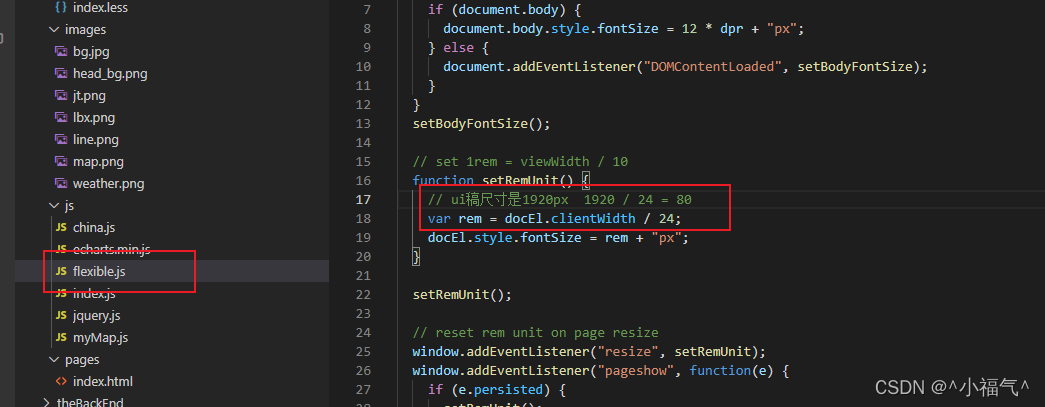
第一步:下载flexible.js,并引入该文件
第二步(可以省略):可以根据计算方便,去修改计算比例,flexible默认是10,我这里修改成了24
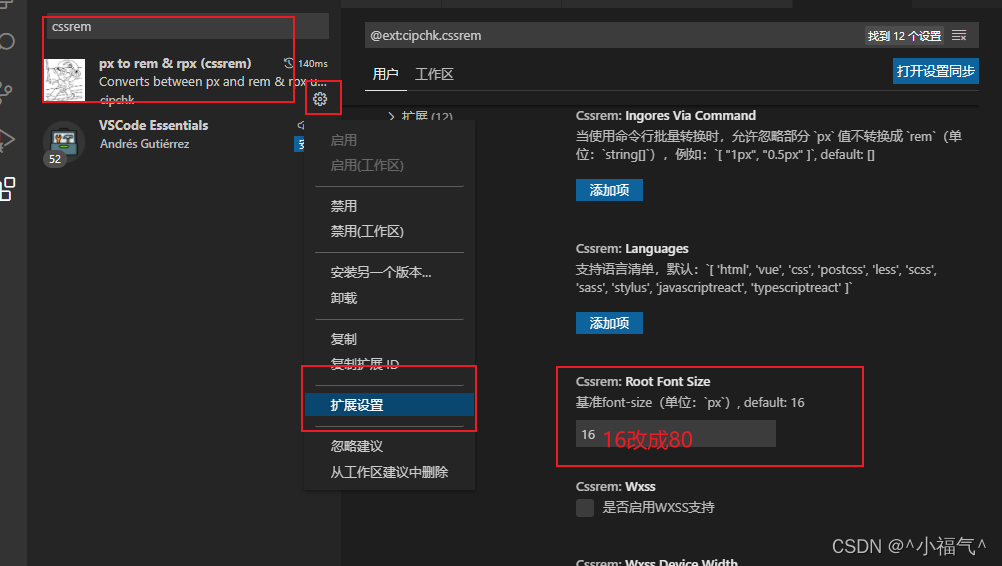
第三步:下载cssrem扩展插件(步骤如图)
让编辑器自动把我们写入的px换算成rem(可以关注第四步图片中提示的计算方式);
修改Root font size(不修改也可以,不影响)
第四步:示范案例
此时,当我们直接输入单位为px的数值时,会提示我们换算后的rem,如图:
总结:只要引入 flexible.js文件和安装cssrem插件,编辑器就可以给我们提示对应的rem换算了