节点操作
jQuery中节点操作
查找节点(前面章节已讲)
创建节点
插入节点
删除节点
替换节点
复制节点
创建节点元素
工厂函数$()用于获取或创建节点
$(selector):通过选择器获取节点
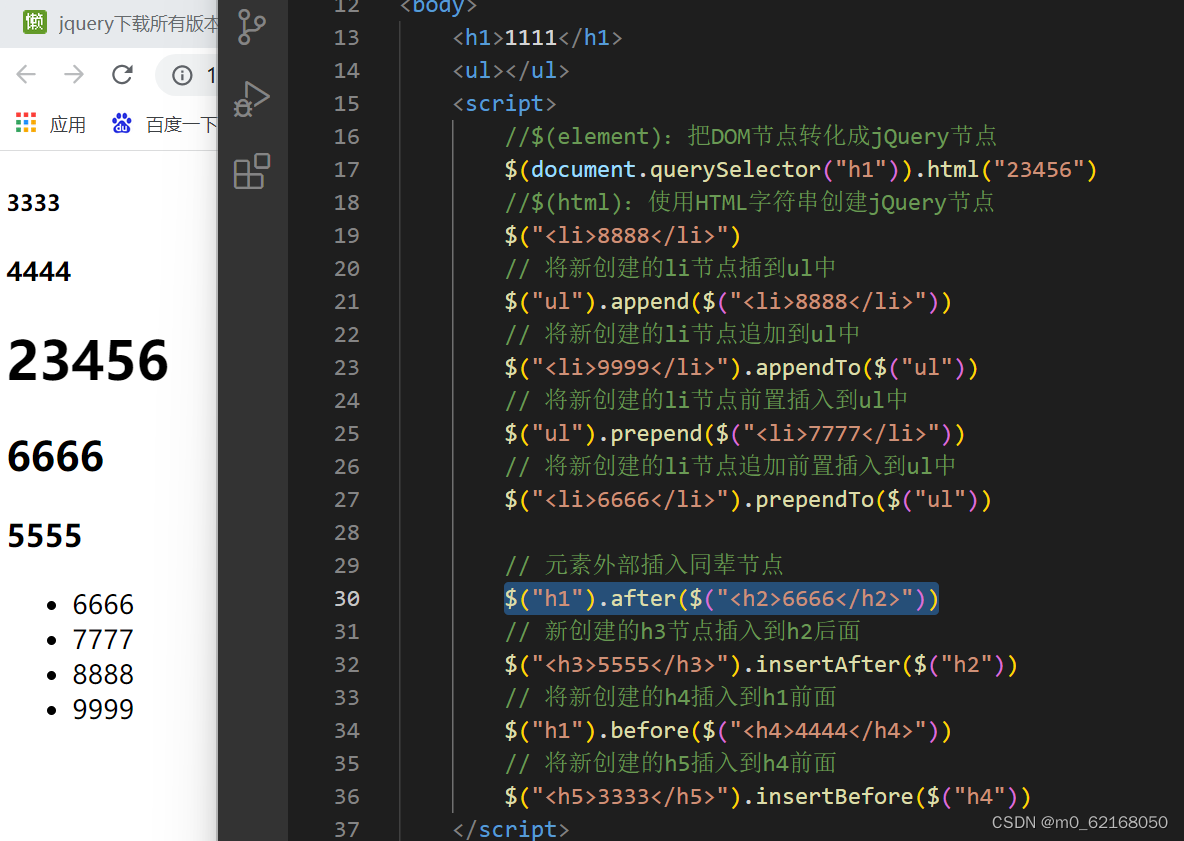
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
var $newNode=$("<li></li>");
var $newNode1=$("<li>你喜欢哪些项目?</li>");
var $newNode2=$("<li title='last'>游泳是再合适不过了!</li>");
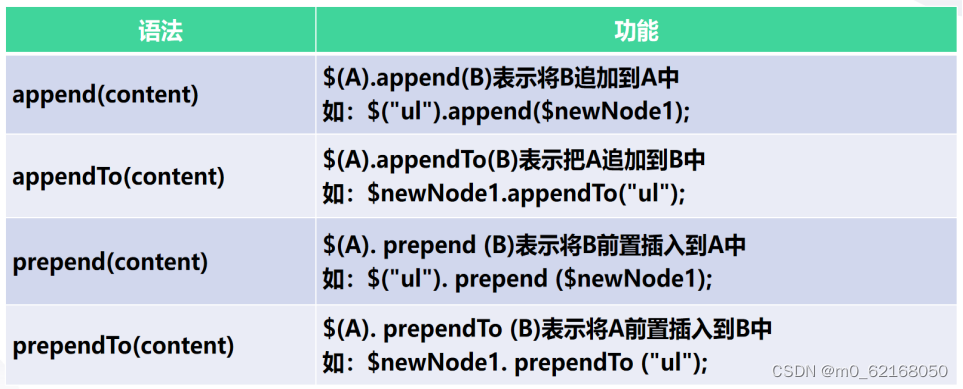
元素内部插入子节点
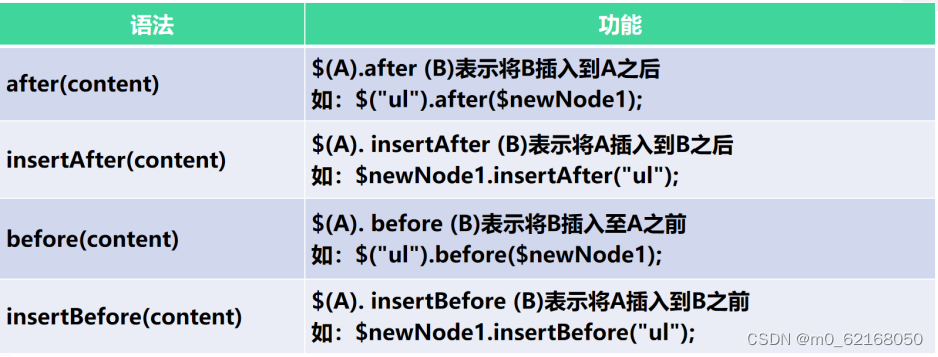
元素外部插入同辈节点
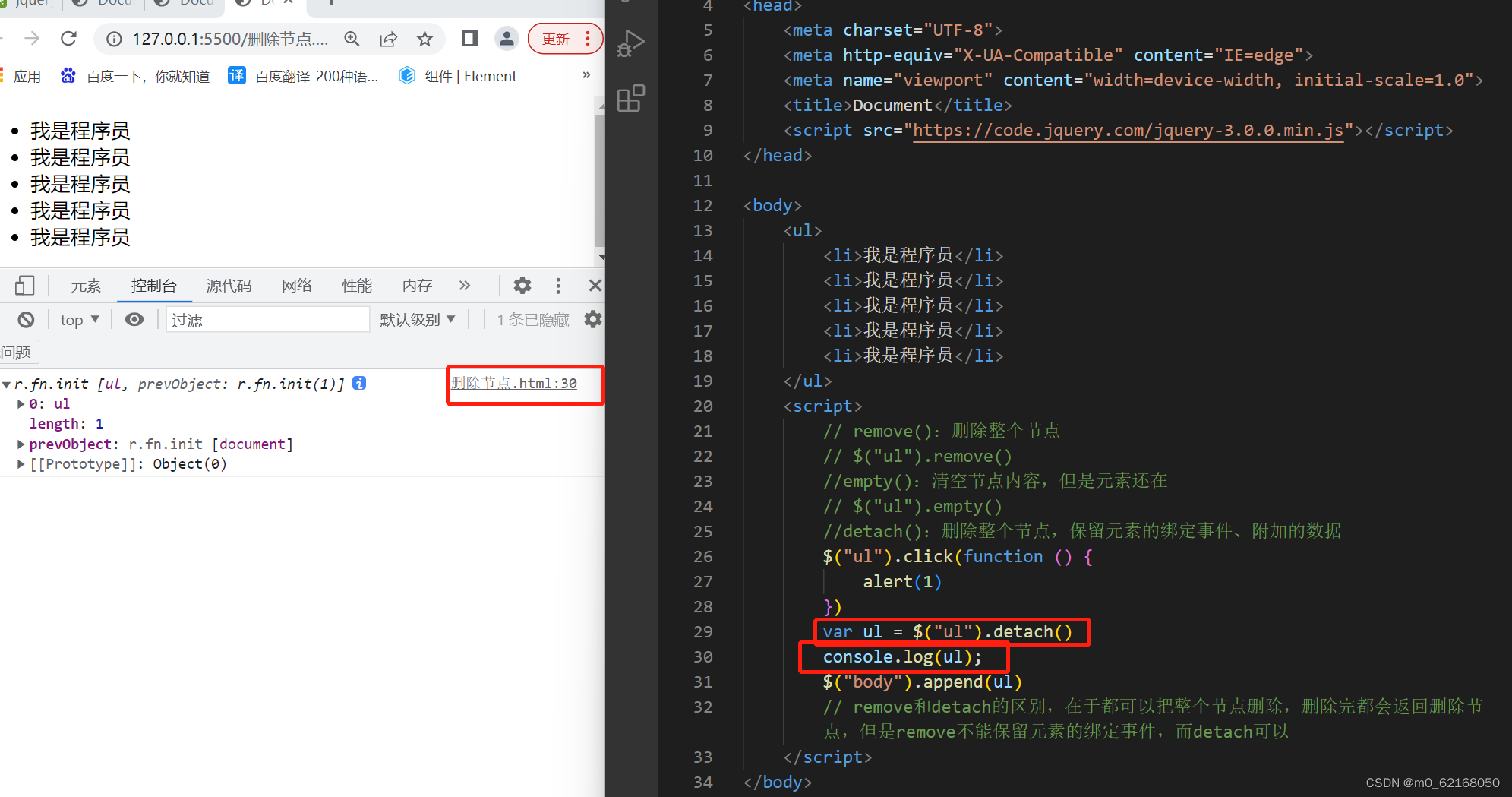
删除节点
jQuery提供了三种删除节点的方法
remove():删除整个节点
empty():清空节点内容
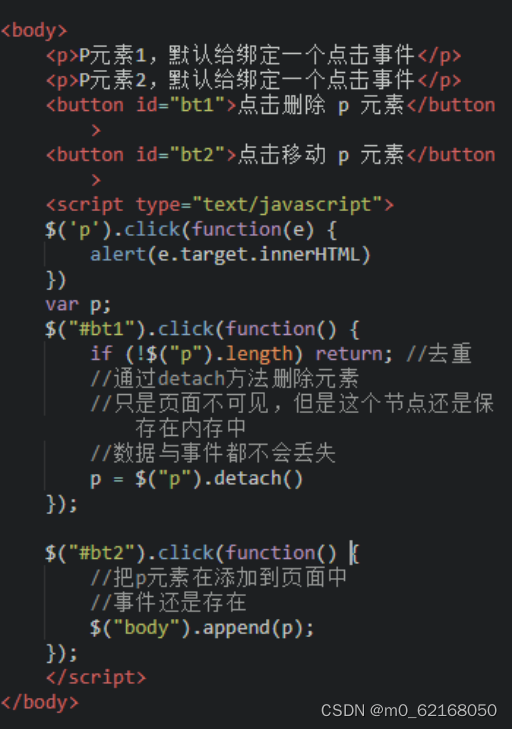
detach():删除整个节点,保留元素的绑定事件
替换节点
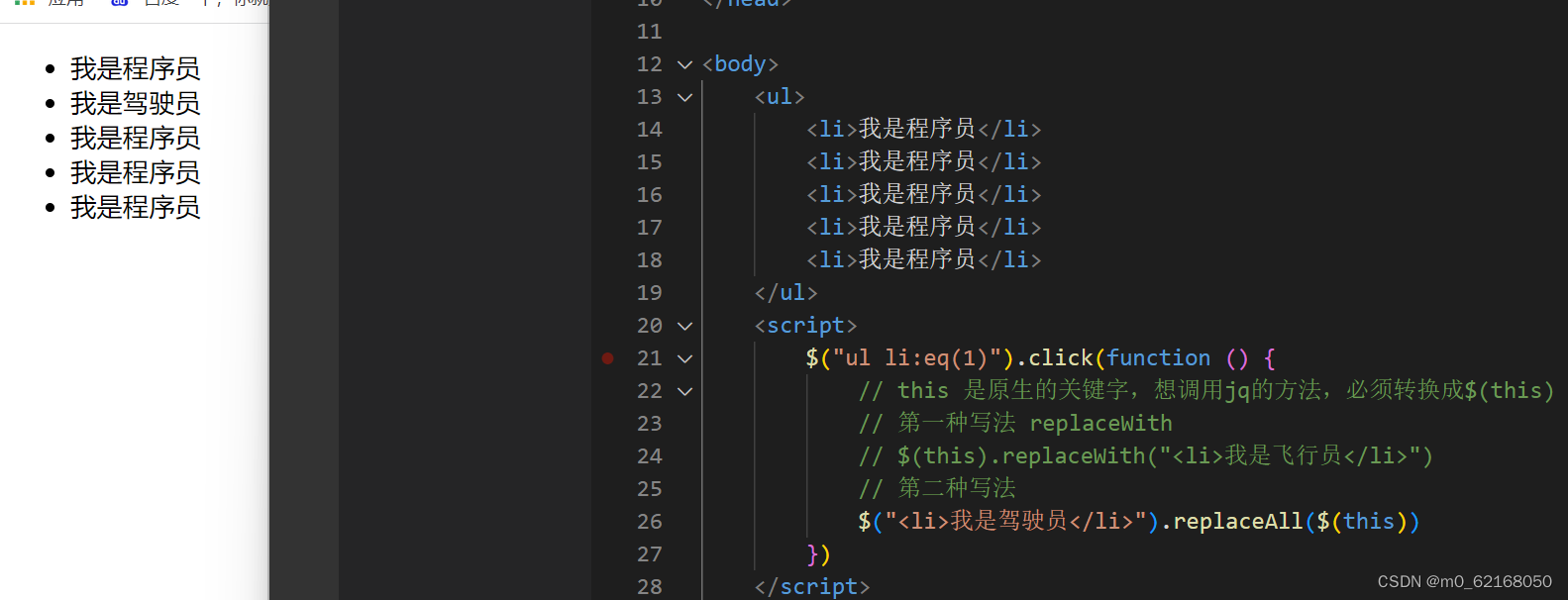
replaceWith()和replaceAll()用于替换某个节点
var $newNode1=$("<li>你喜欢哪些运动项目?</li>");
$(".gameList li:eq(2)").replaceWith($newNode1);
($newNode1).replaceAll(".gameList li:eq(2)");

复制节点
clone()用于复制某个节点
参数ture或flase, true复制事件处理,flase时反之
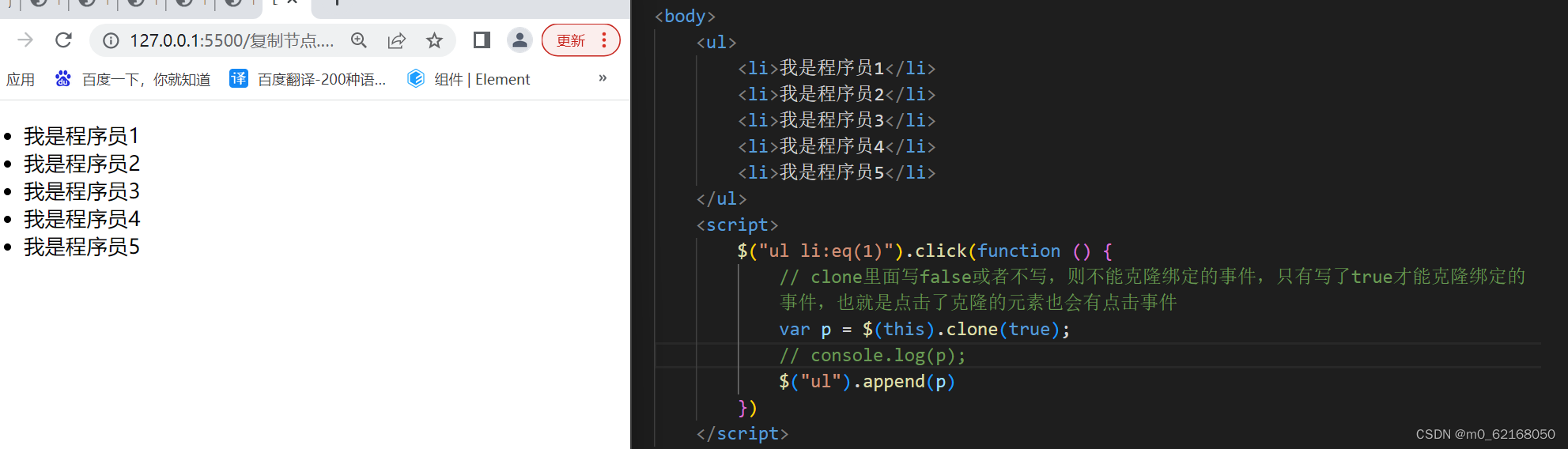
// clone里面写false或者不写,只能克隆元素及内容,不能克隆绑定的事件,只有写了true才能克隆绑定的事件,也就是点击了克隆的元素也会有点击事件
$(selector).clone([includeEvents]) ;
$(".gameList li:eq(1)").click(function(){
$(this).clone(true).appendTo(".gameList");
})
$(".gameList li:eq(2)").click(function(){
$(this).clone(false).appendTo(".gameList");
})
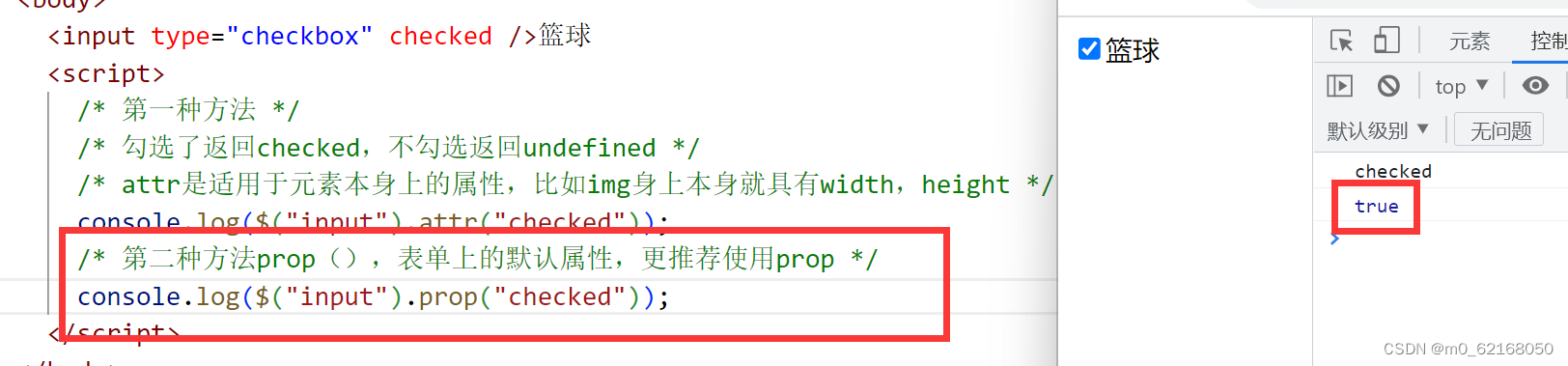
属性操作
获取与设置元素属性
删除元素属性
获取与设置元素属性
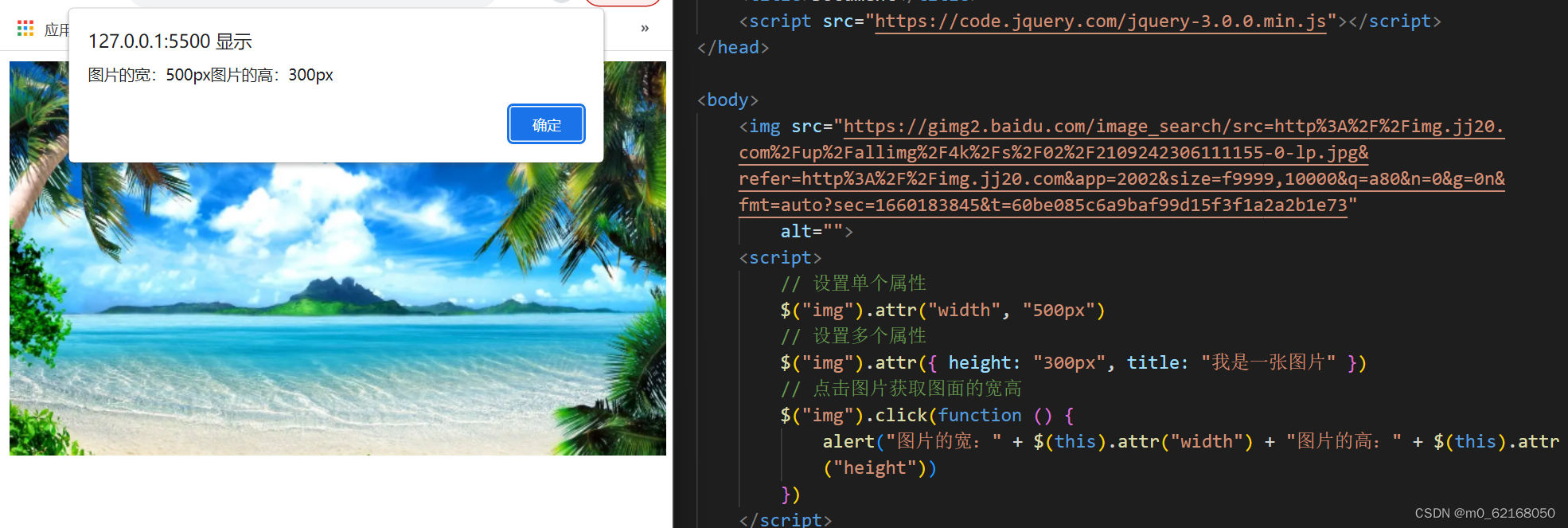
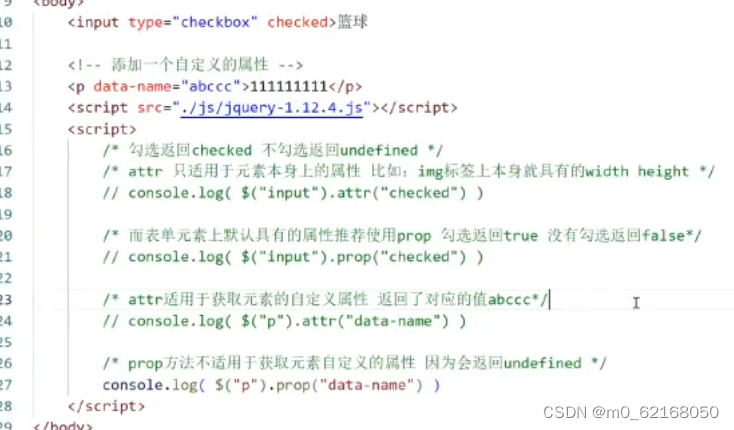
attr()用来获取与设置元素属性
获取属性值
$(selector).attr([name]) ;
或
设置多个属性的值
$(selector).attr({[name1:value1]…[nameN:valueN]}) ;
示例:$(".contain img").attr({width:"200",height:"80"});
删除元素属性
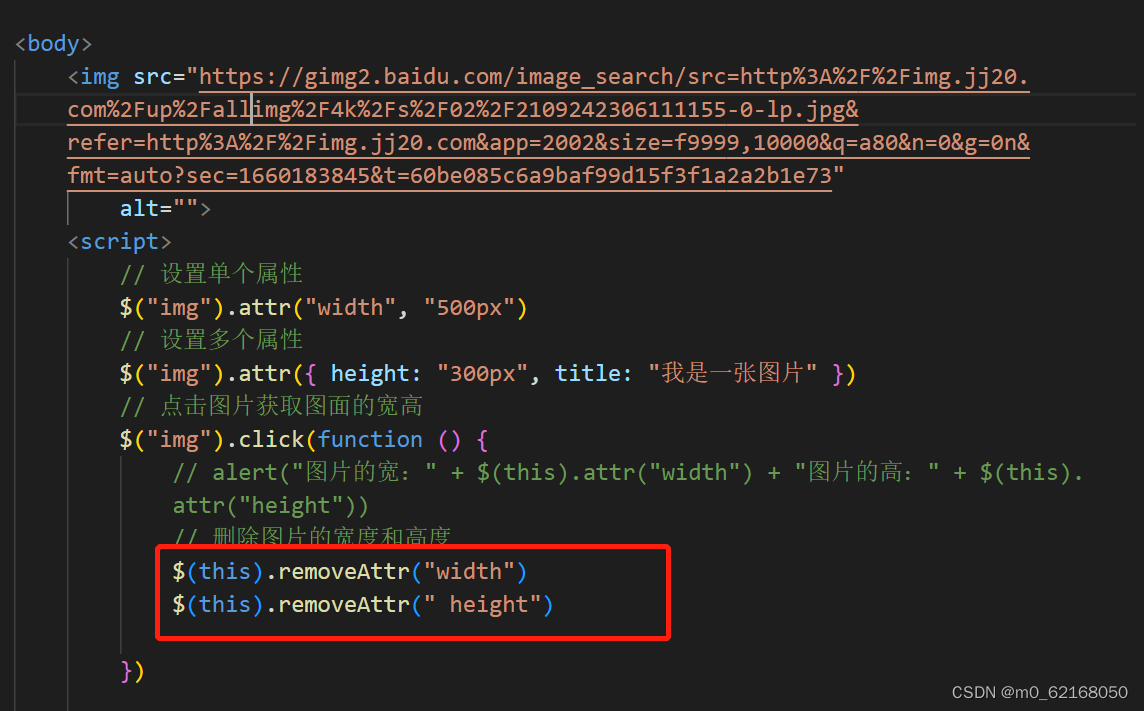
removeAttr()用来删除元素的属性
$(selector).removeAttr(name) ;
删除元素的alt属性
$(".contain img").removeAttr("alt");

节点遍历
遍历子元素
遍历同辈元素
遍历前辈元素
其他遍历方法
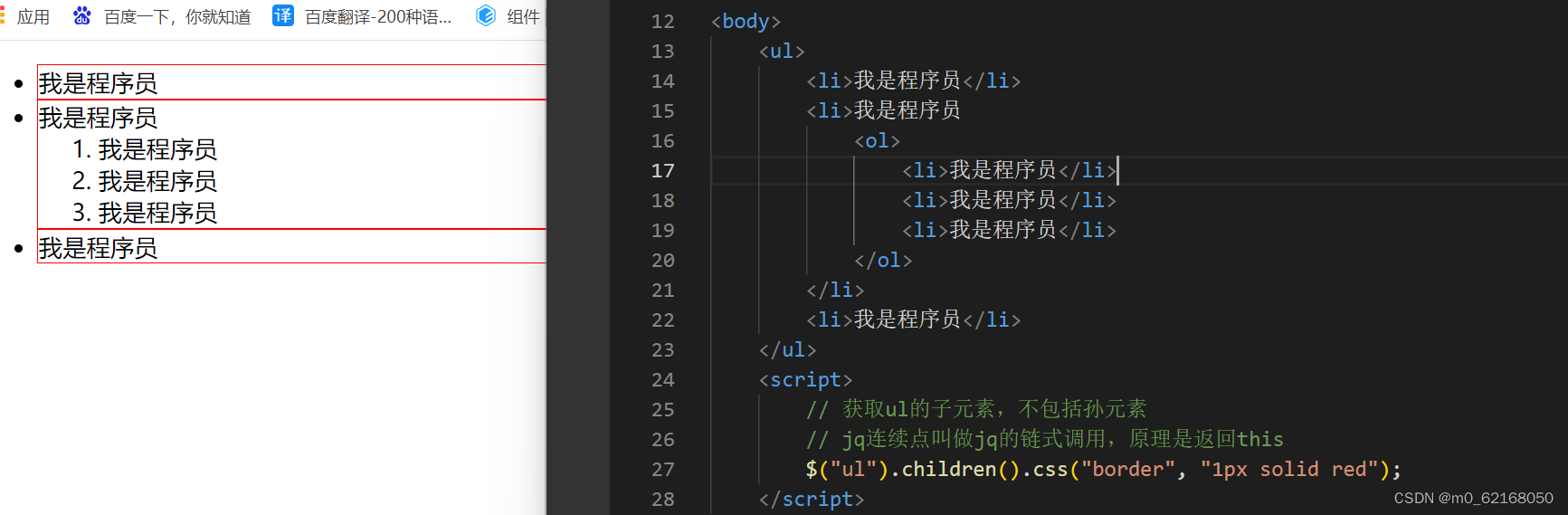
遍历子元素
children()方法可以用来获取元素的所有子元素
$(selector).children([expr]);
获取<section>的子元素,但不包含子元素的子元素
var $section =$("section").children();
alert($section.length);
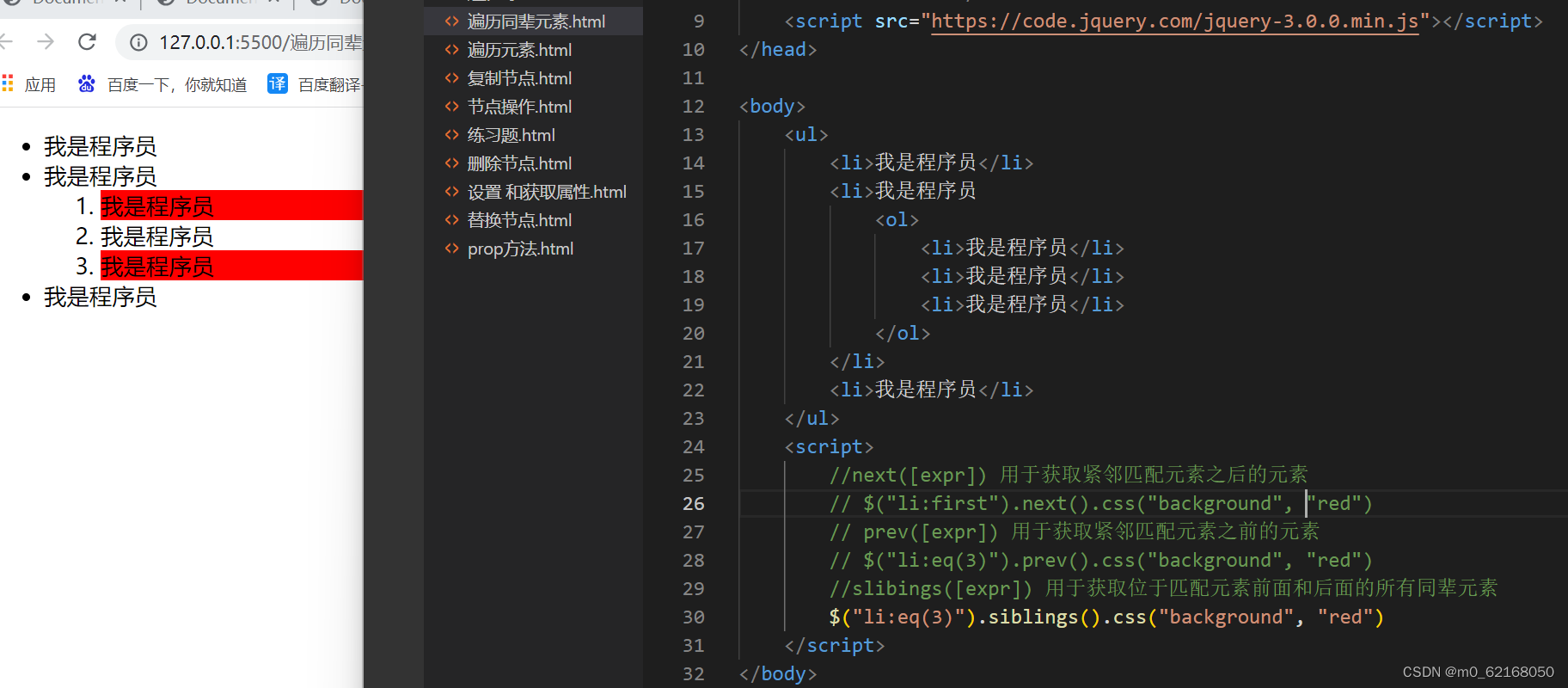
遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
语法 功能
next([expr]) 用于获取紧邻匹配元素之后的元素
$("li:eq(1)").next().addClass("orange");
prev([expr]) 用于获取紧邻匹配元素之前的元素
$("li:eq(1)").prev().addClass("orange");
siblings([expr]) 用于获取位于匹配元素前面和后面的所有同辈元素
$("li:eq(1)").siblings().addClass("orange");
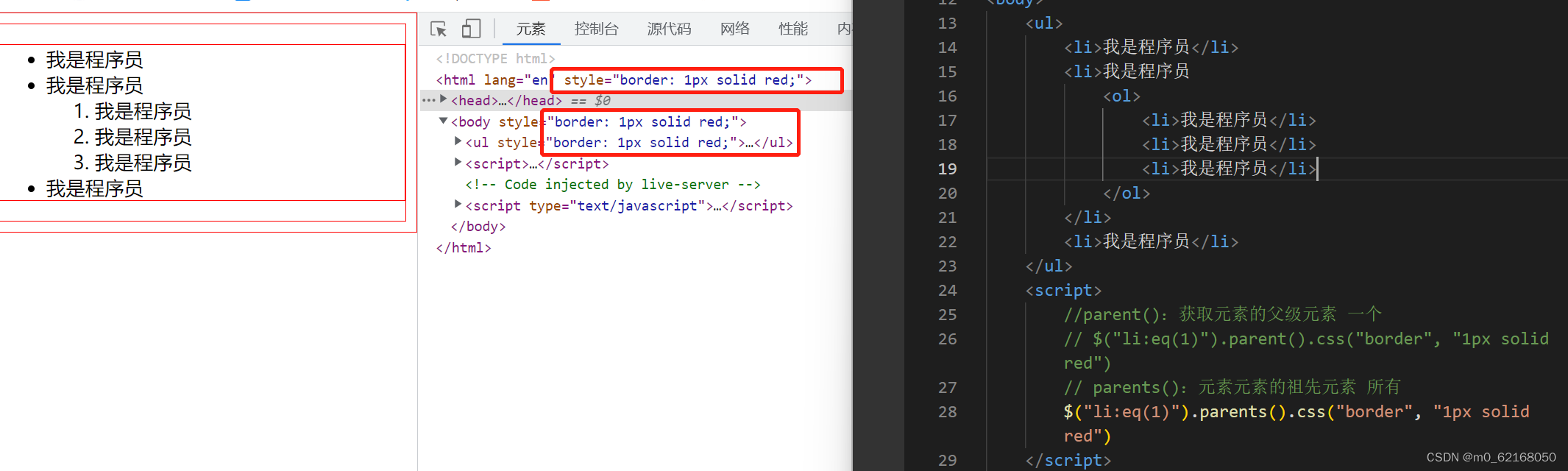
遍历前辈元素
jQuery中可以遍历前辈元素
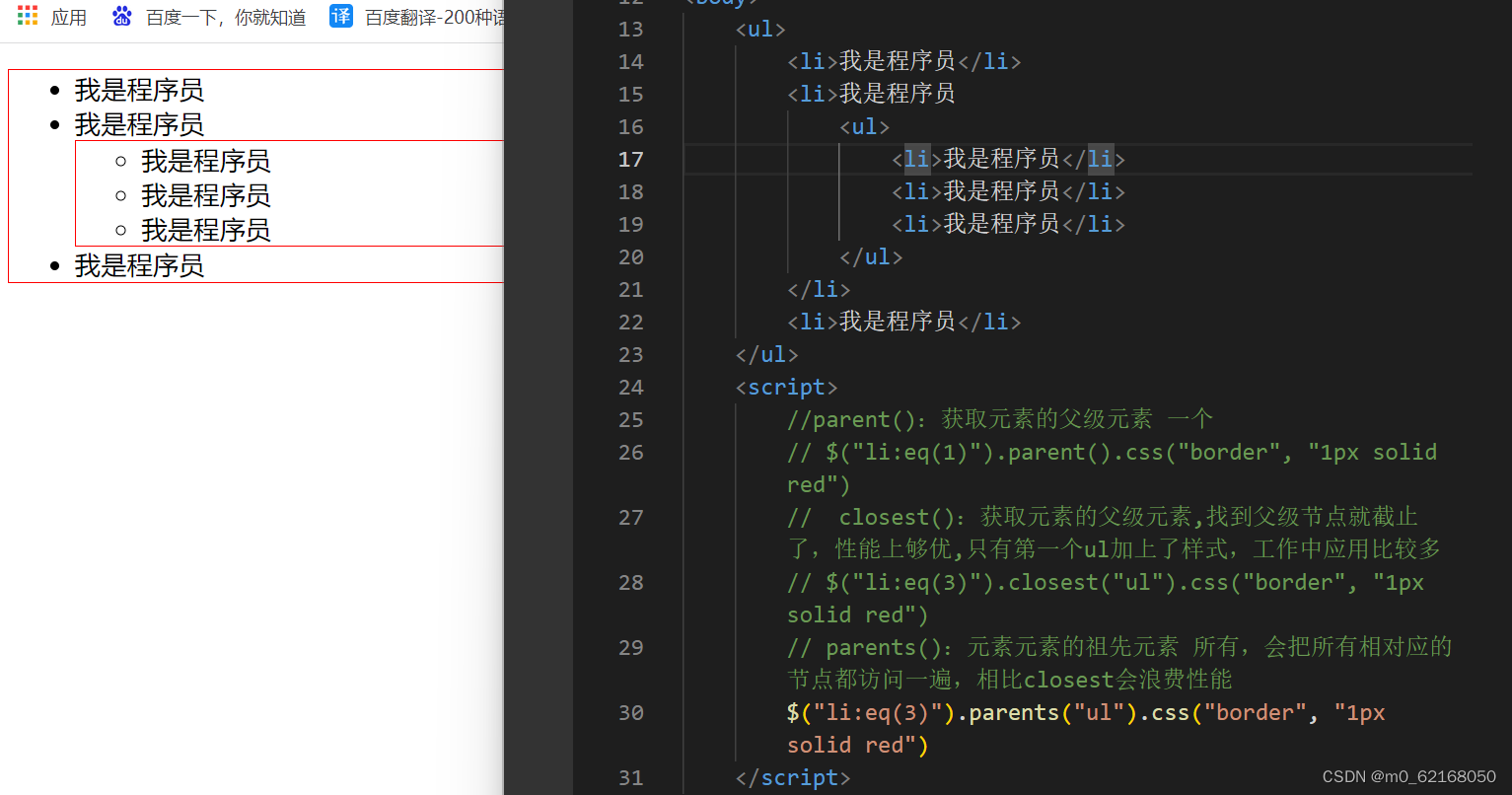
parent():获取元素的父级元素
parents():元素元素的祖先元素
closest():返回被选元素的第一个祖先元素。就是我们从这个元素开始,进行向上遍历,直到找到我们要找的元素,遍历停止,也就是说寻找第一个祖先元素。
$(“span”).closest(“ul”).css({“color”:“red”,“border”:“2px solid red”});
这行代码意思就是从“span”元素开始进行遍历,寻找“ul”元素,当找到第一个“ul”元素,遍历停止,给当前ul元素设置css属性
$("li:eq(1)").parent().addClass("orange");
$("li:eq(1)").parents().addClass("orange");
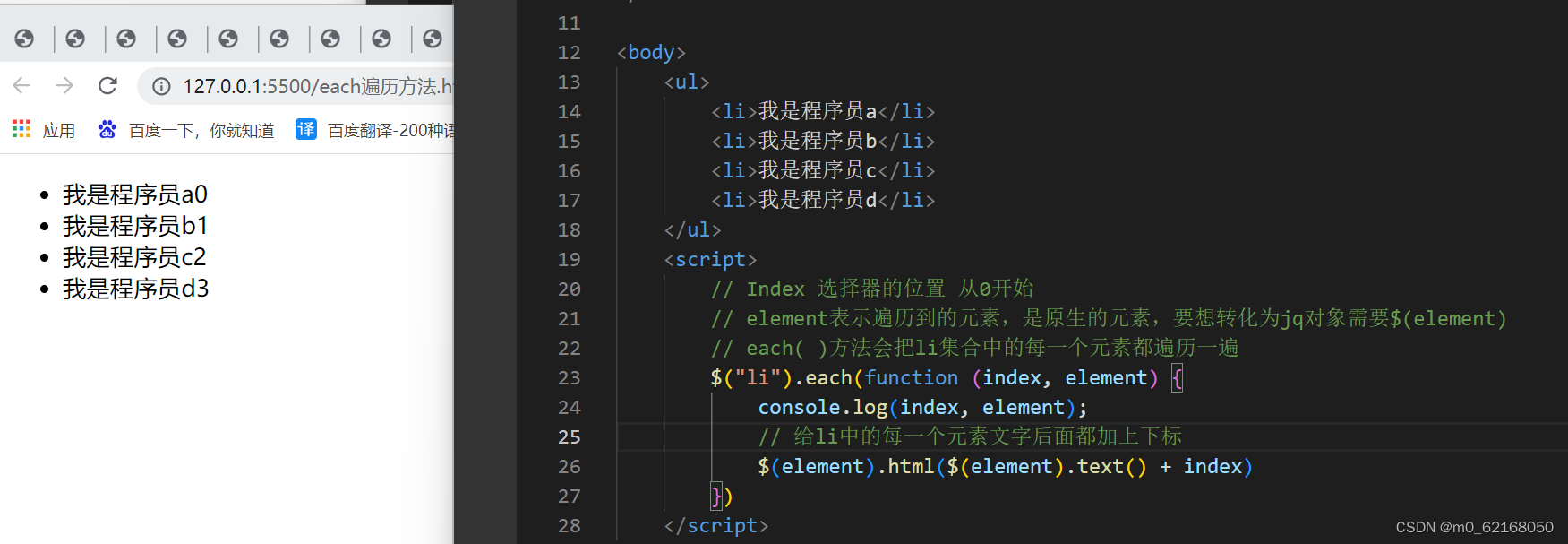
其他遍历方法
each( ) :规定为每个匹配元素规定运行的函数
Index 选择器的位置 从0开始
Element 当前的元素
$(selector).each(function(index,element)) ;
$("img").click(function(){
$("li").each(function(){
var str=$(this).text()+"<br>";
$("section").append(str);
})
});
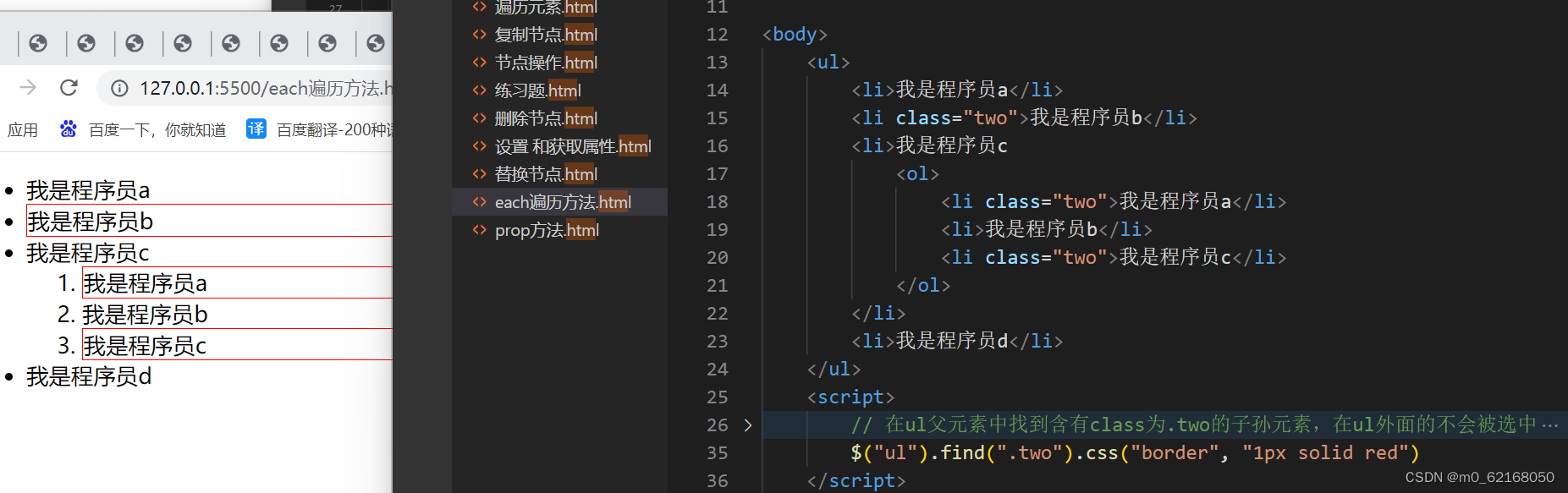
