目录
System、quartz、generator、framework、common、admin都是老生常谈,就不乱放出来了
Mapper和Service就是死方法了,我就不放出来水字数了
前言:
写在前面,项目背景到E-R设计全是粘贴来的,有人说我干嘛要用springboot写,好,那么好,你怎么知道我web程序设计的实训是用ssm写的(因为我用若依,需要SSM框架的,可以找我)
项目背景及意义
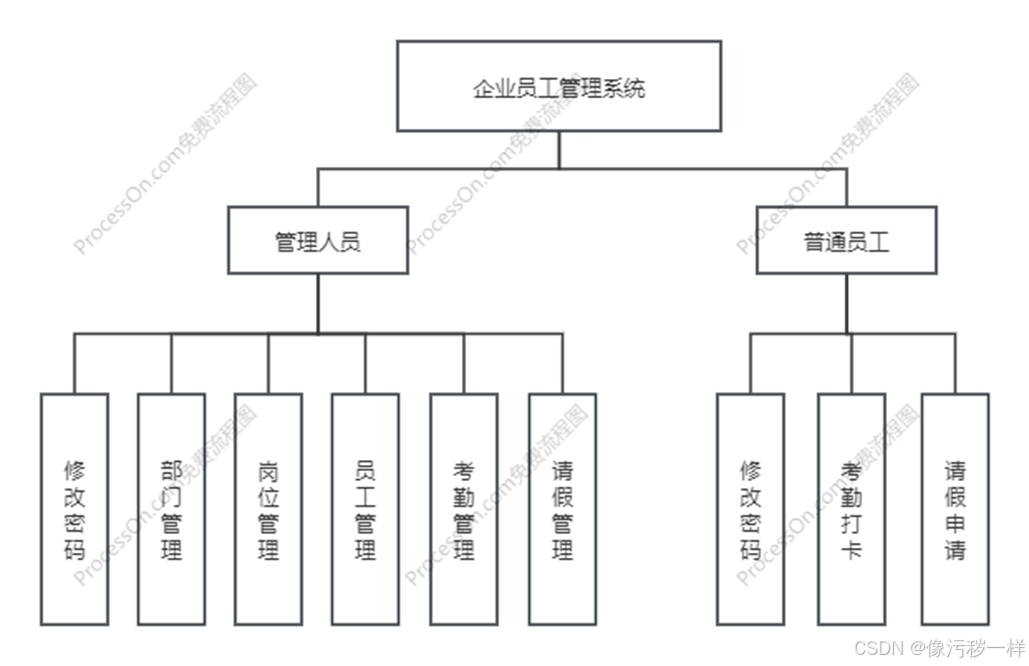
企业
员工管理系统旨在构建一套对于企业部门信息、岗位信息、员工信息、日常考勤、请假休假等信息进行管理的系统,通过信息化系统代替人工管理的方式,实现企业选人、用人流程的规范化,助力企业数字化管理进程。
•
本
系统业务角色
包括
普通
员工、管理人员。在
成为企业的一员后,根据公司业务发展需要将其划分到相应部门,确定具体工作岗位并由其所在部门管理人员对日常工作进行管理。员工按照企业规章制度,需要通过企业员工管理系统记录日常考勤、请假休假信息,部门管理人员将系统中相关统计信息作为员工工作绩效和福利待遇评定的依据。
•
•系统角色分析
| 角色名称 | 职责描述 |
| 管理人员 | 基础数据设置、请假管理、考勤管理等 |
| 普通员工 | 请假申请、考勤打卡等 |
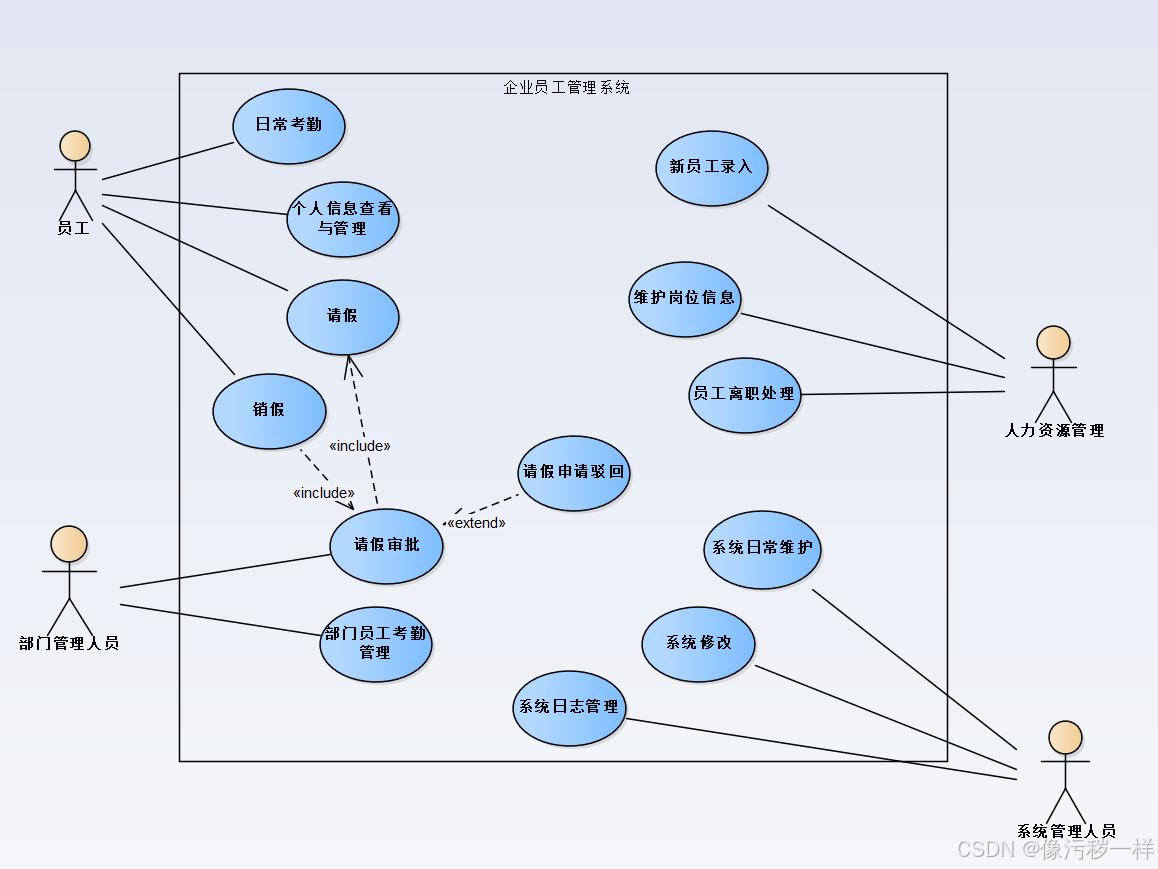
•用例图
•系统设计

| 功能类别 | 功能名称 | 描述 |
| 管理人员 | 修改密码 | 管理员用来修改自己的密码,防止因为密码的泄漏而造成用户信息的泄漏。 |
| 部门管理 | 用来管理企业的部门信息,便于对员工进行分类管理。 | |
| 岗位管理 | 用来管理企业的岗位信息,便于对员工进行分类管理。 | |
| 员工管理 | 用来管理员工的基本信息,及时对员工的基本信息进行管理。 | |
| 考勤管理 | 用来管理员工的考勤信息,及时对员工的考勤信息进行审核。 | |
| 请假管理 | 用来对员工的请假进行审核,关注员工的请假信息,并及时做出回复 | |
| 普通员工 | 修改密码 | 及时修改自己的密码,防止自己的信息造成泄漏。 |
| 请假申请 | 在系统中提出自己的请假申请,填明请假时间级原因,便于管理员做出合理的安排。 | |
| 考勤打卡 | 每天提交签到和签退信息,系统记录提交人、提交时间及位置信息。 |
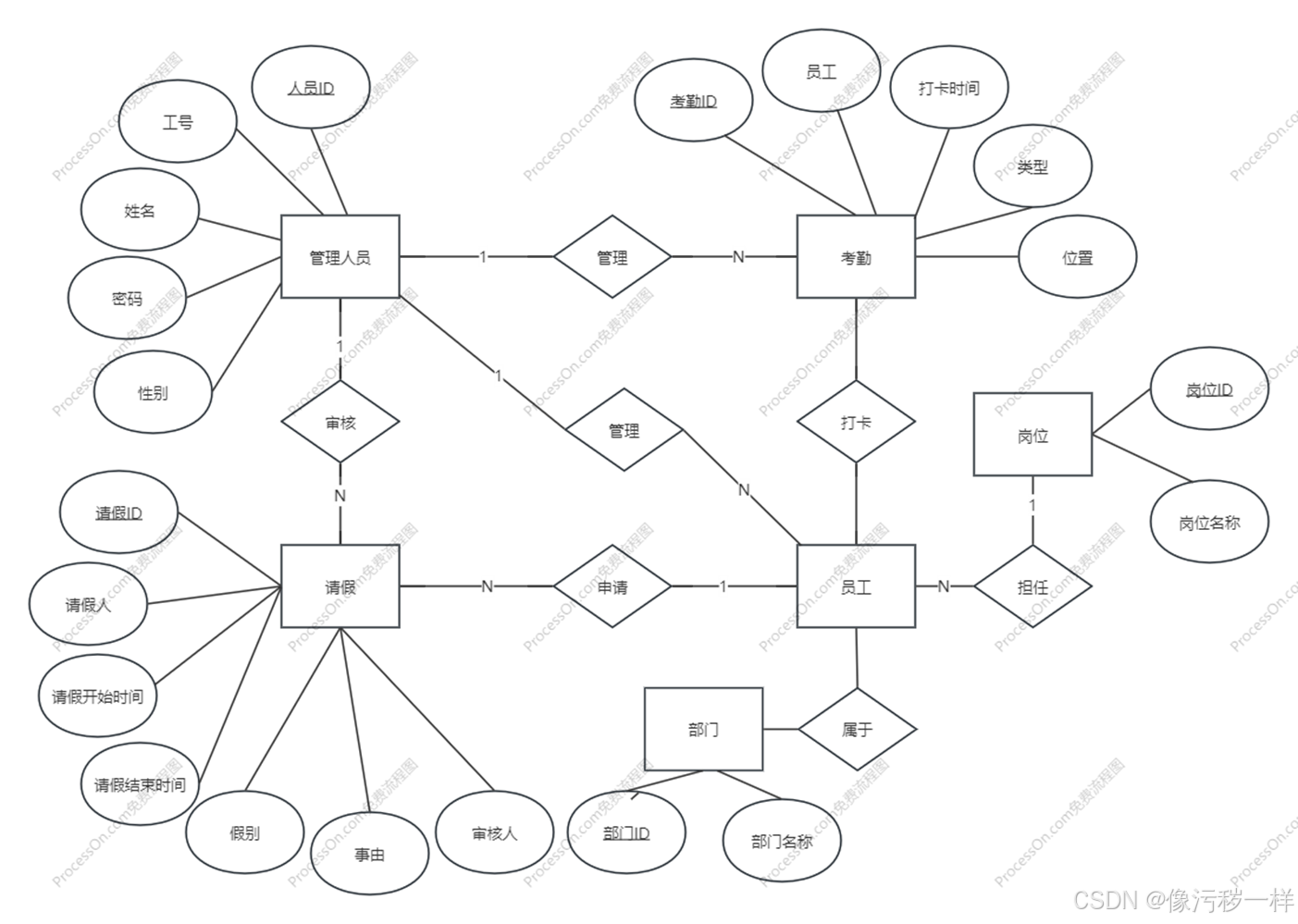
•E-R图
项目设计
父模块依赖:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi</artifactId>
<version>4.6.1</version>
<name>ruoyi</name>
<url>http://www.ruoyi.vip</url>
<description>若依管理系统</description>
<properties>
<ruoyi.version>4.6.1</ruoyi.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<maven-jar-plugin.version>3.1.1</maven-jar-plugin.version>
<shiro.version>1.7.1</shiro.version>
<thymeleaf.extras.shiro.version>2.0.0</thymeleaf.extras.shiro.version>
<druid.version>1.2.4</druid.version>
<bitwalker.version>1.21</bitwalker.version>
<kaptcha.version>2.3.2</kaptcha.version>
<swagger.version>2.9.2</swagger.version>
<mybatis-spring-boot.version>2.1.4</mybatis-spring-boot.version>
<pagehelper.boot.version>1.3.0</pagehelper.boot.version>
<fastjson.version>1.2.75</fastjson.version>
<oshi.version>5.6.0</oshi.version>
<jna.version>5.7.0</jna.version>
<commons.io.version>2.5</commons.io.version>
<commons.fileupload.version>1.3.3</commons.fileupload.version>
<poi.version>4.1.2</poi.version>
<velocity.version>1.7</velocity.version>
</properties>
<!-- 依赖声明 -->
<dependencyManagement>
<dependencies>
<!-- SpringBoot的依赖配置-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>2.2.13.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!--阿里数据库连接池 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>${druid.version}</version>
</dependency>
<!--验证码 -->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>${kaptcha.version}</version>
</dependency>
<!--Shiro核心框架 -->
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-core</artifactId>
<version>${shiro.version}</version>
</dependency>
<!-- Shiro使用Spring框架 -->
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-spring</artifactId>
<version>${shiro.version}</version>
</dependency>
<!-- Shiro使用EhCache缓存框架 -->
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-ehcache</artifactId>
<version>${shiro.version}</version>
</dependency>
<!-- thymeleaf模板引擎和shiro框架的整合 -->
<dependency>
<groupId>com.github.theborakompanioni</groupId>
<artifactId>thymeleaf-extras-shiro</artifactId>
<version>${thymeleaf.extras.shiro.version}</version>
</dependency>
<!-- 解析客户端操作系统、浏览器等 -->
<dependency>
<groupId>eu.bitwalker</groupId>
<artifactId>UserAgentUtils</artifactId>
<version>${bitwalker.version}</version>
</dependency>
<!-- SpringBoot集成mybatis框架 -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis-spring-boot.version}</version>
</dependency>
<!-- pagehelper 分页插件 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>${pagehelper.boot.version}</version>
</dependency>
<!-- 获取系统信息 -->
<dependency>
<groupId>com.github.oshi</groupId>
<artifactId>oshi-core</artifactId>
<version>${oshi.version}</version>
</dependency>
<dependency>
<groupId>net.java.dev.jna</groupId>
<artifactId>jna</artifactId>
<version>${jna.version}</version>
</dependency>
<dependency>
<groupId>net.java.dev.jna</groupId>
<artifactId>jna-platform</artifactId>
<version>${jna.version}</version>
</dependency>
<!-- swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>${swagger.version}</version>
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
</exclusion>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- swagger2-UI-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>${swagger.version}</version>
</dependency>
<!--io常用工具类 -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>${commons.io.version}</version>
</dependency>
<!--文件上传工具类 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>${commons.fileupload.version}</version>
</dependency>
<!-- excel工具 -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>${poi.version}</version>
</dependency>
<!--velocity代码生成使用模板 -->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity</artifactId>
<version>${velocity.version}</version>
<exclusions>
<exclusion>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- 阿里JSON解析器 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>${fastjson.version}</version>
</dependency>
<!-- 定时任务-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-quartz</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<!-- 代码生成-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-generator</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<!-- 核心模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-framework</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<!-- 系统模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-system</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<!-- 通用工具-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
<version>${ruoyi.version}</version>
</dependency>
<!-- 人力资源管理 -->
<dependency>
<groupId>cn.classyex.business</groupId>
<artifactId>business-hr</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
</dependencyManagement>
<modules>
<module>ruoyi-admin</module>
<module>ruoyi-framework</module>
<module>ruoyi-system</module>
<module>ruoyi-quartz</module>
<module>ruoyi-generator</module>
<module>ruoyi-common</module>
<module>business-hr</module>
</modules>
<packaging>pom</packaging>
<dependencies>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
<encoding>${project.build.sourceEncoding}</encoding>
</configuration>
</plugin>
</plugins>
</build>
<repositories>
<repository>
<id>public</id>
<name>aliyun nexus</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<releases>
<enabled>true</enabled>
</releases>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>public</id>
<name>aliyun nexus</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>
</project>子模块:
System、quartz、generator、framework、common、admin都是老生常谈,就不乱放出来了
管理子模块:
依赖:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<artifactId>ruoyi</artifactId>
<groupId>com.ruoyi</groupId>
<version>4.6.1</version>
</parent>
<groupId>cn.classyex.business</groupId>
<artifactId>business-hr</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>${project.artifactId}</name>
<description>企业员工管理组件</description>
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
</dependencies>
</project>
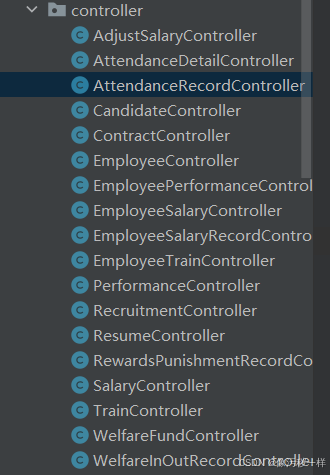
Controller:
AdjustSalaryController
package cn.flowerfog.business.hr.controller;
import java.util.List;
import cn.flowerfog.business.hr.domain.AdjustSalary;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.enums.BusinessType;
import cn.flowerfog.business.hr.service.IAdjustSalaryService;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.common.core.page.TableDataInfo;
/**
* 调薪记录管理Controller
*
*flowerfog
*/
@Controller
@RequestMapping("/hr/adjustSalary")
public class AdjustSalaryController extends BaseController
{
private String prefix = "hr/adjustSalary";
@Autowired
private IAdjustSalaryService adjustSalaryService;
@RequiresPermissions("hr:adjustSalary:view")
@GetMapping()
public String adjustSalary()
{
return prefix + "/adjustSalary";
}
/**
* 查询调薪记录管理列表
*/
@RequiresPermissions("hr:adjustSalary:list")
@PostMapping("/list")
@ResponseBody
public TableDataInfo list(AdjustSalary adjustSalary)
{
startPage();
List<AdjustSalary> list = adjustSalaryService.selectAdjustSalaryList(adjustSalary);
return getDataTable(list);
}
/**
* 导出调薪记录管理列表
*/
@RequiresPermissions("hr:adjustSalary:export")
@Log(title = "调薪记录管理", businessType = BusinessType.EXPORT)
@PostMapping("/export")
@ResponseBody
public AjaxResult export(AdjustSalary adjustSalary)
{
List<AdjustSalary> list = adjustSalaryService.selectAdjustSalaryList(adjustSalary);
ExcelUtil<AdjustSalary> util = new ExcelUtil<AdjustSalary>(AdjustSalary.class);
return util.exportExcel(list, "调薪记录管理数据");
}
/**
* 新增调薪记录管理
*/
@GetMapping("/add")
public String add()
{
return prefix + "/add";
}
/**
* 新增保存调薪记录管理
*/
@RequiresPermissions("hr:adjustSalary:add")
@Log(title = "调薪记录管理", businessType = BusinessType.INSERT)
@PostMapping("/add")
@ResponseBody
public AjaxResult addSave(AdjustSalary adjustSalary)
{
return toAjax(adjustSalaryService.insertAdjustSalary(adjustSalary));
}
/**
* 修改调薪记录管理
*/
@GetMapping("/edit/{adjustSalaryId}")
public String edit(@PathVariable("adjustSalaryId") Long adjustSalaryId, ModelMap mmap)
{
AdjustSalary adjustSalary = adjustSalaryService.selectAdjustSalaryById(adjustSalaryId);
mmap.put("adjustSalary", adjustSalary);
return prefix + "/edit";
}
/**
* 修改保存调薪记录管理
*/
@RequiresPermissions("hr:adjustSalary:edit")
@Log(title = "调薪记录管理", businessType = BusinessType.UPDATE)
@PostMapping("/edit")
@ResponseBody
public AjaxResult editSave(AdjustSalary adjustSalary)
{
return toAjax(adjustSalaryService.updateAdjustSalary(adjustSalary));
}
/**
* 删除调薪记录管理
*/
@RequiresPermissions("hr:adjustSalary:remove")
@Log(title = "调薪记录管理", businessType = BusinessType.DELETE)
@PostMapping( "/remove")
@ResponseBody
public AjaxResult remove(String ids)
{
return toAjax(adjustSalaryService.deleteAdjustSalaryByIds(ids));
}
}
AttendanceDetailController
package cn.flowerfog.business.hr.controller;
import java.util.List;
import cn.flowerfog.business.hr.domain.AttendanceDetail;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.enums.BusinessType;
import cn.flowerfog.business.hr.service.IAttendanceDetailService;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.common.core.page.TableDataInfo;
/**
* 考勤详情管理Controller
*
*flowerfog
*/
@Controller
@RequestMapping("/hr/attendanceDetail")
public class AttendanceDetailController extends BaseController
{
private String prefix = "hr/attendanceDetail";
@Autowired
private IAttendanceDetailService attendanceDetailService;
@RequiresPermissions("hr:attendanceDetail:view")
@GetMapping()
public String attendanceDetail()
{
return prefix + "/attendanceDetail";
}
/**
* 查询考勤详情管理列表
*/
@RequiresPermissions("hr:attendanceDetail:list")
@PostMapping("/list")
@ResponseBody
public TableDataInfo list(AttendanceDetail attendanceDetail)
{
startPage();
List<AttendanceDetail> list = attendanceDetailService.selectAttendanceDetailList(attendanceDetail);
return getDataTable(list);
}
/**
* 导出考勤详情管理列表
*/
@RequiresPermissions("hr:attendanceDetail:export")
@Log(title = "考勤详情管理", businessType = BusinessType.EXPORT)
@PostMapping("/export")
@ResponseBody
public AjaxResult export(AttendanceDetail attendanceDetail)
{
List<AttendanceDetail> list = attendanceDetailService.selectAttendanceDetailList(attendanceDetail);
ExcelUtil<AttendanceDetail> util = new ExcelUtil<AttendanceDetail>(AttendanceDetail.class);
return util.exportExcel(list, "考勤详情管理数据");
}
/**
* 新增考勤详情管理
*/
@GetMapping("/add")
public String add()
{
return prefix + "/add";
}
/**
* 新增保存考勤详情管理
*/
@RequiresPermissions("hr:attendanceDetail:add")
@Log(title = "考勤详情管理", businessType = BusinessType.INSERT)
@PostMapping("/add")
@ResponseBody
public AjaxResult addSave(AttendanceDetail attendanceDetail)
{
return toAjax(attendanceDetailService.insertAttendanceDetail(attendanceDetail));
}
/**
* 修改考勤详情管理
*/
@GetMapping("/edit/{attendanceDetailId}")
public String edit(@PathVariable("attendanceDetailId") Long attendanceDetailId, ModelMap mmap)
{
AttendanceDetail attendanceDetail = attendanceDetailService.selectAttendanceDetailById(attendanceDetailId);
mmap.put("attendanceDetail", attendanceDetail);
return prefix + "/edit";
}
/**
* 修改保存考勤详情管理
*/
@RequiresPermissions("hr:attendanceDetail:edit")
@Log(title = "考勤详情管理", businessType = BusinessType.UPDATE)
@PostMapping("/edit")
@ResponseBody
public AjaxResult editSave(AttendanceDetail attendanceDetail)
{
return toAjax(attendanceDetailService.updateAttendanceDetail(attendanceDetail));
}
/**
* 删除考勤详情管理
*/
@RequiresPermissions("hr:attendanceDetail:remove")
@Log(title = "考勤详情管理", businessType = BusinessType.DELETE)
@PostMapping( "/remove")
@ResponseBody
public AjaxResult remove(String ids)
{
return toAjax(attendanceDetailService.deleteAttendanceDetailByIds(ids));
}
}
AttendanceRecordController
package cn.flowerfog.business.hr.controller;
import java.util.List;
import cn.flowerfog.business.hr.domain.AttendanceRecord;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.enums.BusinessType;
import cn.flowerfog.business.hr.service.IAttendanceRecordService;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.common.core.page.TableDataInfo;
/**
* 考勤记录管理Controller
*
* @author flowerfog
* @date 2021-05-06
*/
@Controller
@RequestMapping("/hr/attendanceRecord")
public class AttendanceRecordController extends BaseController
{
private String prefix = "hr/attendanceRecord";
@Autowired
private IAttendanceRecordService attendanceRecordService;
@RequiresPermissions("hr:attendanceRecord:view")
@GetMapping()
public String attendanceRecord()
{
return prefix + "/attendanceRecord";
}
/**
* 查询考勤记录管理列表
*/
@RequiresPermissions("hr:attendanceRecord:list")
@PostMapping("/list")
@ResponseBody
public TableDataInfo list(AttendanceRecord attendanceRecord)
{
startPage();
List<AttendanceRecord> list = attendanceRecordService.selectAttendanceRecordList(attendanceRecord);
return getDataTable(list);
}
/**
* 导出考勤记录管理列表
*/
@RequiresPermissions("hr:attendanceRecord:export")
@Log(title = "考勤记录管理", businessType = BusinessType.EXPORT)
@PostMapping("/export")
@ResponseBody
public AjaxResult export(AttendanceRecord attendanceRecord)
{
List<AttendanceRecord> list = attendanceRecordService.selectAttendanceRecordList(attendanceRecord);
ExcelUtil<AttendanceRecord> util = new ExcelUtil<AttendanceRecord>(AttendanceRecord.class);
return util.exportExcel(list, "考勤记录管理数据");
}
/**
* 新增考勤记录管理
*/
@GetMapping("/add")
public String add()
{
return prefix + "/add";
}
/**
* 新增保存考勤记录管理
*/
@RequiresPermissions("hr:attendanceRecord:add")
@Log(title = "考勤记录管理", businessType = BusinessType.INSERT)
@PostMapping("/add")
@ResponseBody
public AjaxResult addSave(AttendanceRecord attendanceRecord)
{
return toAjax(attendanceRecordService.insertAttendanceRecord(attendanceRecord));
}
/**
* 修改考勤记录管理
*/
@GetMapping("/edit/{attendanceId}")
public String edit(@PathVariable("attendanceId") Long attendanceId, ModelMap mmap)
{
AttendanceRecord attendanceRecord = attendanceRecordService.selectAttendanceRecordById(attendanceId);
mmap.put("attendanceRecord", attendanceRecord);
return prefix + "/edit";
}
/**
* 修改保存考勤记录管理
*/
@RequiresPermissions("hr:attendanceRecord:edit")
@Log(title = "考勤记录管理", businessType = BusinessType.UPDATE)
@PostMapping("/edit")
@ResponseBody
public AjaxResult editSave(AttendanceRecord attendanceRecord)
{
return toAjax(attendanceRecordService.updateAttendanceRecord(attendanceRecord));
}
/**
* 删除考勤记录管理
*/
@RequiresPermissions("hr:attendanceRecord:remove")
@Log(title = "考勤记录管理", businessType = BusinessType.DELETE)
@PostMapping( "/remove")
@ResponseBody
public AjaxResult remove(String ids)
{
return toAjax(attendanceRecordService.deleteAttendanceRecordByIds(ids));
}
}
………………
其他Controller这里就不放出了
给出目录给大家参考:
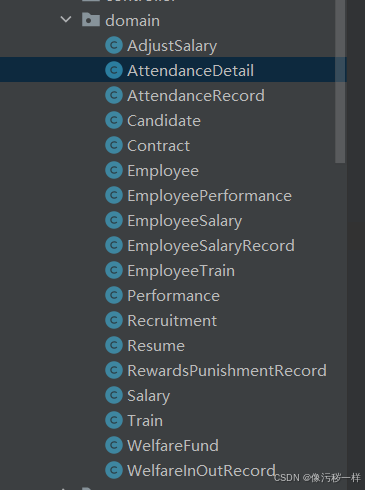
domain:
AdjustSalary
package cn.flowerfog.business.hr.domain;
import java.math.BigDecimal;
import java.util.Date;
import com.fasterxml.jackson.annotation.JsonFormat;
import org.apache.commons.lang3.builder.ToStringBuilder;
import org.apache.commons.lang3.builder.ToStringStyle;
import com.ruoyi.common.annotation.Excel;
import com.ruoyi.common.core.domain.BaseEntity;
/**
* 调薪记录管理对象 hr_adjust_salary
*
*flowerfog
*/
public class AdjustSalary extends BaseEntity
{
private static final long serialVersionUID = 1L;
/** 调薪记录id */
private Long adjustSalaryId;
/** 员工id */
@Excel(name = "员工id")
private Long employeeId;
/** 员工名称 */
@Excel(name = "员工名称")
private String employeeName;
/** 调薪日期 */
@JsonFormat(pattern = "yyyy-MM-dd")
@Excel(name = "调薪日期", width = 30, dateFormat = "yyyy-MM-dd")
private Date adjustDate;
/** 调整原因 */
@Excel(name = "调整原因")
private String reason;
/** 调整前基本工资 */
@Excel(name = "调整前基本工资")
private BigDecimal beforeBasicSalary;
/** 调整后基本工资 */
@Excel(name = "调整后基本工资")
private BigDecimal afterBasicSalary;
/** 调整前奖金 */
@Excel(name = "调整前奖金")
private BigDecimal beforeBonus;
/** 调整后奖金 */
@Excel(name = "调整后奖金")
private BigDecimal afterBonus;
/** 调整前午餐补助 */
@Excel(name = "调整前午餐补助")
private BigDecimal beforeLunchSalary;
/** 调整后午餐补助 */
@Excel(name = "调整后午餐补助")
private BigDecimal afterLunchSalary;
/** 调整前交通补助 */
@Excel(name = "调整前交通补助")
private BigDecimal beforeTrafficSalary;
/** 调整后交通补助 */
@Excel(name = "调整后交通补助")
private BigDecimal afterTrafficSalary;
/** 调整前社保基数 */
@Excel(name = "调整前社保基数")
private BigDecimal beforePensionBase;
/** 调整后社保基数 */
@Excel(name = "调整后社保基数")
private BigDecimal afterPensionBase;
/** 调整前社保比例 */
@Excel(name = "调整前社保比例")
private BigDecimal beforePensionPercent;
/** 调整后社保比例 */
@Excel(name = "调整后社保比例")
private BigDecimal afterPensionPercent;
/** 调整前医疗基数 */
@Excel(name = "调整前医疗基数")
private BigDecimal beforeMedicalBase;
/** 调整后医疗基数 */
@Excel(name = "调整后医疗基数")
private BigDecimal afterMedicalBase;
/** 调整前医疗比例 */
@Excel(name = "调整前医疗比例")
private BigDecimal beforeMedicalPercent;
/** 调整后医疗比例 */
@Excel(name = "调整后医疗比例")
private BigDecimal afterMedicalPercent;
/** 调整前公积金基数 */
@Excel(name = "调整前公积金基数")
private BigDecimal beforeAccumulationBundBase;
/** 调整后公积金基数 */
@Excel(name = "调整后公积金基数")
private BigDecimal afterAccumulationBundBase;
/** 调整前公积金比例 */
@Excel(name = "调整前公积金比例")
private BigDecimal beforeAccumulationFundPercent;
/** 调整后公积金比例 */
@Excel(name = "调整后公积金比例")
private BigDecimal afterAccumulationFundPercent;
/** 状态 */
@Excel(name = "状态")
private String status;
public void setAdjustSalaryId(Long adjustSalaryId)
{
this.adjustSalaryId = adjustSalaryId;
}
public Long getAdjustSalaryId()
{
return adjustSalaryId;
}
public void setEmployeeId(Long employeeId)
{
this.employeeId = employeeId;
}
public Long getEmployeeId()
{
return employeeId;
}
public void setEmployeeName(String employeeName)
{
this.employeeName = employeeName;
}
public String getEmployeeName()
{
return employeeName;
}
public void setAdjustDate(Date adjustDate)
{
this.adjustDate = adjustDate;
}
public Date getAdjustDate()
{
return adjustDate;
}
public void setReason(String reason)
{
this.reason = reason;
}
public String getReason()
{
return reason;
}
public void setBeforeBasicSalary(BigDecimal beforeBasicSalary)
{
this.beforeBasicSalary = beforeBasicSalary;
}
public BigDecimal getBeforeBasicSalary()
{
return beforeBasicSalary;
}
public void setAfterBasicSalary(BigDecimal afterBasicSalary)
{
this.afterBasicSalary = afterBasicSalary;
}
public BigDecimal getAfterBasicSalary()
{
return afterBasicSalary;
}
public void setBeforeBonus(BigDecimal beforeBonus)
{
this.beforeBonus = beforeBonus;
}
public BigDecimal getBeforeBonus()
{
return beforeBonus;
}
public void setAfterBonus(BigDecimal afterBonus)
{
this.afterBonus = afterBonus;
}
public BigDecimal getAfterBonus()
{
return afterBonus;
}
public void setBeforeLunchSalary(BigDecimal beforeLunchSalary)
{
this.beforeLunchSalary = beforeLunchSalary;
}
public BigDecimal getBeforeLunchSalary()
{
return beforeLunchSalary;
}
public void setAfterLunchSalary(BigDecimal afterLunchSalary)
{
this.afterLunchSalary = afterLunchSalary;
}
public BigDecimal getAfterLunchSalary()
{
return afterLunchSalary;
}
public void setBeforeTrafficSalary(BigDecimal beforeTrafficSalary)
{
this.beforeTrafficSalary = beforeTrafficSalary;
}
public BigDecimal getBeforeTrafficSalary()
{
return beforeTrafficSalary;
}
public void setAfterTrafficSalary(BigDecimal afterTrafficSalary)
{
this.afterTrafficSalary = afterTrafficSalary;
}
public BigDecimal getAfterTrafficSalary()
{
return afterTrafficSalary;
}
public void setBeforePensionBase(BigDecimal beforePensionBase)
{
this.beforePensionBase = beforePensionBase;
}
public BigDecimal getBeforePensionBase()
{
return beforePensionBase;
}
public void setAfterPensionBase(BigDecimal afterPensionBase)
{
this.afterPensionBase = afterPensionBase;
}
public BigDecimal getAfterPensionBase()
{
return afterPensionBase;
}
public void setBeforePensionPercent(BigDecimal beforePensionPercent)
{
this.beforePensionPercent = beforePensionPercent;
}
public BigDecimal getBeforePensionPercent()
{
return beforePensionPercent;
}
public void setAfterPensionPercent(BigDecimal afterPensionPercent)
{
this.afterPensionPercent = afterPensionPercent;
}
public BigDecimal getAfterPensionPercent()
{
return afterPensionPercent;
}
public void setBeforeMedicalBase(BigDecimal beforeMedicalBase)
{
this.beforeMedicalBase = beforeMedicalBase;
}
public BigDecimal getBeforeMedicalBase()
{
return beforeMedicalBase;
}
public void setAfterMedicalBase(BigDecimal afterMedicalBase)
{
this.afterMedicalBase = afterMedicalBase;
}
public BigDecimal getAfterMedicalBase()
{
return afterMedicalBase;
}
public void setBeforeMedicalPercent(BigDecimal beforeMedicalPercent)
{
this.beforeMedicalPercent = beforeMedicalPercent;
}
public BigDecimal getBeforeMedicalPercent()
{
return beforeMedicalPercent;
}
public void setAfterMedicalPercent(BigDecimal afterMedicalPercent)
{
this.afterMedicalPercent = afterMedicalPercent;
}
public BigDecimal getAfterMedicalPercent()
{
return afterMedicalPercent;
}
public void setBeforeAccumulationBundBase(BigDecimal beforeAccumulationBundBase)
{
this.beforeAccumulationBundBase = beforeAccumulationBundBase;
}
public BigDecimal getBeforeAccumulationBundBase()
{
return beforeAccumulationBundBase;
}
public void setAfterAccumulationBundBase(BigDecimal afterAccumulationBundBase)
{
this.afterAccumulationBundBase = afterAccumulationBundBase;
}
public BigDecimal getAfterAccumulationBundBase()
{
return afterAccumulationBundBase;
}
public void setBeforeAccumulationFundPercent(BigDecimal beforeAccumulationFundPercent)
{
this.beforeAccumulationFundPercent = beforeAccumulationFundPercent;
}
public BigDecimal getBeforeAccumulationFundPercent()
{
return beforeAccumulationFundPercent;
}
public void setAfterAccumulationFundPercent(BigDecimal afterAccumulationFundPercent)
{
this.afterAccumulationFundPercent = afterAccumulationFundPercent;
}
public BigDecimal getAfterAccumulationFundPercent()
{
return afterAccumulationFundPercent;
}
public void setStatus(String status)
{
this.status = status;
}
public String getStatus()
{
return status;
}
@Override
public String toString() {
return new ToStringBuilder(this,ToStringStyle.MULTI_LINE_STYLE)
.append("adjustSalaryId", getAdjustSalaryId())
.append("employeeId", getEmployeeId())
.append("employeeName", getEmployeeName())
.append("adjustDate", getAdjustDate())
.append("reason", getReason())
.append("beforeBasicSalary", getBeforeBasicSalary())
.append("afterBasicSalary", getAfterBasicSalary())
.append("beforeBonus", getBeforeBonus())
.append("afterBonus", getAfterBonus())
.append("beforeLunchSalary", getBeforeLunchSalary())
.append("afterLunchSalary", getAfterLunchSalary())
.append("beforeTrafficSalary", getBeforeTrafficSalary())
.append("afterTrafficSalary", getAfterTrafficSalary())
