报错
D. 控制台输出:函数表达式
我的答案:C
105.【单选】
在CSS中,属性( )可以设置盒子的圆角边框
A. circle
B. border
C. radius
D. border-radius
我的答案:D
107.【单选】
一下哪个状态码表示无权限访问:
A. 200
B. 304
C. 403
D. 404
我的答案:C
108.【单选】
下列关于CSS3多列布局说法正确的是( )
A. column-rule-style 的可选值与border-style是一样的
B. column-grap 用来设置列所占的宽度比例
C. column-rule-color 用来设置每列字体的颜色
D. column-span用来定义一个元素要跨越多少行
我的答案:A
116.【单选】
URL一般由四个部分组成,它们是:
A. 协议、、端口号、主机域名、资源文件名。
B. 资源文件名、协议、主机域名、端口号。
C. 协议、主机域名、端口号、资源文件名。
D. 主机域名、协议、端口号、资源文件名。
我的答案:C
125.【单选】
有以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Demo</title>
<script>
window.onload = function () {
var ele = document.getElementById('content');
ele.innerHTML = 'CSS';
}
</script>
</head>
<body>
<div id="content">Java</div>
<script>
var ele = document.getElementById('content');
ele.innerHTML = 'JavaScript';
</script>
</body>
</html>
页面最终显示的内容是()?
A. Java
B. JavaJavaScriptCSS
C. JavaScript
D. CSS
我的答案:B 正确答案D
126.【单选】
利用事件流模型实现事件代理(如同时给无序列表ul中所有li元素绑定事件),需要使用下面哪个方法( )
A. 事件抓取
B. 事件冒泡
C. 事件传递
D. 事件捕获
我的答案:B
129.【单选】
for (var i = 0; i < 4; i++) {
setTimeout(function() {
console.log(i);
}, 300);
}
请问最后输出的数字顺序为:
A. 1,2,3,4
B. 3,3,3,3
C. 4,4,4,4
D. 0,1,2,3
我的答案:D 正确答案C
130.【单选】
关于HTTP请求参数,以下哪些说法正确()
A. 在POST请求方式下,HTTP请求参数位于HTTP请求的正文部分
B. 在一个HTTP请求中,只能包含一个HTTP请求参数
C. 在GET请求方式下,HTTP请求参数位于HTTP请求的正文部分
D. HTTP请求参数用来指定浏览器请求访问的HTML文件
我的答案:A
138.【单选】
var person = function () {
this.name = "JSON";
this.age = 25
}
person.prototype.getAge = function () { return this.age };
var person1 = new person();
var person2 = new person();
以下不正确的是:
A. person2.__proto__ == person.prototype
B. person1.__proto__.getAge!=person2.__proto__.getAge
C. person1.__proto__ == person.prototype
D. person1.__proto__ == person2.__proto__
我的答案:B
141.【单选】
有以下JavaScript代码,控制台输出的结果是()
var obj = {};
var foo = function () {};
Object.prototype.a = 'pro a';
Function.prototype.b = 'pro b';
console.log(obj.a, obj.b, foo.a, foo.b);
A. pro a undefined pro a undefined
B. pro a undefined pro a pro b
C. pro a undefined undefined pro b
D. pro a pro b pro a pro b
我的答案:B
144.【单选】
在HTML页面中,下列选项除了( )都属于鼠标相关事件。
A. onClick
B. onMouseOver
C. onMouseDown
D. onChange
我的答案:D
147.【单选】
有以下JavaScript代码,最终控制台输出的结果是( )
var val = isNaN("1" + 3)
console.log(val)
A. “13”
B. true
C. false
D. 4
我的答案:C
151.【单选】
以下哪个标签可以引入外部样式表:
A. <meta>
B. <style>
C. <script>
D. <link>
我的答案:D
154.【单选】
下列不属于CSS边框的样式的是()
A. border-image
B. box-shadow
C. border-radius
D. border-shadow
我的答案:D
159.【单选】
有以下代码:
<div id="content">点击</div>
<script>
document.getElementById('content').addEventListener("click", function (e) {
console.log('测试1');
}, false);
document.getElementById("content").addEventListener("dblclick", function (e) {
console.log('测试2');
}, false);
document.getElementById('content').addEventListener("click", function (e) {
console.log('测试3');
}, false);
</script>
当用户单击按钮时,控制台输出的内容是?( ) (注:选项中不考虑换行问题)
A. 测试3
B. 测试1 测试2 测试3
C. 测试1 测试3
D. 测试2
我的答案:C
我在vs里打一遍,没结果,挨冻闹!!
162.【单选】
下列对于JavaScript说法错误的是?()
A. JavaScript语言不仅可以在浏览器环境运行,也可以在node提供的服务器端的平台运行。
B. JavaScript是一门多线程的语言。
C. JavaScript是一种动态类型,弱类型个,基于原型,直译式的脚本语言。
D. 浏览器端的JavaScript包含ECMAScript,DOM对象以及BOM对象。
我的答案:B
js是单线程的!
165.【单选】
在JavaScript中,下拉选项中可以获取滚动条距窗口顶端滚动的距离的是 ( )
A. document.documentElement.scrollTop;
B. document.style.topScroll;
C. document.documentElement.topScroll;
D. document.style.scrollTop;
我的答案:A
166.【单选】
JavaScript中,哪种方式可以定义对象( )?
A. var obj= {};
B. var obj = new {}
C. var obj = new()
D. var obj= new Object{};
我的答案:A
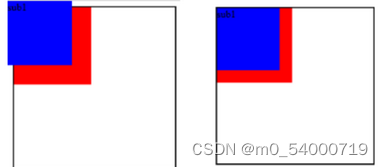
178.【单选】
如下图所示,在最外层div的style里添加合适的position方式,使左图的效果变为右图
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Position定位</title>
</head>
<body>
<div style="width: 250px;height: 250px;border: 2px solid black;">
<div style="position: absolute;top: 0px;left: 0px;width: 100px;height: 100px;background-color: blue;">sub1</div>
<div style="width: 120px;height: 120px;background-color: red;">sub2
</div>
</div>
</body>
</html>
A. position:relative;
B. position:static;
C. position : absolute;
D. position:fixed;
我的答案:C 正确答案A
这个题我做一次错一次,无语,别管我了!!!
