一、先来看看 JS 的数据类型
ECMAScript 中有 5 种简单数据类型(也称为基本数据类型): Undefined、 Null、布尔值(Boolean)、数字(Number) 和 字符串(String)。还有 1 种复杂数据类型—对象(Object),Object 本质上是由一组无序的名值对组成的。ECMAScript 不支持任何创建自定义类型的机制,而所有值最终都将是上述 6 种数据类型之一。ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型
二、原始值到原始的转换
JavaScript 中的取值类型非常灵活,我们在写 if条件语句期望使用布尔值时,可以提供任意类型的值,JavaScript 会将其转换
if(1){
console.log('快关注我的CSDN')
}
if(0){
console.log('你没有关注?伐开心啦')
}
上面的示例代码的 if 便将值转化为了布尔值 这儿就先来看看最简单的布尔值转换
任何 JavaScript 值都可以转化为布尔值, undefined、 null、 0、 -0、 NaN、 ''会被转化成 false,其他所有值都会被转换为 true。
JavaScript 在很多地方会进行自动转化,如果 JavaScript 期望使用字符串(String) 它就会将值转换为字符串
666 + ' Ustinian'
// => '666 Ustinian'
同样的 JavaScript 期望使用一个数字 它就会将值转换为数字
'6' * '6'
// => 36
'8' - 1
// => 7
'66' - 'Ustinian'
// => NaN
- 如果值转化为数字无意义的话将返回
NaN
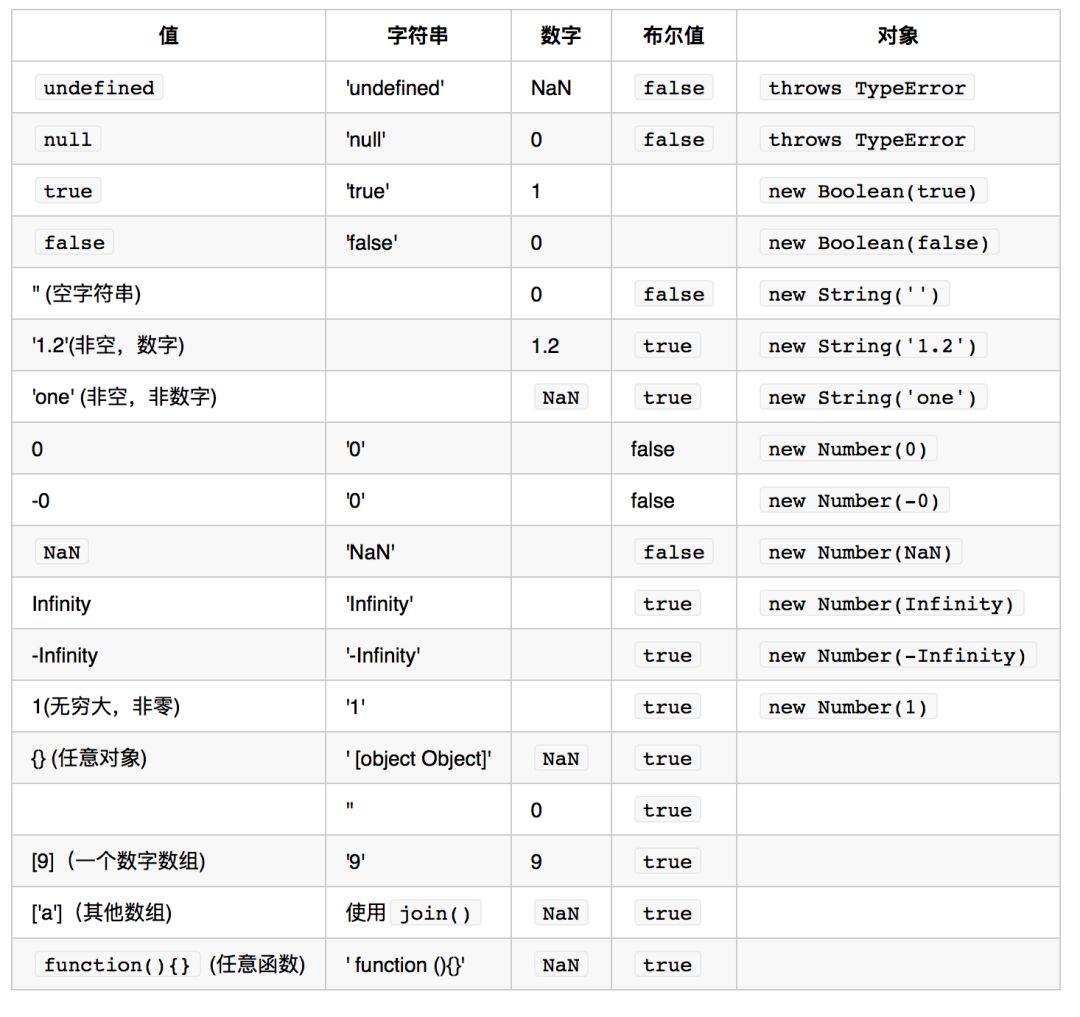
JavaScript 原始类型转换表

从上表我们可以发现原始值到原始值的转换很简单,原始值通过 String()、 Number()、 Boolean() 构造函数转换为各自的包装对象。 null 和 undefined 在转换为对象时会抛出异常
三、显式类型转换
尽管 JavaScript 做了很多的自动转换,但很多时候我们还是需要做显式类型转换,有时也是为了提高代码可读性
3.1 最简单转换:类型转换函数
使用 Boolen()、 Number() 、 String() 、 Object()不通过 new 运算符调用时,作为类型转换函数做类型转换
Number("3") //=>3
String(false) //=>"false" 或使用false.toString()
Boolen(1)//=>true
Object(3) //=>new Number(3)
除 null和 undefined外的任何值都具有 toString()方法,该方法与 String()返回结果一致(因为null,undefined 是简单数据类型,没有原型链)
3.2 运算符隐式转换
