- 简介:在页面不刷新的情况下,向服务器发送请求获取数据
- XML:存储和传输数据 (没有预定义标签)之前使用过这种数据格式,不过现在用json HTML呈现数据
- ajax特性:(优点)无需刷新页面就可以与服务端进行通信,允许根据用户事件来更新部分页面内容,(缺点)没有浏览历史,不能回退,存在跨域问题,对seo不友好(爬不到)
- HTTP(超文本传输协议)规定了浏览器和万维服务器之间的通信规则
- 请求报文(格式和参数)
- 行 post/get(请求类型)+url路径 +http版本
- 头 host/cookie。。。(格式:名字: 值)描述
- 空行
- 体 username=admin
- 响应报文
- 行 http版本 200(响应状态码) ok(响应状态字符串)
- 头 响应体的描述
- 空行
- 体 html
- 请求报文(格式和参数)
- 响应文本结构
- 引入框架,创建应用对象,创建路由规则,监听端口启动服务
- AJAX发送get请求
- 创建xhr对象
- 初始化设置请求方法和url:open(‘请求方法’,‘url’)
- send‘发送请求
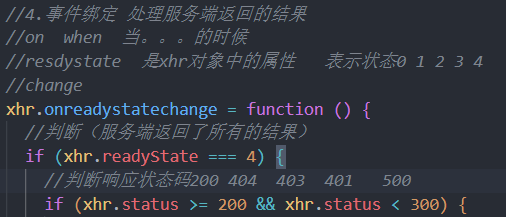
- 绑定事件(在服redystate发生变化时):判断请求
- 请求体:设置请求参数 在上面url后面加入?参数
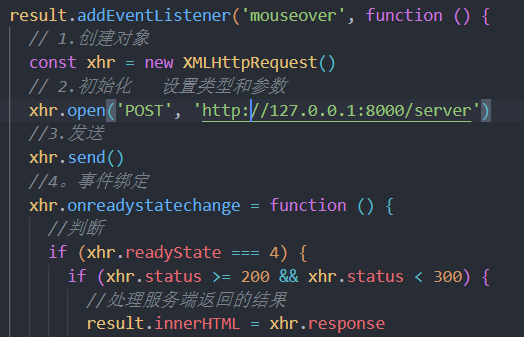
- AJAX发送POST请求
- 不要忘了在server中添加post响应
- 设置请求体在send中写(get和post的区别)
- 不要忘了在server中添加post响应
- AJAX设置请求头信息(在初始化open后面写)
- 例子xhr.setRequestHeader(请求体内容类型,参数查询字符串)
- 服务端响应JSON数据
- 创建对象,初始化,设置请求体或者响应体信息类型,发送,事件绑定(设置了响应体的类型就可以直接使用不同手动反序列化)
- 创建对象,初始化,设置请求体或者响应体信息类型,发送,事件绑定(设置了响应体的类型就可以直接使用不同手动反序列化)
- AJAX的ie缓存问题解决
- ie对AJAX对结果进行缓存,下次访问是本地缓存不利于时效性
- 可以通过改变url后面的参数解决
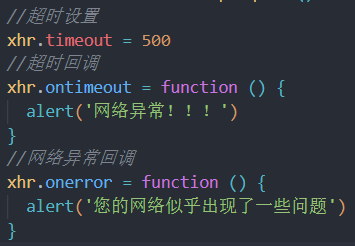
- AJAX请求超时与网络异常处理
- AJAX取消请求xhr.abort()
- AJAX请求重复发送问题
- 加入标识变量isSending,在绑定事件中,创建完xhr对象后,设置成true,在xhr的状态变为4,数据发送完成时,设置成false
- 在绑定的事件中进行标识判断,当值为true时,就取消发送
- axios(AJAX工具库)
- 可以使用BootCDN来进行引复制链接,写到script中src
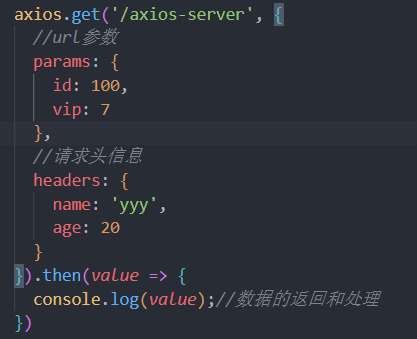
- axios(''url,{ 参数params:{} 请求头信息headers:{ } })
- 简化路径
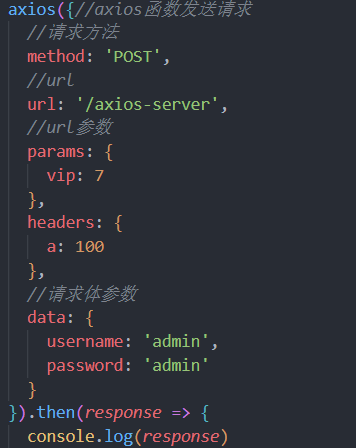
- axios函数发送请求
- 语法
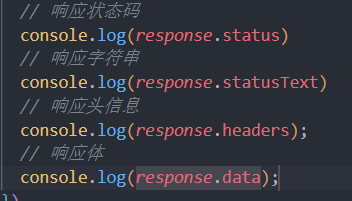
- 响应信息
- 语法
- 使用fetch函数发送AJAX请求
- fetch(url,配置项)
- fetch(url,配置项)
- 解决跨域
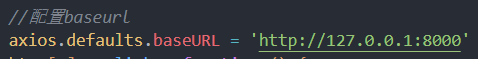
- 同源用网址打开(baseURL可以简化网址)
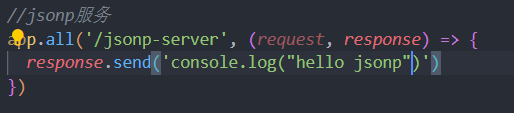
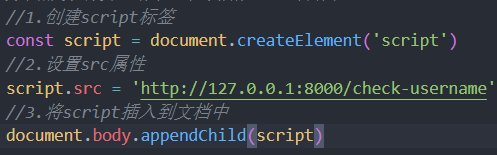
- JSONP(利用script标签的跨域能力来发送请求)
- 用script中引入外部js的方式可以实现跨域
- html里script定义的方法,在js页面中可以调用
- 请求想要得到的是js代码,这样js引擎才能解析
- 重点:js文件用函数调用里面的参数就是想要的结果,方法在html页面中要提前声明
- 原生JSONP
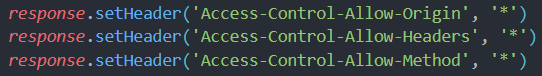
- CORS
- 在响应头中声明允许那些源站通过浏览器有权访问哪些资源,在*位置可以写允许的源站
- 在响应头中声明允许那些源站通过浏览器有权访问哪些资源,在*位置可以写允许的源站