184.【单选】
var a = 1;
switch (a) {
case 0:
b = 0
break;
case 1:
b = 1;
case 2:
b = 2;
}
以上代码执行后,b的值为
A. 1
B. 0
C. 2
D. 3
我的答案:C
1.【单选】
以下关于HTTPS协议HTTP协议相比的优势说明,哪个是正确的:()
A. HTTPS协议对传输的数据进行加密,可以避免嗅探等攻击行为
B. HTTPS协议是HTTP协议的补充,不能独立运行,因此需要更高的系统性能
C. HTTPS协议使用了挑战机制,在会话过程中不传输用户名和密码,因此具有较高的安全性
D. HTTPS使用的端口HTTP不同,让攻击者不容易找到端口,具有较高的安全性
我的答案:D正确答案:A
7.【单选】
CSS3中flex-direction属性的默认值是( )
A. row
B. none
C. initial
D. colum
我的答案:B正确答案:A
row: 默认值,主轴在水平方向,起点在左端。
8.【多选】
以下关于jQuery的选择器正确的是:
A. var j = $;j(“#id”)
B. $(“#id”)
C. jQuery(“#id”)
D. $(#id)
我的答案:B,C正确答案:A,B,C
jQuery == $ == j
9.【单选】
以下说法正确的是:
A. flex不是响应式布局
B. flex是二维布局,分为主轴与交叉轴
C. 任何容器都可以被指定为flex布局
D. flex中没有换行的概念
我的答案:C正确答案:C
flex是响应式布局
flex是一维布局
有换行的概念
12.【单选】
CSS中可用于定义动画的属性,以下正确的是( )
A. transform
B. transition
C. box-shadow
D. animation
我的答案:B正确答案:D
animation用来设置动画的执行;
16.【单选】
关于AJAX的应用错误的是()
A. 使用 JavaScript 将相关联的东西联系在一起
B. 使用 DOM(Document ObjectModel)进行动态显示及交互
C. 使用 XMLHttpRequest 进行异步数据查询、检索
D. 数据交换只能使用XML格式
我的答案:D正确答案:D
除了 XML,AJAX还可以使用其他数据交换格式(例如 JSON、HTML 或纯文本)代替 XML。
18.【单选】
关于 XMLHttpRequest 对象的使用,错误的是:
A. 一般通过 XMLHttpRequest 对象send() 方法来规定请求类型是 GET 还是POST
B. readyState是XMLHttpRequest对象的一个属性,用来标识该对象处于什么状态
C. 通过 XMLHttpRequest 对象的responseXML属性,可以获得XML形式的响应数据
D. 通过 XMLHttpRequest 对象的responseText属性,可以获得字符串形式的响应数据
我的答案:D正确答案:A
open(method,url,async)方法才可以规定请求的类型、URL 以及是否异步处理请求, send()
方法是将请求发送到服务端的。
19.【单选】
关于 AJAX的使用,理解错误的是()
A. 可以不使用Javascript脚本
B. 减轻服务器的负担
C. 可以调用外部资源
D. 无需刷新更新整个页面
我的答案:A正确答案:A
AJAX 是异步的JavaScript和XML,因此当然是需要通过 JavaScript 脚本来完成异步请求和页面的刷新。
HTTP的描述正确的是()
A. HTTP是面向事物的
B. HTTP是基于IPX/SPX协议来传输数据
C. HTTP协议是有状态协议
D. HTTP无连接是限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接
我的答案:D正确答案:D
HTTP协议的概念,HTTP是基于TCP协议来传输数据,他是无状态协议是面向对象的
24.【单选】
在jQuery中,想要从DOM中删除所有匹配的元素(包括被选元素本身),下面哪一项是正确的( )
A. empty()
B. removeAll()
C. remove()
D. delete()
我的答案:C正确答案:C
remove是删除
26.【单选】
关于C/S结构和B/S结构的比较,下列说法中不正确的是()
A. 从应用模式的发展来看,B/S结构的应用范围越来越广,但C/S仍旧拥有B/S所无法替代的优势
B. C/S对于传输协议没有特定的要求,相对HTTP协议,底层协议的通信效率更高
C. 两种结构所描述的都是远程应用访问的模式,从客户端程序向服务器发起请求的方式来看,并没有很大的不同
D. B/S的缺点在于业务扩展方式比较麻烦,不能像C/S那样增加网页即可增加服务
我的答案:D正确答案:D
页面中有一个标签,代码如下:
请选择 选项一 选项二 选项三 选项四要使“选项四”被选中的正确写法是( )
A. $("#sel option:eq(4)").attr("selected","selected")
B. $("#sel > option:eq(4)").checked;
C. $("#sel").val("选项四");
D. $("#sel").value("4");
我的答案:D正确答案:A
设置option的选中状态需要设置selected属性为selected
6.8
1.【单选】
在jQuery中,如果想要在一个指定元素后面添加内容content,下面哪个是实现该功能的()
A. appendTo(content)
B. append(content)
C. after(content)
D. insertAfter(content)
我的答案:D正确答案:C
append()向每个匹配的元素内部追加内容;
appendTo()将所有匹配的元素追加到指定的元素中
insertAfter()将所有匹配的元素插入到指定元素的后,如$(A).insertAfter(B)的操作,则是在B后面添加内容A
5.【单选】
根据Bootstrap栅格系统的标准用法,错误的是
A. <div class="container"><br /> <div class="row">
B. <div class="col-md-1"><br /> <div class= "row">
C. <div class="row"><br /> <div class="container">
D. <div class="row"><br /> <div class="col-md-1">
我的答案:A正确答案:C
Bootstrap框架的网格系统工作原理如下:
1、数据行(.row)必须包含在容器(.container)中【A(√) C(×)】,以便为其赋予合适的对齐方式和内距(padding);
2、在行(.row)中可以添加列(.column)【B (√)】,但列数之和不能超过平分的总列数,比如12;
3、具体内容应当放置在列容器(column)之内【D(√)】,而且只有列(column)才可以作为行容器(.row)的直接子元素;
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
6.【单选】
bootstrap中以下标签,错误的是
A. text-vertical垂直居中对齐
B. text-uppercase可以将字母全部大写
C. text-center水平居中对齐
D. text-left用于左对齐
我的答案:B正确答案:A
vertical-align是设置设置元素的垂直对齐方式。bootstrap中没有text-vertical;
11.【单选】
下列不属于bootstrap3的属性是( )
A. col-md-*
B. form-group
C. row-fluid
D. row
我的答案:C正确答案:C
row-fluid不是bootstrap3的属性
HTTP协议的概念,它是一个应用层协议
16.【单选】
页面中有一个标签,代码如下:
请选择 选项一 选项二 选项三 选项四要使“选项四”被选中的正确写法是( )
