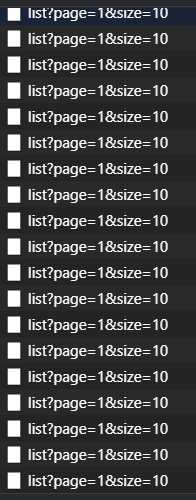
微信小程序加载商品首页数据时,页码没有更新,老是page=1。
源代码
const { baseUrl } = require('../../config/config');
const config = require('../../config/config')
import { calcViewHeight, iPhone } from '~/utils/device'
const { getToken } = require('../../utils/auth'); // 导入 getToken 方法
const { fetchSwiperImages } = require('../../utils/swiperService');
const app = getApp();
Page({
data: {
swiperImages:[
],// 初始化轮播图数据
loading:true,
cardLayout: 'grid', // 默认卡片布局为网格模式
isGrid: true, // 默认为网格布局
currentFilter: 'all', // 默认选中 all
products:[
], //存储从后端获取的商品数据
searchValue: '',
results: [],
showBottomImage: false, // 控制底部图片的显示状态
page: 0, // 当前页码
size: 10, // 每页大小
hasMore: true, // 是否还有更多数据
},
onReachBottom: function() {
if (this.data.hasMore) {
this.fetchData(this.data.currentFilter, this.data.page + 1, this.data.size);
} else {
wx.showToast({
title: '没有更多数据了',
icon: 'none'
});
}
// 用户滑动到页面底部时触发
this.setData({
showBottomImage: true
});
},
handleFilterClick: function(e) {
const filterType = e.target.dataset.type;
this.setData({
currentFilter: filterType,
page: 0, // 重置页码
hasMore: true, // 重置是否有更多数据标志
products: [] // 清空当前商品列表
});
this.fetchData(filterType);
},
// 处理网格视图按钮点击事件
handleGridViewClick: function() {
const currentLayout = this.data.cardLayout;
const newLayout = currentLayout === 'grid' ? 'list' : 'grid';
this.setData({
cardLayout: newLayout,
isGrid: !this.data.isGrid
});
},
// 发送请求获取数据
async fetchData(filterType, page = 0, size = 10) {
try {
const token = await getToken();
console.log("获取商品数据前需要携带token=" + token);
if (!token) {
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
return;
}
const response = await new Promise((resolve, reject) => {
wx.request({
url: config.baseUrl + config.getAllProductsUrl, // 使用配置文件中的URL
method: 'GET',
data: { page, size }, // 分页参数
header: { 'token': token },
success: resolve,
fail: reject
});
});
if (response.statusCode === 200) {
const products = response.data.data.content || [];
const formattedProducts = products.map(product => ({
...product,
image: `${config.imageBaseUrl}${product.image}`
}));
const filteredProducts = formattedProducts.filter(product =>
product.status === 1 && product.editAuth === 1
);
this.setData({
products: [...this.data.products, ...filteredProducts],
loading: false, // 如果有加载指示器,设置为false
hasMore: filteredProducts.length === size, // 是否还有更多数据
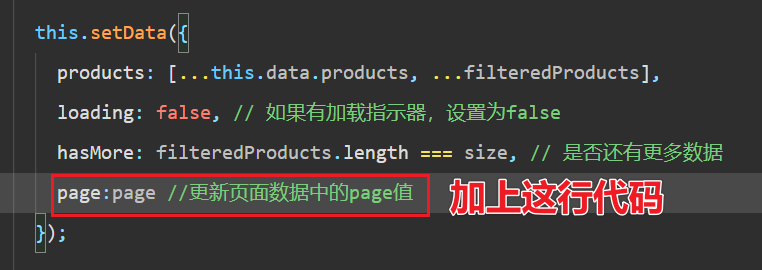
//page:page //更新页面数据中的page值
});
if (filteredProducts.length < size) {
wx.showToast({
title: '没有更多数据了',
icon: 'none'
});
}
} else {
wx.showToast({
title: '数据加载失败',
icon: 'none'
});
}
} catch (error) {
wx.showToast({
title: error.message || '请求失败',
icon: 'none'
});
}
},
onLoad: function() {
// this.loadSwiperImages(); // 调用新的方法获取轮播图数据
this.fetchData('all'); // 默认加载“综合”数据
},
// 处理输入框的输入事件
handleSearchInput: function (e) {
this.setData({
searchValue: e.detail.value // 更新输入框的值
});
},
// 处理搜索事件(按下回车时)
handleSearch: function () {
const value = this.data.searchValue; // 获取输入的值
if (!value) {
wx.showToast({
title: '请输入搜索内容',
icon: 'none'
});
return;
}
// 获取 token 并跳转到结果页面
getToken().then((token) => {
if(!token){
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
return;
}
// 跳转到另一个页面,并传递搜索内容和 token
wx.navigateTo({
url: `/pages/searchResults/searchResults?value=${value}&token=${token}`
});
}).catch((err)=>{
// 获取 token 失败时,在这里处理错误
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
})
},
// 点击商品卡片后跳转到详情页
navigateToDetail(event) {
const productId = event.currentTarget.dataset.id;
wx.navigateTo({
url: `/pages/productDetail/productDetail?id=${productId}`,
});
},
// 扫描二维码
scanQrcode: function() {
wx.scanCode({
onlyFromCamera: false, // 允许从相机和相册中选择图片
success: (res) => {
const jancode = res.result;
