一、显示和隐藏
通过控制元件的显示和隐藏,实现交互效果的模拟演示
1、隐藏方法
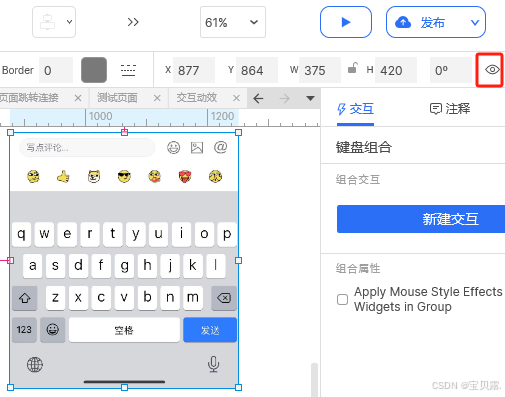
1)选中要隐藏的图片,点击小眼睛,则图片显示为淡黄色(设置隐藏成功)
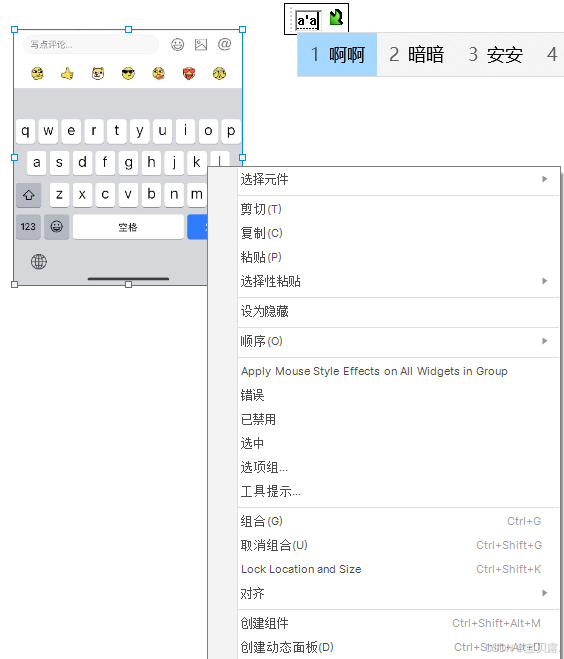
2)选中要隐藏的图片,单击鼠标右键,选择设置隐藏
2、案例
要求:点击发表评论区域,显示键盘;按键盘中的发送,键盘隐藏
1)C端页面
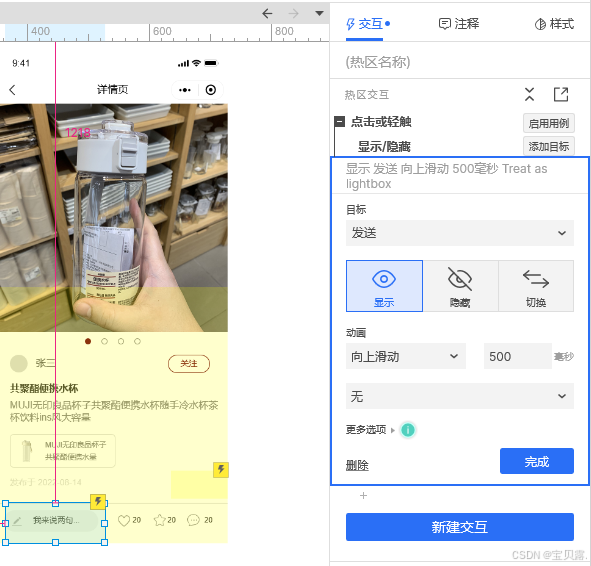
- 在评论窗口设置一个热区,并对其设置交互效果(点击显示键盘)
键盘显示时给它设置一个灯箱效果(当点击除键盘以外的任何位置,它都会退回原来的危险时状态)
-
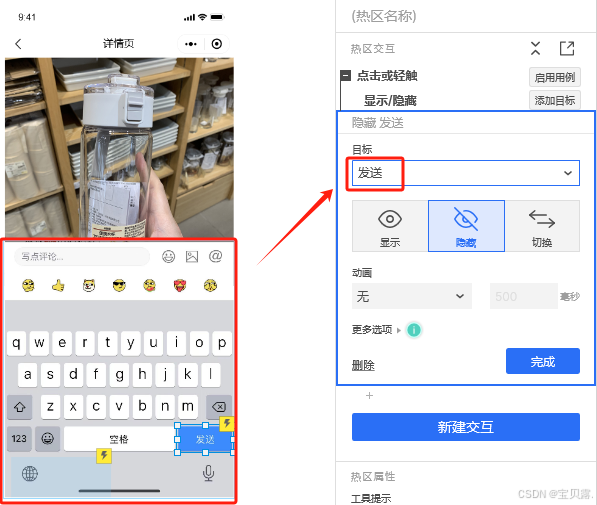
给键盘中的发送设置一个热区,点击热区隐藏整个键盘
按住ctrl选中【发送热区】和整个键盘区域,右键单击组合(隐藏整个键盘)
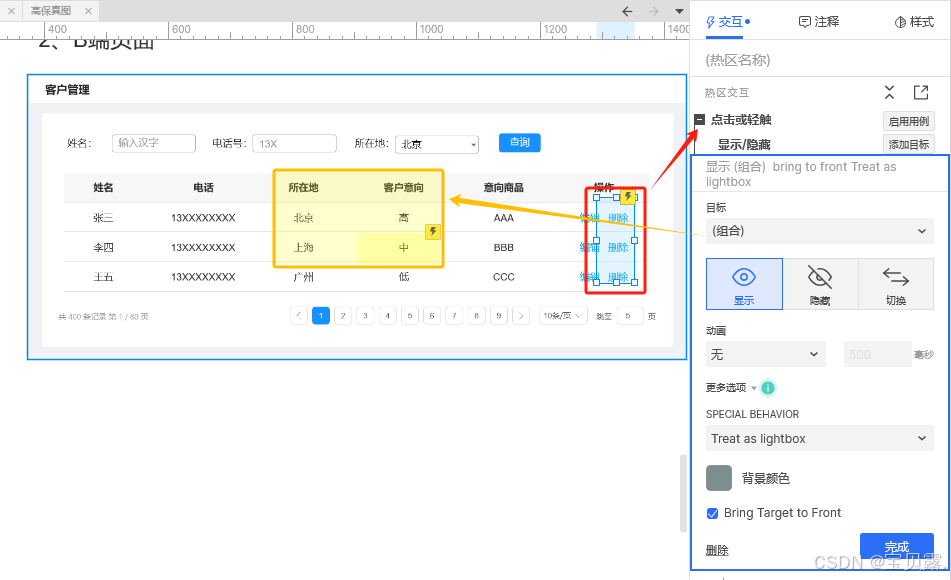
2)B端页面
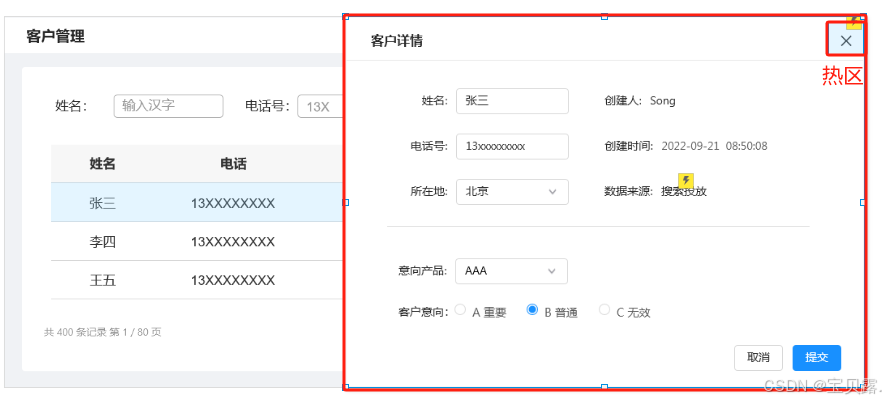
要求:点击删除,显示弹窗;点击取消,弹窗隐藏。
步骤:
- 【删除】设置热区,并设置交互效果:点击时显示弹窗
- 【取消】设置热区,并设置交互效果:点击时隐藏弹窗
组合是指【取消热区】和黄色框框
二、问题
1、为什么组合形状总是无法成功隐藏
想要实现当点击叉叉的时候,整个红色大框隐藏
按照一中的步骤:1)给叉叉设置热区 2)将热区和大红框组合起来 3)对热区设置交互效果:当点击时,组合隐藏。
一步步做完之后看效果却发现怎么都隐藏不了组合,到底是为什么?
主要是层级问题,因为【大红框】处于【客户管理】的上面,所以我理所当然认为我设置的【叉叉热区】也在【客户管理】的上面,这一点大错特错,直接这样将【叉叉热区】和【大红框】组合起来,组合的只是【客户管理】右上角的【热区】,而不是【大红框】上的【热区】,效果预览时点击的是【大红框】的【叉叉热区】,自然是怎么点右上角【叉叉热区】都无法隐藏了。
应该是:1【客户管理】-->2【大红框】--->3【叉叉热区】-->23组合
出错为:1【客户管理】-->2【叉叉热区】--->3【大红框】-->12组合
解决办法:将【大红框】拖到一边空白处对【叉叉】设置热区,再将它们组合起来整体拖拽到【客户管理】上就不会再出现层级问题了。
2、组合形状无法正常显示?(以1为例)
去观察到底是不是对23【大红框】【叉叉热区】组合设置的显示,如果只是对【大红框】设置显示,那么就无法正常显示