今天分享一下浏览器传token的方式及$(function(){})与window.onload的区别:
首先简要介绍:
window.onload是在页面所有的元素都加载完成后才触发
$(function(){})是在页面的dom结构加载完毕后就触发 dom里的内容不一定都已经加载完成
比如说一个页面有好多图片 而加载这些图片需要一定的时间
window.onload必须得等到全部的图片都加载完成后才能触发
而$(function(){})只要在dom加载完毕之后就会执行 图片不一定已经加载完成
1:执行时机不一样
$(function() { } )是在dom结构创建完成以后就执行,window.onload是在整个页面加载完成之后(包括页面上的资源,比如图片)才执行
2:执行次数不一样:
$(function() { } )不管你jsp引入的js里定义了几个,会按照顺序依次执行,而window.onload只会执行最后一个,之前的会被覆盖掉
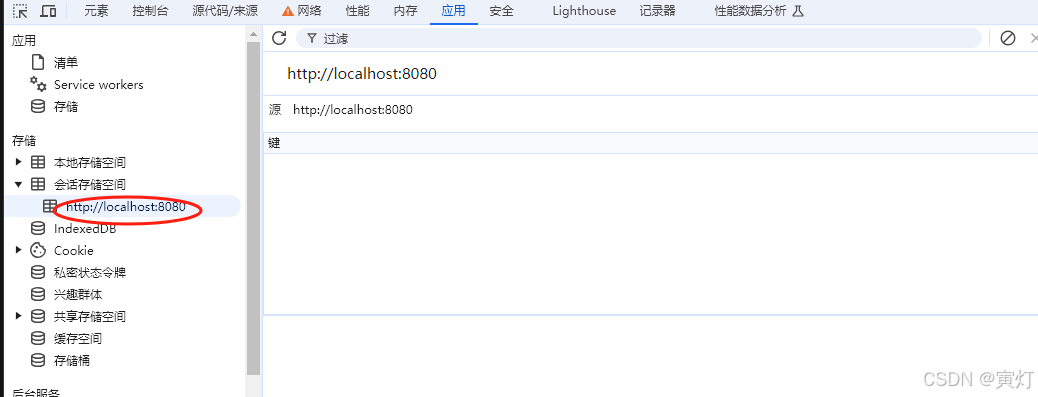
3、浏览器传token的方式
鼠标右键

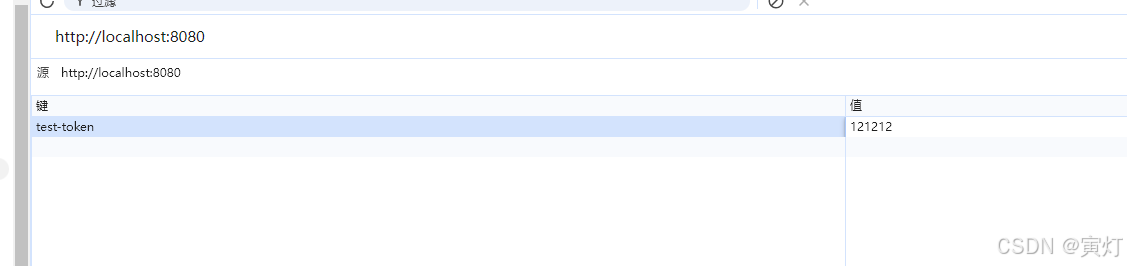
填写键值对信息
值也是右键鼠标修改,然后就可以token等信息传请求头数据了。
到此,分享完成,后续更精彩。