.append("beforePensionBase", getBeforePensionBase())
.append("afterPensionBase", getAfterPensionBase())
.append("beforePensionPercent", getBeforePensionPercent())
.append("afterPensionPercent", getAfterPensionPercent())
.append("beforeMedicalBase", getBeforeMedicalBase())
.append("afterMedicalBase", getAfterMedicalBase())
.append("beforeMedicalPercent", getBeforeMedicalPercent())
.append("afterMedicalPercent", getAfterMedicalPercent())
.append("beforeAccumulationBundBase", getBeforeAccumulationBundBase())
.append("afterAccumulationBundBase", getAfterAccumulationBundBase())
.append("beforeAccumulationFundPercent", getBeforeAccumulationFundPercent())
.append("afterAccumulationFundPercent", getAfterAccumulationFundPercent())
.append("status", getStatus())
.append("createBy", getCreateBy())
.append("createTime", getCreateTime())
.append("updateBy", getUpdateBy())
.append("updateTime", getUpdateTime())
.append("remark", getRemark())
.toString();
}
}
AttendanceDetail
package cn.flowerfog.business.hr.domain;
import java.util.Date;
import com.fasterxml.jackson.annotation.JsonFormat;
import org.apache.commons.lang3.builder.ToStringBuilder;
import org.apache.commons.lang3.builder.ToStringStyle;
import com.ruoyi.common.annotation.Excel;
import com.ruoyi.common.core.domain.BaseEntity;
/**
* 考勤详情管理对象 hr_attendance_detail
*
*flowerfog
*/
public class AttendanceDetail extends BaseEntity
{
private static final long serialVersionUID = 1L;
/** 考勤详情id */
private Long attendanceDetailId;
/** 员工id */
@Excel(name = "员工id")
private Long employeeId;
/** 员工名称 */
@Excel(name = "员工名称")
private String employeeName;
/** 考勤类型 */
@Excel(name = "考勤类型")
private String attendType;
/** 考勤时间 */
@JsonFormat(pattern = "yyyy-MM-dd")
@Excel(name = "考勤时间", width = 30, dateFormat = "yyyy-MM-dd")
private Date attendTime;
/** 状态 */
@Excel(name = "状态")
private String status;
public void setAttendanceDetailId(Long attendanceDetailId)
{
this.attendanceDetailId = attendanceDetailId;
}
public Long getAttendanceDetailId()
{
return attendanceDetailId;
}
public void setEmployeeId(Long employeeId)
{
this.employeeId = employeeId;
}
public Long getEmployeeId()
{
return employeeId;
}
public void setEmployeeName(String employeeName)
{
this.employeeName = employeeName;
}
public String getEmployeeName()
{
return employeeName;
}
public void setAttendType(String attendType)
{
this.attendType = attendType;
}
public String getAttendType()
{
return attendType;
}
public void setAttendTime(Date attendTime)
{
this.attendTime = attendTime;
}
public Date getAttendTime()
{
return attendTime;
}
public void setStatus(String status)
{
this.status = status;
}
public String getStatus()
{
return status;
}
@Override
public String toString() {
return new ToStringBuilder(this,ToStringStyle.MULTI_LINE_STYLE)
.append("attendanceDetailId", getAttendanceDetailId())
.append("employeeId", getEmployeeId())
.append("employeeName", getEmployeeName())
.append("attendType", getAttendType())
.append("attendTime", getAttendTime())
.append("status", getStatus())
.append("createBy", getCreateBy())
.append("createTime", getCreateTime())
.append("updateBy", getUpdateBy())
.append("updateTime", getUpdateTime())
.append("remark", getRemark())
.toString();
}
}
剩下的这里也放出目录参考:
Mapper和Service就是死方法了,我就不放出来水字数了
界面:
login.html:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>登录企业员工管理系统</title>
<meta name="description" content="人力资源管理系统">
<link href="../static/css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link href="../static/css/font-awesome.min.css" th:href="@{/css/font-awesome.min.css}" rel="stylesheet"/>
<link href="../static/css/style.css" th:href="@{/css/style.css}" rel="stylesheet"/>
<link href="../static/css/login.min.css" th:href="@{/css/login.min.css}" rel="stylesheet"/>
<link href="../static/ruoyi/css/ry-ui.css" th:href="@{/ruoyi/css/ry-ui.css?v=4.6.1}" rel="stylesheet"/>
<!-- 360浏览器急速模式 -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="shortcut icon" href="../static/favicon.ico" th:href="@{favicon.ico}"/>
<style type="text/css">label.error { position:inherit; }</style>
<script>
if(window.top!==window.self){alert('未登录或登录超时。请重新登录');window.top.location=window.location};
</script>
</head>
<body class="signin">
<div class="signinpanel">
<div class="row">
<div class="col-sm-7">
<div class="signin-info">
<div class="logopanel m-b">
<h1><img alt="[ 若依 ]" src="../static/ruoyi.png" th:src="@{/ruoyi.png}"></h1>
</div>
<div class="m-b"></div>
<h4>欢迎使用 <strong>企业员工管理系统</strong></h4>
<ul class="m-b">
<li><i class="fa fa-arrow-circle-o-right m-r-xs"></i> SpringBoot</li>
<li><i class="fa fa-arrow-circle-o-right m-r-xs"></i> Mybatis</li>
<li><i class="fa fa-arrow-circle-o-right m-r-xs"></i> Shiro</li>
<li><i class="fa fa-arrow-circle-o-right m-r-xs"></i> Thymeleaf</li>
<li><i class="fa fa-arrow-circle-o-right m-r-xs"></i> Bootstrap</li>
</ul>
<strong th:if="${@config.getKey('sys.account.registerUser')}">还没有账号? <a th:href="@{/register}">立即注册»</a></strong>
</div>
</div>
<div class="col-sm-5">
<form id="signupForm" autocomplete="off">
<h4 class="no-margins">登录:</h4>
<p class="m-t-md">质量为先,信誉为重,管理为本,服务为诚</p>
<input type="text" name="username" class="form-control uname" placeholder="用户名" />
<input type="password" name="password" class="form-control pword" placeholder="密码" />
<div class="row m-t" th:if="${captchaEnabled==true}">
<div class="col-xs-6">
<input type="text" name="validateCode" class="form-control code" placeholder="验证码" maxlength="5" />
</div>
<div class="col-xs-6">
<a href="javascript:void(0);" title="点击更换验证码">
<img th:src="@{/captcha/captchaImage(type=${captchaType})}" class="imgcode" width="85%"/>
</a>
</div>
</div>
<div class="checkbox-custom" th:classappend="${captchaEnabled==false} ? 'm-t'">
<input type="checkbox" id="rememberme" name="rememberme"> <label for="rememberme">记住我</label>
</div>
<button class="btn btn-success btn-block" id="btnSubmit" data-loading="正在验证登录,请稍后...">登录</button>
</form>
</div>
</div>
<div class="signup-footer">
<div class="pull-left">
Copyright © 2018-2021 ruoyi.vip All Rights Reserved. <br>
</div>
</div>
</div>
<script th:inline="javascript"> var ctx = [[@{/}]]; var captchaType = [[${captchaType}]]; </script>
<!--[if lte IE 8]><script>window.location.href=ctx+'html/ie.html';</script><![endif]-->
<!-- 全局js -->
<script src="../static/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script src="../static/js/bootstrap.min.js" th:src="@{/js/bootstrap.min.js}"></script>
<!-- 验证插件 -->
<script src="../static/ajax/libs/validate/jquery.validate.min.js" th:src="@{/ajax/libs/validate/jquery.validate.min.js}"></script>
<script src="../static/ajax/libs/validate/messages_zh.min.js" th:src="@{/ajax/libs/validate/messages_zh.min.js}"></script>
<script src="../static/ajax/libs/layer/layer.min.js" th:src="@{/ajax/libs/layer/layer.min.js}"></script>
<script src="../static/ajax/libs/blockUI/jquery.blockUI.js" th:src="@{/ajax/libs/blockUI/jquery.blockUI.js}"></script>
<script src="../static/ruoyi/js/ry-ui.js" th:src="@{/ruoyi/js/ry-ui.js?v=4.6.1}"></script>
<script src="../static/ruoyi/login.js" th:src="@{/ruoyi/login.js}"></script>
</body>
</html>
main:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--360浏览器优先以webkit内核解析-->
<title>企业员工管理系统介绍</title>
<link rel="shortcut icon" href="favicon.ico">
<link href="../static/css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link href="../static/css/font-awesome.min.css" th:href="@{/css/font-awesome.min.css}" rel="stylesheet"/>
<link href="../static/css/main/animate.min.css" th:href="@{/css/main/animate.min.css}" rel="stylesheet"/>
<link href="../static/css/main/style.min862f.css" th:href="@{/css/main/style.min862f.css}" rel="stylesheet"/>
</head>
<body class="gray-bg">
<div class="row border-bottom white-bg dashboard-header">
<div class="col-sm-7">
<h2>企业员工管理系统</h2>
<p>本系统是企业员工管理系统,提供企业员工管理相关功能。系统角色分为系统管理员、公司高层、HR、普通员工等角色,可以根据公司实际情况重新划分。</p>
<p>
<b>当前版本:</b><span>v[[${version}]]</span>
</p>
<p>
<span class="label label-warning">¥免费开源</span>
</p>
</div>
<div class="col-sm-5">
<h4>功能列表:</h4>
<ol>
<li>部门管理</li>
<li>岗位管理</li>
<li>通知公告</li>
<li>员工管理</li>
<li>合同管理</li>
<li>招聘信息管理</li>
<li>简历管理</li>
<li>候选人管理</li>
<li>薪资管理</li>
<li>员工薪资管理</li>
<li>薪资发放记录管理</li>
<li>调薪记录管理</li>
<li>福利基金管理</li>
<li>基金进出记录管理</li>
<li>考勤记录管理</li>
<li>考勤详情管理</li>
<li>绩效管理</li>
<li>员工绩效管理</li>
<li>奖惩记录管理</li>
<li>培训管理</li>
<li>员工培训管理</li>
</ol>
</div>
</div>
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/ajax/libs/layer/layer.min.js}"></script>
<script type="text/javascript">
$('#pay-qrcode').click(function(){
var html=$(this).html();
parent.layer.open({
title: false,
type: 1,
closeBtn:false,
shadeClose:true,
area: ['600px', '360px'],
content: html
});
});
</script>
</body>
</html>
index:
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit">
<title>企业员工管理系统</title>
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link th:href="@{favicon.ico}" rel="shortcut icon"/>
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{/css/jquery.contextMenu.min.css}" rel="stylesheet"/>
<link th:href="@{/css/font-awesome.min.css}" rel="stylesheet"/>
<link th:href="@{/css/animate.css}" rel="stylesheet"/>
<link th:href="@{/css/style.css}" rel="stylesheet"/>
<link th:href="@{/css/skins.css}" rel="stylesheet"/>
<link th:href="@{/ruoyi/css/ry-ui.css?v=4.6.1}" rel="stylesheet"/>
</head>
<body class="fixed-sidebar full-height-layout gray-bg" style="overflow: hidden">
<div id="wrapper">
<!--左侧导航开始-->
<nav class="navbar-default navbar-static-side" role="navigation">
<div class="nav-close">
<i class="fa fa-times-circle"></i>
</div>
<a th:href="@{/index}">
<li class="logo hidden-xs">
<span class="logo-lg">企业员工管理系统</span>
</li>
</a>
<div class="sidebar-collapse">
<ul class="nav" id="side-menu">
<li>
<div class="user-panel">
<a class="menuItem noactive" title="个人中心" th:href="@{/system/user/profile}">
<div class="hide" th:text="个人中心"></div>
<div class="pull-left image">
<img th:src="(${#strings.isEmpty(user.avatar)}) ? @{/img/profile.jpg} : @{${user.avatar}}" th:onerror="this.src='img/profile.jpg'" class="img-circle" alt="User Image">
</div>
</a>
<div class="pull-left info">
<p>[[${user.loginName}]]</p>
<a href="#"><i class="fa fa-circle text-success"></i> 在线</a>
<a th:href="@{logout}" style="padding-left:5px;"><i class="fa fa-sign-out text-danger"></i> 注销</a>
</div>
</div>
</li>
<li>
<a class="menuItem" th:href="@{/system/main}"><i class="fa fa-home"></i> <span class="nav-label">首页</span> </a>
</li>
<li th:each="menu : ${menus}">
<a th:class="@{${!#strings.isEmpty(menu.url) && menu.url != '#'} ? ${menu.target}}" th:href="@{${#strings.isEmpty(menu.url)} ? |#| : ${menu.url}}" th:data-refresh="${menu.isRefresh == '0'}">
<i class="fa fa-bar-chart-o" th:class="${menu.icon}"></i>
<span class="nav-label" th:text="${menu.menuName}">一级菜单</span>
<span th:class="${#strings.isEmpty(menu.url) || menu.url == '#'} ? |fa arrow|"></span>
</a>
<ul class="nav nav-second-level collapse">
<li th:each="cmenu : ${menu.children}">
<a th:if="${#lists.isEmpty(cmenu.children)}" th:class="${#strings.isEmpty(cmenu.target)} ? |menuItem| : ${cmenu.target}" th:utext="${cmenu.menuName}" th:href="@{${cmenu.url}}" th:data-refresh="${cmenu.isRefresh == '0'}">二级菜单</a>
<a th:if="${not #lists.isEmpty(cmenu.children)}" href="#">[[${cmenu.menuName}]]<span class="fa arrow"></span></a>
<ul th:if="${not #lists.isEmpty(cmenu.children)}" class="nav nav-third-level">
<li th:each="emenu : ${cmenu.children}">
<a th:if="${#lists.isEmpty(emenu.children)}" th:class="${#strings.isEmpty(emenu.target)} ? |menuItem| : ${emenu.target}" th:text="${emenu.menuName}" th:href="@{${emenu.url}}" th:data-refresh="${emenu.isRefresh == '0'}">三级菜单</a>
<a th:if="${not #lists.isEmpty(emenu.children)}" href="#">[[${emenu.menuName}]]<span class="fa arrow"></span></a>
