构造函数、实例化对象、构造函数原型之间的关系
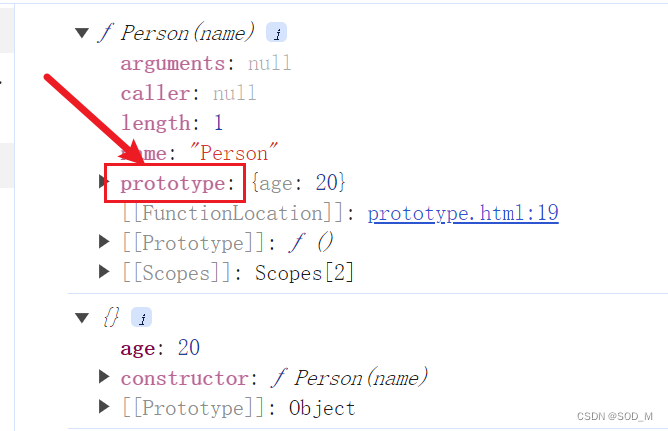
任何函数(除箭头函数外)都有prototype对象,只有构造函数的prototype属性称为原型
function Person(name) {
this.name = name;
}
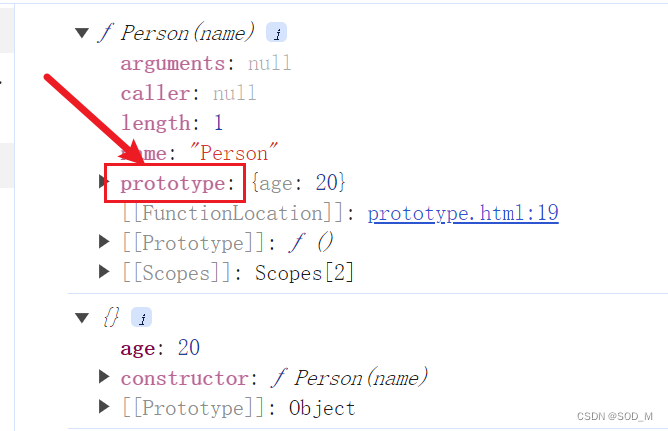
console.dir(Person);
console.log(Person.prototype);

原型中的属性和方法可以被实例化对象继承
function Person(name) {
this.name = name;
}
let zs = new Person('zs',)
Person.prototype.age = 20
console.log(zs.age);
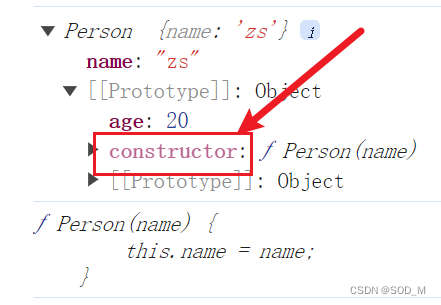
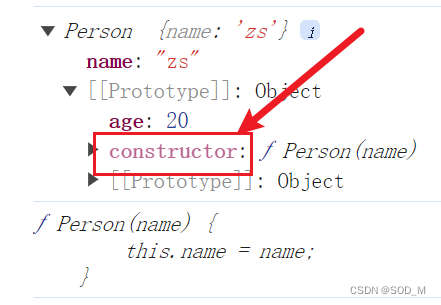
任何对象都有constructor属性,实例化对象的constructor指向原型
function Person(name) {
this.name = name;
}
let zs = new Person('zs',)
console.log(zs);
console.log(zs.constructor);

构造函数的原型(对象类型)的constructor指向构造函数
function Person(name) {
this.name = name;
}
console.log(Person.prototype.constructor);

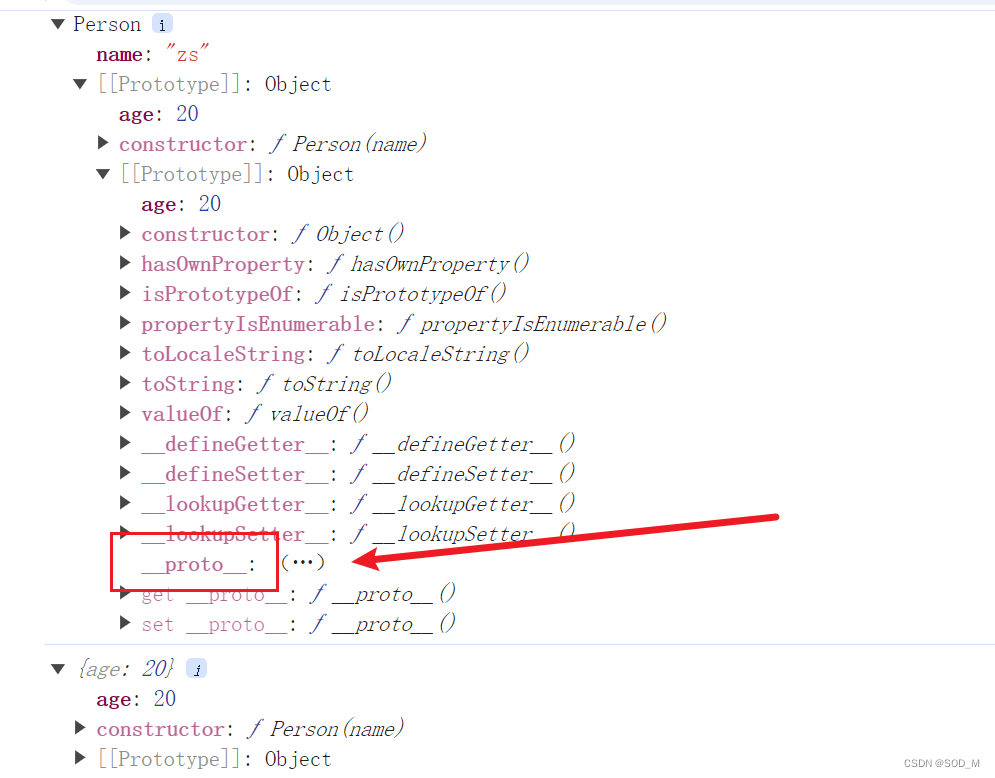
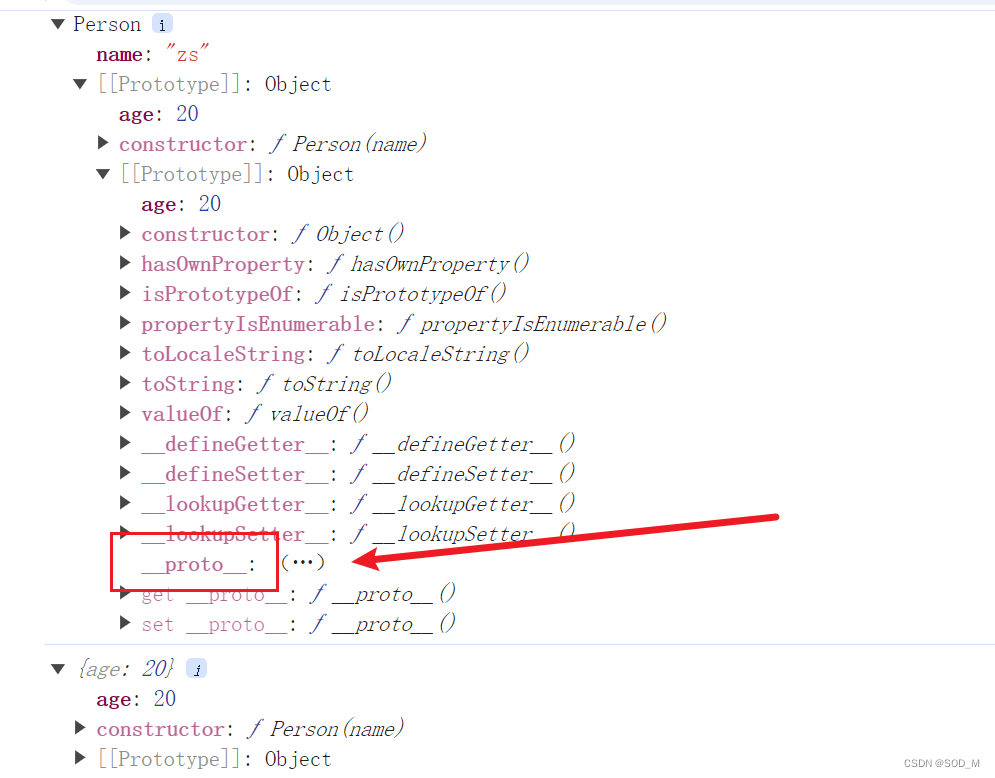
实例化对象中的__proto__属性指向构造函数的原型
function Person(name) {
this.name = name;
}
let zs = new Person('zs',)
console.log(zs);
console.log(zs.__proto__);