目录
AutoSize是什么
AutoSize如何使用
一、AndroidautoSize是什么
在开发产品的时候,我们会遇到各种各样尺寸的屏幕,如果只使用一种尺寸去定义控件、文字的大小,那么到时候改起来就头皮发麻。以前使用dime的各种类库,文件太多,并且有的大小尺寸还没有。AndroidautoSize的出现,可以很好的帮助我们快速开发。
AndroidautoSize是一个用于Android屏幕适配的开源库,它可以帮助开发者在不同屏幕尺寸的设备上实现自适应布局。通过使用AndroidautoSize,开发者可以根据屏幕尺寸和密度自动调整布局的大小,以确保应用在不同设备上具有良好的显示效果。
二、AndroidautoSize如何使用
2.1 添加依赖
api “com.github.JessYanCoding:AndroidAutoSize”
2.2 添加你要是使用的尺寸
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application>
<!-- Main 首页 -->
<activity android:name=".activity.main.MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!-- 屏幕适配基准DP -->
<meta-data
android:name="design_width_in_dp"
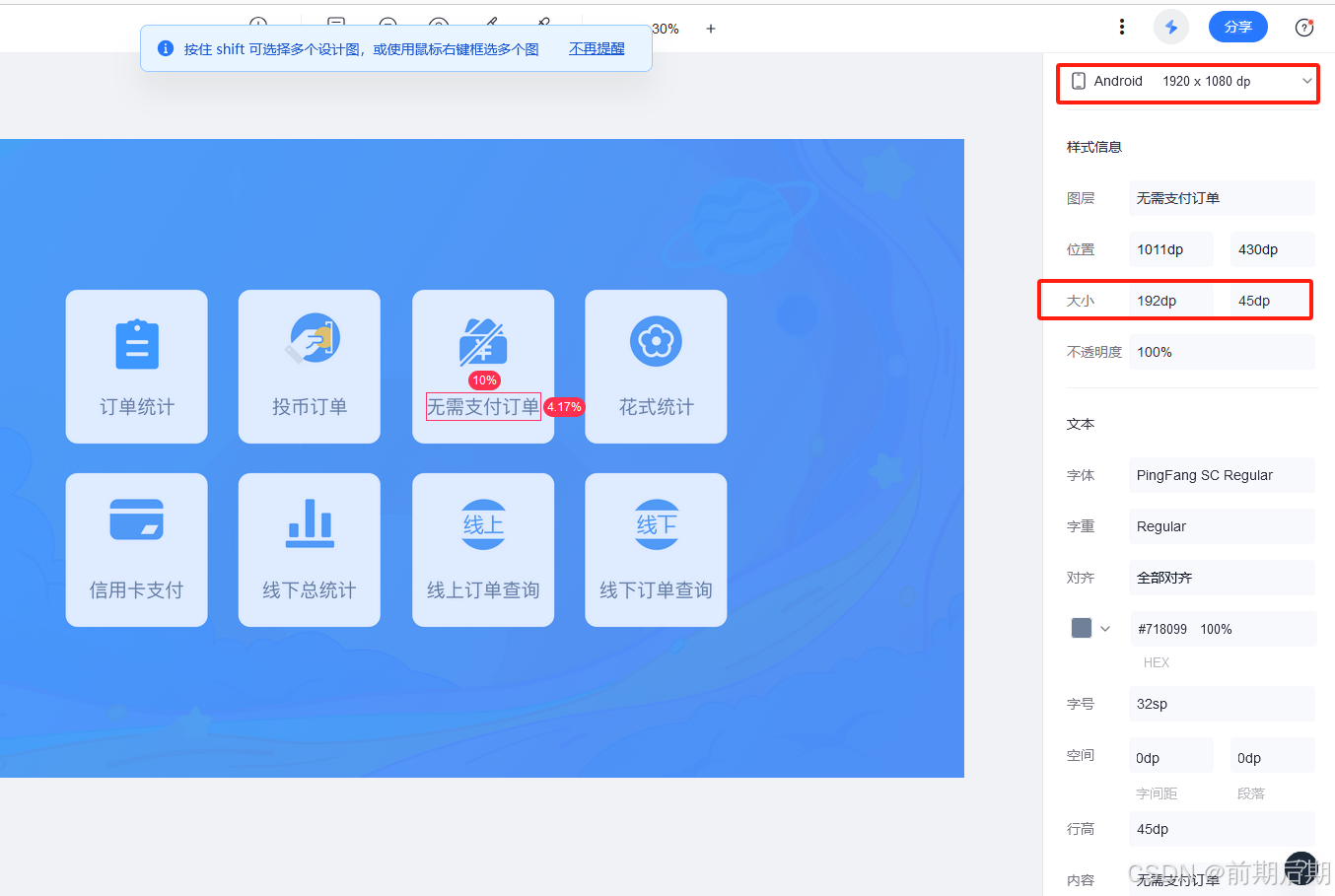
android:value="1920" />
<meta-data
android:name="design_height_in_dp"
android:value="1080" />
</application>
</manifest>
如何使用呢?直接使用dp,sp就可以了
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/progressBar"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
想到以前,dp不准的时候,都对不上这个美工给的尺寸,我们对上蓝湖: