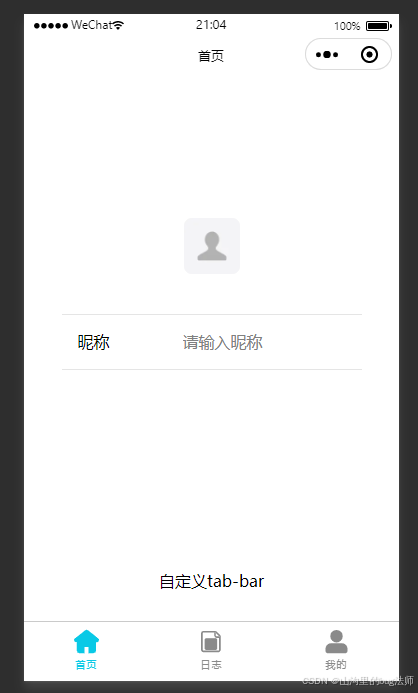
效果展示
步骤:
步骤一:创建小程序项目(此处省略a little 文字~)
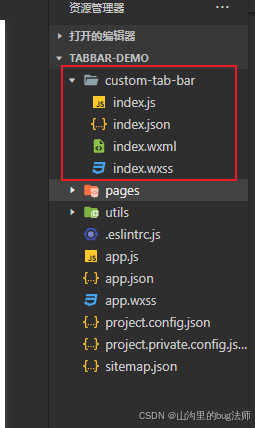
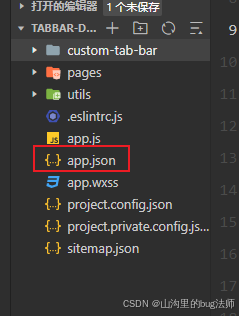
步骤二:在项目文件根目录下新建目录【custom-tab-bar】(切记-此处目录名称一定要是这个,不能随意命名,具体可见微信小程序官方文档【基础能力 / 自定义 tabBar (qq.com)】),然后在【custom-tab-bar】文件夹里新建如下四个文件(其实质就是一个页面或者是一个组件内的基本文件/结构)
其中这四个文件中的内容
步骤三:初始化index.js中的数据,如下图所示
tabList就是菜单列表,由于是自定义,理论上可以随意多少个都行,但应该没有这么无聊的人会弄一堆菜单吧(手动滑稽);一般四五个左右就差不多了。其他相关的数据如图的标注;
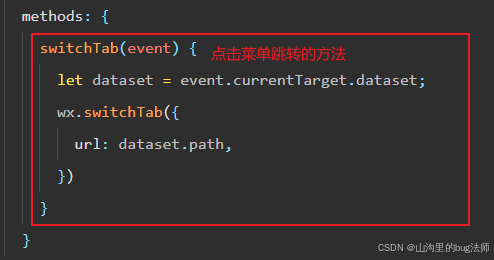
步骤四:编写methods中的方法,主要方法就一个,就是点击菜单时的跳转方法,如下图所示:
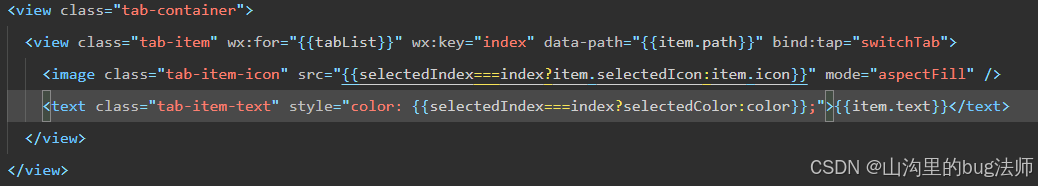
步骤五:编写index.wxml文件中的内容,主要为菜单的显示结构,通过循环,来显示菜单项,如下图所示:
步骤六:编写index.wxss文件中的内容(样式文件,内容比较多就不截图了,就大概把样式调整为一个底部菜单栏的样子就行了),效果如下图所示:
准备工作基本做好了,但是实践中的朋友可能会发现按照步骤做下去,菜单区域一片空白,啥也没有;不要着急,接下来:
步骤七:打开项目根目录下的app.json文件
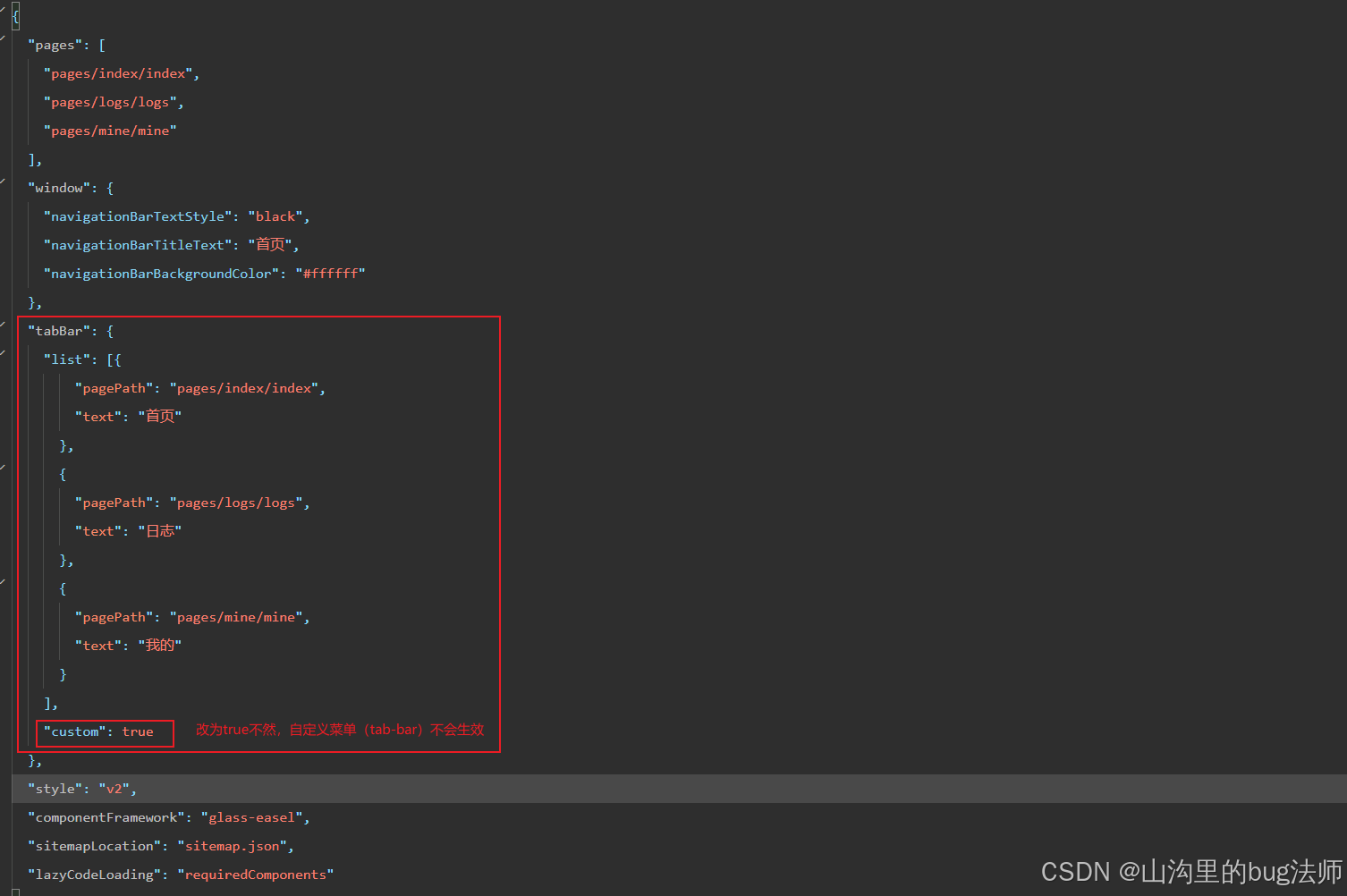
对tabbar进行配置,如下图所示:
同时,一定记得将custom字段改为true,否则自定义tabbar不会显示;
截止到这里,菜单应该可以正常显示且可以实现页面的跳转逻辑了,点击不同的菜单可以跳转到不同的对应页面;但是还存在着问题,那就是页面能够跳转,但是菜单的选中态不对;
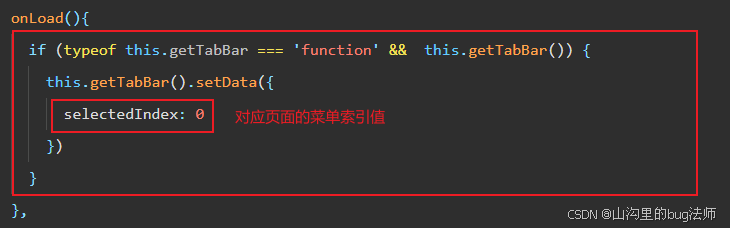
这个时候还需要一个步骤,在每一个对应页面的js文件中,到页面的生命周期钩子里写这么一段代码,如下图所示:
生命周期钩子函数可以选择【onLoad】,也可以选择【onShow】,效果基本一致;本段代码,在每一个页面加载时,设置当前页面对应菜单的索引值,从而使得菜单的选中态进行切换;【注意:这里需要每一个菜单对应的页面都有这一段代码,且索引值要对应正确,否则就达不到预期的效果】
(页面中的内容为初始化的页面内容,本文只针对自定义底部菜单栏进行分享,所以读者不必纠结页面内容~)
好啦,暂时分享到这里啦,如果有什么不理解的地方,欢迎评论区讨论~