A. $("#sel option:eq(4)").attr("selected","selected")
B. $("#sel > option:eq(4)").checked;
C. $("#sel").val("选项四");
D. $("#sel").value("4");
我的答案:B正确答案:A
设置option的选中状态需要设置selected属性为selected
以下不是HTTP1.1协议具有的特点的是()。
A. 只能传输文本数据
B. 持久连接
C. 简单、高效
D. 请求/响应模式
我的答案:A 正确答案:A
16.【单选】
页面中有一个标签,代码如下:
<select id="sel">
<option value="0">请选择</option>
<option value="1">选项一</option>
<option value="2">选项二</option>
<option value="3">选项三</option>
<option value="4">选项四</option>
</select>
要使“选项四”被选中的正确写法是( )
A. $("#sel option:eq(4)").attr("selected","selected")
B. $("#sel > option:eq(4)").checked;
C. $("#sel").val("选项四");
D. $("#sel").value("4");
我的答案:B正确答案:A
设置option的选中状态需要设置selected属性为selected
6.【单选】
以下JavaScript语句,getSum函数执行后的结果是()
function getSum(a, b) {
return a + arguments[2];
}
alert(getSum(7, 20))
A. 7
B. 27
C. 14
D. NaN
我的答案:D正确答案:D
函数的实际参数会被保存在一个类似数组的arguments对象中。在函数内,我们可以通过像数组元素的访问方式来找出传入的参数:arguments[i],第一个传来的参数会是arguments[0]。以上代码中,只有两个参数,因此arguments[2]访问到的是undefined,所以
7 + undefined 结果为 NaN。
23.【单选】
下面关于http请求模型说法错误的是
A. http请求格式包括请求行、请求头、空行、请求数据
B. http响应格式包括状态行、响应头、空行、响应数据
C. http协议是无状态的
D. http状态码304表示服务器内部错误
我的答案:D正确答案:D
304是资源重定向
24.【单选】
在jQuery中,如果想要获取当前窗口的宽度值,下面哪个方法可以实现该功能 ( )
A. width
B. innerWidth()
C. width ()
D. width(val)
我的答案:C正确答案:C
6.9
8.【单选】
下列关于Web标准的叙述中,哪一条是错误的( )
A. 遵循 Web 标准可以让不同的开发人员写出的页面更标准、更统一
B. Web 标准提出的最佳体验方案:结构、样式、行为相结合
C. 遵循Web标准可以让网页内容能被更广泛的设备访问
D. Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合
我的答案:A正确答案:B
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
21.【单选】
下面关于HTTP协议说法不正确的是()
A. HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写
B. HTTP协议是用于从WWW服务器传输超文本到本地浏览器的传送协议
C. HTTP是一个传输层协议,由请求和响应构成,是一个标准的客户端服务器模型
D. HTTP协议不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)
A. A
B. B
C. D
D. C
我的答案:C正确答案:D
HTTP协议的概念,它是一个应用层协议
28.【单选】
一下哪个状态码表示无权限访问:
A. 304
B. 200
C. 403
D. 404
我的答案:D正确答案:C
403无权限,200成功,304从定向,404资源不存在
3.【单选】
var a = 'hello';
var obj = {
'hello':1,
'world':2
}
以上代码中,如何通过变量进行对象属性的获取:
A. obj[hello]
B. obj.hello
C. *obj[a]*
D. obj.a
我的答案:B正确答案:C
对象中属性的获取可以通过.属性名,也可以通过[属性名/变量]来获得
8.【单选】
元素上通过哪个属性可以添加样式:
A. href
B. css
C. link
D. style
我的答案:C正确答案:D
通过style属性可以为元素添加行内样式
9.【单选】
设置css属性float为什么值,可取消元素的浮动( )
A. block
B. hidden
C. both
D. none
我的答案:C正确答案:D
float设置为none可以让元素不浮动,同时none也是float属性的
6.13
169.【单选】
当使用多列布局的时候,我想把文本内容分割为3列,应该如何进行样式书写:
A. column-width:30px
B. column-gap:30px
C. column-span:3
D. column-count:3
我的答案:B 正确答案:c
114.【单选】
以下哪些选项可以获取id为content的DOM元素?( )
A. document.querySelector('#id')
B. document.getElementById('#content')
C. document.querySelector('content')
D. document.getElementById('content')
我的答案:A ……正确答案应该是d 我猜的 我也不知道
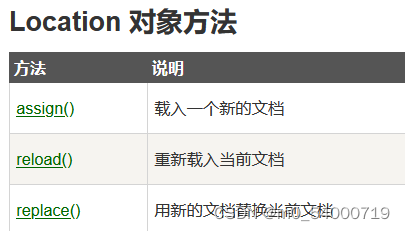
112.【单选】
JavaScript中,以下不属于location对象的方法的是()?
A. assign
B. replace
C. reload
D. href
我的答案:C 正确答案D 上网搜索答案如图所示:
106.【单选】
下面JavaScript哪个表达式会返回true()
A. 0'
B. undefined
C. 1 + '0' === '1'
D. 1 + '0' === 1
我的答案:D 不明白,啥烂题……醉了
95.【单选】
URL的含义是()
A. 信息资源在网上什么位置及如何定位寻找的统一的描述方法
B. 信息资源在网络地址的统一的描述方法
C. 信息资源在网上声明位置和如何访问的统一的描述方法。
D. 信息资源在网上业务类型和如何访问的统一的描述方法
我的答案:B正确答案C
41.【单选】
有一个id为demo的div元素,下列哪一个是id选择器的正确写法( )
A. div{}
B. #demo()
C. demo{}
D. #div{}
我的答案:D 我选错了,
但不知道正确答案,
10.【单选】
关于Bootstrap3栅格系统的工作原理说法不正确的是( )
A、 行必须放置在 .container或 .container-fluid class 内,以便获得适当的对齐和内边距
B、 使用行来创建列的水平组
C、 内容应该放置在行内
D、 预定义的栅格类可用于快速创建网栅布局
A. D
B. C
C. A
D. B
我的答案:C正确答案:B
Bootstrap3栅格系统,行必须放置在 .container或 .container-fluid class 内,以便获得适当的对齐(alignment)和内边距(padding),使用行来创建列的水平组。 内容应该放置在列内,且唯有列可以是行的直接子元素。 预定义的栅格类,比如 .row 和 .col-xs-4,可用于快速创建栅格布局。LESS变量和混合类可用于更多语义布局。
1.【单选】
关于HTTP协议说明,下面哪个说法是正确的?
A. HTTP协议是有状态的
B. HTTP协议是WWW和Email使用的协议
C. HTTP请求返回的HTTP状态码中,404错误信息通常是在目标页面被更改或移除,或客户端输入页面地址错误后显示的页面
D. HTTP请求返回的HTTP状态码中,304表示临时重定向
A. A
B. B
C. D
D. C
我的答案:C正确答案:D
HTTP协议原理的应用
304从定向
3.【单选】
在jQuery中,如果想要在一个指定元素后面添加内容content,下面哪个是实现该功能的()
A. appendTo(content)
B. append(content)
C. after(content)
D. insertAfter(content)
我的答案:D正确答案:C
append()向每个匹配的元素内部追加内容;
appendTo()将所有匹配的元素追加到指定的元素中
insertAfter()将所有匹配的元素插入到指定元素的后,如$(A).insertAfter(B)的操作,则是在B后面添加内容A
4.【多选】
关于以下代码说法正确的是哪三个:
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","/try/ajax/demo_get.php",true);
xmlhttp.send();
}
A. 该Ajax是异步请求
B. 当Ajax请求成功的时候会向id为myDiv的元素中写入文本
C. 该Ajax是GET请求
D. 该Ajax实际上没有向后台进行请求
我的答案:A,B,C正确答案:A,B,C
5.【单选】
在JQuery中,一个节点得到焦点和失去焦点的方法是下面哪个()
A. enter和leave
B. click和unClick
C. focus和blur
D. mouseenter和mouseleave
我的答案:C正确答案:C
focus获取焦点事件;blur失去焦点事件。
7.【单选】
Bootstrap3中关于下列类的说法错误的是?( )
A. hide用来隐藏一个div
B. show用来显示一个区块
C. hidden用来隐藏一个div
D. text-hide将会隐藏掉文字
我的答案:C正确答案:A
.hide 类仍然可用,但是它不能对屏幕阅读器起作用,并且从 v3.0.1 版本开始就不建议使用了。请使用 .hidden 或
.sr-only 。
8.【单选】
Bootstrap3中使用哪个类让一个区块居中?()
A. center
B. center-block
C. vertical-center
D. horizontal-center
我的答案:A正确答案:B
center-block是bootstrap的样式 .center-block,可以实现区块居中
10.【单选】
有一个元素,需要在pc端显示而在手机端隐藏,需要使用bootstrap3的类是?()
A. visible-md-8 hidden-sm
B. visible-xs-8 hidden-md
C. visible-sm-8 hidden-md
D. visible-md-8 hidden-xs
我的答案:D正确答案:D
bootstrap3使用四种栅格选项来形成栅格系统,四种栅格选项之间的区别, 就是适合不同尺寸的屏幕设备。
以class前缀命名这四种栅格选项,分别是col-xs、col-sm、col-md、col-lg:
lg是large的缩写; 【大屏幕:桌面 (≥1200px) 】
md是mid的缩写; 【中等屏幕:桌面 (≥992px) 】
sm是small的缩写; 【小屏幕:平板 (≥768px) 】
xs是extremely small的缩写。 【超小屏幕:手机 (<768px)】
12.【单选】
JQuery Ajax中$.getScript可以实现的功能,下面哪个方法也能实现()
A. $.post()
B. $.get()
C. $().load()
D. $.ajax()
我的答案:B正确答案:D
$.ajax()是最底层的方法。其他方法是基于它实现的
13.【单选】
在JQuery中, $(function(){})方法是什么时候执行的()
A. DOM元素加载完成后再进行加执行
B. CSS加载结束,HTML加载之前执行
C. 进入页面立刻执行
D. 需要点击时才执行
我的答案:A正确答案:A
(document).ready() 等价于$(function(){}) :允许我们在DOM元素加载完成后执行的函数
14.【单选】
在JQuery中,下面哪个方法可以实现两秒时间让一个div淡入到页面中()
A. $(“div”).fadeOut(2000);
B. $(“div”).show(2000);
C. $(“div”).fadeTo(2000);
D. $(“div”).fadeIn(2000);
我的答案:D正确答案:D
fadeIn()淡入方法。
16.【单选】
有以下代码:
<ul id="list">
<li id="item">No.1</li>
<li id="item">No.2</li>
<li id="item">No.3</li>
<li id="item">No.4</li>
</ul>
如何查找文本是 No.3 的li元素?( )
A. document.getElementsByTagName('li')[2]
B. document.getElementById('item')
C. document.getElementById('item').nextSibling
D. 以上都无法实现
我的答案:A正确答案:A
**加粗样式**document.getElementById(‘item’) 获取的是第一个li元素
No.1;第一个li元素后面和第二个li元素后面还有换行,因此此处多了两个文本节点,所以需要用四个nextSibling才可以访问到
No.1 的li标签。
18.【单选】
在JQuery中,下 面方法中不属于滑动类型方法是()
A. slideDown()
B. slide()
C. slideUp()
D. slideToggle()
我的答案:B正确答案:B
slideDown() 下拉滑动;slidUp() 上拉滑动;slideToggle() 切换滑动。
21.【单选】
下面关于HTTP协议说法不正确的是()
A. HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写
B. HTTP协议是用于从WWW服务器传输超文本到本地浏览器的传送协议
C. HTTP是一个传输层协议,由请求和响应构成,是一个标准的客户端服务器模型
D. HTTP协议不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)
A. A
B. B
C. D
D. C
我的答案:C正确答案:D
22.【单选】
在jquery中,如果想要自定义一个动画,用( )函数来实现。
A. hover()
B. fadeToggle()
C. stop()
D. animate()
我的答案:D正确答案:D
animate是添加动画
24.【单选】
onreadystatechange 事件一共会被触发几次:
A. 1
B. 2
C. 4
D. 3
我的答案:C正确答案:C
onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着
readyState 的每个变化。
27.【单选】
jQuery中,属于鼠标事件方法的选项是( )
A. onmouseout( )
B. mouseover( )
C. blur( )
D. onclick( )
我的答案:B正确答案:B
jQuery中事件名称前面无需on
2.【单选】
在多列布局中,我们希望每列之间的间隔为30px,应该如何书写:
A. column-width:30px
B. column-gap:30px
C. column-count:3
D. column-span:3
我的答案:B正确答案:B
column-gap用来定义间隔
13.【单选】
在CSS3中实现多列布局用于设置列数量的属性是( )
A. column-fill
B. column-count
C. column-grap
D. columns
我的答案:B正确答案:B
column-fill是用来定义如何填充列;column-grap用来设置列直接缝隙的大小;
18.【单选】
一下哪个状态码表示服务器遇到不可预知的情况:
A. 304
B. 404
C. 403
D. 500
我的答案:B正确答案:D
403无权限,500服务器遇到不可预知的情况,304从定向,404资源不存在
22.【单选】
在多列布局中,我们希望每列宽度为30px,应该如何书写:
A. column-span:3
B. column-gap:30px
C. column-count:3
D. column-width:30px
我的答案:B正确答案:D
column-width规定列宽
22.【单选】
当使用多列布局的时候,我想把文本内容分割为3列,应该如何进行样式书写:
A. column-width:30px
B. column-gap:30px
C. column-count:3
D. column-span:3
我的答案:D正确答案:C
column-count用来规定分割为几列
下列哪个方法是清空HTML的本地存储( )
当使用多列布局的时候,我想把文本内容分割为3列,应该如何进行样式书写:


有关flex布局说法不正确的是( )
下列说法中错误的是()
A.cookie数据始终在同源的http请求中携带,即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
B.localStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;sessionStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
C.sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的。
D.存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
B
请选择一个样式可以给元素添加阴影:
box-shadow
关于get和post两种请求,下列说法正确的是?