<ul th:if="${not #lists.isEmpty(emenu.children)}" class="nav nav-four-level">
<li th:each="fmenu : ${emenu.children}"><a th:if="${#lists.isEmpty(fmenu.children)}" th:class="${#strings.isEmpty(fmenu.target)} ? |menuItem| : ${fmenu.target}" th:text="${fmenu.menuName}" th:href="@{${fmenu.url}}" th:data-refresh="${fmenu.isRefresh == '0'}">四级菜单</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li th:if="${demoEnabled}">
<a href="#"><i class="fa fa-desktop"></i><span class="nav-label">实例演示</span><span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li> <a>表单<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="menuItem" th:href="@{/demo/form/button}">按钮</a></li>
<li><a class="menuItem" th:href="@{/demo/form/grid}">栅格</a></li>
<li><a class="menuItem" th:href="@{/demo/form/select}">下拉框</a></li>
<li><a class="menuItem" th:href="@{/demo/form/timeline}">时间轴</a></li>
<li><a class="menuItem" th:href="@{/demo/form/basic}">基本表单</a></li>
<li><a class="menuItem" th:href="@{/demo/form/cards}">卡片列表</a></li>
<li><a class="menuItem" th:href="@{/demo/form/jasny}">功能扩展</a></li>
<li><a class="menuItem" th:href="@{/demo/form/sortable}">拖动排序</a></li>
<li><a class="menuItem" th:href="@{/demo/form/invoice}">单据打印</a></li>
<li><a class="menuItem" th:href="@{/demo/form/labels_tips}">标签 & 提示</a></li>
<li><a class="menuItem" th:href="@{/demo/form/tabs_panels}">选项卡 & 面板</a></li>
<li><a class="menuItem" th:href="@{/demo/form/validate}">表单校验</a></li>
<li><a class="menuItem" th:href="@{/demo/form/wizard}">表单向导</a></li>
<li><a class="menuItem" th:href="@{/demo/form/upload}">文件上传</a></li>
<li><a class="menuItem" th:href="@{/demo/form/datetime}">日期和时间</a></li>
<li><a class="menuItem" th:href="@{/demo/form/summernote}">富文本编辑器</a></li>
<li><a class="menuItem" th:href="@{/demo/form/duallistbox}">左右互选组件</a></li>
<li><a class="menuItem" th:href="@{/demo/form/autocomplete}">搜索自动补全</a></li>
<li><a class="menuItem" th:href="@{/demo/form/cxselect}">多级联动下拉</a></li>
<li><a class="menuItem" th:href="@{/demo/form/localrefresh}">Ajax局部刷新</a></li>
</ul>
</li>
<li> <a>表格<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="menuItem" th:href="@{/demo/table/search}">查询条件</a></li>
<li><a class="menuItem" th:href="@{/demo/table/footer}">数据汇总</a></li>
<li><a class="menuItem" th:href="@{/demo/table/groupHeader}">组合表头</a></li>
<li><a class="menuItem" th:href="@{/demo/table/export}">表格导出</a></li>
<li><a class="menuItem" th:href="@{/demo/table/exportSelected}">导出选择列</a></li>
<li><a class="menuItem" th:href="@{/demo/table/remember}">翻页记住选择</a></li>
<li><a class="menuItem" th:href="@{/demo/table/pageGo}">跳转至指定页</a></li>
<li><a class="menuItem" th:href="@{/demo/table/params}">自定义查询参数</a></li>
<li><a class="menuItem" th:href="@{/demo/table/multi}">初始多表格</a></li>
<li><a class="menuItem" th:href="@{/demo/table/button}">点击按钮加载表格</a></li>
<li><a class="menuItem" th:href="@{/demo/table/data}">直接加载表格数据</a></li>
<li><a class="menuItem" th:href="@{/demo/table/fixedColumns}">表格冻结列</a></li>
<li><a class="menuItem" th:href="@{/demo/table/event}">自定义触发事件</a></li>
<li><a class="menuItem" th:href="@{/demo/table/headerStyle}">表格标题格式化</a></li>
<li><a class="menuItem" th:href="@{/demo/table/detail}">表格细节视图</a></li>
<li><a class="menuItem" th:href="@{/demo/table/child}">表格父子视图</a></li>
<li><a class="menuItem" th:href="@{/demo/table/image}">表格图片预览</a></li>
<li><a class="menuItem" th:href="@{/demo/table/curd}">动态增删改查</a></li>
<li><a class="menuItem" th:href="@{/demo/table/reorderRows}">表格行拖拽操作</a></li>
<li><a class="menuItem" th:href="@{/demo/table/reorderColumns}">表格列拖拽操作</a></li>
<li><a class="menuItem" th:href="@{/demo/table/resizable}">表格列宽拖动</a></li>
<li><a class="menuItem" th:href="@{/demo/table/editable}">表格行内编辑</a></li>
<li><a class="menuItem" th:href="@{/demo/table/subdata}">主子表提交</a></li>
<li><a class="menuItem" th:href="@{/demo/table/refresh}">表格自动刷新</a></li>
<li><a class="menuItem" th:href="@{/demo/table/print}">表格打印配置</a></li>
<li><a class="menuItem" th:href="@{/demo/table/dynamicColumns}">表格动态列</a></li>
<li><a class="menuItem" th:href="@{/demo/table/other}">表格其他操作</a></li>
</ul>
</li>
<li> <a>弹框<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="menuItem" th:href="@{/demo/modal/dialog}">模态窗口</a></li>
<li><a class="menuItem" th:href="@{/demo/modal/layer}">弹层组件</a></li>
<li><a class="menuItem" th:href="@{/demo/modal/table}">弹层表格</a></li>
</ul>
</li>
<li> <a>操作<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="menuItem" th:href="@{/demo/operate/table}">表格</a></li>
<li><a class="menuItem" th:href="@{/demo/operate/other}">其他</a></li>
</ul>
</li>
<li> <a>报表<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="menuItem" th:href="@{/demo/report/echarts}">百度ECharts</a></li>
<li><a class="menuItem" th:href="@{/demo/report/peity}">peity</a></li>
<li><a class="menuItem" th:href="@{/demo/report/sparkline}">sparkline</a></li>
<li><a class="menuItem" th:href="@{/demo/report/metrics}">图表组合</a></li>
</ul>
</li>
<li> <a>图标<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li><a class="menuItem" th:href="@{/demo/icon/fontawesome}">Font Awesome</a></li>
<li><a class="menuItem" th:href="@{/demo/icon/glyphicons}">Glyphicons</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-sitemap"></i>四层菜单<span class="fa arrow"></span></a>
<ul class="nav nav-third-level collapse">
<li>
<a href="#" id="damian">三级菜单1<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a href="#">四级菜单1</a>
</li>
<li>
<a href="#">四级菜单2</a>
</li>
</ul>
</li>
<li><a href="#">三级菜单2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<!--左侧导航结束-->
<!--右侧部分开始-->
<div id="page-wrapper" class="gray-bg dashbard-1">
<div class="row border-bottom">
<nav class="navbar navbar-static-top" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<a class="navbar-minimalize minimalize-styl-2" style="color:#FFF;" href="#" title="收起菜单">
<i class="fa fa-bars"></i>
