智慧运维数据可视化大屏:基于 HTML 和 ECharts 的实现
在现代企业中,运维管理是确保系统稳定运行的关键环节。随着数据量的激增,如何高效地监控和分析运维数据成为了一个重要课题。本文将介绍如何利用 HTML 和 ECharts 实现一个智慧运维数据可视化大屏,帮助运维团队更直观地掌握系统状态。
源码下载地址:
https://download.csdn.net/download/p445098355/54807001
效果演示
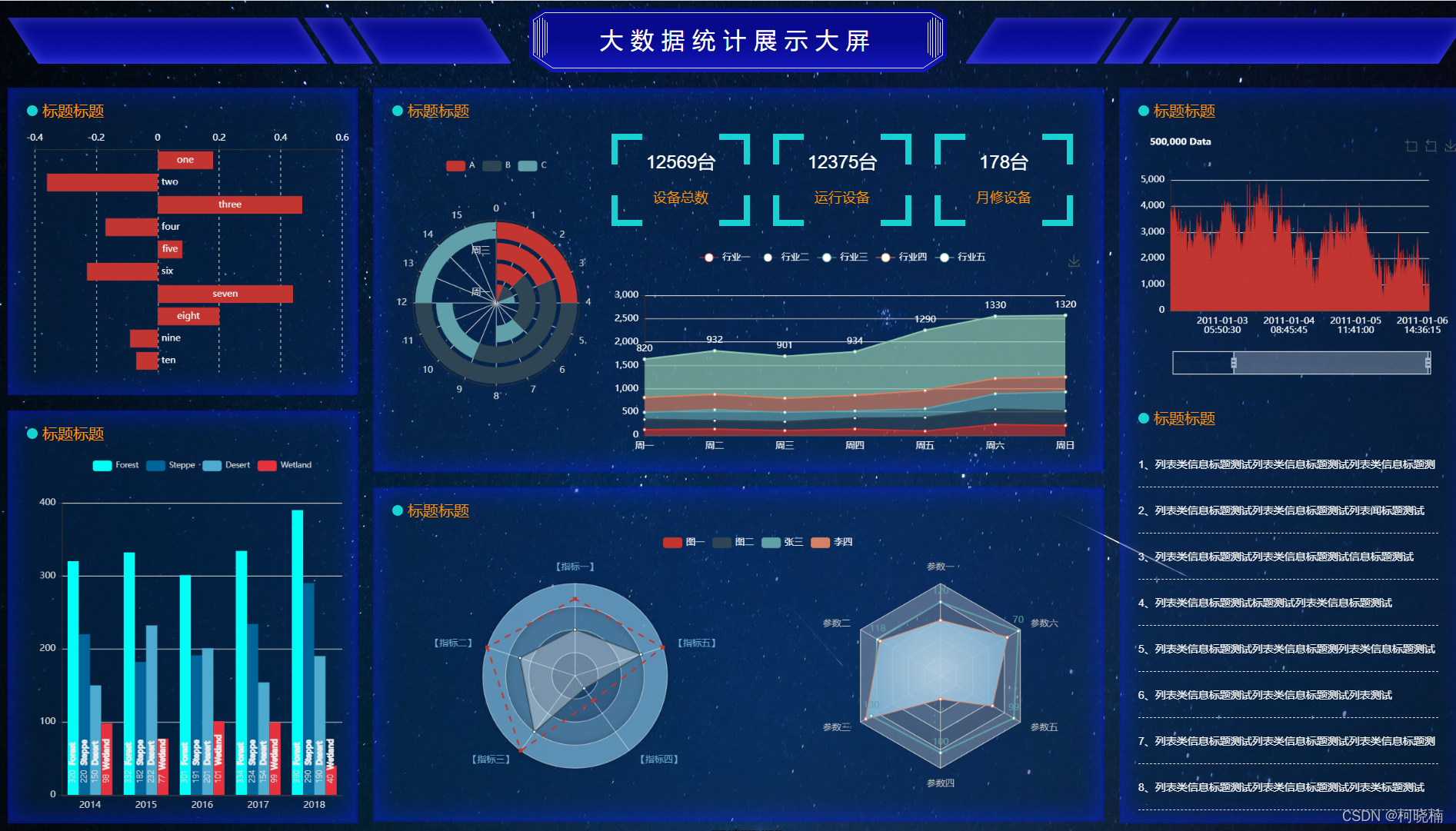
大数据统计展示大屏:
可视化监控管理平台:
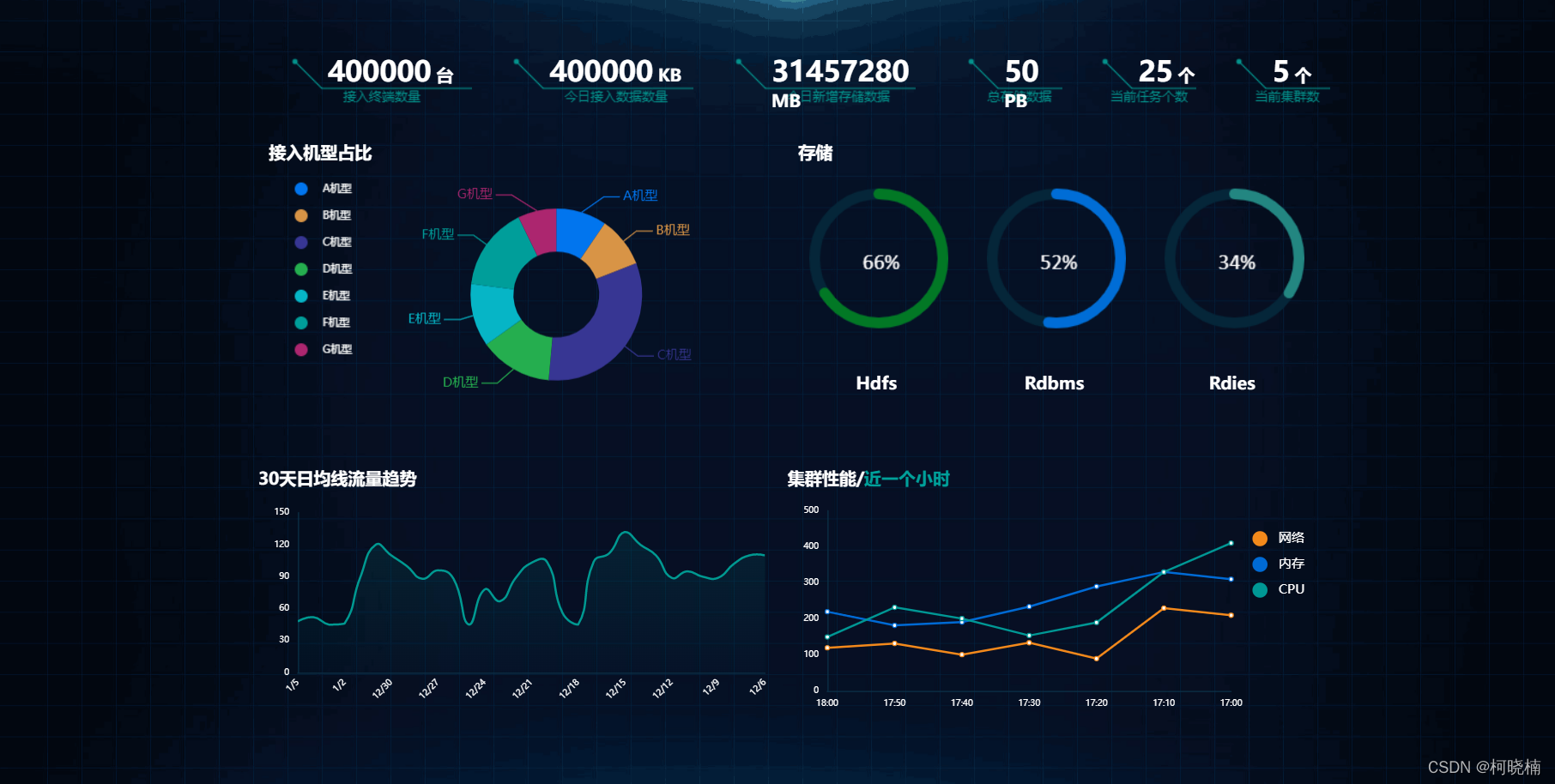
大数据运维可视化大屏:
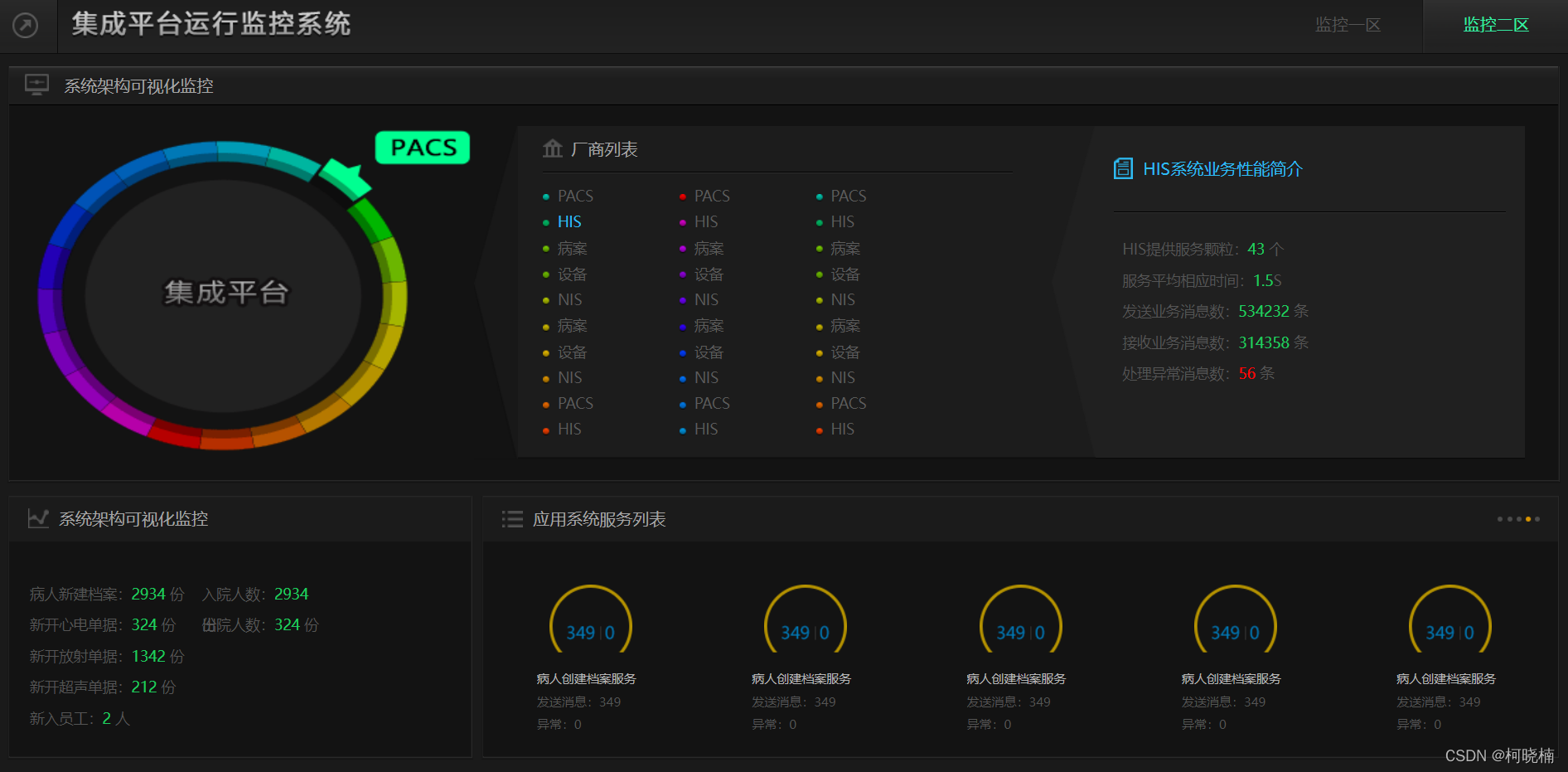
集成平台运行监控系统:
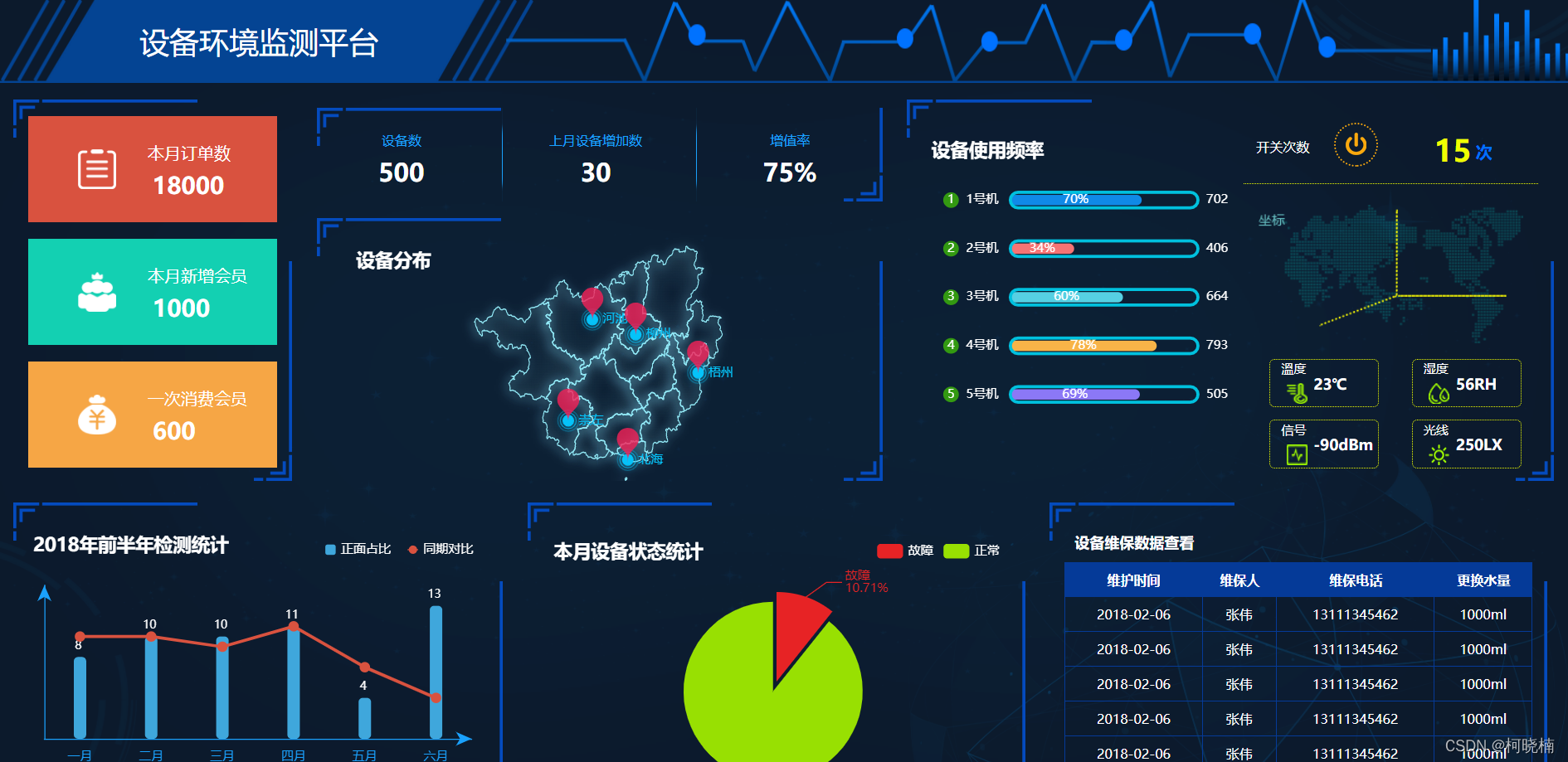
设备环境监测平台:
无线网络大数据可视化平台:
1. 准备工作
在开始之前,我们需要准备以下工具和库:
- HTML:用于构建网页结构。
- ECharts:一个强大的数据可视化库,由百度开发。
- JavaScript:用于实现交互逻辑。
- CSS:用于样式设计。
2. 创建 HTML 结构
首先,我们创建一个基础的 HTML 文件,包含必要的标签和引入 ECharts 库。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>智慧运维数据可视化大屏</title>
