javascript飞机大战,你也能写!
作者简介
作者名:
简介:CSDN博客专家,从事软件开发多年,精通Java、JavaScript,博主也是从零开始一步步把学习成长、深知学习和积累的重要性,喜欢跟广大ADC一起打野升级,欢迎您关注,期待与您一起学习、成长、起飞!
系列目录
1. JavaScript 贪吃蛇游戏
2. JavaScript 俄罗斯方块
3. JavaScript 扫雷小游戏
4. JavaScript 网红太空人表盘
引言:
之前我有用Java写过一个飞机大战,感觉挺受欢迎的,有的小伙伴想用Javasript写,我这次就按我的思路写了一个JS版本。
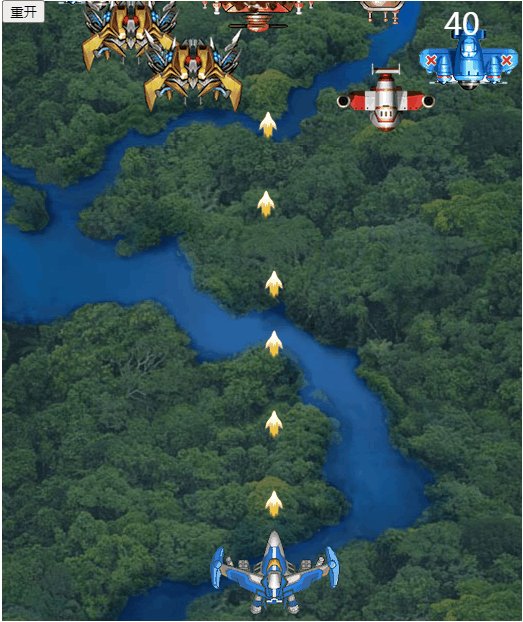
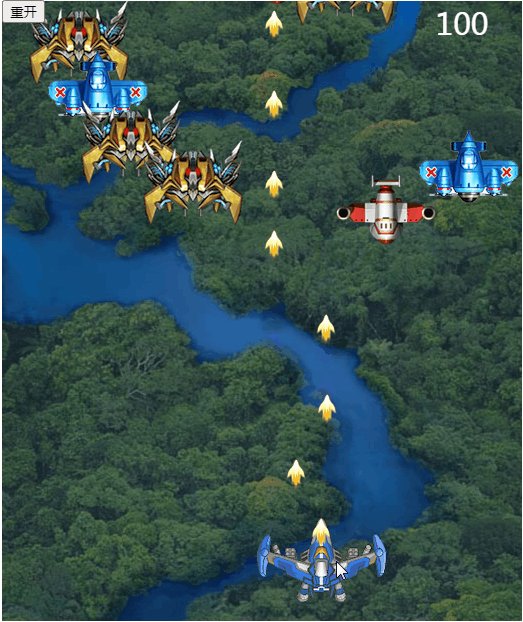
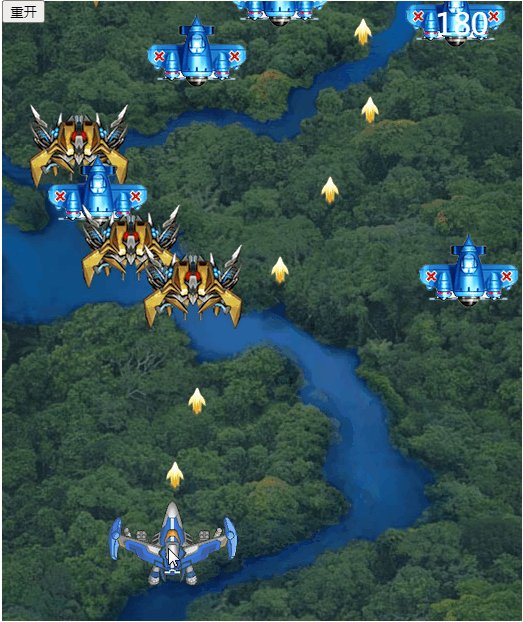
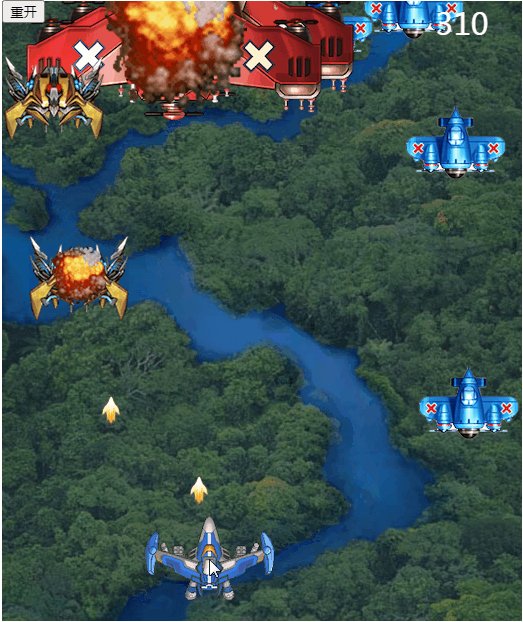
效果图
实现思路
- 分2张画布来实现,画布1仅仅用来绘制背景图,画布2用来绘制游戏相关的动态内容。
- 创建我方飞机。
- 定时创建敌机。
- 子线程来更新各种游戏元素。
- 开启主线程,用来刷新画布2。
代码实现
编写页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>飞机大战</title>
<style>
#box{
width:520px;
height:620px;
position:absolute;
margin:0 auto;
left:0;
right:0;
top:1px;
bottom:0;
border:solid 1px rosybrown;
}
.rebutton{
position: absolute;
top:0px;
left:31%;
}
</style>
</head>
<body>
<div id='box'></div>
<button onclick="restart()" class='rebutton'>重开</button>
<audio id="bgMusic" src="music/bg.wav" ></audio>
<audio id="boomMusic" src="music/boom.wav" ></audio>
<audio id="shootMusic" src="music/shoot.wav" ></audio>
</body>
<script src="js/util.js"></script>
<script src="js/plane.js"></script>
<script type="text/javascript">
</script>
</html>
添加画布
在plane.js编写代码
-
创建函数
function Plane(){
this.renderArr=[];//渲染数组
this.renderArr2=[];//渲染数组2
this.urlObj={};//图片路径对象
this.imgObj={};//图片对象this.myPlane=null;//我的飞机 this.bullets=[];//子弹数组 this.enemyPlanes=[];//敌机数组 this.count=1000;//1000分结束游戏,每一个10分,打死100个敌机获得胜利 this.curCount=0; //游戏标记 this.flag='start'; } -
创建加载图片和音乐的方法
//组装图片路径
Plane.prototype.loadUrl=function(){
//组装普通图片路径
var nameArr=[‘bg’,‘bullet’,‘myplane1’,‘bullet’,‘enemy1’,‘enemy2’,‘enemy3’,‘enemy4’,‘win’,‘lost’];
var commonObj={};
for(var i=0;i<nameArr.length;i++){
commonObj[nameArr[i]]=“images/”+nameArr[i]+“.png”;
}
//分组方便取
this.urlObj[‘common’]=commonObj;var boom1Obj={}; //组装爆炸图片路径 for(var j=1;j<=9;j++){ boom1Obj[j]="image