当我们点击搜索时 tab栏可以进行搜索过后的数据tab切换筛选数据 当我们再次改变搜索框内的内容 不点击搜索 而切换tab栏 会默认去搜索搜索框内的内容进行渲染 分页原因一样
原因是 当我们点击tab栏切换和分页按钮时 都会触发获取数据的请求 而请求内携带参数 有页码以及输入框内关键字信息 虽然我们没有点击搜索 但是在获取数据时 他会自己将参数传送过去
解决思路 我们应该在发送请求时 如果未点击搜索 就不应该传入关键字信息
搜索按钮
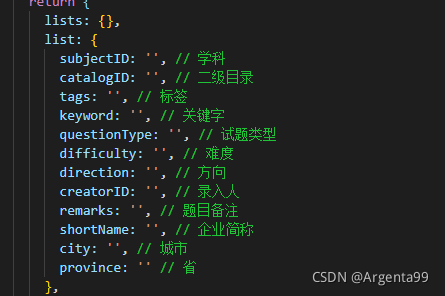
list中有搜索相关的学科和关键字
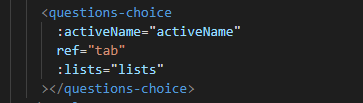
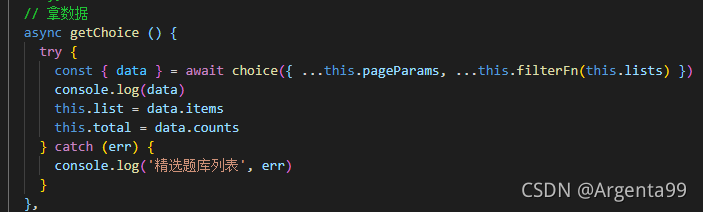
父传子 搜索在父组件 渲染在子组件 请求也在子组件
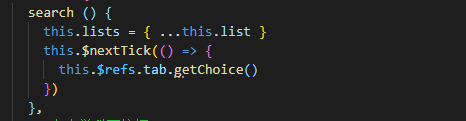
点击搜索是 将学科和关键字所在对象解构给一个空对象
空对象用来解决 当我们搜索框里面有值 不点击搜索时 调用渲染数据的函数时 传入的lists是一个空对象 只有点击搜索时 才会把学科和关键字等数据赋值给空对象 传给子组件
子组件中