目录
垂直居中 - 使用 position 和 transform
CSS 布局 - 水平 & 垂直对齐
元素居中对齐
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
margin: auto;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>运行结果:
如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用
文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>运行结果:
图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中 比如<img>
左右对齐 - 使用定位方式
我们可以使用 position: absolute; 属性来对齐元素
示例:比如实现右对齐(右边和页面距离为0)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: absolute;
right:0px;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>示例:
当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
左右对齐 - 使用 float 方式
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
float:right;
width: 60%;
border: 3px solid #73AD21;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>运行结果:
如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题。
垂直居中对齐 - 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
border: 3px solid #73AD21;
padding: 70px 0;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>运行结果:
如果要水平和垂直都居中,可以使用 padding 和 text-align: center
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
border: 3px solid #73AD21;
padding: 70px;
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>运行结果:
垂直居中 - 使用 line-height
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
border: 3px solid #73AD21;
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
</html>运行结果:
如果里面的文本有多行,就可以加上
.center p {
line-height: 1.5;
vertical-align: middle;
}不让每一句话都有所设置的大间隔
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
border: 3px solid #73AD21;
line-height: 200px;
text-align: center;
}
.center p {
line-height: 1.5;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
<p> 爱意随风止,风止意难平</p>
<p> 爱意随风止,风止意难平</p>
<p> 爱意随风止,风止意难平</p>
</div>
</body>
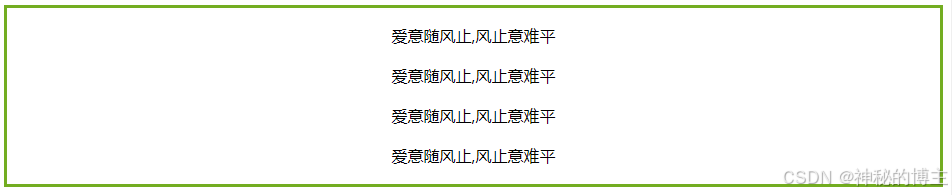
</html>运行结果:
垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: relative;
height: 200px;
border: 3px solid #73AD21;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
</div>
</body>
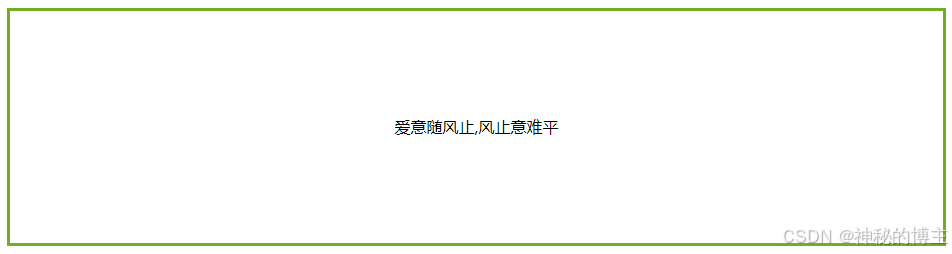
</html>运行结果:
设置容器上下 padding 相同实现垂直居中和使用 line-height=height 实现垂直居中仅对单行文本有效,当文本行数超过单行时:
padding:文本仍然处于容器垂直居中的位置,但是容器的 height 会随着文本行数的增加而增大;
line-height=height:容器的 height 不变,line-height 是文本的行间距,文本会溢出容器显示;
多行文本可使用line-height和 vertical-align: middle; 来实现元素的垂直居中,但是如果子元素的内容体积大于父元素的内容体积时,仍然会溢出,后面需要使用文字溢出处理来解决。
CSS 组合选择符
组合选择符说明了两个选择器之间的关系
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
后代选择器(以空格 分隔)
子元素选择器(以大于 > 号分隔)
相邻兄弟选择器(以加号 + 分隔)
普通兄弟选择器(以波浪号 ~ 分隔)
后代选择器
后代选择器用于选取某元素的后代元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: relative;
height: 200px;
border: 3px solid #73AD21;
}
.center p{
background-color: yellow;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
<span> <p> 爱意随风止,风止意难平</p></span>
</div>
</body>
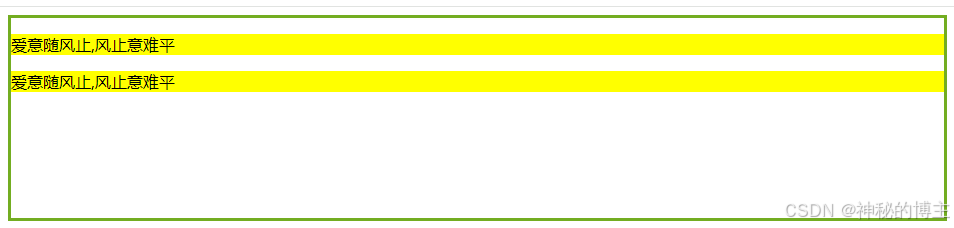
</html>运行结果:
子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接/一级子元素的元素
以下实例选择了<div>元素中所有直接子元素 <p>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: relative;
height: 200px;
border: 3px solid #73AD21;
}
.center>p{
background-color: yellow;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
<span> <p> 爱意随风止,风止意难平</p></span>
</div>
</body>
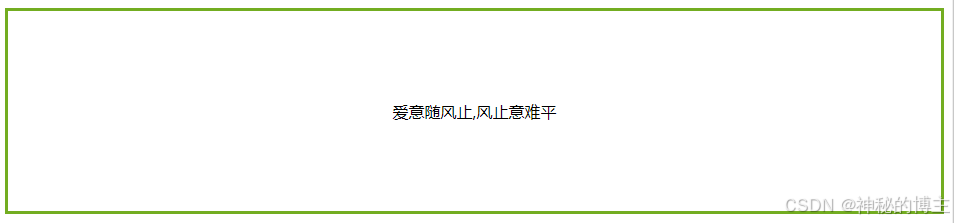
</html>运行结果:
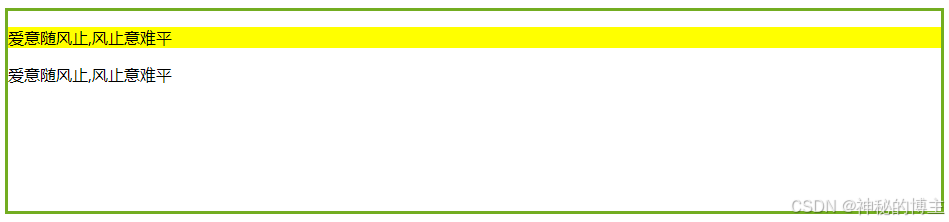
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: relative;
height: 200px;
border: 3px solid #73AD21;
}
.center+p{
background-color: yellow;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
<span> <p> 爱意随风止,风止意难平</p></span>
</div>
<p> 爱意随风止,风止意难平</p>
</body>
</html>运行结果:
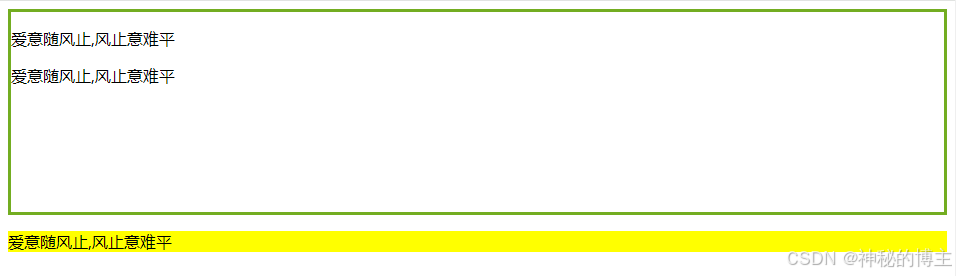
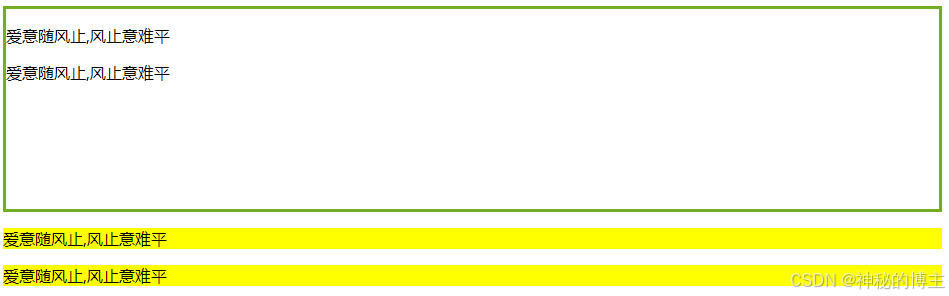
后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center {
position: relative;
height: 200px;
border: 3px solid #73AD21;
}
.center~p{
background-color: yellow;
}
</style>
</head>
<body>
<div class="center">
<p> 爱意随风止,风止意难平</p>
<span> <p> 爱意随风止,风止意难平</p></span>
</div>
<p> 爱意随风止,风止意难平</p>
<p> 爱意随风止,风止意难平</p>
</body>
</html>运行结果:
组合选择器被称为 组合器(Combinators)。一共有4种组合器:
' ' 后代组合器(Descendant combinator)
'>' 直接子代组合器(Child combinator)
'~' 一般兄弟组合器(General sibling combinator)
'+' 紧邻兄弟组合器(Adjacent sibling combinator)