Django框架 - 基础数据篇
1.安装django:
pip install Django
验证是否安装成功:
python -m django --version
2.创建django项目:
django-admin startproject 项目名称
创建完成后目录结构:
$ cd HelloWorld/
.
|-- HelloWorld 项目的容器
| |-- __init__.py #一个空文件,告诉 Python 该目录是一个 Python 包
| |-- asgi.py #一个 ASGI 兼容的 Web 服务器的入口,以便运行你的项目
| |-- views.py #添加的视图文件
| |-- settings.py #该 Django 项目的设置/配置
| |-- urls.py #该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
| `-- wsgi.py #一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
`-- manage.py #一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
启动django项目:
python manage.py runserver # 端口8000,被占用则无法启动
3.创建虚拟环境
在项目路径下输入cmd,并输入python -m venv venv创建虚拟环境
或
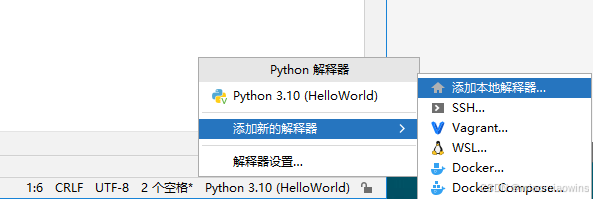
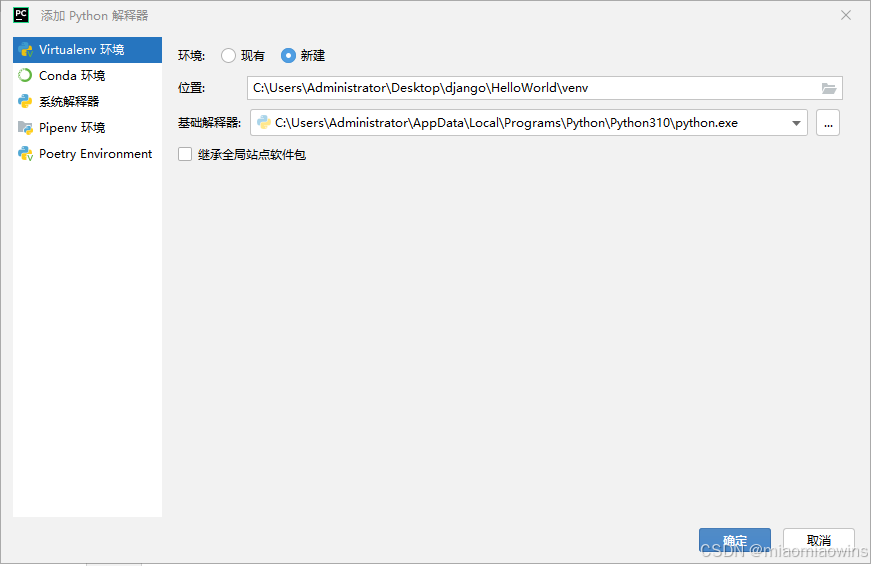
在PyCharm中添加Python解释器:
然后再安装下Django模块:pip install Django
4.模版
我们选择HelloWorld目录下创建存放HTML的templates目录,在templates目录下创建index.html文件:
HelloWorld/
|-- HelloWorld
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| |-- views.py
| |-- wsgi.py
|-- manage.py
`-- templates
`-- index.html
接下来我们需要向Django说明模板文件的路径,修改HelloWorld/settings.py,修改 TEMPLATES 中的 DIRS 为 [os.path.join(BASE_DIR, ‘templates’)],如下所示:
import os
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在HelloWorld/templates/index.html:
用双括号{{ }}接受视图传递的参数并显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>django</title>
</head>
<body>
<h1>{{name}}</h1>
</body>
</html>
在HelloWorld/HelloWorld/views.py:
绑定对应模板,并传递参数
from django.shortcuts import render
def name(request):
name = "小明"
return render(request,"runoob.html", {"name":name })
在HelloWorld/HelloWorld/urls.py:
在对应路径下,调用视图函数
