云IDE产品介绍
云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
CSDN最新产品【云IDE】来啦!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!
我从以下几个方面谈谈对于使用IDE的感受:
- 整体分析测评:
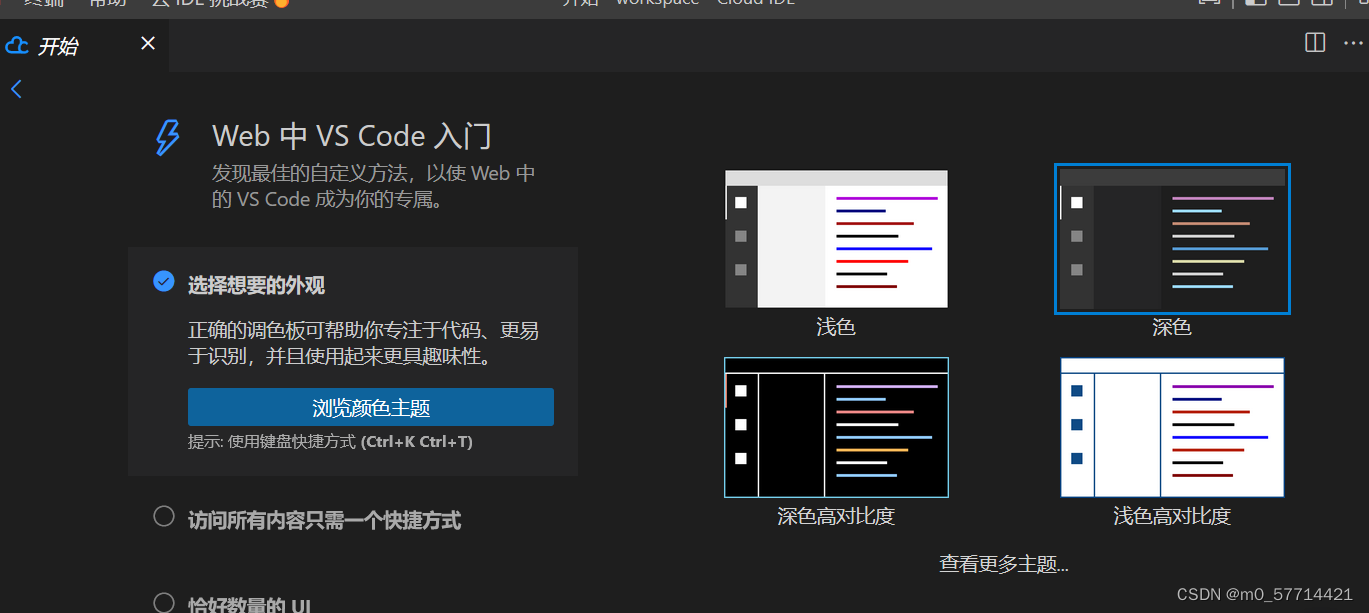
对于该产品,从进入界面来看:功能上描述的很清楚,让人可以在使用该平台时更加方便。
在界面功能描述上,如上图所示:每一个功能都言简意赅。让使用者的观感有所提审。我不太清楚读者们更加喜欢什么样的界面,我可能更加喜欢这种直接好操作一点的。 并且对于初学者来说,使用这个平台开发程序不是很熟练的话,还可以从帮助文档那块更加方便的学习如何使用该平台。
- 产品功能阐述:
快速链接开源项目、自动安装依赖、内置预览、快速调式、兼容VS Code插件等功能都可以实现,并且还能在该虚拟机上实现Linux系统的编码。
主要因为我是学习前端的,所以我就针对于该平台实现的前端功能写个感受。这个平台可以兼容VSCode插件,并且在使用上和VSCode本身相差不大,这会使编写代码时的使用上更加熟悉也更加方便。并且在VSCode上编写代码主要是以英文为主,这个改成了中文模式也让人对于功能模块上适应的更加迅速。
并且当你出现安装插件有误时,这个平台会提醒你该如何进行操作去实现插件的安装。而且我觉得很好的一点是,这个平台是全中文的,这在操作者的使用上大大降低了难度。可以更好的去进行项目的开发与调试。
- 使用后的体验:
使用该平台后,在vscode兼容上,我认为是处理的很不错的,对于用户操作的功能响应上,很灵敏。在实现代码的运行上,也是没有什么问题的,并且这个工作空间的开启编写上,也十分方便
更加利于初学者用户使用该平台开发程序。在程序运行上,能使用的模块很多,像是以下两个窗口都是能够支持运行代码的。
这与vscode本身大同小异。平时使用VSCode开发程序的使用该平台可能会较为轻松。
在以总体测评上来说,这个平台页面干净整洁,与华为云相比的话,可能操作起来较为轻松。但是我这仅仅只是个人观点,如果更加喜欢使用华为云的话,也是都可以的。使用起来的感受相差不大。
- 希望能新增的功能:
能够兼容更多的VSCode插件,比如html的debug for 浏览器的扩展插件。这样就可以在在书写前端代码时,更加快速的实现调试编译的操作。也希望能够在首页上实现一个学习使用该云平台的链接跳转,而不是从app上了解文档详情操作上。这样也可以使那些刚开始学习开发代码的人员更加方便的实现环境部署和项目开发的操作。