设计模式作为软件开发中的经典解决方案,在 Flutter 的开发中也能为我们提供强大的架构支持。本文来介绍一下如何在 Flutter 中来实现抽象工厂设计模式,以及如何创建一系列相关或依赖对象并优雅地管理它们之间的复杂依赖关系。
日常开发中我们也能经常看到 Flutter 中运用抽象工厂的身影。比如,当需要针对不同操作系统(如 iOS 和Android )设计不同风格的按钮和文本框时,使用抽象工厂模式可以确保组件风格的一致性,同时大幅降低代码耦合度,抽象工厂模式非常适合构建跨平台的UI框架。还有在数据提供层,利用抽象工厂设计模式可以用于灵活管理多种数据提供的方案,例如有网络请求 REST API、Shared preferences或者 Data base,主工程通过构建不同的工厂来获取数据。接下来,我们将以实际代码的示例,深入解析这种模式的结构和应用场景。
什么是抽象工厂
网上搜索后是这么介绍它的,抽象工厂模式(Abstract Factory Pattern)是一种创建型设计模式,它提供一个接口来创建一系列相关或依赖的对象,而无需指定具体的实现类。主要目的是将创建对象系列封装在单独的工厂对象中,从而抽象对象创建过程。对于所有支持的对象系列,定义一个用于创建对象系列的通用接口,然后创建一个具体的工厂类来实现该接口。
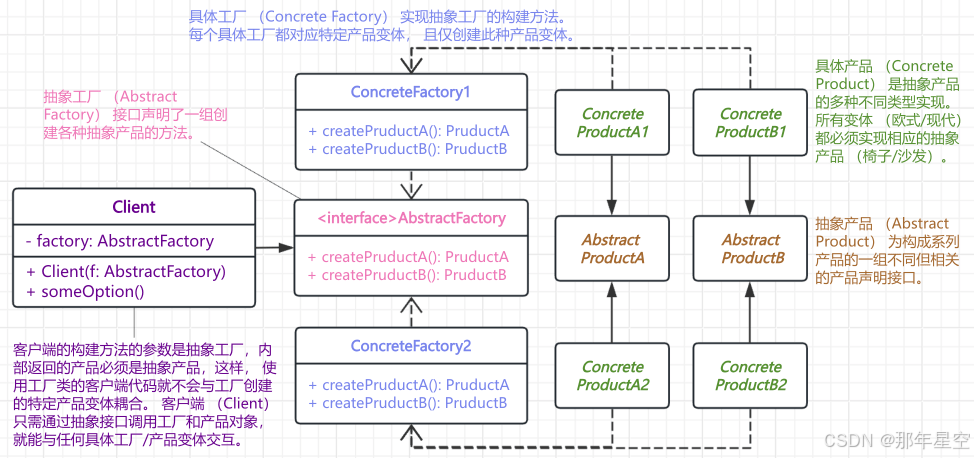
参考上图,举个例子来说明一下,假设你有一家具公司,家具公司需要提供不同风格的家具套装(如现代风格、欧式风格)。每个套装包括沙发、桌子和椅子。为了便于扩展新的风格家具或修改现有产品,用抽象工厂模式实现家具的动态组合,其代码实现如下:
// 1 产品接口:沙发
abstract class Sofa { void describe(); }
// 2 产品接口:桌子
abstract class Table { void describe(); }
// 3 产品接口:椅子
abstract class Chair { void describe(); }
// 4 抽象工厂:家具工厂
abstract class FurnitureFactory {
Sofa createSofa();
Table createTable();
Chair createChair();
}
上面位置1、2、3的代码是为每件产品明确声明接口 (沙发、桌子或椅子)。 然后,确保所有产品变体都继承这些接口。例如,所有风格的椅子都实现椅子接口;所有风格的桌子都实现桌子接口,以此类推。
接下来,位置4代码声明抽象工厂,包含所有产品构造方法的接口。 例如 createSofa 创建沙发 、createTable 创建桌子和 createChair 创建椅子。 并且这些方法必须返回抽象产品类型, 即上面抽取的那些接口: 沙发、桌子和椅子等等。