from django.urls import path
from . import views
urlpatterns = [
path('name/', views.name, kwargs=None, name=None),
]
route: 字符串,定义 URL 的路径部分,如:‘/views/hello’,访问此路径调用视图函数
view: 视图函数,处理与给定路由匹配的请求。可以是一个函数或一个基于类的视图。
kwargs(可选): 一个字典,包含传递给视图函数的额外关键字参数。
name(可选): 为 URL 路由指定一个唯一的名称,以便在代码的其他地方引用它。这对于在模板中生成 URL 或在代码中进行重定向等操作非常有用。
再次访问 http://127.0.0.1:8000/name/,可以看到页面中渲染了视图传过来的name变量:
5.模板基础数据
1.数据类型
模板语法:
view:{"HTML变量名" : "views变量名"}
HTML:{{变量名}}
变量:name = ’django‘
列表:list = ['django1','django2','django3']
字典:dict = {"name":'django'}
2.过滤器
模板语法:
{{ 变量名 | 过滤器:可选参数 }}
默认值(default):
{{name|default:"菜鸟教程666"}}
返回对象长度(length):
{{name|length}}
显示文件的大小(filesizeformat):
{{name|filesizeformat}} # {{1024|filesizeformat}} => 1.0KB
对日期进行格式化(date):
{{time|date|"Y-m-d H:i:s"}} # datetime.datetime.now() 获取当前日期
截取字符串以...结尾(truncatechars):
{{ str|truncatechars:2}} # {{ ‘111’|truncatechars:2}} => 1...
将字符串标记为安全,不需要转义(safe)
{{ str|safe }} # {{"<a href='#'>点击跳转</a>"|safe}} => 点击跳转
3.逻辑标签
{% if status %}
... display
{% endif %}
或者
{% if status %}
... display 1
{% elif status2 %}
... display 2
{% else %}
... display 3
{% endif %}
# 接受and,or或者not关键词
{% if athlete_list and coach_list %}
athletes 和 coaches 变量都是可用的。
{% endif %}
{% for athlete in athlete_list reversed%} # reversed(可选)反向循环
<li>{{ athlete.name }}</li>
{% endfor %}
# .items 方法,用变量的解包分别获取键和值(views_dict = {"name":"菜鸟教程","age":18})
{% for i,j in views_dict.items %}
{{ i }}---{{ j }}
{% endfor %}
# empty在循环为空的时候执行(即 in 后面的参数布尔值为 False
{% for i in listvar %}
{{ forloop.counter0 }}
{% empty %}
空空如也~
{% endfor %}