下列说法中正确的是()
A. cookie数据始终在同源的http请求中携带,即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
B. sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
C. sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的。
D. 存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
ABCD
在HTML5中如何存储客户端数据?(单选题)()
A web storage
B cookies
C server sessions
D sessions
下列说法中错误的是()
A.SSE适用于更新频繁、低延迟并且数据都是从客户端到服务端。
B.服务器端的简洁。因为SSE能在现有的HTTP/HTTPS协议上运作,所以它能够直接运行于现有的代理服务器和认证技术。
C.便利,不需要添加任何新组件,用任何习惯的后端语言和框架就能继续使用,不用为新建虚拟机弄一个新的IP或新的端口号而劳神。
D.SSE一般通过一个独立的Ajax请求从客户端向服务端传送数据,因此相对于WebSocket使用Ajax会增加开销。
7.【单选】
URL的含义是()
A. 信息资源在网上声明位置和如何访问的统一的描述方法。
B. 信息资源在网上什么位置及如何定位寻找的统一的描述方法
C. 信息资源在网络地址的统一的描述方法
D. 信息资源在网上业务类型和如何访问的统一的描述方法
我的答案:A正确答案:B
URL是指信息资源在网上什么位置及如何定位寻找的统一的描述方法。
9.【多选】
以下关于CSS3动画说法正确的是()
A. CSS3的动画都是帧动画
B. CSS3的动画通过webkit-key-frame来预先定义
C. CSS3的动画类型有三种
D. CSS3动画是不可以有交互的
我的答案:A,C,D正确答案:A,B,C
12.【多选】
下列哪些是正确的引入CSS样式到html中的方式
A. <style type=“text/css" src="test.css"></style>
B. <link rel="stylesheet" type="text/css" src="mystyle.css">
C. <link rel="stylesheet" type="text/css" href="test.css">
D. <style type=”text/css”>body{color:red}</style>
我的答案:A,C正确答案:C,D
有以下JavaScript代码:
var engineer = {
name: ‘Chris’,
age:30,
work: function() {
console.log(‘programing…’);
}
}
1) console.log(engineer[name]);
2) console.log(engineer[1]);
3) console.log(engineer’work’);
4)console.log(engineer.work);
以上哪种访问方式是可以正常访问到engineer的成员?( )
A. 1)
B. 3)
C. 2)
D. 4)
我的答案:D正确答案:B
console.log(engineer.name);
console.log(engineer['age']);
console.log(engineer['work']());
console.log(engineer.work());
18.【单选】
以下关于JavaScript的理解,错误的是( )
A. JavaScript是一种基于对象的语言
B. JavaScript是一种不安全的语言
C. JavaScript是一种解释性执行的脚本语言
D. JavaScript是一种跨平台性脚本语言
我的答案:B正确答案:B
JavaScript是一种安全性的语言,它既不允许访问客户端的文件,也不允许在服务器端打开文件和保存信息。它只允许客户查看信息和实现同客户的交互。
23.【单选】
当使用多列布局的时候,我想把文本内容分割为3列,应该如何进行样式书写:
A. column-width:30px
B. column-gap:30px
C. column-count:3
D. column-span:3
我的答案:D正确答案:C
column-count用来规定分割为几列
1.【单选】
在jQuery中,既可绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件,又可以切换元素可见状态的方法是( )
A. hide( )
B. slideUp( )
C. hover( )
D. toggle( )
我的答案:D正确答案:D
toggle是既可绑定两个或多个事件处理器函数,又可以切换元素可见状态的方法
4.【单选】
在BootStrap中,实现nav平铺整行, 应该加哪个类()
A. nav-left
B. nav-center
C. nav-right
D. nav-justified
我的答案:B正确答案:D
参考官方语法
5.【单选】
JQuery Ajax中$.get()方法共有几个参数()
A. url,data、callback,type
B. url、data、callback
C. url、data、callback、error
D. url、data、type
我的答案:A正确答案:A
get方法语法为:$.get(url,data,callback,type),共4个参数。url为必须参数。
6.【单选】
Bootstrap3中,一个元素需要在打印时隐藏,使用的类是()
A. visible-print-inline
B. print-hidden
C. visible-print-block
D. hidden-print
我的答案:B正确答案:D
Bootstrap3中使用哪个类让一个区块居中?()
A. center
B. center-block
C. vertical-center
D. horizontal-center
我的答案:C正确答案:B
center-block是bootstrap的样式 .center-block,可以实现区块居中
10.【单选】
Bootstrap 插件全部依赖是( )
A. AngularJS
B. Node.JS
C. JQuery
D. JavaScript
我的答案:C正确答案:C
Bootstrap 插件全部依赖是JQuery
11.【单选】
Bootstrap中,模态框提供了哪些尺寸( )
A. modal-sm modal-md modal-lg
B. modal-sm modal-lg
C. modal-xs modal-sm modal-md modal-lg
D. modal-xs modal-sm
我的答案:B正确答案:B
Bootstrap框架还为模态弹出窗提供了不同尺寸,一个是大尺寸样式“modal-lg”,另一个是小尺寸样式“modal-sm”。
15.【多选】
在bootstrap2中, 关于导航条,下列说法正确的是?()
A. 可以使用.pull-right和.pull-left来对齐导航条
B. 表单需要.navbar-form类
C. 响应式导航条应该将被包裹的元素放到.navbar-collapse、.collapse类中
D. 可以使用navbar-fixed-top和navbar-fixed-bottom来将导航条固定到顶部
我的答案:A,B正确答案:A,B,C,D
在 bootstrap2中, 关于导航条:
应该将被包裹的元素放到navbar-collapse类中
表单应该放置于navbar-form内
可以使用pull-left和pull-right来对齐导航条
可以使用navbar-fixed-top和navbar-fixed-bottom来将导航条固定到顶部或底部
17.【单选】
导航条在小屏幕会被折叠,实现显示和折叠功能的按钮需要加什么()
A. 折叠按钮加data-toggle='collapsed’, 折叠容器需要加collapsed类
B. 折叠按钮加data-spy='scroll’, 折叠容器需要加collapse类
C. 折叠按钮加data-toggle='collapse', 折叠容器需要加collapse类
D. 折叠按钮加data-toggle='scroll’, 折叠容器需要加collapse类
我的答案:C正确答案:C
可以参考官方的语法
怎样给所有的
标签添加背景颜色?( )
h1{}
JavaScript中,哪种方式可以定义对象( )?
