问题简述
通过vue的axious拦截全局请求在请求头上加了identify和token字段后,访问后端zuul网关,浏览器出现错误,导致后台接收不了http包的自定义header字段,并不能很好的进行网关的鉴权。
错误如下:
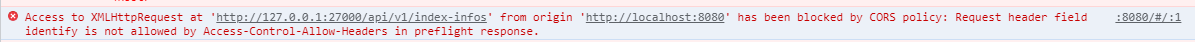
Access to XMLHttpRequest at ‘http://127.0.0.1:27000/api/v1/index-infos’ from origin ‘http://’ has been blocked by CORS policy: Request header field identify is not allowed by Access-Control-Allow-Headers in preflight response.
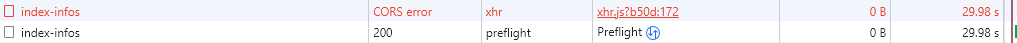
网络和控制台错误如下图:
出错分析
后台是做了跨域的,在header中增加了一个字段就出现错误。在 CORS 中,会使用 OPTIONS 方法发起一个预检请求(一般都是浏览检测到请求跨域时,会自动发起),以检测实际请求是否可以被服务器所接受。预检请求报文中的 Access-Control-Request-Method 首部字段告知服务器实际请求所使用的 HTTP 方法。
Access-Control-Request-Headers 首部字段告知服务器实际请求所携带的自定义首部字段。服务器基于从预检请求获得的信息来判断,是否接受接下来的实际请求。服务器所返回的 Access-Con