<style>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
#main {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="main"></div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
<script src="app.js"></script>
</body>
</html>
3. 初始化 ECharts 实例
在 app.js 文件中,我们初始化 ECharts 实例,并配置图表。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '智慧运维数据可视化',
subtext: '数据来源:运维监控系统',
left: 'center'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['CPU使用率', '内存使用率', '磁盘IO'],
left: 'center',
top: 'bottom'
},
toolbox: {
show: true,
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
data: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00', '06:00', '07:00', '08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00', '18:00', '19:00', '20:00', '21:00', '22:00', '23:00']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'CPU使用率',
type: 'line',
data: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65, 70, 75, 80, 85, 90, 95, 100, 95, 90, 85, 80]
},
{
name: '内存使用率',
type: 'line',
data: [10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 90, 80, 70, 60, 50, 40, 30, 20, 10, 20, 30, 40, 50, 60]
},
{
name: '磁盘IO',
type: 'line',
data: [5, 10, 15, 20, 25, 30, 35, 40, 45, 50, 55, 60, 65, 70, 75, 80, 85, 90, 95, 100, 95, 90, 85, 80]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
4. 添加交互功能
为了增强用户体验,我们可以添加一些交互功能,例如数据筛选、图表切换等。
// 添加数据筛选功能
document.getElementById('filter').addEventListener('change', function (e) {
var filterValue = e.target.value;
var filteredData = originalData.filter(function (item) {
return item.server === filterValue || filterValue === 'all';
});
myChart.setOption({
series: [
{
data: filteredData.map(function (item) {
return item.cpu;
})
},
{
data: filteredData.map(function (item) {
return item.memory;
})
},
{
data: filteredData.map(function (item) {
return item.disk;
})
}
]
});
});
5. 样式优化
最后,我们可以通过 CSS 对页面进行样式优化,使其更加美观和适应不同屏幕尺寸。
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
#main {
width: 100%;
height: 100%;
}
.filter-container {
position: absolute;
top: 20px;
left: 20px;
}
6. 总结
通过以上步骤,我们实现了一个基于 HTML 和 ECharts 的智慧运维数据可视化大屏。这个大屏不仅能够直观地展示运维数据,还能通过交互功能提升用户体验。希望本文能对你在实现类似项目时提供一些帮助和启发。