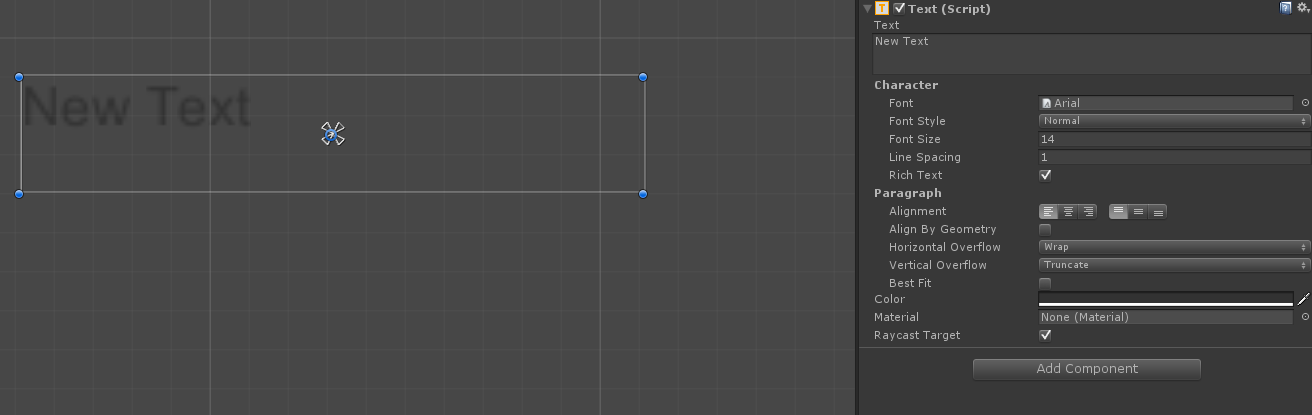
基本属性如下图:
Character:
1、Font:字体
2、Font Style:
(1)Normal:正常
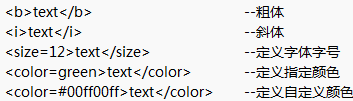
(2)Bold:粗体
(3)Italic:斜体
(4)Bold And Italic:粗体+斜体
3、Font Size:字体大小
4、Line Spacing:行间距(注:Text组件没有提供修改字间距的属性,在前面写过修改字间距的脚本)
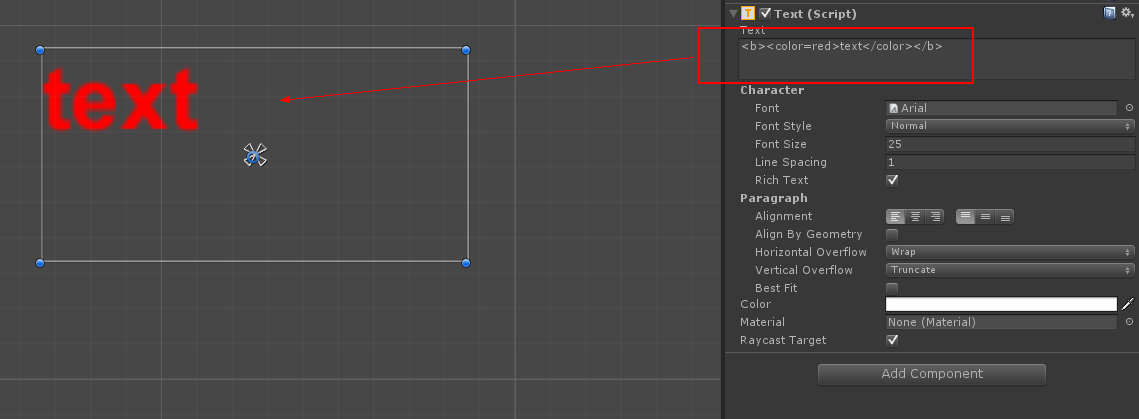
5、Rich Text:富文本 
支持多组合的语法例如下面例子:
Paragraph:
1、Alignment:
前面三个按钮是水平方向(分别为左对齐、居中、右对齐),后面三个按钮是垂直方向(分别为顶对齐,居中,底对齐)
2、Align By Geometry:
官方解释:
Use the extents of glyph geometry to perform horizontal alignment rather than glyph metrics.
This can result in better fitting left and right alignment, but may result in incorrect positioning when attempting to overlay multiple fonts (such as a specialized outline font) on top of each other.
使用区段的字形几何执行水平对齐,而不是字形指标。
这可以导致更好的拟合左和右对齐,但可能会导致不正确的定位当试图覆盖多个字体(如专业轮廓字体)上。
3、Horizontal Overflow:水平溢出
(1)Wrap:文本将自动换行,当达到水平边界
(2)Overflow:文本可以超出水平边界,继续显示
4、Vertical Overflow:垂直溢出
(1)Truncate:文本不显示超出垂直边界的部分
(2)Overflow:文本可以超出垂直边界,继续显示
5、Best Fit:勾选之后,编辑器发生变化,显示Min Size和Max Size
(1)Min Size:最小大小
(2)Max Size:最大大小
当边框很大时,文字最大显示Max Size字体大小;当边框很小时,文字最小显示Min Size字体大小,边框显示不了MinSize字体大小就不再显示文字了。
Color:颜色
Material:材质
Raycast Target:来自类Graphic,当该项为false时,消息会透传
拓展:
1、让Text的高度随着文本内容的多少变化,只需要添加ContentSizeFitter脚本,并将VerticalFit设置为PreferredSize就可以了。
2、Text的开头或一行的中间某个位置加一个空格会导致文本换行显示,解决方案是用全角的空格,脚本里这样写:"\u3000\u3000全角空格的代码阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿阿"。