在JS一侧限定7个数的范围,进行随机数的筛选,再将其渲染到页面上,并运用时间函数进行滚动。为了提升用户体验,所以开始按钮点击后,就得加个事件监听器把它禁用,直到点击结束按钮,开始按钮才恢复可使用状态。
代码和注释都在下面,请君一阅。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双色球</title>
</head>
<style>
section>div:nth-child(1) {
display: flex;
margin-bottom: 20px;
}
section>div:nth-child(1)>aside {
width: 80px;
height: 80px;
text-align: center;
border-radius: 50%;
font-size: 40px;
line-height: 80px;
background-color: red;
color: white;
margin-right: 5px;
}
section>div:nth-child(1)>aside:nth-child(7) {
background-color: blue;
}
p {
margin-bottom: 50px;
}
</style>
<body>
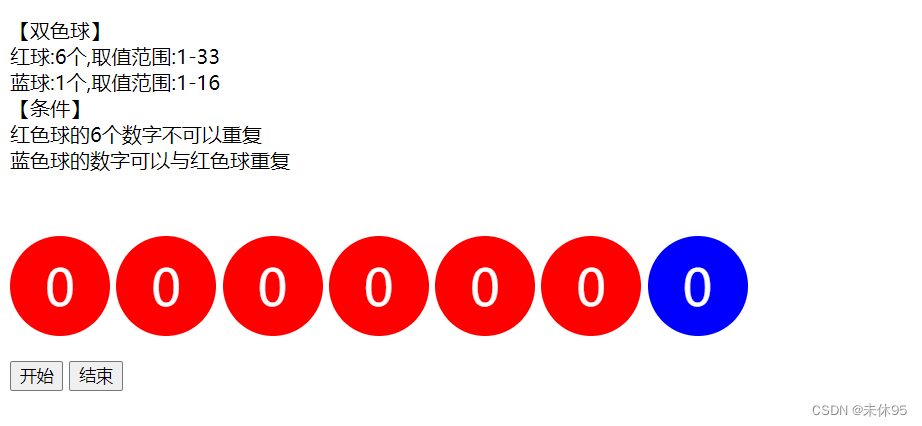
<p>
【双色球】<br />
红球:6个,取值范围:1-33<br />
蓝球:1个,取值范围:1-16<br />
【条件】<br />
红色球的6个数字不可以重复<br />
蓝色球的数字可以与红色球重复
</p>
<section>
<div class="container"></div>
<div>
<input type="button" value="开始">
<input type="button" value="结束">
</div>
</section>
<script src="./shuang.js"></script>
</body>
</html>
//生成随机的双色球数字
function getNum() {
let red = [];
let min = 1;
let max = 33;
let max2 = 16;
let blue = Math.ceil(Math.random() * (max2 - min + 1));
//判断重复
for (let i = 0; i < 6; i++) {
//判断是否出现重复
red[i] = Math.ceil(Math.random() * (max - min + 1));
let temp1 = red.indexOf(red[i]);
let temp2 = red.lastIndexOf(red[i]);
//两个返回的下标不相等,就表明重复;
if (temp1 != temp2) {
i--;
}
}
let numArr = [...red, blue];
return numArr;
}
render();
//渲染生成的数字(把我在js存放的数据展示在页面上这个行为被称为渲染)
//为了方便多次调用render这个方法,所以给他初始化值,即七个0,作为圆的初始数字
function render(ballAll = [0, 0, 0, 0, 0, 0, 0]) {
//新建一个字符串
let str = "";
//声明节点 遍历ballAll这个数组向字符串中添加aside标签
ballAll.forEach(item => {
str += `<aside>${item}</aside>`;
});
//获取渲染区域,即父节点(类名是“container”的div)
let conEle = document.getElementsByClassName("container")[0];
//将str字符串添加进父节点中
conEle.innerHTML = str;
}
//获取所有的input节点
let btnEle = document.querySelectorAll("section>div>input");
//给两个input加上DOM2事件
btnEle[0].addEventListener("click",startGame);
btnEle[1].addEventListener("click",endGame);
//获取圆的节点
let asideEle = document.getElementsByTagName("aside");
let gunD = "";//接收滚动
//开始功能
function startGame() {
//当开始按钮被点击时,该按钮处于不可点状态
btnEle[0].disabled = true;
//时间函数
gunD = setInterval(() => {
//获取生成的双色球数字
let ballAll = getNum();
//不停替换圆中的值,更改页面的渲染
for (let i = 0; i < ballAll.length; i++) {
asideEle[i].innerHTML = `${ballAll[i]}`;
}
}, 90);
}
//结束功能
function endGame() {
//点击关闭时,则停止滚动
clearInterval(gunD);
//当关闭按钮被点击,开始按钮又变成可点状态
btnEle[0].disabled = false;
//获取生成的双色球数字
let ballAll = getNum();
//渲染页面
render(ballAll);
}