问题:
目前代码在局域网内访问,会出现无法读取MySQL后端数据问题。局域网内的数据访问服务器时,只能访问静态数据问题。
问题展示
测试将PC和收集A都接入到收集B的热点中:
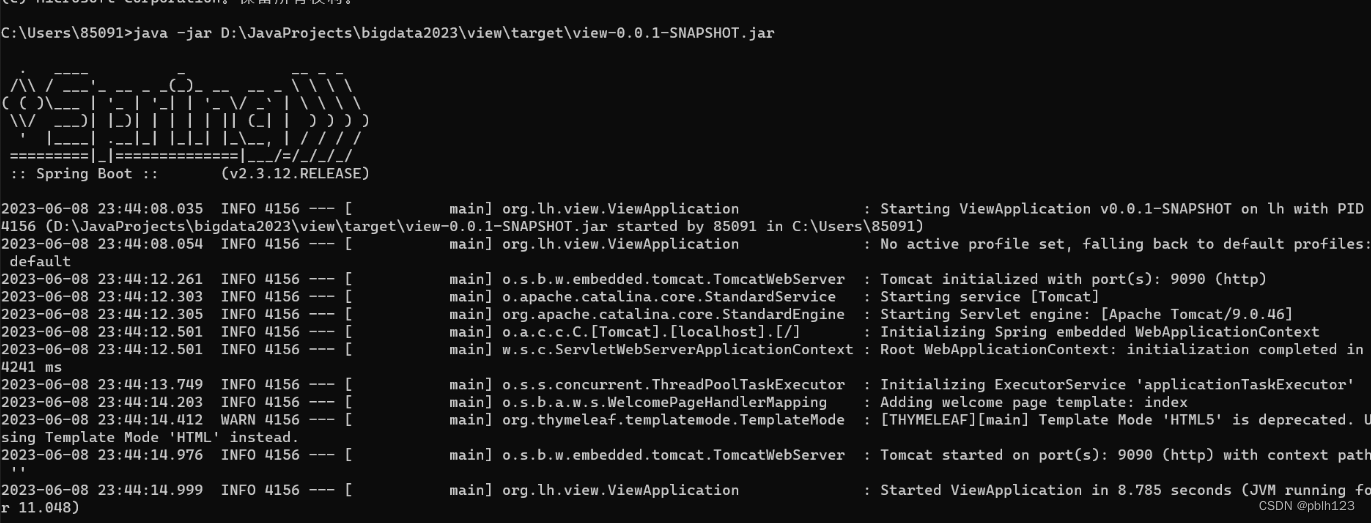
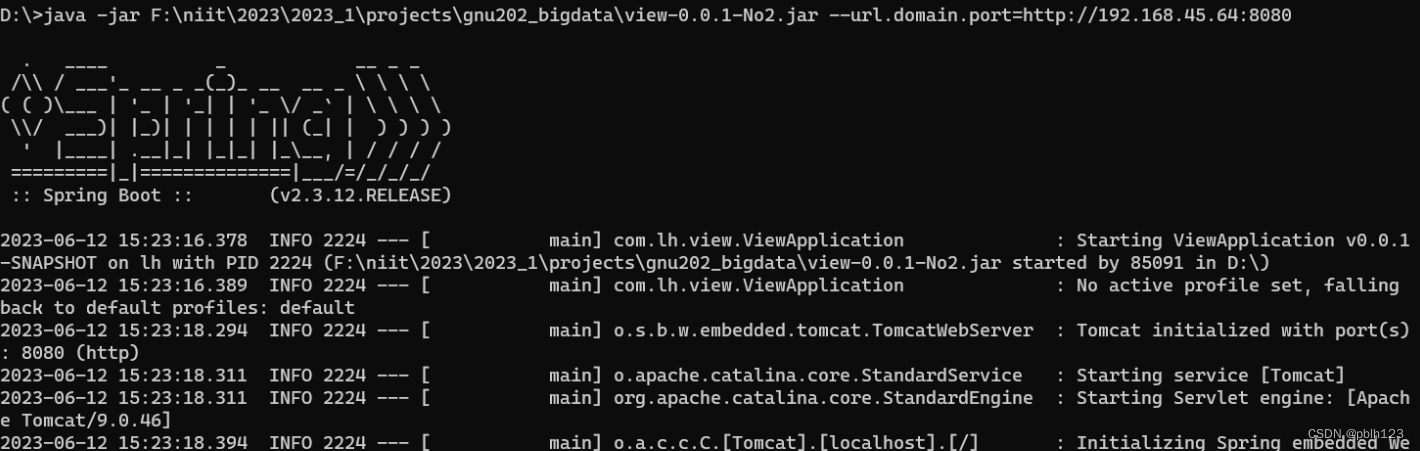
启动jar包
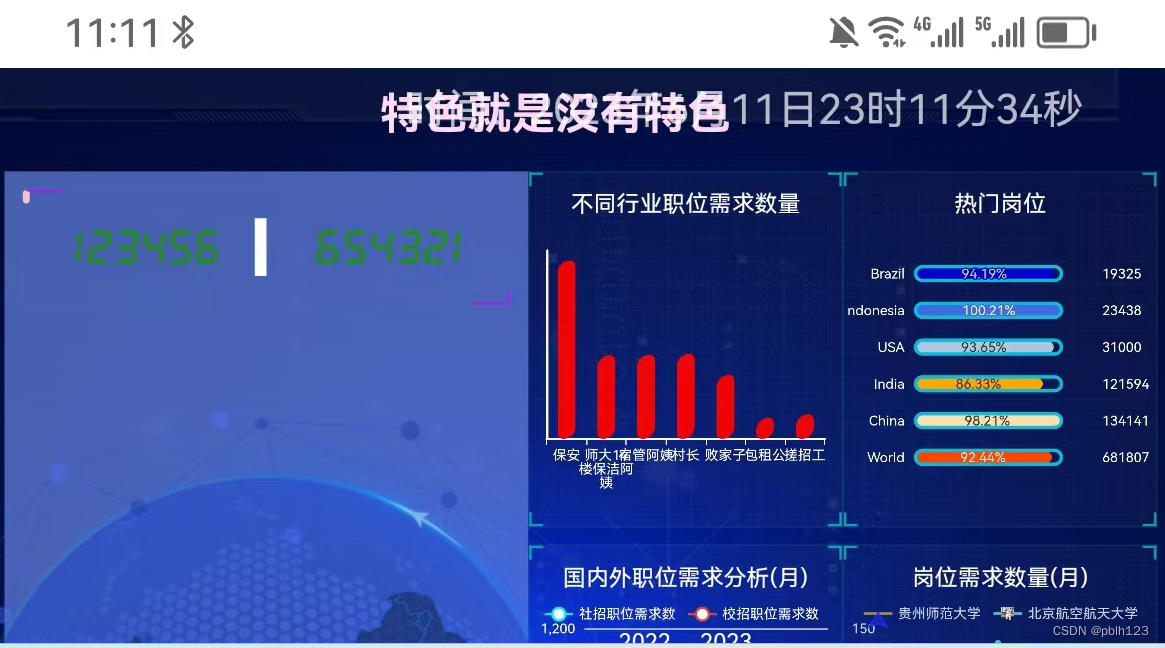
服务器PC访问
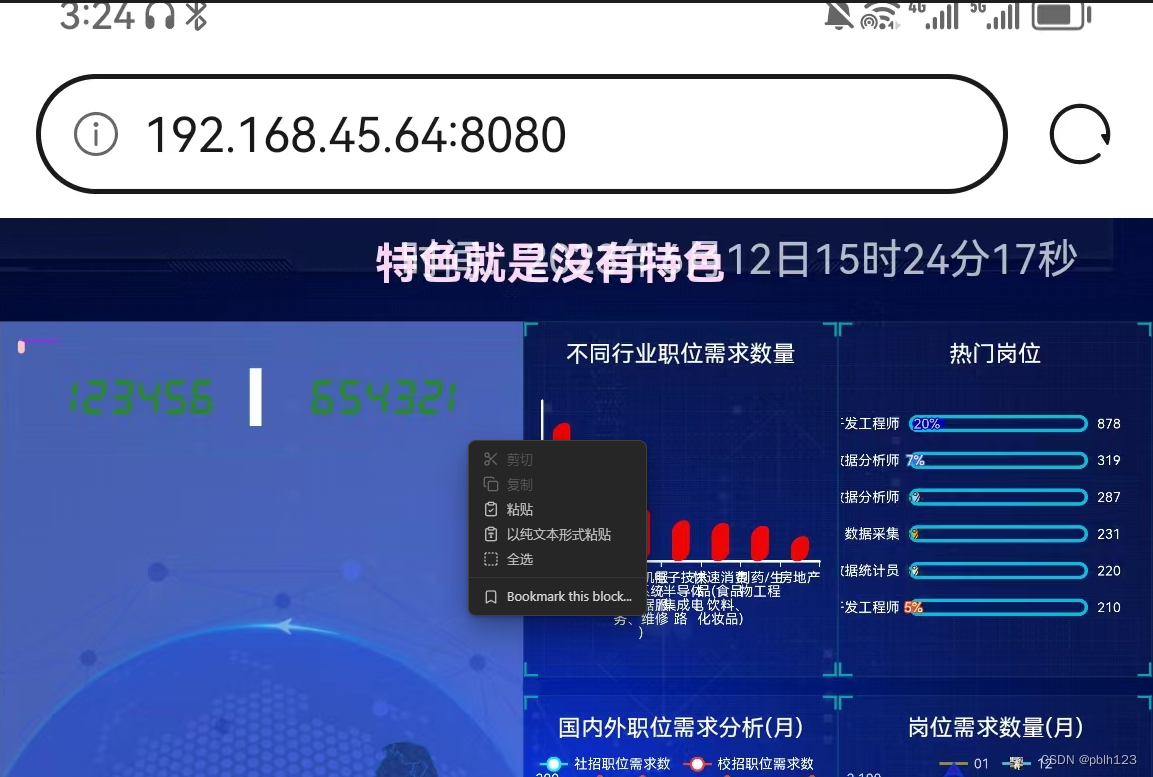
局域网其他设备访问
确定问题:局域网内的数据访问服务器时,只能访问静态数据问题。
问题修复方案
需要修改的点:
在resources目录下,将index.html复制到templates下。原来的index.html改名为index_.html。
修改index.html 内容如下
<html xmlns:th="http://www.thymeleaf.org">
<script>
//获取服务端传过来的跨域访问URL ,index.js中使用该url
var _url_ = "[[${_domain_}]]";
console.log(_url_);
</script>
修改后的index.html代码如下
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>大数据可视化</title>
<link rel="stylesheet" href="css/index.css">
<script>
//获取服务端传过来的跨域访问URL
var _url_ = "[[${_domain_}]]";
console.log(_url_);
</script>
</head>
<!--头部的盒子-->
<header>
<h1>大数据可视化——职位分析项目</h1>