var obj={};
JSON中用()来表示对象?
{}
JavaScript中,以下不属于location对象的方法的是()?
href
有关flex布局说法不正确的是( )
设为flex布局以后,子元素的float、clear和vertical=align属性将继续发挥
4.【单选】
下列哪项属性表示的音频播放结束后循环播放的( )
A. src
B. controls
C. autoplay
D. loop
我的答案:C正确答案:D
loop表示播放结束后重新播放
5.【单选】
HTML5关于localStorage 描述正确的是:( )
A. 创建可拖动的元素
B. 其他说法都不对
C. 长期存储数据,浏览器关闭后数据不丢失
D. 数据在浏览器关闭后自动删除
我的答案:D正确答案:C
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
JQuery的根据Id获取元素
$(“#id”)
层次选择器(父子、后代、兄弟、相邻)
11.【单选】
下面哪一个是JQuery的根据Id获取元素的写法()
A. (“#id”)
B. #(“id”)
C. $(“.id”)
D. $(“#id”)
我的答案:D正确答案:D
13.【单选】
在JQuery中,使用下面哪个方法实现一个点击事件()
A. click()
B. blur()
C. focus()
D. dbClick(
我的答案:A正确答案:A
dbClick()双击事件;focus()获取焦点事件;blur()失去焦点事件。
14.【单选】
下面有关jquery事件的响应,描述错误的是()
A. onload 是某个页面的css js html 文档结构和图像被完全加载
B. onmousedown 某个鼠标按键被按下
C. onfocus 元素失去焦点
D. onclick 鼠标点击某个对象
我的答案:C正确答案:C
onfocus 获得焦点 onblur 失去焦点
16.【多选】
下列哪些是正确的bootstrap3辅助类( )
A. text-success
B. text-warning
C. text-muted
D. text-info
我的答案:C,A,D,B正确答案:A,B,C,D
.text-muted:文字的颜色换成灰色
.text-primary:文字的颜色变成蓝色
.text-success:文字的颜色变成绿色
.text-info:文字的颜色变成暗蓝色
.text-warning:文字颜色变成暗黄色
.text-danger:文字的颜色变成红色
21.【单选】
在Ajax中,哪个属性可以用来获取当前Ajax的状态码:
A. state
B. responseXML
C. readyState
D. responseText
我的答案:A正确答案:C
readyState是状态,state是HTTP的返回码
22.【单选】
HTML页面有一个div,那个选项可以让div向右移动250px,透明度变为60%()
<div style="background:#98bf21;height:100px;width:100px;position:relative;">
</div>
A. $(“div”).animate({ left:‘250px’, opacity:‘0.6’ });
B. $(“div”).animate({ right:‘-250px’, alpha:‘0.6’ });
C. $(“div”).animate({ right:‘250px’, opacity:‘60%’ });
C. $(“div”).animate({ left:‘250px’, alpha:‘60%’ });
A. B
B. D
C. A
D. C
我的答案:D正确答案:C
在position为relative情况下,想要让元素向右移动可以将元素left设置为250px或者将元素right设置为-250px;
通过opacity修改透明度,没有alpha属性,并且opacity属性值没有百分数类型
26.【单选】
HTML 代码:
<p>one</p><div><p>two</p></div><p>three</p>
jQuery 代码:
$(“div > p”);
选择结果为:( )
A. [<p>one</p> ]
B. [<p>three</p>]
C. [ <p>two</p> ]
D. [<div><p>two</p></div> ]
我的答案:C正确答案:C
获取div的直接子元素中的p元素
27.【多选】
下 面 ( )不 是 XMLHttpRequest对象的方法名。(选两项)
A. responseText
B. open
C. readyState
D. send
我的答案:C,A,B,D正确答案:A,C
readyState与responseText是对象的属性
27.【单选】
在网站的商品目录展示时,我们需要对不同的商品分别选择进行不同的操作。
下面就是一个网站的商品展示部分代码
- 佳能(12367)
- 索尼(12367)
- 三星(12367)
- 尼康(12367)
- 松下(12367)
- 卡西欧(12367)
- 富士(57866)
- 柯达(57866)
- 宾得(57866)
- 理光(57866)
- 奥林巴斯(57866)
- 明基(57866)
- 爱国者(57866)
- 其他品牌相机(57866)
下面对选择以上商品代码解释不正确的是 ()
A、
$(“ul li:gt(6):not(:last)”);
解释:从第7个至结束除最后一个外所有的li元素
B、
$(“.category ul li:first”)
解释:选择第1个li元素
C、
$(“.category ul li:nth-child(8)”)
解释:选择第8个li元素
D、
$(“.category ul li”).eq(5)
解释:选择第5个li元素
A. B
B. C
C. A
D. D
我的答案:D正确答案:D
8.【单选】
如果你不需要bootstrap模态框弹出时的动画效果(淡入淡出效果)怎样实现( )
A. 去掉 .active 类即可
B. 删掉 .fade 类即可
C. 去掉 .in 类即可
D. 添加删掉 .fade 类即可
我的答案:B正确答案:B
删掉 .fade 类,即可清除淡入淡出效果
6.【单选】
在JQuery中,下面使用动画方法正确的是哪个()
A. $(“div”).animate(left:50px);
B. $(“div”).animate({top:40px});
C. $(“div”).animate(top:200);
D. $(“div”).animate({left:200});
我的答案:B正确答案:D
animate方法添加CSS属性时,必须是对象形式,并且如果是加px形式,则css对应的属性值需要加引号。例如:$(“div”).animate({top:’40px’})
2.【单选】
在jQuery中可以用哪个方法为元素添加事件:
A. onEvent
B. addEvent
C. in
D. on
我的答案:D正确答案:D
on可以为元素添加事件
9.【单选】
下面哪一种不是jQuery的选择器()
A. 后代选择器
B. 进一步选择器
C. 类选择器
D. 基本选择器
我的答案:B正确答案:B
1、标签选择器: $(“div”) 2、类选择器: $(“.class”) 3、ID选择器: KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲id") 4、所有选择器:(“*”) 5、层叠选择器:$(“#id div”) 6、筛选器: KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲id:first") 7、表单…(“:text”)
4.【单选】
与document.getElementById(“myHeader”)具有同样效果的jQuery选择器是()
A. $("myHeader")
B. $(".myHeader")
C. $("#myHeader")
D. 其他均不正确
我的答案:C正确答案:C
document.getElementById("my
5.【单选】
有以下代码 function A() { this.do=function() {return ‘foo’;}; } A.prototype=function() { this.do=function() {return ‘bar’}; }; var x=new A().do(); x 的值是:
A. foo
B. 报错
C. bar
D. undefined
我的答案:A正确答案:A
实例中的指针仅仅指向原型,而不指向构造函数,所以即使原型重写后得到的值也是原来的foo
13.【单选】
以下JavaScript代码,控制台输出的结果是()
var num1 = 10,num2 = 20, num3 = 30;
result = 0;
function getSum() {
var result = num1 + num2 + num3;
}
getSum();
console.log(result);
A. 以上都不对
B. 60
C. 代码报错
D. 0
我的答案:D正确答案:D
以上代码,我们在全局作用域中定义了变量 result,而又在函数内通过var声明了result,此时函数内的result为局部变量,与函数外的全局变量不相关,因此在函数外输出的result的值仍为0。
14.【多选】
下列关于鼠标的相关事件说法错误的是()
A. onmousemove:鼠标从某元素移开。
B. onmousedown:鼠标按钮被按下。
C. onmouseover:鼠标移到某元素之上。
D. onmouseout:鼠标被移动。
我的答案:C,D正确答案:A,D
onmouseout:鼠标从某元素移开。onmousemove:鼠标被移动。
28.【单选】
有语句“var x=0;while( ) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:
A. x<20
B. x<=20
C. x<=10
D. x<10
我的答案:正确答案:A
x加2,所以要执行10次,应该是x*2,且x一开始是0,所以应该是小于20
27.【多选】
在Javascript中,对于浏览器对象的层次关系理解正确的是( )(选择二项)
A. window对象是所有页面内容的根对象
B. location对象包含history
C. document对象包含location对象和history对象
D. document对象包含form对象
我的答案:正确答案:A,D
window对象是所有页面内容的根对象,html元素对象存在于document中
26.【单选】
var a = 2 , b = 3;
var obj = {
a:1,
b:2,
fn1:function(){
return this.a + this.b;
}
}
obj.fn1();
求函数返回值:
A. 5
B. 1
C. 7
D. 3
我的答案:正确答案:D
25.【单选】
在HTML页面中包含一个按钮控件mybutton,如果要实现点击该按钮时调用已定义的Javascript函数compute,要编写的HTML代码是( )
A、<input name=”mybutton” type=”button” onBlur=”compute()”value=”计算”>
B、<input name=”mybutton” type=”button” onFocus=”compute()”value=”计算”>
C、<input name=”mybutton” type=”button” onClick=”function compute()”value=”计算”>
D、<input name=”mybutton” type=”button” onClick=”compute()”value=”计算”>
A. D
B. A
C. C
D. B
我的答案:A正确答案:A
onClick为点击事件
24.【单选】
关于 AJAX的使用,理解错误的是()
A. 可以不使用Javascript脚本
B. 减轻服务器的负担
C. 可以调用外部资源
D. 无需刷新更新整个页面
我的答案:C正确答案:A
AJAX 是异步的JavaScript和XML,因此当然是需要通过 JavaScript 脚本来完成异步请求和页面的刷新。
23.【单选】
下列关于JavaScript中函数的理解正确的是( )
A. 必须指定函数的返回值类型
B. 以上都不对
C. 必须指定函数参数的数据类型
D. 函数必须有返回值
我的答案:B正确答案:B
函数不一定非要返回值以及既定的参数数据类型
14.【多选】
下列关于鼠标的相关事件说法错误的是()
A. onmousemove:鼠标从某元素移开。
B. onmousedown:鼠标按钮被按下。
C. onmouseover:鼠标移到某元素之上。
D. onmouseout:鼠标被移动。
我的答案:C,D正确答案:A,D
onmouseout:鼠标从某元素移开。onmousemove:鼠标被移动。
13.【单选】
以下JavaScript代码,控制台输出的结果是()
var num1 = 10,num2 = 20, num3 = 30;
result = 0;
function getSum() {
var result = num1 + num2 + num3;
}
getSum();
console.log(result);
A. 以上都不对
B. 60
C. 代码报错
D. 0
我的答案:D正确答案:D
以上代码,我们在全局作用域中定义了变量 result,而又在函数内通过var声明了result,此时函数内的result为局部变量,与函数外的全局变量不相关,因此在函数外输出的result的值仍为0。
5.【单选】有以下代码
function A() {
this.do=function() {return ‘foo’;}; } A.prototype=function() {
this.do=function() {return ‘bar’}; };
var x=new A().do();
x 的值是:
A. foo
B. 报错
C. bar
D. undefined
我的答案:A正确答案:A
实例中的指针仅仅指向原型,而不指向构造函数,所以即使原型重写后得到的值也是原来的foo
下面哪一个是用来追加到指定元素的末尾的?( )
A. insertAfter()
B. after()
C. appendTo()
D. append()
我的答案:B正确答案:C
appendTo是添加到末尾
7.【单选】
JavaScript中,想要打开一个名为: “personal”,地址为“https://www.test.com/personal”的新窗口(选项中使用url代替),以下哪个选项正确( )?