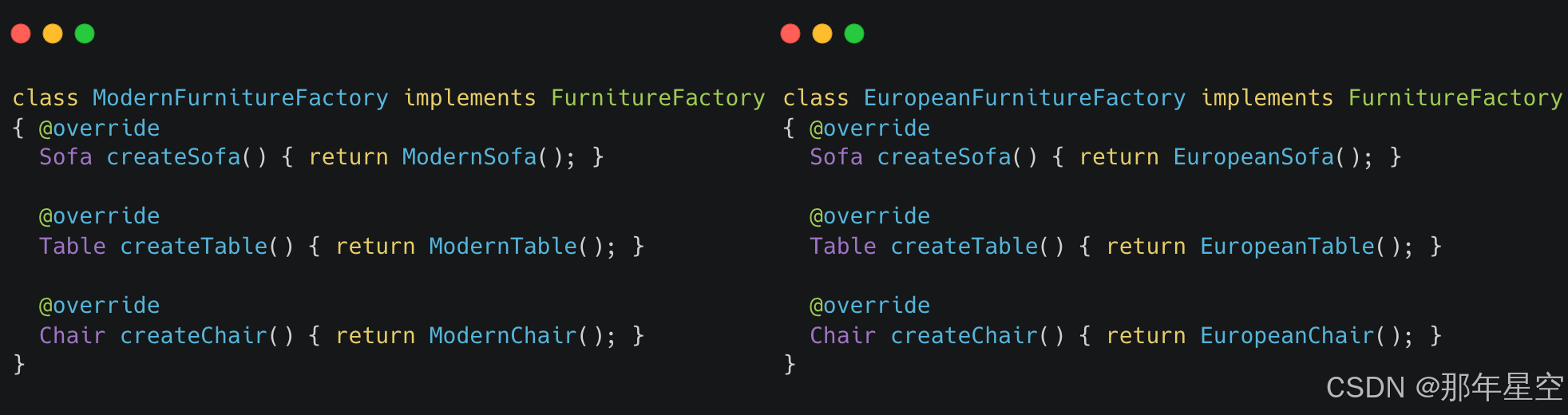
然后再基于抽象工厂接口创建不同的工厂类。 每个工厂类都只能返回特定类别的产品, 例如,现代家具工厂 ModernFurnitureFactory 只能创建现代沙发 ModernSofa、现代桌子 ModernTable 和现代椅子 ModernChair 对象;同理,欧式家具工厂 EuropeanFurnitureFactory 只能创建欧式沙发 EuropeanSofaSofa 、 欧式桌子 EuropeanSofaTable 和欧式椅子 EuropeanSofaChair 对象。
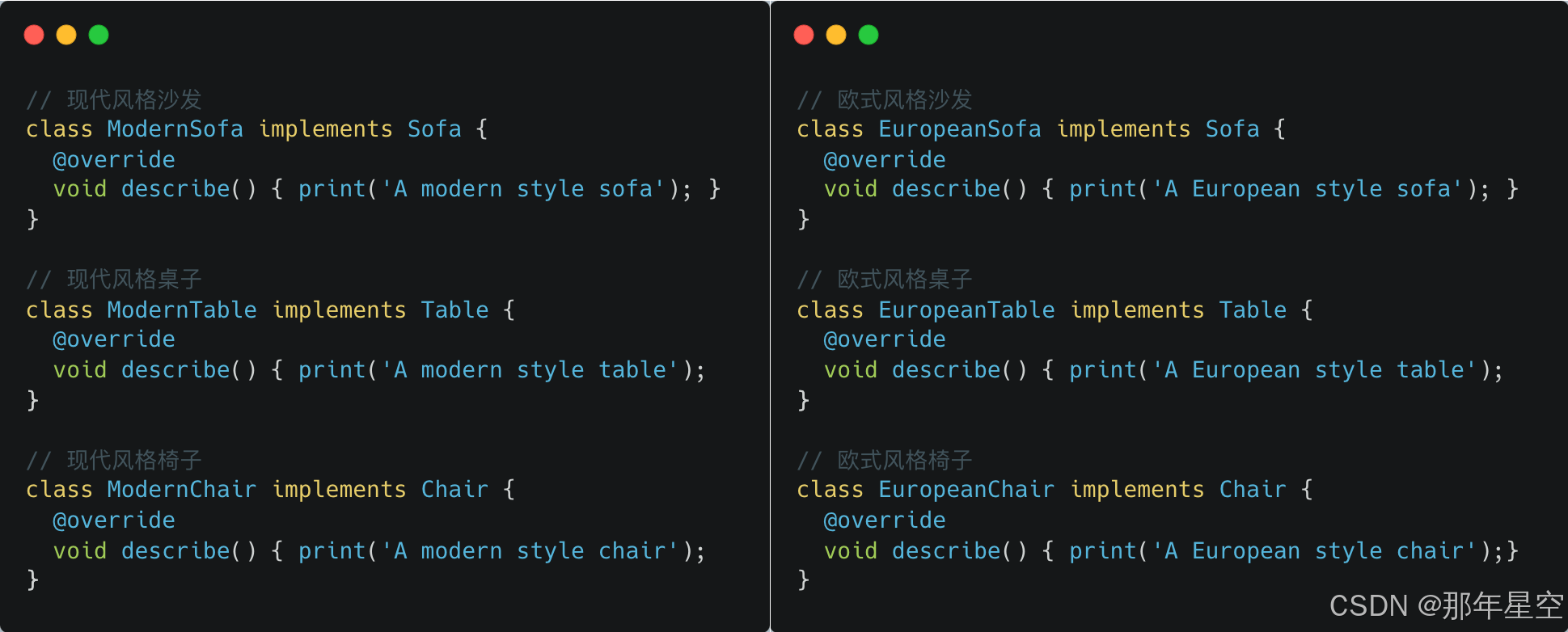
下图中的代码是抽象产品接口的具体实现,包含了现代风格及欧式风格的沙发、桌子和椅子,
客户端代码实现:
void createFurniture(FurnitureFactory factory) {
final sofa = factory.createSofa();
final table = factory.createTable();
final chair = factory.createChair();
sofa.describe();
table.describe();
chair.describe();
}
这样一来,如果我们还想新增一套家具风格(如:美式风格家具)也非常简单,实现抽象的产品接口AmericanSofa、AmericanTable 和 AmericanChair,然后建一个美式风格家具的工厂类 AmericanFurnitureFactory 并返回具体的产品就可以了。
以下是调用并输出结果:
void main() {
// 创建现代风格家具
createFurniture(ModernFurnitureFactory());
// A modern style sofa
// A modern style table
// A modern style chair
// 创建欧式风格家具
createFurniture(EuropeanFurnitureFactory());
// A European style sofa
// A European style table
// A European style chair
}
这种模式能确保套装风格的统一,同时又能方便扩展新风格的家具组合。在实际的应用场景中,即可以支持用户根据房间风格选择成套家具,又方便快速配置不同风格的房间布局,还可以提供模块化的家具搭配方案。
生活中能联想到类似的应用场景还有很多,如一家连锁快餐店提供不同风味的套餐(如亚洲风味、西式风味)。每个套餐包含主食、饮料和甜点。那么为了便于管理和扩展套餐,使用抽象工厂模式实现餐品的动态生成。
抽象工厂模式结构
上图是抽象工厂模式的结构结构示意图,可以看出,抽象工厂模式一般分为5个部分。
- 抽象工厂:接口声明了一组创建各种抽象产品的方法。
- 具体工厂:实现抽象工厂的构建方法。 每个具体工厂都对应特定产品变体, 且仅创建此种产品变体。
- 抽象产品:构成系列产品的一组不同但相关的产品声明接口。
- 具体产品:是抽象产品的多种不同类型实现。 所有变体 (欧式/现代) 都必须实现相应的抽象产品 (椅子/沙发)。
- 客户端:仅使用抽象工厂和产品类声明的接口。
抽象工厂隐藏了对象的创建逻辑,提供了一个统一的入口点,能做到创建逻辑与使用逻辑解耦,这样,在调用的地方只需调用抽象工厂的接口,而不关心具体对象如何构建或组成。通过这种抽象,产品的创建方式、数据结构和表示方式可以独立变化,而不会影响高层模块的逻辑。还解决了不同产品族的一致性的问题,同一个工厂负责创建一个产品系列的所有对象,这就保证了系列中的产品能够正确地协同工作,避免了混用不同产品的问题。
与工厂模式的区别
抽象工厂模式和工厂方法模式都是创建型设计模式,抽象工厂模式处理的是产品族(多个相关产品),而工厂模式只处理的是单个产品的创建,也就是说可以将工厂方法设计模式视为抽象工厂模式的一个子集,即抽象工厂由几种工厂方法组成,其中每种方法仅创建一个特定对象。
项目中的应用
除了上面说到的例子,在项目开发过程中,也会大量的用到抽象工厂模式。尤其是对于 Flutter 做跨平台的开发来说,是非常合适的应用场景,比如当我们需要同时适配 Mac 和 Window 风格的 Widget 时,可以做以下操作:
定义抽象产品
// 抽象产品:按钮
abstract class Button {
void render();
}
// 抽象产品:文本框
abstract class TextBox {
void render();
}
定义具体产品
// Windows 风格按钮
class WindowsButton implements Button {
void render() { print("Rendering a Windows button"); }
}
// Windows 风格文本框
class WindowsTextBox implements TextBox {
void render() { print("Rendering a Windows text box"); }
}
// MacOS 风格按钮
