简介:cnpm(China NPM)是由淘宝团队开发和维护的一个npm(Node Package Manager)的镜像源。它的主要目的是为了解决因地理位置和网络问题导致的npm包安装速度慢和稳定性差的问题。通过使用cnpm,中国的开发者可以更快地安装和管理npm包。
1,下载node.js(注意你自己下的版本我下载的是10,16,3的版本)
下载
node.js10.16.3
地址
:
https://nodejs.org/en/blog/release/v10.16.3
/

2.验证是否安装成功, 如果看到不到, 退出 cmd, 重新开一个窗口测试即可
3. 先删除以前的 cli 版本<不论是之前未下载或没有下载>
npm uninstall vue-cli -g
4.安装淘宝镜像-cnpm
1. 传统使用cnpm时,需要全局安装 cnpm(China NPM Mirror)并设置淘宝的NPM镜像作为仓库地址,执行命令为:
npm install -g cnpm -registry=https://registry.npm.taobao.org
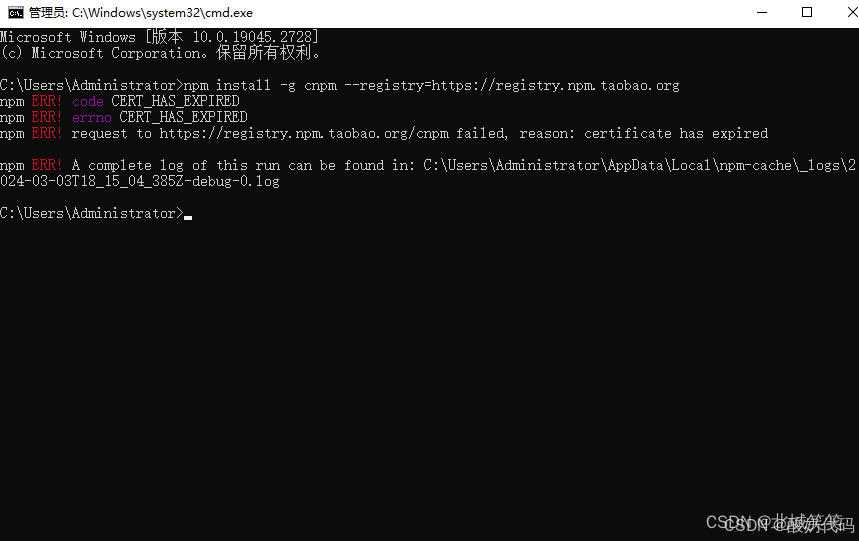
2. 但有时候我们在执行该命令,安装cnpm的时候,会遇到安装不上的情况,就像下面这样:

3. 可以看到报错信息:
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
意思是当你尝试连接到npm仓库时,遇到了SSL证书过期的问题,
旧的域名 https://npm.taobao.org 和 https://registry.npm.taobao.org 已经在 2022 年 5 月 31 日停止服务。
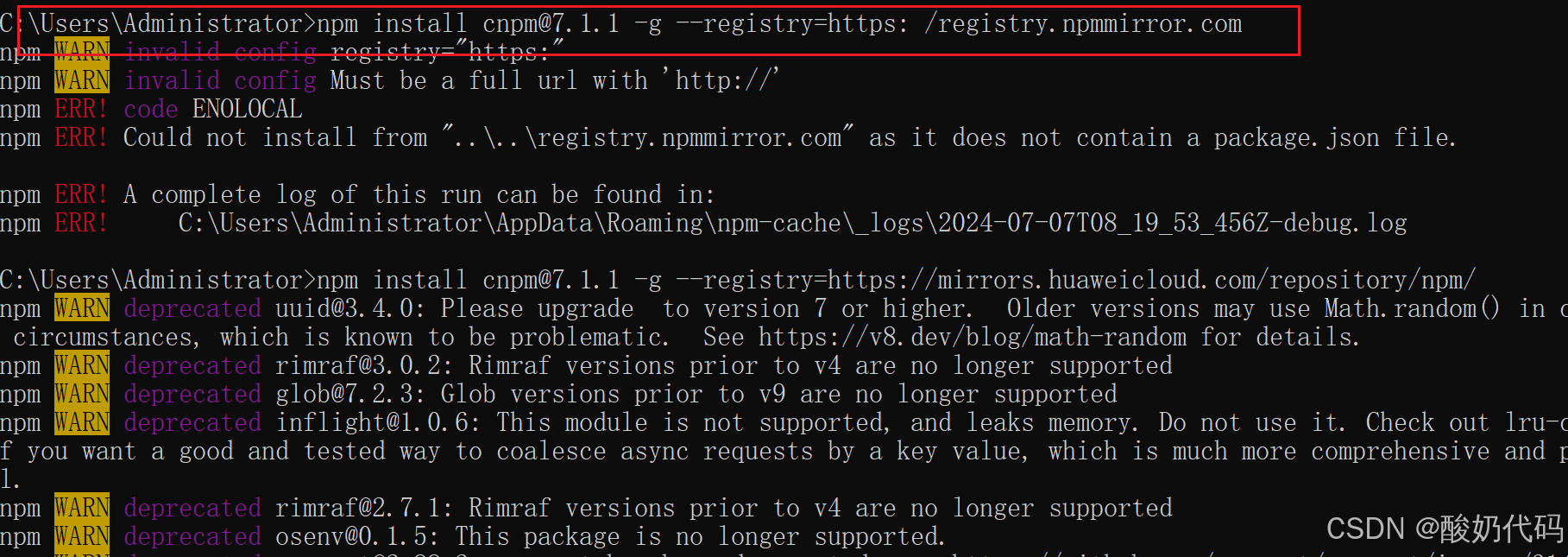
4. 淘宝 NPM 镜像的新域名是https://registry.npmmirror.com/ ,
所以正确的是执行:
npm install -g cnpm -registry=https://registry.npmmirror.com