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 <div> 后代的所有 <span> 元素:
实例
$(document).ready(function(){
$("div").find("span");
});
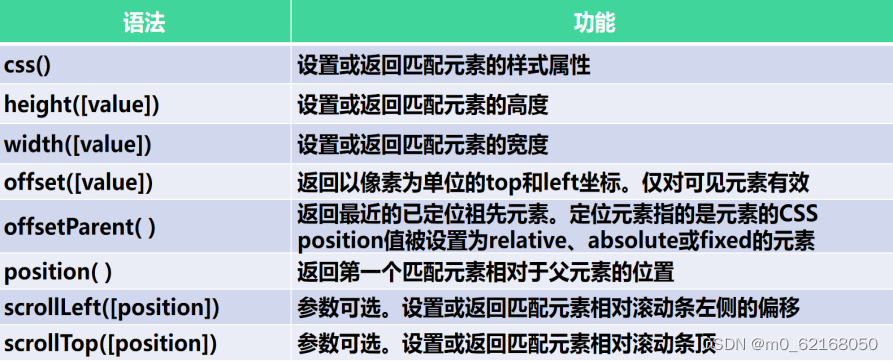
CSS-DOM操作
除css()外,还有获取和设置元素高度、宽度等的样式操作
width和height是本身jq中的方法:
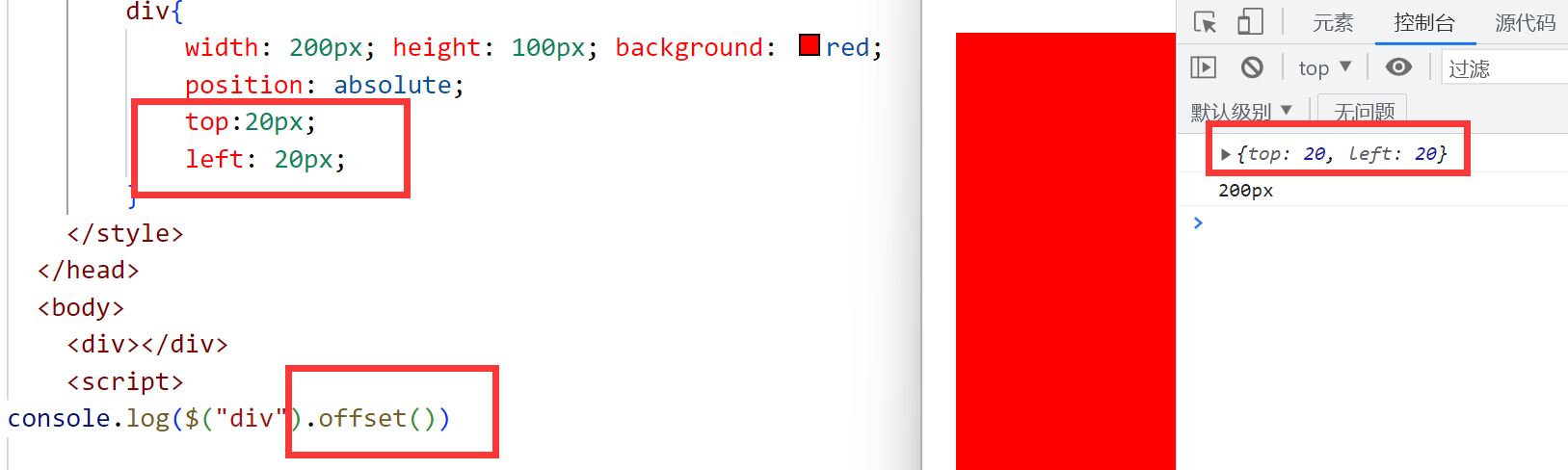
:offset():返回以像素为单位的letf和top坐标,只对可见元素有效,设置display:none就会i无效;
如果设置了绝对定位,那么会获取绝对定位距离父元素的值left值和top值;
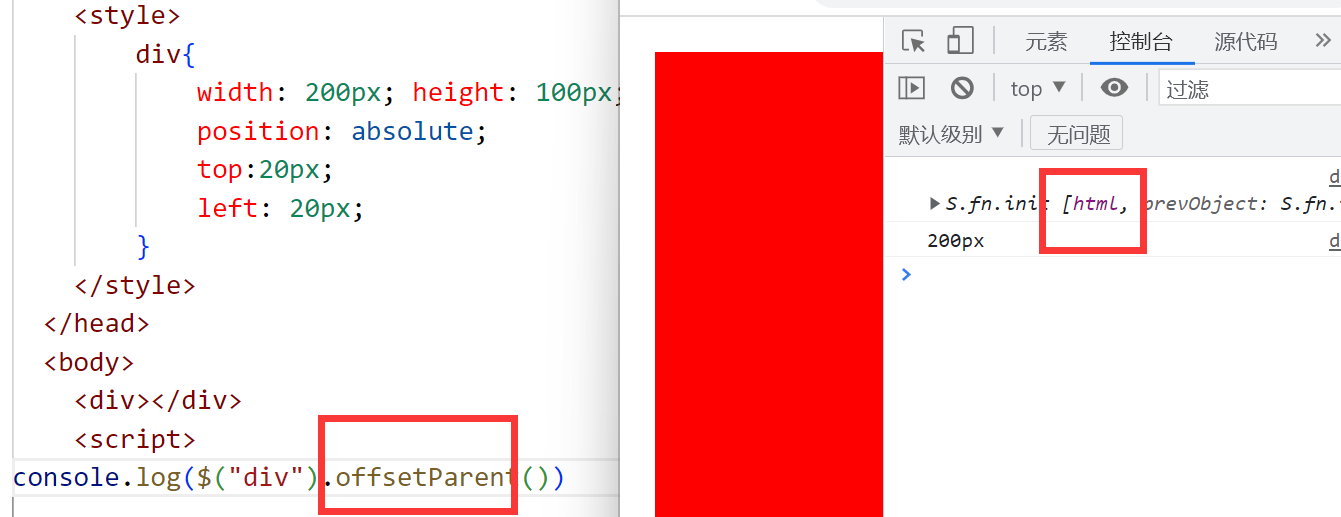
:offseparent():返回最近的已定位的祖先元素