class MacButton implements Button {
void render() { print("Rendering a MacOS button"); }
}
// MacOS 风格文本框
class MacTextBox implements TextBox {
void render() { print("Rendering a MacOS text box"); }
}
定义抽象工厂
abstract class UIFactory {
Button createButton();
TextBox createTextBox();
}
定义具体工厂
class WindowsFactory implements UIFactory {
Button createButton() => WindowsButton();
TextBox createTextBox() => WindowsTextBox();
}
class MacFactory implements UIFactory {
Button createButton() => MacButton();
TextBox createTextBox() => MacTextBox();
}
客户端及调用代码:
void renderUI(UIFactory factory) {
final button = factory.createButton();
final textBox = factory.createTextBox();
button.render();
textBox.render();
}
void main() {
// 使用 Windows 工厂
print("Rendering Windows UI:");
renderUI(WindowsFactory());
// 使用 MacOS 工厂
print("\nRendering MacOS UI:");
renderUI(MacFactory());
}
小结
抽象工厂模式的应用非常广泛,包括文章开头提到在数据提供层的设计中也会用到它,其作用就是提供一个接口来创建一系列相关或依赖的对象,是创建和管理多个对象的优雅且高效的解决方案,合理的使用有利于代码拓展,减少因产品族不一致带来的问题。但抽象工厂也并非万能,如果用在对单一产品的灵活扩展或者简单需求场景,那就有点儿显得过于笨重。因此,在使用此模式时,我们还是需要根据项目的实际需求进行权衡。
同时,任何设计模式的使用并是非硬性的框架约束,而是开发者应对复杂性和变化的一种工具。理解模式背后的设计思想,并将其灵活运用到项目中,才是提升代码质量的关键。也希望本篇能够帮到你,感谢您的阅读。