</a>
</div>
<ul class="nav navbar-top-links navbar-right welcome-message">
<li><a data-toggle="tooltip" data-trigger="hover" data-placement="bottom" title="开发文档" href="http://doc.ruoyi.vip/ruoyi" target="_blank"><i class="fa fa-question-circle"></i> 文档</a></li>
<li><a data-toggle="tooltip" data-trigger="hover" data-placement="bottom" title="锁定屏幕" href="#" id="lockScreen"><i class="fa fa-lock"></i> 锁屏</a></li>
<li><a data-toggle="tooltip" data-trigger="hover" data-placement="bottom" title="全屏显示" href="#" id="fullScreen"><i class="fa fa-arrows-alt"></i> 全屏</a></li>
<li class="dropdown user-menu">
<a href="javascript:void(0)" class="dropdown-toggle" data-hover="dropdown">
<img th:src="(${#strings.isEmpty(user.avatar)}) ? @{/img/profile.jpg} : @{${user.avatar}}" th:onerror="this.src='img/profile.jpg'" class="user-image">
<span class="hidden-xs">[[${#strings.defaultString(user.userName, '-')}]]</span>
</a>
<ul class="dropdown-menu">
<li class="mt5">
<a th:href="@{/system/user/profile}" class="menuItem noactive">
<i class="fa fa-user"></i> 个人中心</a>
</li>
<li>
<a onclick="resetPwd()">
<i class="fa fa-key"></i> 修改密码</a>
</li>
<li>
<a onclick="switchSkin()">
<i class="fa fa-dashboard"></i> 切换主题</a>
</li>
<li>
<a onclick="toggleMenu()">
<i class="fa fa-toggle-off"></i> 横向菜单</a>
</li>
<li class="divider"></li>
<li>
<a th:href="@{logout}">
<i class="fa fa-sign-out"></i> 退出登录</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="row content-tabs">
<button class="roll-nav roll-left tabLeft">
<i class="fa fa-backward"></i>
</button>
<nav class="page-tabs menuTabs">
<div class="page-tabs-content">
<a href="javascript:;" class="active menuTab" th:data-id="@{/system/main}">首页</a>
</div>
</nav>
<button class="roll-nav roll-right tabRight">
<i class="fa fa-forward"></i>
</button>
<a href="javascript:void(0);" class="roll-nav roll-right tabReload"><i class="fa fa-refresh"></i> 刷新</a>
</div>
<a id="ax_close_max" class="ax_close_max" href="#" title="关闭全屏"> <i class="fa fa-times-circle-o"></i> </a>
<div class="row mainContent" id="content-main" th:style="${#bools.isFalse(ignoreFooter)} ? |height: calc(100% - 91px)|">
<iframe class="RuoYi_iframe" name="iframe0" width="100%" height="100%" th:data-id="@{/system/main}"
th:src="@{/system/main}" frameborder="0" seamless></iframe>
</div>
<div th:if="${ignoreFooter}" class="footer">
<div class="pull-right">© [[${copyrightYear}]] RuoYi Copyright </div>
</div>
</div>
<!--右侧部分结束-->
</div>
<!-- 全局js -->
<script th:src="@{/js/jquery.min.js}"></script>
<script th:src="@{/js/bootstrap.min.js}"></script>
<script th:src="@{/js/plugins/metisMenu/jquery.metisMenu.js}"></script>
<script th:src="@{/js/plugins/slimscroll/jquery.slimscroll.min.js}"></script>
<script th:src="@{/js/jquery.contextMenu.min.js}"></script>
<script th:src="@{/ajax/libs/blockUI/jquery.blockUI.js}"></script>
<script th:src="@{/ajax/libs/layer/layer.min.js}"></script>
<script th:src="@{/ruoyi/js/ry-ui.js?v=4.6.1}"></script>
<script th:src="@{/ruoyi/js/common.js?v=4.6.1}"></script>
<script th:src="@{/ruoyi/index.js?v=20201208}"></script>
<script th:src="@{/ajax/libs/fullscreen/jquery.fullscreen.js}"></script>
<script th:inline="javascript">
window.history.forward(1);
var ctx = [[@{/}]];
var lockscreen = [[${session.lockscreen}]];
if(lockscreen){window.top.location=ctx+"lockscreen";}
// 皮肤缓存
var skin = storage.get("skin");
// history(表示去掉地址的#)否则地址以"#"形式展示
var mode = "history";
// 历史访问路径缓存
var historyPath = storage.get("historyPath");
// 是否页签与菜单联动
var isLinkage = true;
// 本地主题优先,未设置取系统配置
if($.common.isNotEmpty(skin)){
$("body").addClass(skin.split('|')[0]);
$("body").addClass(skin.split('|')[1]);
} else {
$("body").addClass([[${sideTheme}]]);
$("body").addClass([[${skinName}]]);
}
/* 用户管理-重置密码 */
function resetPwd() {
var url = ctx + 'system/user/profile/resetPwd';
$.modal.open("重置密码", url, '770', '380');
}
/* 切换主题 */
function switchSkin() {
layer.open({
type : 2,
shadeClose : true,
title : "切换主题",
area : ["530px", "386px"],
content : [ctx + "system/switchSkin", 'no']
})
}
/* 切换菜单 */
function toggleMenu() {
$.modal.confirm("确认要切换成横向菜单吗?", function() {
$.get(ctx + 'system/menuStyle/topnav', function(result) {
window.location.reload();
});
})
}
/** 刷新时访问路径页签 */
function applyPath(url) {
$('a[href$="' + decodeURI(url) + '"]').click();
if (!$('a[href$="' + url + '"]').hasClass("noactive")) {
$('a[href$="' + url + '"]').parent("li").addClass("selected").parents("li").addClass("active").end().parents("ul").addClass("in");
}
}
$(function() {
var lockPath = storage.get('lockPath');
if($.common.equals("history", mode) && window.performance.navigation.type == 1) {
var url = storage.get('publicPath');
if ($.common.isNotEmpty(url)) {
applyPath(url);
}
} else if($.common.isNotEmpty(lockPath)) {
applyPath(lockPath);
storage.remove('lockPath');
} else {
var hash = location.hash;
if ($.common.isNotEmpty(hash)) {
var url = hash.substring(1, hash.length);
applyPath(url);
} else {
if($.common.equals("history", mode)) {
storage.set('publicPath', "");
}
}
}
/* 初始密码提示 */
if([[${isDefaultModifyPwd}]]) {
layer.confirm("您的密码还是初始密码,请修改密码!", {
icon: 0,
title: "安全提示",
btn: ['确认' , '取消'],
offset: ['30%']
}, function (index) {
resetPwd();
layer.close(index);
});
}
/* 过期密码提示 */
if([[${isPasswordExpired}]]) {
layer.confirm("您的密码已过期,请尽快修改密码!", {
icon: 0,
title: "安全提示",
btn: ['确认' , '取消'],
offset: ['30%']
}, function (index) {
resetPwd();
layer.close(index);
});
}
$("[data-toggle='tooltip']").tooltip();
});
</script>
</body>
</html>
界面太多了我也不放了,懒得粘贴
运行效果:
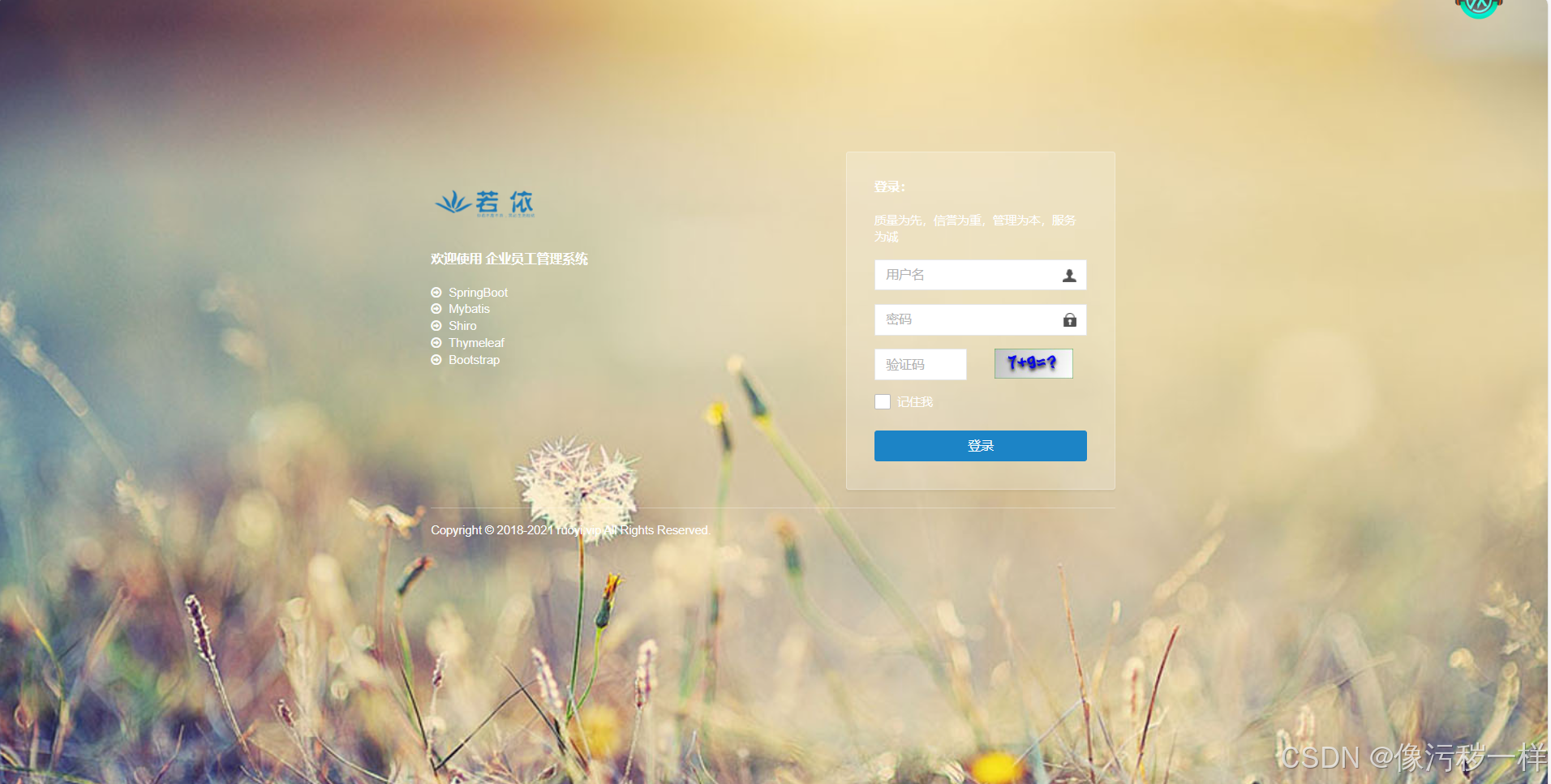
登录界面:
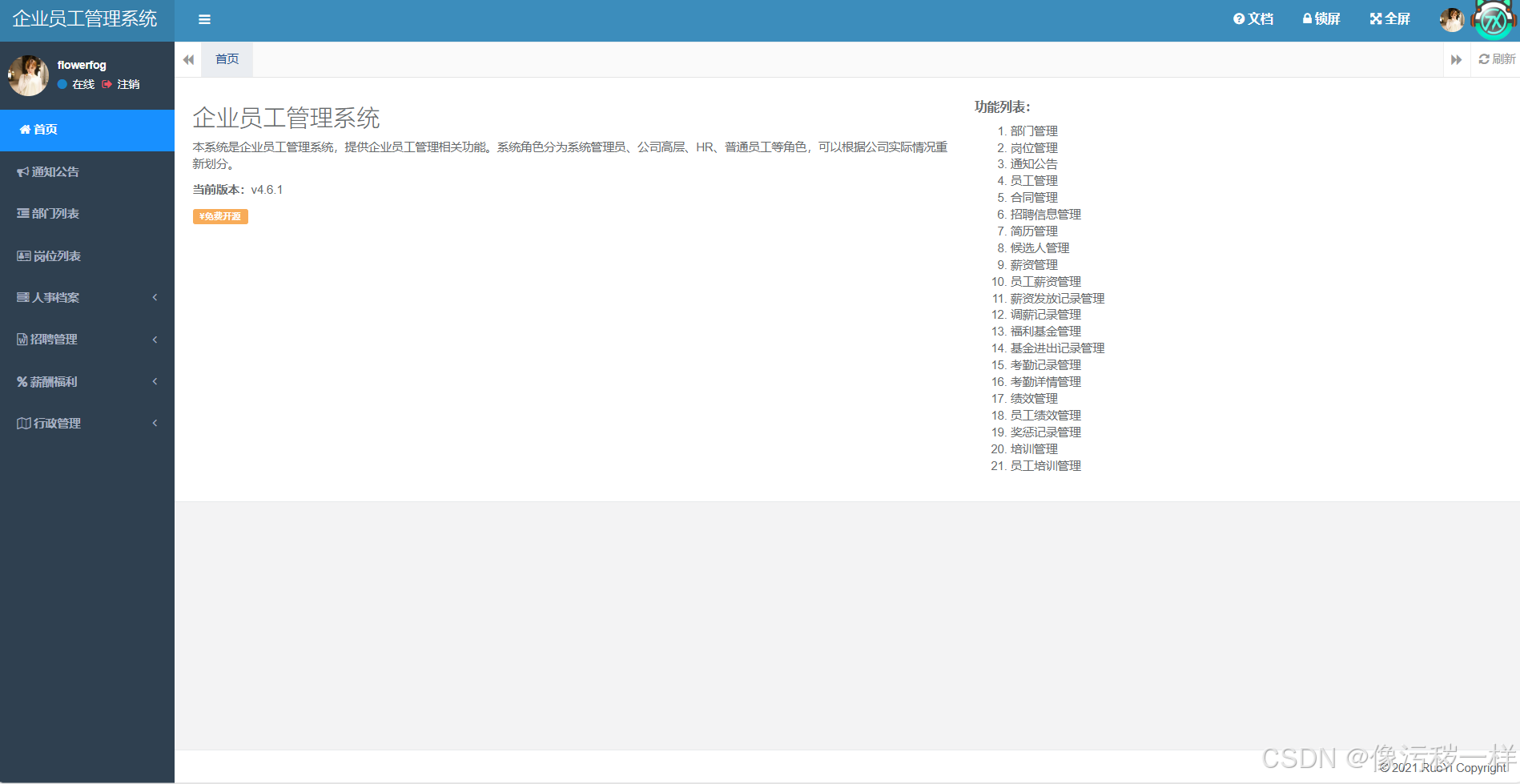
首页:
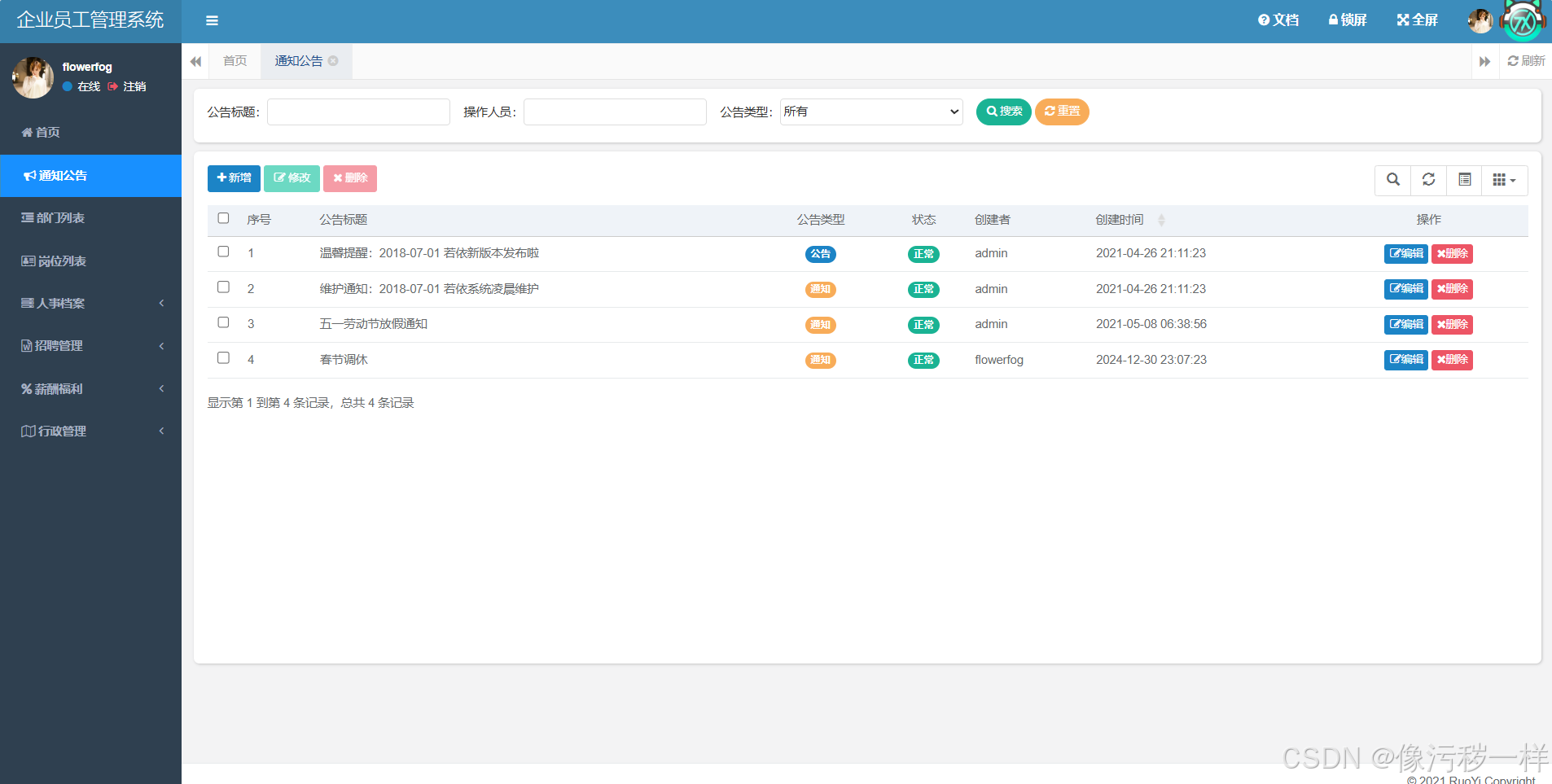
公告:
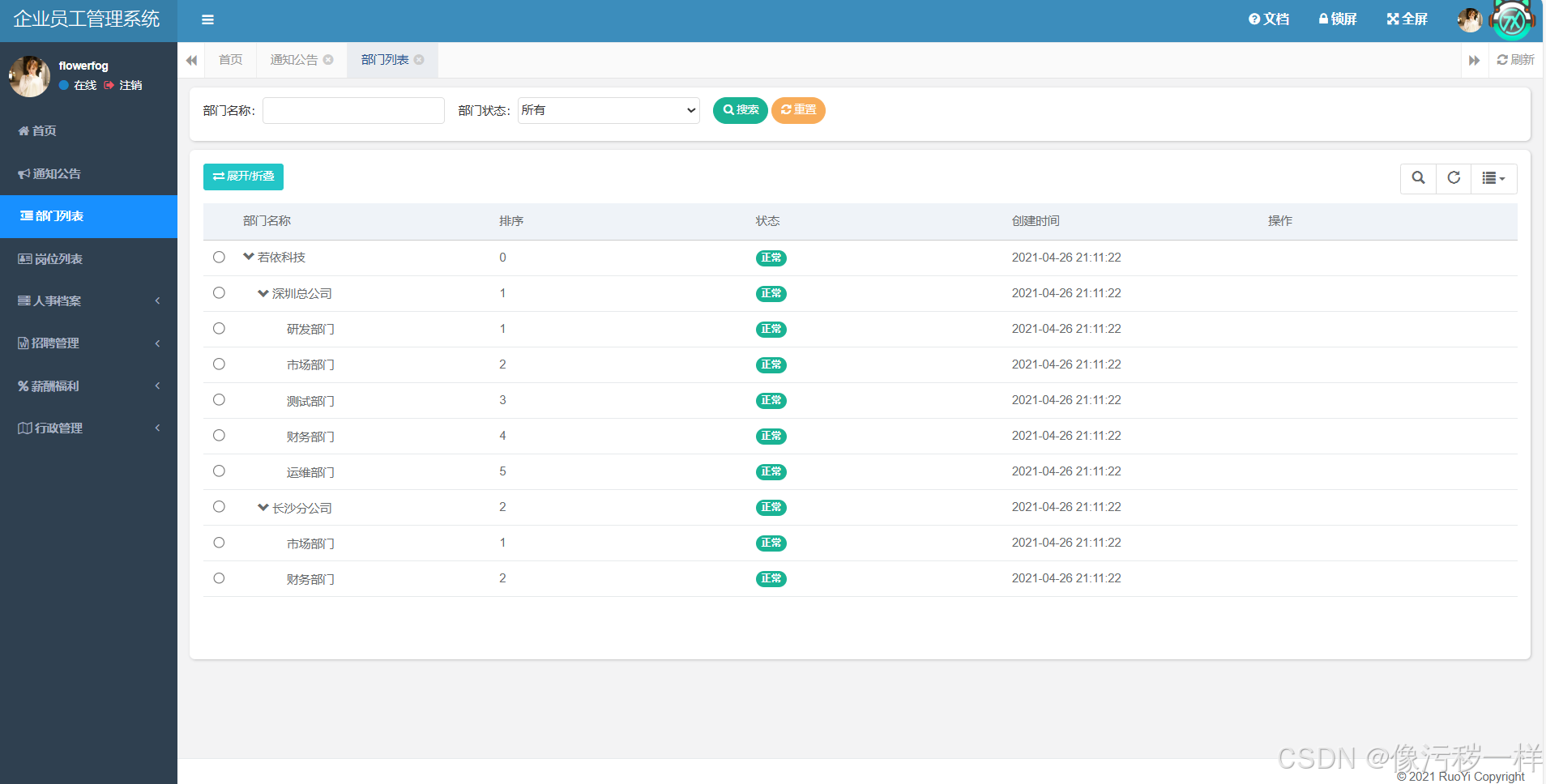
部门:
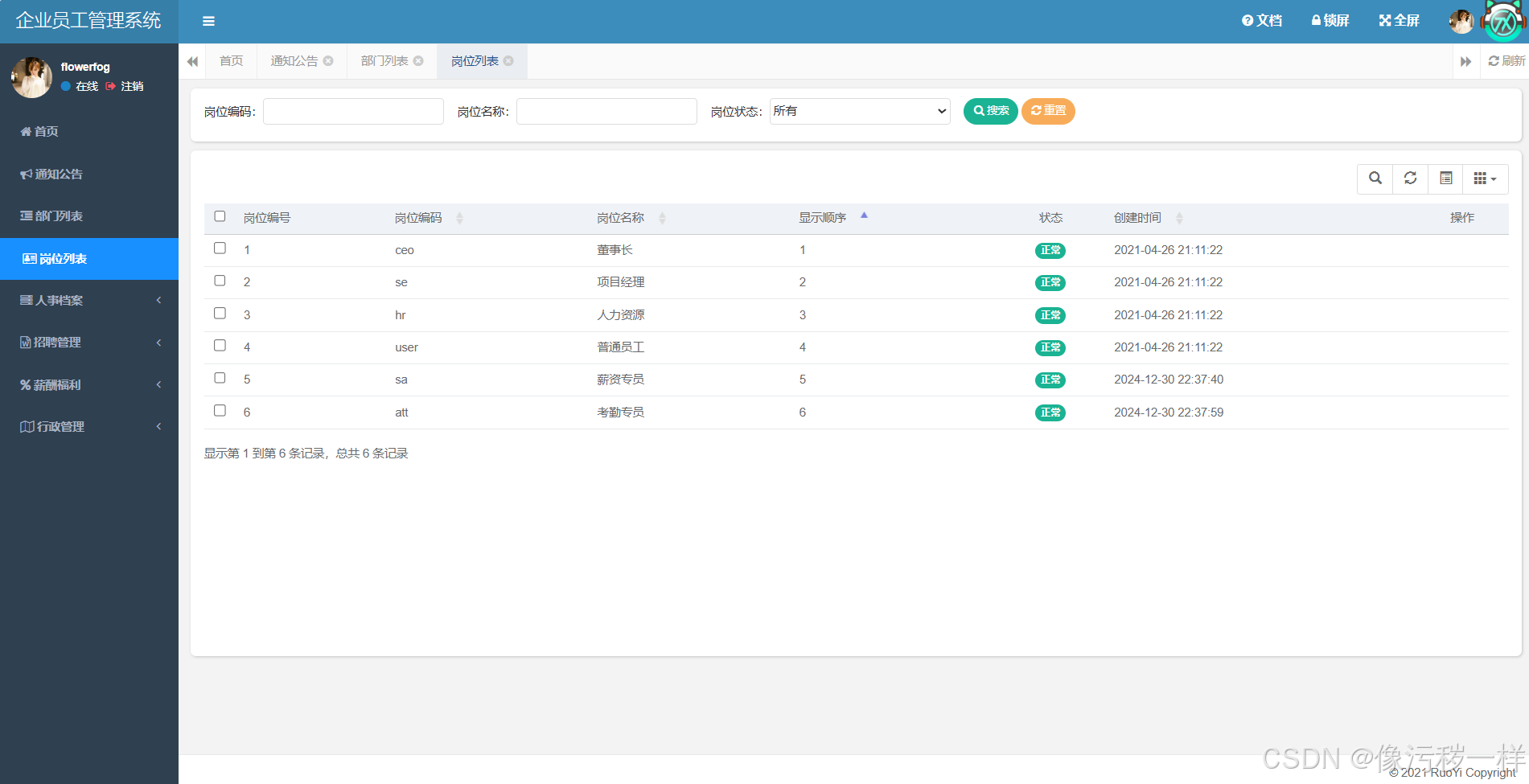
岗位:
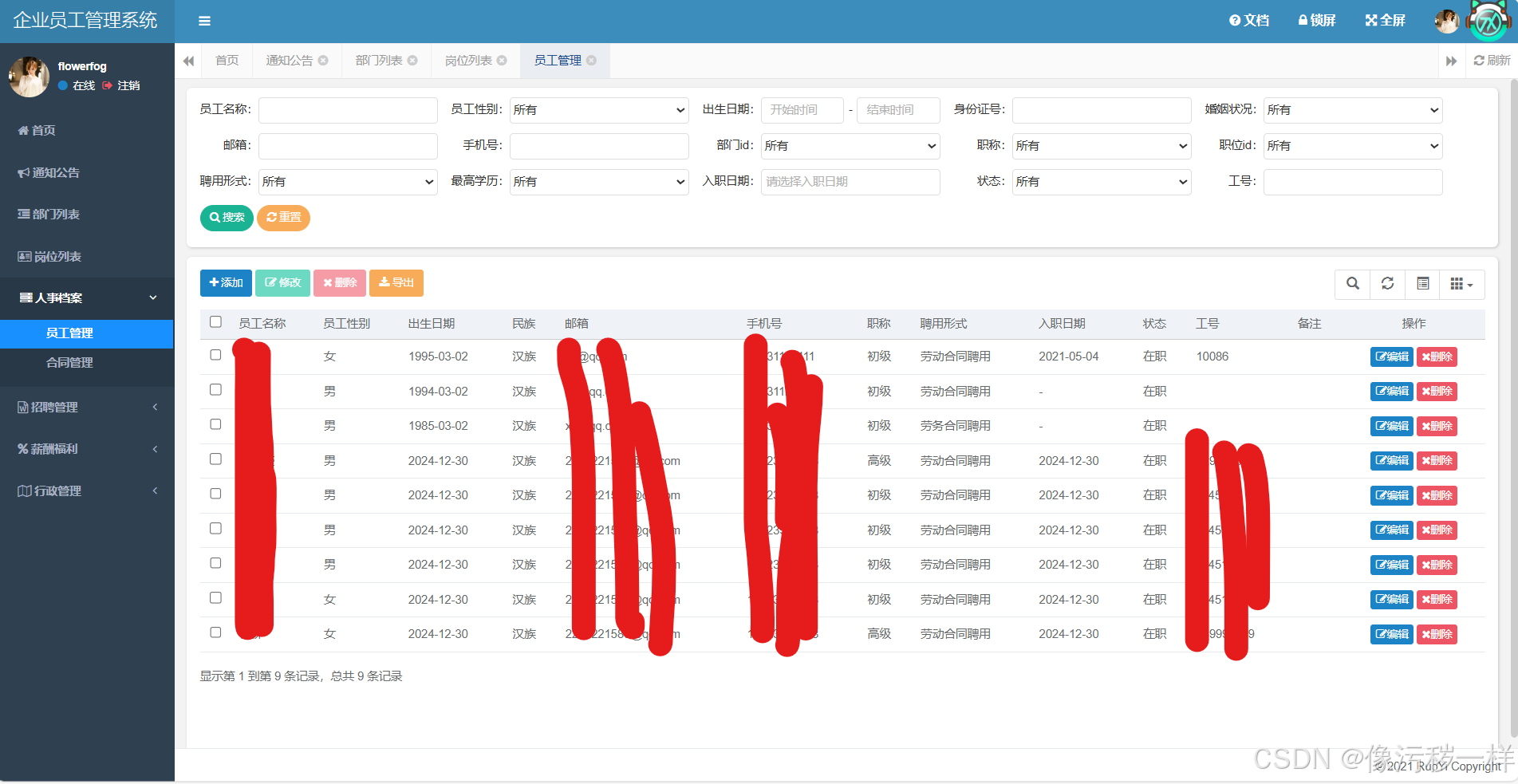
员工管理:
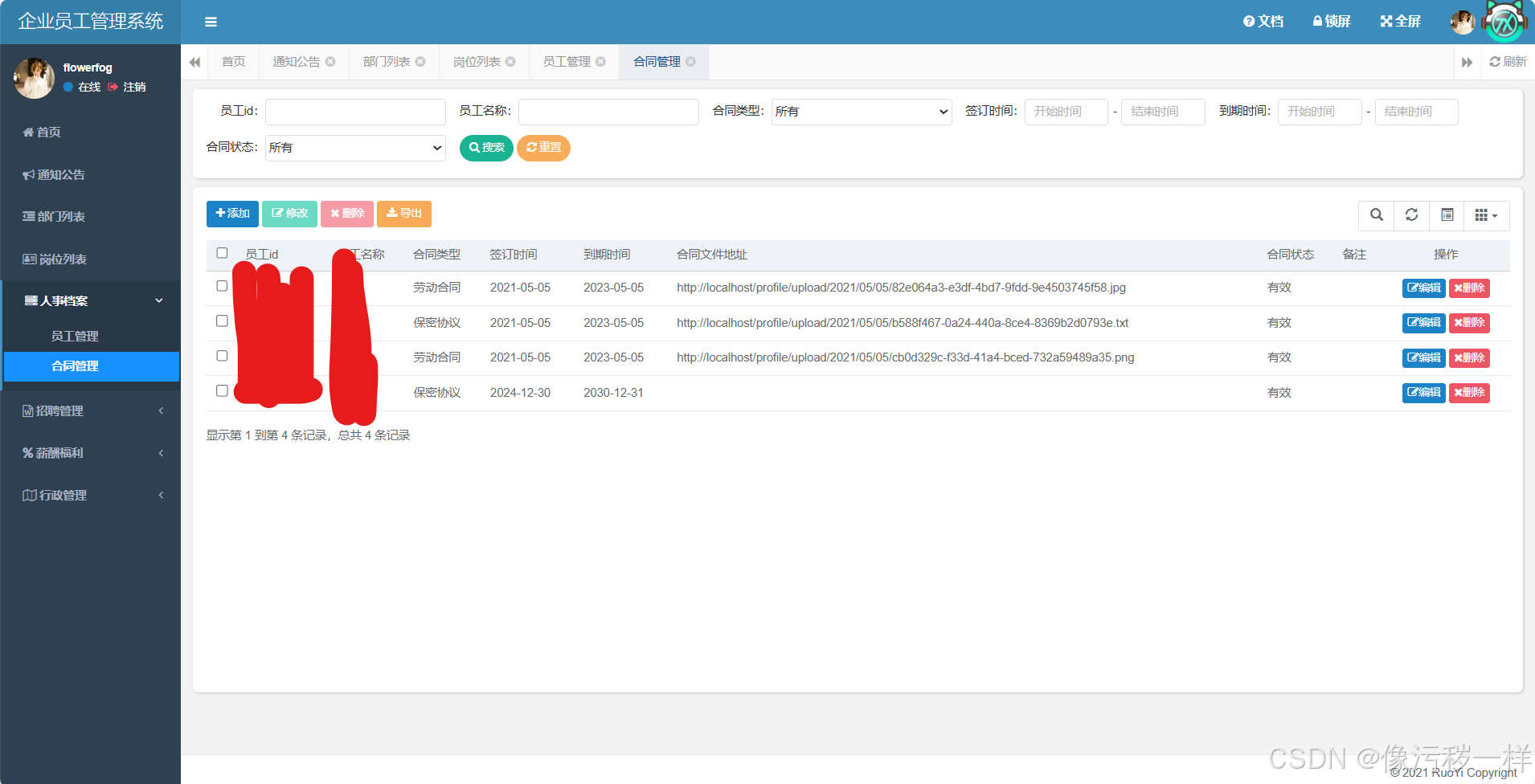
合同管理:
后面的界面大同小异,跟实训要求是一样的,就不放了
至此,我们对企业员工管理系统的实现结束