console.log("扫描结果:", jancode);
this.getProductByJancode(jancode);
},
fail: (err) => {
wx.showToast({
title: '扫描失败,请重试',
icon: 'none'
});
}
});
},
// 根据条码查询产品信息
getProductByJancode: function(jancode) {
getToken().then((token) => {
if (!token) {
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
return;
}
wx.request({
url: `${config.baseUrl}/product/admin/detailByJancode`, // 使用配置文件中的URL
method: 'GET',
data: {
jancode: jancode
},
header: {
'token': `${token}`
},
success: (res) => {
console.log("res=" + res);
console.log("后端返回的数据:", res.data); // 添加日志输出
if (res.statusCode === 200 && res.data && res.data.data) {
const product = res.data.data;
if (product) {
// 显示产品信息
this.setData({
products: [product],
showNoResultsImage: false // 如果有结果,隐藏无结果图片
});
} else {
// 没有找到产品
wx.showToast({
title: '未找到该条码对应的产品',
icon: 'none'
});
this.setData({
showNoResultsImage: true // 如果没有结果,显示无结果图片
});
}
} else {
wx.showToast({
title: '数据加载失败',
icon: 'none'
});
}
},
fail: (err) => {
wx.showToast({
title: '请求失败',
icon: 'none'
});
}
});
}).catch((err) => {
wx.showToast({
title: err.message,
icon: 'none'
});
});
},
// 用户点击右上角分享按钮时触发(分享给朋友)
onShareAppMessage: function (res) {
// return {
// title: '自然的承诺,奢华的保鲜',
// path: 'pages/index/index', // 分享的路径,可以带参数
// imageUrl: '/icons/shareLOGO.png', // 分享的图片 URL
// success: function () {
// wx.showToast({
// title: '分享成功',
// icon: 'success',
// duration: 2000
// });
// },
// fail: function () {
// wx.showToast({
// title: '分享失败',
// icon: 'none',
// duration: 2000
// });
// }
// };
},
// 用户点击右上角分享按钮时触发(分享到朋友圈)
onShareTimeline: function (res) {
return {
title: '自然的承诺,奢华的保鲜',
//query: 'param1=value1¶m2=value2', // 分享的查询参数
imageUrl: '/icons/shareLOGO.png', // 分享的图片 URL
success: function () {
wx.showToast({
title: '分享成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
wx.showToast({
title: '分享失败',
icon: 'none',
duration: 2000
});
}
};
}
})
page就可以更新了
const { baseUrl } = require('../../config/config');
const config = require('../../config/config')
import { calcViewHeight, iPhone } from '~/utils/device'
const { getToken } = require('../../utils/auth'); // 导入 getToken 方法
const { fetchSwiperImages } = require('../../utils/swiperService');
const app = getApp();
Page({
data: {
swiperImages:[
],// 初始化轮播图数据
loading:true,
cardLayout: 'grid', // 默认卡片布局为网格模式
isGrid: true, // 默认为网格布局
currentFilter: 'all', // 默认选中 all
products:[
], //存储从后端获取的商品数据
searchValue: '',
results: [],
showBottomImage: false, // 控制底部图片的显示状态
page: 0, // 当前页码
size: 10, // 每页大小
hasMore: true, // 是否还有更多数据
},
onReachBottom: function() {
if (this.data.hasMore) {
this.fetchData(this.data.currentFilter, this.data.page + 1, this.data.size);
} else {
wx.showToast({
title: '没有更多数据了',
icon: 'none'
});
}
// 用户滑动到页面底部时触发
this.setData({
showBottomImage: true
});
},
handleFilterClick: function(e) {
const filterType = e.target.dataset.type;
this.setData({
currentFilter: filterType,
page: 0, // 重置页码
hasMore: true, // 重置是否有更多数据标志
products: [] // 清空当前商品列表
});
this.fetchData(filterType);
},
// 处理网格视图按钮点击事件
handleGridViewClick: function() {
const currentLayout = this.data.cardLayout;
const newLayout = currentLayout === 'grid' ? 'list' : 'grid';
this.setData({
cardLayout: newLayout,
isGrid: !this.data.isGrid
});
},
// 发送请求获取数据
async fetchData(filterType, page = 0, size = 10) {
try {
const token = await getToken();
console.log("获取商品数据前需要携带token=" + token);
if (!token) {
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
return;
}
const response = await new Promise((resolve, reject) => {
wx.request({
url: config.baseUrl + config.getAllProductsUrl, // 使用配置文件中的URL
method: 'GET',
data: { page, size }, // 分页参数
header: { 'token': token },
success: resolve,
fail: reject
});
});
if (response.statusCode === 200) {
const products = response.data.data.content || [];
const formattedProducts = products.map(product => ({
...product,
image: `${config.imageBaseUrl}${product.image}`
}));
const filteredProducts = formattedProducts.filter(product =>
product.status === 1 && product.editAuth === 1
);
this.setData({
products: [...this.data.products, ...filteredProducts],
loading: false, // 如果有加载指示器,设置为false
hasMore: filteredProducts.length === size, // 是否还有更多数据
page:page //更新页面数据中的page值
});
if (filteredProducts.length < size) {
wx.showToast({
title: '没有更多数据了',
icon: 'none'
});
}
} else {
wx.showToast({
title: '数据加载失败',
icon: 'none'
});
}
} catch (error) {
wx.showToast({
title: error.message || '请求失败',
icon: 'none'
});
}
},
onLoad: function() {
// this.loadSwiperImages(); // 调用新的方法获取轮播图数据
this.fetchData('all'); // 默认加载“综合”数据
},
// 处理输入框的输入事件
handleSearchInput: function (e) {
this.setData({
searchValue: e.detail.value // 更新输入框的值
});
},
// 处理搜索事件(按下回车时)
handleSearch: function () {
const value = this.data.searchValue; // 获取输入的值
if (!value) {
wx.showToast({
title: '请输入搜索内容',
icon: 'none'
});
return;
}
// 获取 token 并跳转到结果页面
getToken().then((token) => {
if(!token){
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
return;
}
// 跳转到另一个页面,并传递搜索内容和 token
wx.navigateTo({
url: `/pages/searchResults/searchResults?value=${value}&token=${token}`
});
}).catch((err)=>{
// 获取 token 失败时,在这里处理错误
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
})
},
// 点击商品卡片后跳转到详情页
navigateToDetail(event) {
const productId = event.currentTarget.dataset.id;
wx.navigateTo({
url: `/pages/productDetail/productDetail?id=${productId}`,
});
},
// 扫描二维码
scanQrcode: function() {
wx.scanCode({
onlyFromCamera: false, // 允许从相机和相册中选择图片
success: (res) => {
const jancode = res.result;
console.log("扫描结果:", jancode);
this.getProductByJancode(jancode);
},
fail: (err) => {
wx.showToast({
title: '扫描失败,请重试',
icon: 'none'
});
}
});
},
// 根据条码查询产品信息
getProductByJancode: function(jancode) {
getToken().then((token) => {
if (!token) {
wx.showToast({
title: '获取 token 失败,请重试',
icon: 'none'
});
return;
}
wx.request({
url: `${config.baseUrl}/product/admin/detailByJancode`, // 使用配置文件中的URL
method: 'GET',
data: {
jancode: jancode
},
header: {
'token': `${token}`
},
success: (res) => {
console.log("res=" + res);
console.log("后端返回的数据:", res.data); // 添加日志输出
if (res.statusCode === 200 && res.data && res.data.data) {
const product = res.data.data;
if (product) {
// 显示产品信息
this.setData({
products: [product],
showNoResultsImage: false // 如果有结果,隐藏无结果图片
});
} else {
// 没有找到产品
wx.showToast({
title: '未找到该条码对应的产品',
icon: 'none'
});
this.setData({
showNoResultsImage: true // 如果没有结果,显示无结果图片
});
}
} else {
wx.showToast({
title: '数据加载失败',
icon: 'none'
});
}
},
fail: (err) => {
wx.showToast({
title: '请求失败',
icon: 'none'
});
}
});
}).catch((err) => {
wx.showToast({
title: err.message,
icon: 'none'
});
});
},
// 用户点击右上角分享按钮时触发(分享给朋友)
onShareAppMessage: function (res) {
// return {
// title: '自然的承诺,奢华的保鲜',
// path: 'pages/index/index', // 分享的路径,可以带参数
// imageUrl: '/icons/shareLOGO.png', // 分享的图片 URL
// success: function () {
// wx.showToast({
// title: '分享成功',
// icon: 'success',
// duration: 2000
// });
// },
// fail: function () {
// wx.showToast({
// title: '分享失败',
// icon: 'none',
// duration: 2000
// });
// }
// };
},
// 用户点击右上角分享按钮时触发(分享到朋友圈)
onShareTimeline: function (res) {
return {
title: '自然的承诺,奢华的保鲜',
//query: 'param1=value1¶m2=value2', // 分享的查询参数
imageUrl: '/icons/shareLOGO.png', // 分享的图片 URL
success: function () {
wx.showToast({
title: '分享成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
wx.showToast({
title: '分享失败',
icon: 'none',
duration: 2000
});
}
};
}
})