介绍一个简单的在本机调试微信公众号的方法。
在开始介绍方法之前,我们需要先了解当我们在手机端使用公众号时,我们是怎样收到响应的:
1,我们在手机端关注一个公众号/或者对公众号发送消息,这时候微信会根据我的操作生成响应xml请求。比如我们关注一个公众号的这个操作,就会触发微信生成如下的这样一个xml请求:
<xml>
<ToUserName><![CDATA[toUser]]></ToUserName>
<FromUserName><![CDATA[FromUser]]></FromUserName>
<CreateTime>123456789</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[subscribe]]></Event>
</xml>其中各字段代表的含义都可以从公众平台处找到(重点是MsgType和Event)。
微信生成这个xml请求以后,会将它发送到我们的服务器。
2, 服务器在接收到该请求后,生成对应的响应xml(据说会先转给微信服务器),发回给我们手机端的微信。比如对应如上的请求xml,生成如下的响应xml:
<xml>
<ToUserName><![CDATA[FromUser]]></ToUserName>
<FromUserName><![CDATA[toUser]]></FromUserName>
<CreateTime>1398773251</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>1</ArticleCount>
<Articles>
<item>
<Title><![CDATA[欢迎关注xxx]]></Title>
<Description><![CDATA[我们将通过本微信账号及时通知您本店的相关优惠活动哦亲~回复以下关键字查看更多信息:
回复【1】,菜单介绍
回复【2】,招牌推荐
回复【3】,近期优惠
回复【4】,线上订餐]]></Description>
<PicUrl><![CDATA[http://xxxxxxxxxxxx.jpg]]></PicUrl>
<Url><![CDATA[http://xxxxxxxx/index.php]]></Url>
</item>
</Articles>
</xml> 由此可知,想要达成在本机调试开发微信公众号,我们的本机需要能完成两项任务:
1. 可以解析php。如微信公众平台提供的示例,是使用php脚本的,所以如果我们的响应文件正是使用的php,那么本机需要能够解析php。这个当然可以通过wampserver来达到目的。
2.能够post我们敲打出来的xml请求并接收对应的xml响应。这个也不难,可以通过fiddler或者更简单的,通过ff下安装插件poster来达到目的。
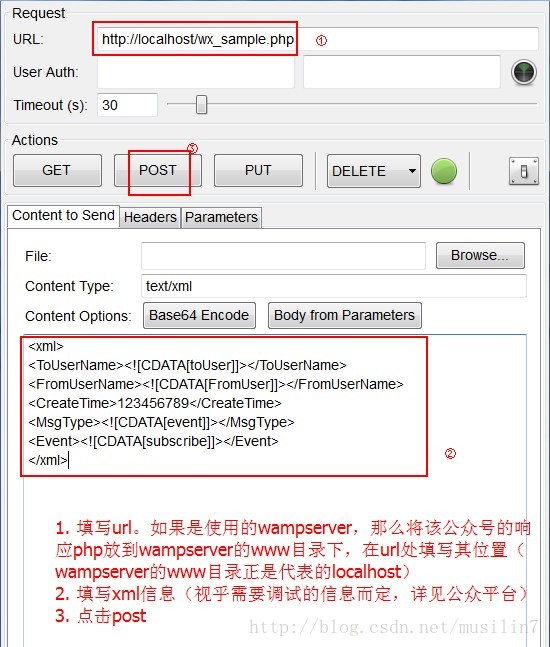
下面会给出使用ff的poster来实现的一个示例:
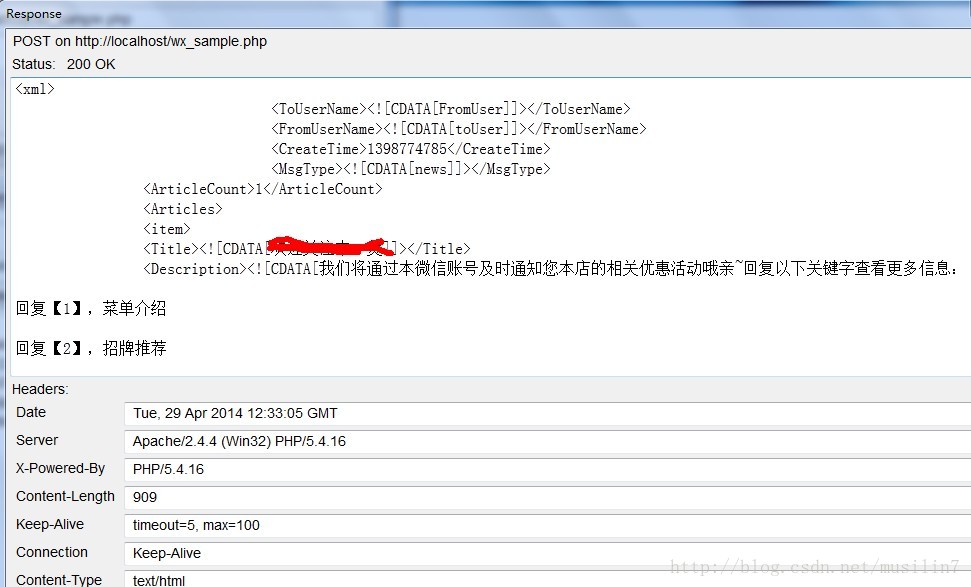
方法如上图说明。如果不想本机调试,当然也可以在url填写自己的服务器对应的php地址,然后同样在点击post户会收到响应,如下:
能收到正常的响应,就说明我们的程序是没有问题的。
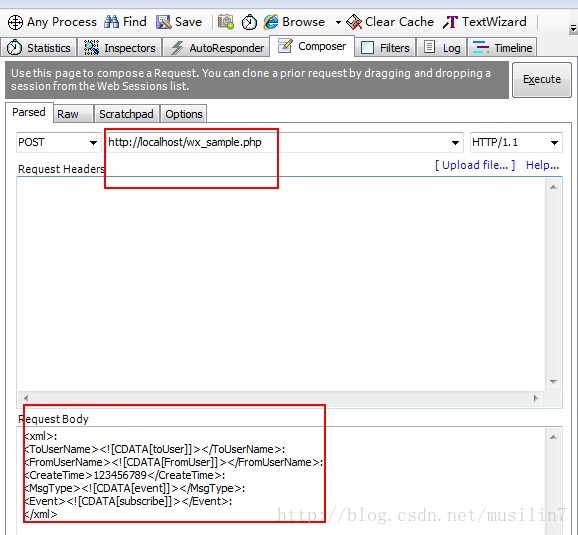
当然,也可以通过万能的fiddler来发包:
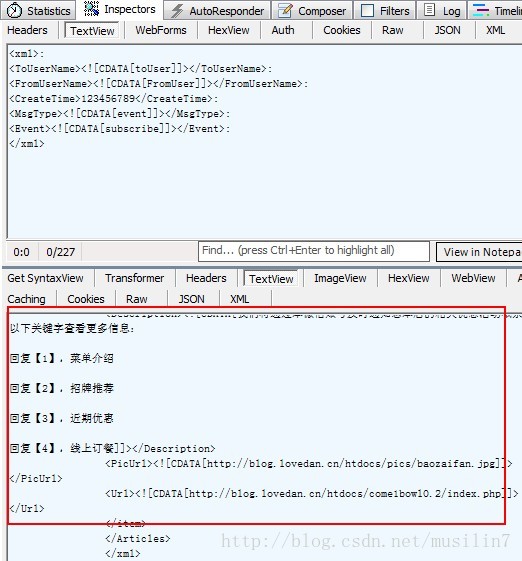
对应的,查看收到的包,双击该条在fiddler中被发出去的http请求,就能够查看到响应包: