设置标题栏
标题栏window
在app.json文件里面,通过window对象里面的属性进行设置
示例:
app.json:
运行:

设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
示例:
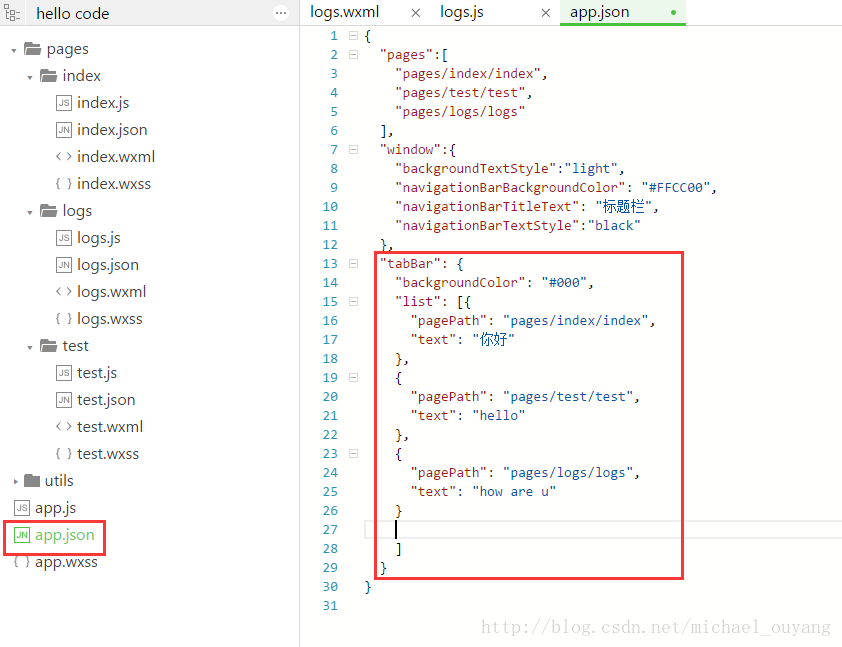
app.json:
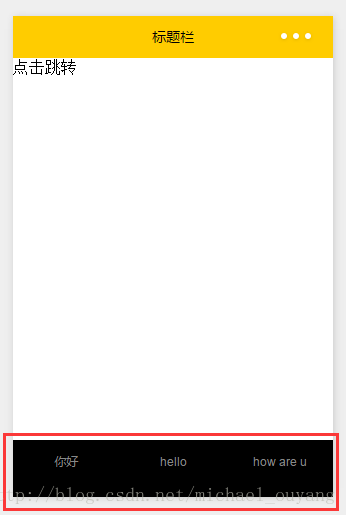
运行:
微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
注册上线篇
------------------------------------------------------------
基础篇
------------------------------------------------------------
微信小程序的生命周期实例演示 —— 微信小程序教程系列(2)
微信小程序的动态修改视图层的数据 —— 微信小程序教程系列(3)
微信小程序的如何使用全局属性 —— 微信小程序教程系列(5)
微信小程序标题栏和导航栏的设置 —— 微信小程序教程系列(7)
微信小程序视图层的条件渲染 —— 微信小程序教程系列(10)
微信小程序视图层的列表渲染 —— 微信小程序教程系列(11)
微信小程序的百度地图获取地理位置 —— 微信小程序教程系列(15)
微信小程序使用百度api获取天气信息 —— 微信小程序教程系列(16)
微信小程序获取系统日期和时间 —— 微信小程序教程系列(17)
微信小程序之上拉加载和下拉刷新 —— 微信小程序教程系列(18)
实战篇
------------------------------------------------------------
微信小程序之上拉加载(分页加载)实例 —— 微信小程序实战系列(2)
微信小程序之仿android fragment之可滑动的底部导航栏实例 —— 微信小程序实战系列(4)
微信小程序之自定义toast实例 —— 微信小程序实战系列(6)
微信小程序之自定义抽屉菜单(从下拉出)实例 —— 微信小程序实战系列(7)
微信小程序之自定义模态弹窗(带动画)实例 —— 微信小程序实战系列(8)
电商篇
------------------------------------------------------------
微信小程序之侧栏分类 —— 微信小程序实战商城系列(1) 微信小程序之仿淘宝分类入口 —— 微信小程序实战商城系列(2)
微信小程序之购物数量加减 —— 微信小程序实战商城系列(3)
微信小程序之商品属性分类 —— 微信小程序实战商城系列(4)
未完待续。。。
更多小程序的教程:http://blog.csdn.net/column/details/14653.html