echarts中配置项常用的属性
标题设置 title
show:是否显示组件
text:标题名称
subtext:副标题名称
top:距离上方的位置 注:top、left的设置是对text、subtext同时生效的
left:距离左边的距离
textStyle:整体的对其方式
标题样式:textStyle
副标题设置:subtextStyle
图例设置 legend
show:是否显示组件
left、right、top、bottom:距离容器边的各方距离
height、width:容器的高宽
列表的朝向:orient --horizontal 水平 – vertical 垂直
图例文本对其方式:align
图例数据数组:data
X轴设置 xAxis
show:是否显示组件
position:X轴的位置 top 、bottom
name:名称
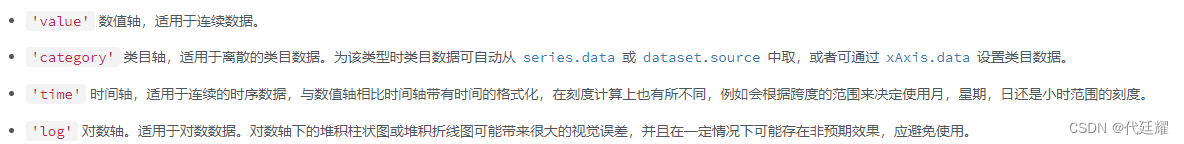
type:类型
data:类目数据
Y轴设置 yAxis
show:是否显示组件
position:X轴的位置 left、right
name:名称
type:类型
data:类目数据
提示框设置 tooltip
show:是否显示组件
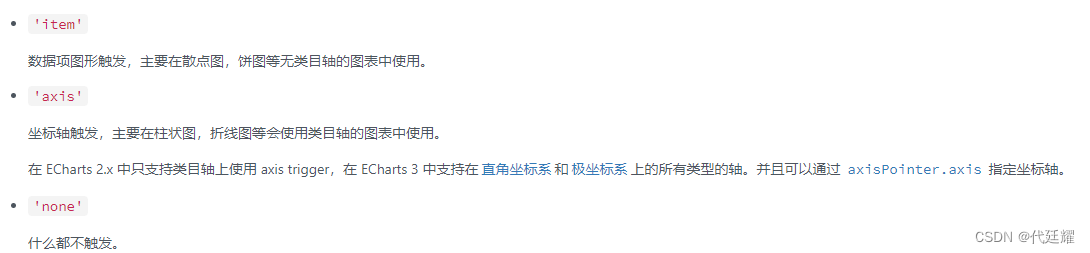
trigger:触发类型
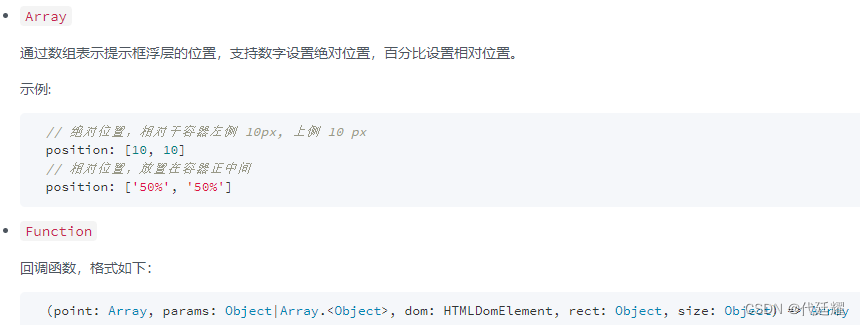
position:提示浮框的位置
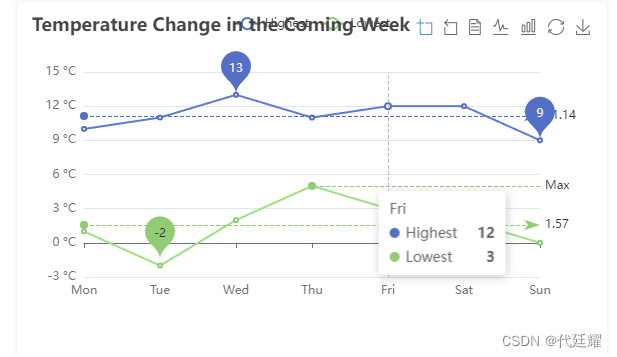
工具栏 toolbox
包括:导出图片、动态类型切换、数据视图、数据区域缩放、重置
show:是否显示组件
列表的朝向:orient --horizontal 水平 – vertical 垂直
featrue:各工具项配置
saveAsImage:保存图片
restore:重置
dataView:数据视图
dataZoom:数据区域缩放
magicType:类型切换
使用代码
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
},
series
设置数据为数组类型,内容可以单数据也可以多数据;该属性根据图表数据类型type的不同可以设置数据项,以下仅存在各类型共有属性、其他属性查看其他篇
name:系列名称 --用于tooltip的显示、legend图例的筛选
type:图标类型 --常见类型 line-折线、bar-柱状、pie-饼图、scatter-散点
data:图数据