在 JavaScript 中,当我们进行比较操作或者加减乘除四则运算操作时,常常会触发 JavaScript 的隐式类型转换机制,
- 二元
-把值转换成数字:'10'-0 - 二元
+运算符的一个操作符是字符串,将会把另一个转换为字符串 - 一元
+运算符将其操作的值转化为数字 *把值转化为数字:'10'*1- 一元
!运算符将其操作的值转化为布尔值并取反
'10' - 0 // => 10
'10' + 1 // => '101' 等价于String(1)
+'10' // => 10 等价于Number(1)
'10' * 1 // => 10
!!1 // => true 等价于Boolean(1)
3.3 专用函数方法
除此之外,JavaScript 中提供了专门的函数和方法来做数字与字符的转换
toString()方法可以接收一个表示转换基数的参数(即进制,默认为 10 进制)
const N =10
N.toString(2) // => 转换为"1010"
N.toString(8) // => 转换为"12"
N.toString(16) // => 转换为"a"
toFixed(digits) 使用定点表示法来格式化一个数
toExponential() 以指数表示法返回该数值字符串表示形式
toPrecision([precision]) 以指定的精度返回该数值对象的字符串表示
parseInt(string,radix) 解析一个字符串参数,并返回一个指定基数的整数 (数学系统的基础)。
parseFloat(string)` 解析一个字符串参数并返回一个浮点数。
四、对象转换为原始值
前面说的原始值间的相互转换都是很简单的,相比之下对象转换为原始值较为复杂些。
所有的对象都继承了两个转换方法
toString()valueOf()
很多类型定义了特定版本的 toString()方法
({}).toString() // => "[object Object]"
[1,2,3].toString() // => "1,2,3"
(function(){}).toString() // => "function (){}"
new Date().toString() // => 'Tue Nov 29 2022 10:06:16 GMT+0800 (中国标准时间)'
valueOf() 并没有做详细的定义,如果存在原生值,它将转换为它的原始值。但是对象时复合值,很多时候无法返回一个原始值,所以 valueOf() 会返回对象本身
[1,2].valueOf() // => [1, 2]
new Date().valueOf() // => 1669687607684
对象转换为布尔值
所有对象都转换成 true
对象转换为字符串
如果对象有 toString()方法,并且返回一个原始值,再根据原始值转换规则转换
如果对象没有 toString()方法或返回的不是原始值,则调用 valueOf() 转为字符串返回
对象转换为数字
对象转换为数字与对象转换为字符串的步骤一样,只不过它先尝试 valueOf() 方法