A. open.window("url ", "personal")
B. window.open("url ", "personal")
C. window.go("url ", "personal")
D. open.new("url", "personal")
我的答案:B正确答案:B
通过 window.open() 方法来创建打开新窗口。
13.【单选】
有以下JavaScript代码,结果是( )
var num = 10;
function count(num) {
num *= 3;
}
count(1);
console.log(num);
A. 10
B. 报错
C. 3
D. 30
我的答案:A正确答案:A
在函数外部定义的 num是全局变量,而形式参数 num 是局部变量,与外部定义的重名了,那么在函数内容访问时会默认为是局部的形式参数,所以修改的都是参数 num 的值,而全局变量 num的值始终都没变动。所以仍然为 10。
24.【单选】
var obj = {
fn1:function(){
console.log(this);
}
}
var fn = obj.fn1;
fn();
求此时this指向的是:
A. fn1
B. obj
C. fn
D. window
我的答案:D正确答案:D
方法中的this指向的调用该方法的调用者,在全局环境中为window
8.【单选】
JavaScript中,删除数组元素,无法通过以下哪个方法实现()
A. pop
B. push
C. splice
D. shift
我的答案:A正确答案:B
push是向数组末尾追加元素,无法删除元素
9.【单选】
JavaScript语言有很多特点,下列说法错误的是()
A. JavaScript一般用来编写客户端脚本
B. JavaScript不能向HTML页面添加交互行为
C. JavaScript是一种解释性语言,边执行边解释。
D. JavaScript是脚本语言,语法和JAVA类似。
我的答案:B正确答案:B
JavaScript可以向HTML页面添加交互行为,其他的说法也都是正确的。
20.【单选】
var sum = 0;
for (var i = 0; i < 10; i++) {
if (i == 5) break;
sum += 1;
}
求sum的值:
A. 5
B. 7
C. 6
D. 4
我的答案:A正确答案:A
等于5时,会跳出循环,因此执行了5次sum +1;
6.【单选】
要运用CSS3动画,你需要运用什么规则()
A. keyframes
B. flash
C. transition
D. animation
我的答案:A正确答案:A
要运用css3动画,需要运用@keyframes规则和animation属性
7.【单选】
有一个id为demo的div元素,下列哪一个是id选择器的正确写法( )
A. demo{}
B. #demo()
C. div{}
D. #div{}
我的答案:B正确答案:B
id选择器的写法是#id名称{}。
8.【单选】
下列关于CSS3的圆角边框的说法中,错误的是( )
A. border-radius 属性中,如果省略 bottom-right,则与 top-left 相同
B. 如果border-radius只有一个值,代表水平和垂直的半径都相等
C. border-radius后面四个值,分别对应左上、左下、右下、右上的设置
D. border-radius 属性中,如果省略 bottom-left,则与 top-right 相同
我的答案:B正确答案:C
四个值是按照top-left、top-right、bottom-right、bottom-left的顺序来设置;
9.【单选】
CSS3定义了哪两种类型的渐变( )
-
上下渐变 2. 线性渐变 3. 对角渐变 4. 径向渐变
A. 1和2
B. 3和4
C. 1和3
D. 2和4
我的答案:D正确答案:D
CSS3 定义了两种类型的渐变,分别是:线性渐变(Linear Gradients)与径向渐变(Radial Gradients);
16.【单选】
下列关于CSS转换说法错误的是( )
A. rotate用来设置旋转的角度
B. CSS3的转换可以对盒子进行移动、缩放等操作
C. 语法是translate:方法
D. scale用于设置缩放
我的答案:B正确答案:C
CSS转换的语法是:transform:方法;
23.【单选】
CSS边框样式属性使用的是()
A. 其他均不正确
B. border-width
C. border-color
D. border-style
我的答案:D正确答案:D
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
24.【单选】
关于哪项不属于CSS盒模的属性( )
A. width
B. length
C. margin
D. padding
我的答案:B正确答案:B
盒子中:margin padding border width height
25.【单选】
在CSS中,关于CSS样式说法错误的是( )
A. CSS代码不区分大小写
B. 每条样式规则使用分号(;)隔开
C. CSS样式实现了内容与样式的分离,利于团队开发
D. CSS样式无法实现页面的精确控制
我的答案:D正确答案:A
CSS代码对大小写敏感,是区分大小写的
30.【单选】
下列样式定义字体间距为0.5倍间距、水平左对齐、垂直顶端对齐、有下划线正确的定义是:( )
语句一:
p{text-decoration:0.5em;letter-spacing:underline;vertical-align:top;text-align: left; }
语句二:
p{text-decoration:left;letter-spacing:top;vertical-align:0.5em;text-align:underline; }
语句三:
p{text-decoration:underline;letter-spacing:0.5em;vertical-align:top;text-align: left; }
语句四:
p{text-decoration:underline;letter-spacing:0.5em;vertical-align:left;text-align: top; }
A. 语句三
B. 语句四
C. 语句一
D. 语句二
我的答案:A正确答案:A
text-decoration:underline;letter-spacing:0.5em;vertical-align:top;text-align: left;
19.【单选】
下列哪条CSS样式规则是不正确的( )
A. img{float:right;right:30;}
B. img{float:left;margin:20px;}
C. img{float:left;margin-bottom:2em;}
D. img{float:right;width:120px;height:80px;}
我的答案:A正确答案:A
img{float:right;right:30;}这样使用样式是错误的。
下列不属于CSS背景属性正确的是( )
A. bgcolor
B. background-color
C. background
D. background-attachment
我的答案:C正确答案:A
background用于设置背景,它是一个复合属性,background-color用于设置背景颜色,background-attachment用于设置背景图像是否固定或者随着页面的其余部分滚动。
25.【单选】
以下哪个标签可以引入外部样式表:
A. <style>
B. <script>
C. <meta>
D. <link>
我的答案:A正确答案:D
link标签用来引入外部样式