代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 1200px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '服装销售'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
legend: {
data: ['shirt', 'cardigan', 'Chiffon shirt', 'trousers', 'high-heeled shoes', 'Socks', ]
},
xAxis: [{
type: 'category',
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月', ],
axisPointer: {
type: 'shadow'
}
}],
yAxis: [{
type: 'value',
name: '价格',
min: 0,
max: 50,
interval: 10,
axisLabel: {
formatter: '元'
}
},
{
type: 'value',
name: '价格',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '元'
}
}
],
series: [
{
name: 'shirt',
type: 'bar',
tooltip: {
valueFormatter: function(value) {
return value + ' 元';
}
},
data: [
5, 6, 12, 20, 21, 21, 15, 17, 8, 7, 22, 12
]
},
{
name: 'cardigan',
type: 'bar',
tooltip: {
valueFormatter: function(value) {
return value + ' 元';
}
},
data: [
20, 18, 30, 22, 22, 24, 9, 12, 21, 24, 22, 12
]
},
{
name: 'Chiffon shirt',
type: 'bar',
tooltip: {
valueFormatter: function(value) {
return value + ' 元';
}
},
data: [
36, 20, 20, 23, 28, 21, 13, 16, 12, 28, 21, 22
]
},
{
name: 'trousers',
type: 'bar',
tooltip: {
valueFormatter: function(value) {
return value + ' 元';
}
},
data: [
10, 12, 18, 21, 25, 22, 12, 14, 32, 21, 18, 21
]
},
{
name: 'high-heeled shoes',
type: 'bar',
tooltip: {
valueFormatter: function(value) {
return value + ' 元';
}
},
data: [
10, 11, 17, 18, 13, 12, 14, 21, 12, 31, 21, 18
]
},
{
name: 'Socks',
type: 'bar',
tooltip: {
valueFormatter: function(value) {
return value + ' 元';
}
},
data: [
20, 19, 22, 21, 23, 21, 19, 24, 32, 21, 24, 21
]
},
]
};
myChart.setOption(option);
</script>
</body>
</html>
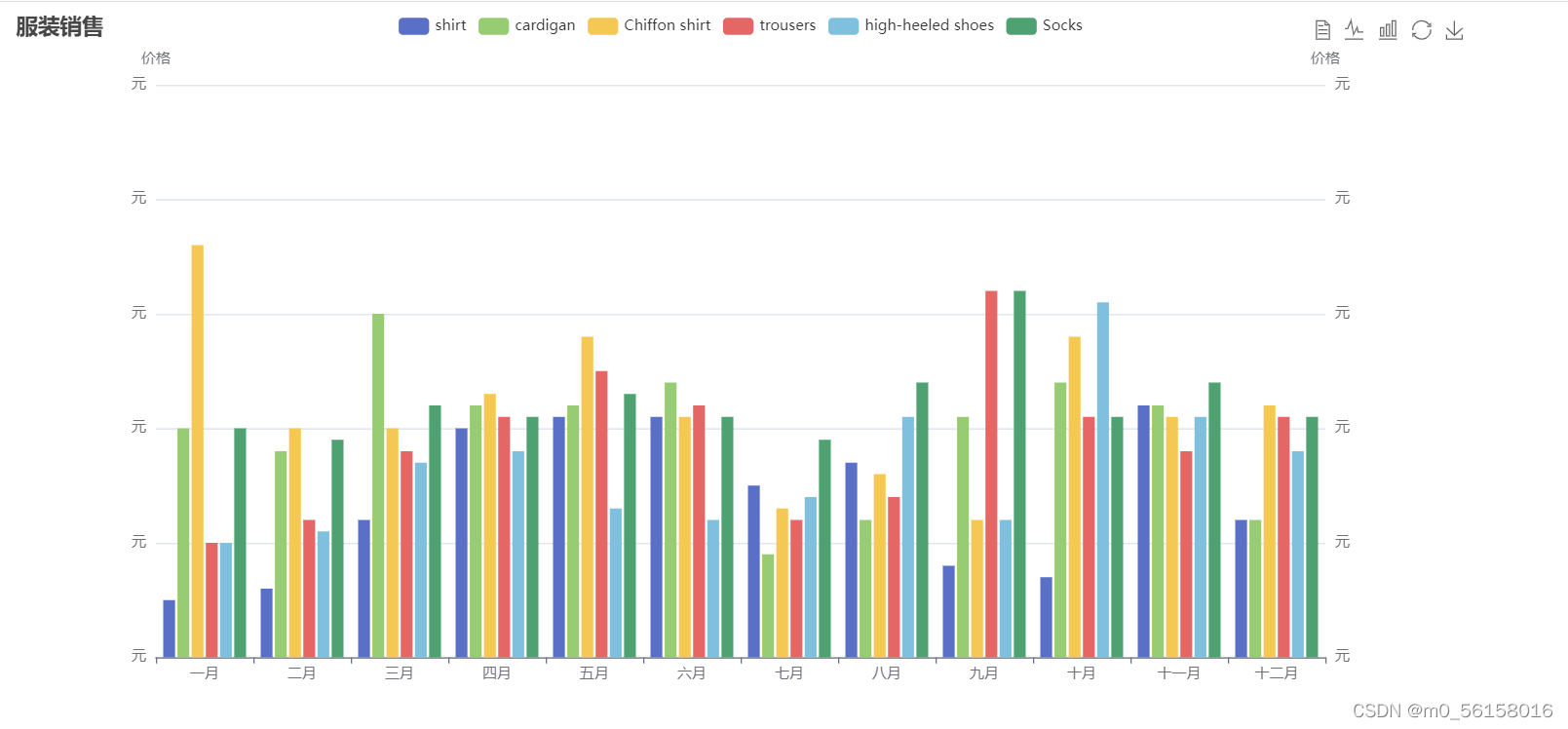
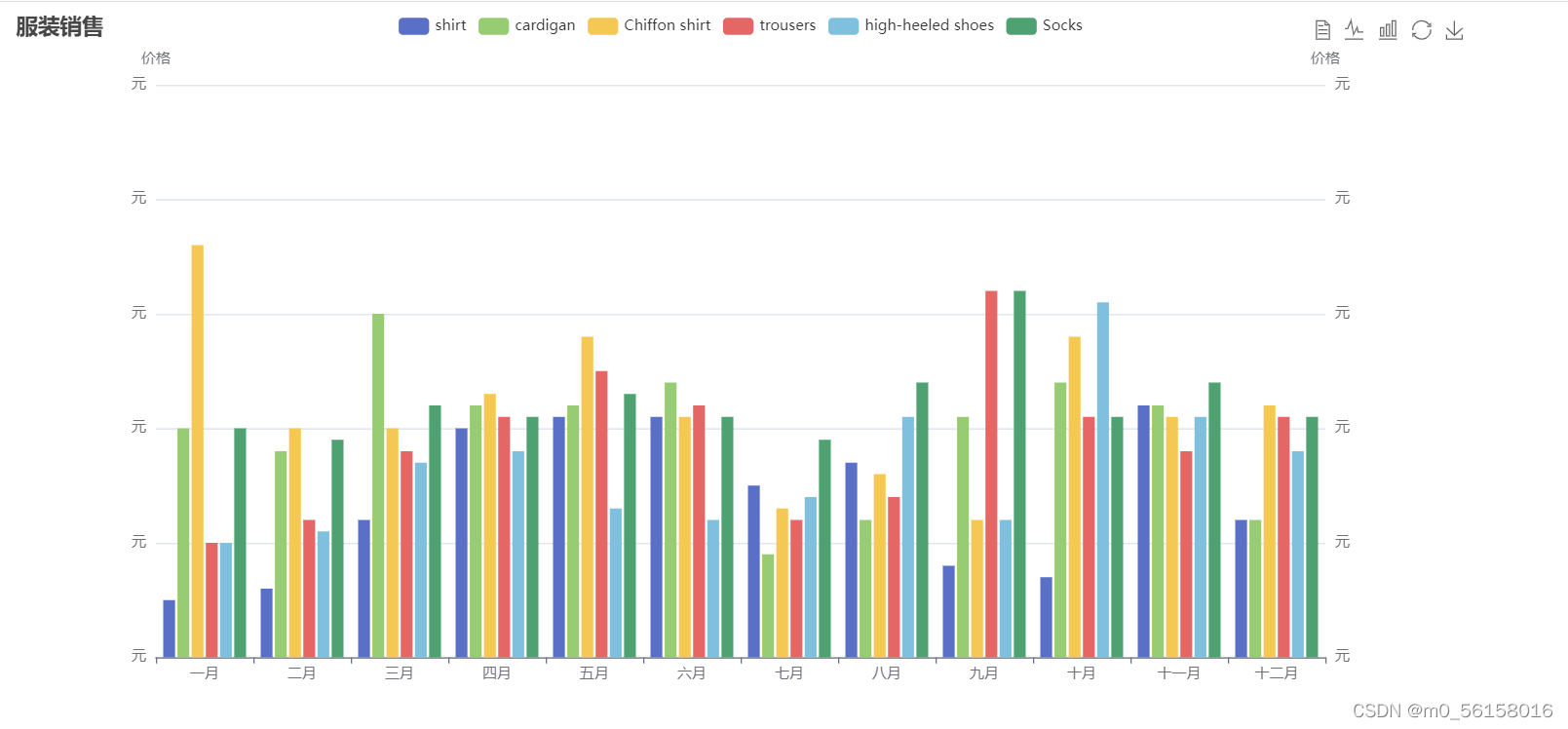
运行结果: