转载请注明出处:http://blog.csdn.net/einarzhang/article/details/44806975
本系列文章主要介绍如何利用Android开发一个简单的健康食谱软件。用到的相关技术如下所示:
- 提供GridView和ListView的基本使用
- 利用universal-image-loader异步加载网络图片
- 通过HttpClient获取网络http请求数据
- 滑动分页加载数据
软件所用的所有数据均来源于http://doc.yi18.net/cookwendang提供的食谱接口,感谢他们!
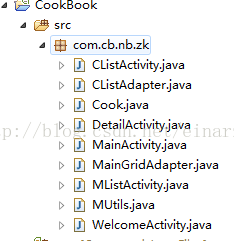
软件文件结构如下所示:

MainActivity:主界面Acitivity
MListActivity:子分类列表Acitivity
CListActivity:食谱列表Activity
DetailActivity:食谱详情Activity
MainGridAdapter:主界面食谱分类适配器
CListAdapter:食谱列表适配器
Cook:用于保存食谱信息的pojo
HttpUtils:提供Http请求相关功能
MUtils:提供食谱相关的处理逻辑功能
搜索食谱
我们在主界面提供了搜索食谱功能,当用户输入食谱名称时,软件将给用户展现出想要的食谱列表。搜索食谱我们主要用到
http://api.yi18.net/cook/search接口。
我们在MUtils方法增加搜索食谱方法:
public static ArrayList<Cook> search(final String keyword, final int page) {
String url = "http://api.yi18.net/cook/search";
String result = HttpUtils.httpGet(url, new HashMap<String, Object>(){
{
put("keyword", URLEncoder.encode(keyword));
put("page", page);
put("limit", 20);
}});
ArrayList<Cook> dataMap = new ArrayList<Cook>();
if(result != null) {
try {
JSONObject root = new JSONObject(result);
if(root.getBoolean("success")) {
JSONArray datas = root.getJSONArray("yi18");
for(int i = 0, len = datas.length(); i < len; i++) {
JSONObject obj = datas.getJSONObject(i);
Cook c = new Cook();
c.id = obj.optInt("id");
c.name = obj.optString("name");
if(c.name != null) {
c.name = c.name.replace("<font color=\"red\">", "").replace("</font>", "");
}
c.food = obj.optString("description");
c.img = obj.optString("img");
c.tag = obj.optString("keywords");
dataMap.add(c);
}
}
} catch (Exception e) {
}
}
return dataMap;
}获取分类食谱
当用户点击某一子分类时,将获取出分类下的食谱列表,主要用到http://api.yi18.net/cook/list接口
我们在MUtils中增加如下方法:
我们在MUtils中增加如下方法:
public static ArrayList<Cook> getCooks(final int classId, final int page, final int sortType) {
String url = "http://api.yi18.net/cook/list";
String result = HttpUtils.httpGet(url, new HashMap<String, Object>(){
{
put("id", classId);
put("page", page);
put("limit", 20);
put("type", sortType == SORT2 ? "count" : "id");
}});
ArrayList<Cook> dataMap = new ArrayList<Cook>();
if(result != null) {
try {
JSONObject root = new JSONObject(result);
if(root.getBoolean("success")) {
JSONArray datas = root.getJSONArray("yi18");
for(int i = 0, len = datas.length(); i < len; i++) {
JSONObject obj = datas.getJSONObject(i);
Cook c = new Cook();
c.id = obj.optInt("id");
c.name = obj.optString("name");
c.count = obj.optInt("count");
c.fcount = obj.optInt("fcount");
c.rcount = obj.optInt("rcount");
c.food = obj.optString("food");
c.img = obj.optString("img");
c.tag = obj.optString("tag");
dataMap.add(c);
}
}
} catch (Exception e) {
}
}
return dataMap;
}食谱列表界面
食谱列表界面用于展示匹配相应结果的食谱列表,为了用户更好的了解食谱,在列表中我们提供缩略图展示。当用户搜索食谱或者点击某一分类时ÿ