一、问题引入
有这样一个业务场景, 在进入一个新页面前,需要读取本地文件 。 当这个文件比较大时 ,会造成加载页面时间过长。
二、 问题讲解
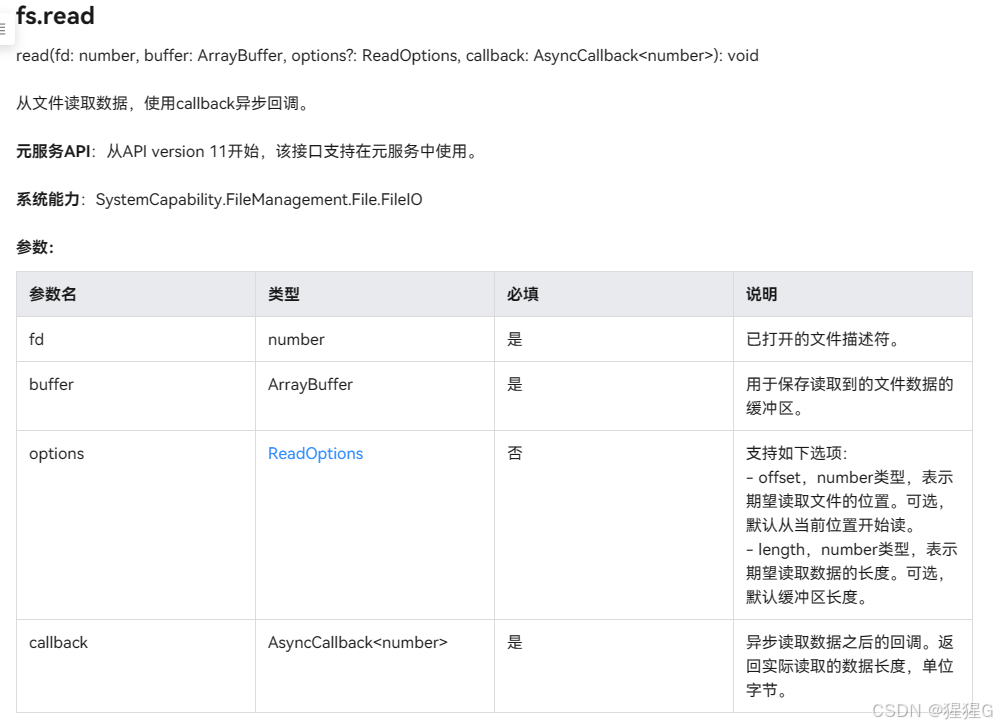
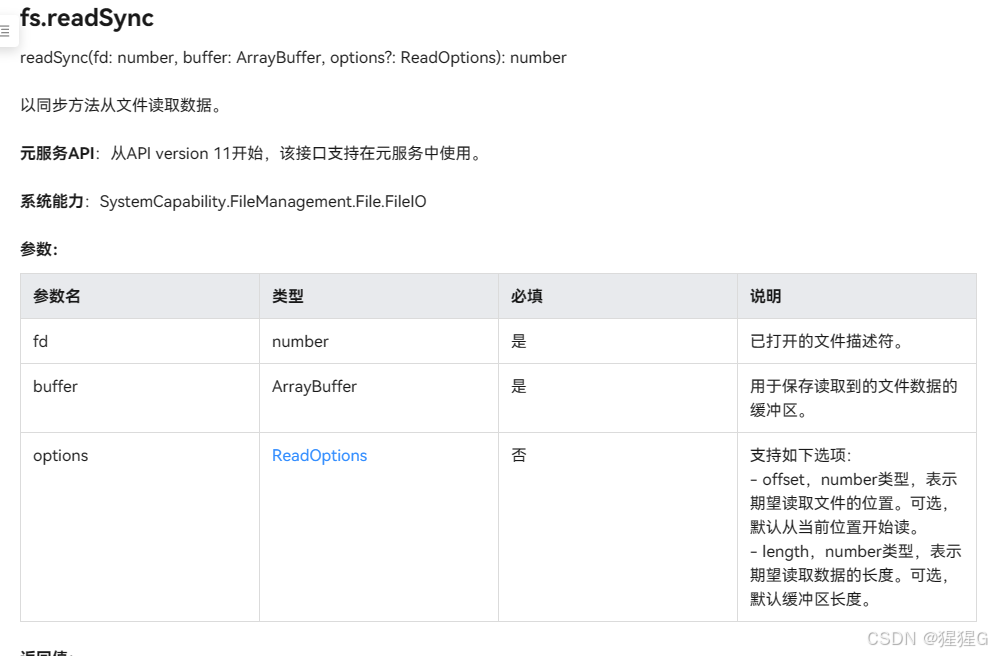
一般在页面的aboutToAppear里,我们会同步读取文件 , 因为页面UI 依赖文件里读取出来的数据。所以必须等待读取完毕才能展示UI 。 官方是提供了两种读取文件的方法,
在这个场景里 , 尽量不要使用readSync同步方法 。
因为Sync方法是同步读取文件的方法。当你调用时,运行时会阻塞当前线程,直到文件读取完成并且数据被返回。这意味着在文件读取过程中,整个运行时是被占用的,不能处理其他任务,直到文件读取完成。 这样就会造成页面卡死,如果有loading框,会发现loading框也会卡住不动。直到读取完毕,用户体验非常不好。
所以需要使用 read 异步方法读取 ,只需要结合await 关键字即可。 await 也会等待文件读取完毕 ,但由于使用异步方法, 不会阻塞线程 ,允许其他任务继续执行。这样页面就不会卡死,配合loading框即可改善用户体验。
三、总结
在大多数场景下 , 不要使用xxxSync同步方法 , 而要使用 await xxx 方法。(不仅arkTs ,别的语言也是类似)
区别在于:
Sync方法会等待文件读取完成,阻塞线程。
await xxx方法也会等待文件读取完成,但不会阻塞线程。