# ifequal/ifnotequal 比较两个值,当他们相等时,显示在标签之中
{% ifequal user currentuser %} #比较user和currentuser
<h1>Welcome!</h1>
{% endifequal %}
# csrf_token
csrf_token 用于form表单中,作用是跨站请求伪造保护。
如果不用 {% csrf_token %} 标签,在用 form 表单时,要再次跳转页面会报 403 权限错误。
用了{% csrf_token %} 标签,在 form 表单提交数据时,才会成功。
6.配置静态文件
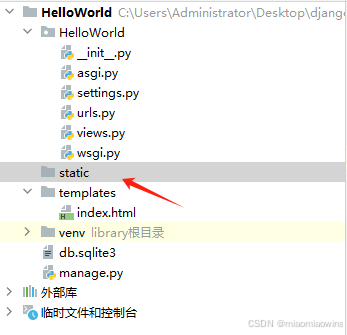
1、在项目根目录下创建 statics 目录:
2、在 settings 文件的最下方配置添加以下配置:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
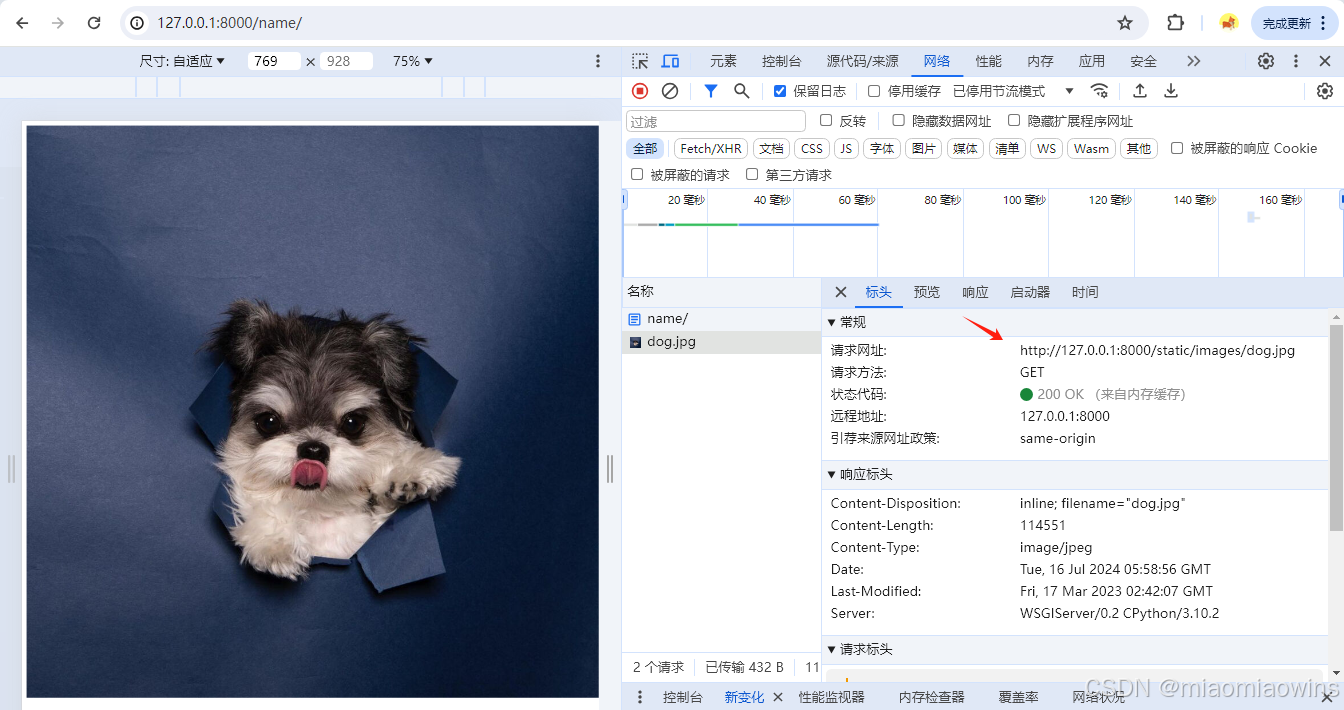
3.在模板中使用需要加入 {% load static %} 代码,演示从静态目录中引入静态图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>django</title>
</head>
<body>
{% load static %}
<img src="{% static 'images/dog.jpg' %}">
</body>
</html>
7.模板继承
模板可以用继承的方式来实现复用,减少冗余内容;父模板用于放置可重复利用的内容,子模板继承父模板的内容,并放置自己的内容。
父模板
标签 block…endblock: 父模板中的预留区域,该区域留给子模板填充差异性的内容,不同预留区域名字不能相同。
{% block 名称 %}
预留给子模板的区域,可以设置设置默认内容
{% endblock 名称 %}
子模板
子模板使用标签 extends 继承父模板:
{% extends "父模板路径"%}
子模板如果没有设置父模板预留区域的内容,则使用在父模板设置的默认内容,当然也可以都不设置,就为空。
子模板设置父模板预留区域的内容:
{ % block 名称 % }
内容
{% endblock 名称 %}
创建父模版:father.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父模版</title>
</head>
<body>
<p>我是父模版</p>
{% block mainbody %}
<p>我有一笔财产</p>
{% endblock %}
</body>
</html>
创建子模版:son.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子模版</title>
</head>
<body>
<p>我是子模版</p>
{%extends "father.html" %}
{% block mainbody %}
<p>我继承一笔财产</p>
{% endblock %}
</body>
</html>
上面代码意思说,子模版可以继承父模板的内容,并且在预留区域中能修改其中的默认内容
Django框架 - 基础数据篇 到此结束!此篇展示项目创建到基础的页面显示,视图函数不仅可以返回输出数据类型,还可以返回数据到对应的Html模版,对于用Django开发网页后台有基础性的了解!
下一篇我们介绍 Python 之 Django框架 - 纯数据接口篇,自己用django框架制作后端API连接数据库,并调用给前端使用,简单易懂!