<div class="showTime"></div>
<script>
// // 动态时间显示
function Gettime() {
dt = new Date()
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours();
h = h < 10 ? '0' + h:h;
var m = dt.getMinutes();
m = m < 10 ? '0' + m:m;
var s = dt.getSeconds();
s = s < 10 ? '0' + s:s;
return "当前时间:" + y + '年' + mt + '月' + day + '日 ' + h + ':' + m + ':' + s
}
setInterval(function(){document.querySelector(".showTime").innerHTML=Gettime();},1000);
</script>
</header>
<body>
<selection class="mainbox">
<div class="column">
<div class="panel bar">
<h2>不同行业职位需求数量</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line">
<h2>国内外需求分析
<a href="javacript:;">2022</a>
<a href="javacript:;">2023</a>
</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie">
<h2>薪资分布</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
<div class="column">
<!-- 数字模块-->
<div class="no">
<div class="no-hd">
<ul>
<li>1693798</li>
<li>1329646</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>累计职位数</li>
<li>当前有效职位数</li>
</ul>
</div>
</div>
<div class="map">
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
<div class="echart"></div>
</div>
</div>
<div class="column">
<div class="panel bar2">
<h2>热门岗位</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line2">
<h2>岗位需求数量(月)</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie2">
<h2>南丁格尔玫瑰图-就业城市</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
</selection>
<script src="js/flexible.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/jquery.js"></script>
<script src="js/china.js"></script>
<script src="js/index.js"></script>
</body>
</html>
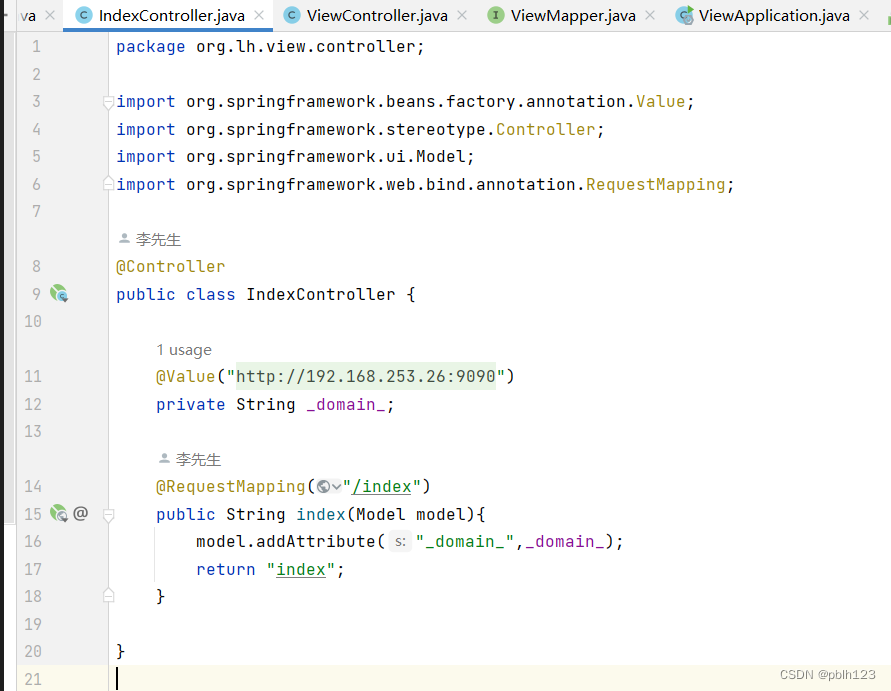
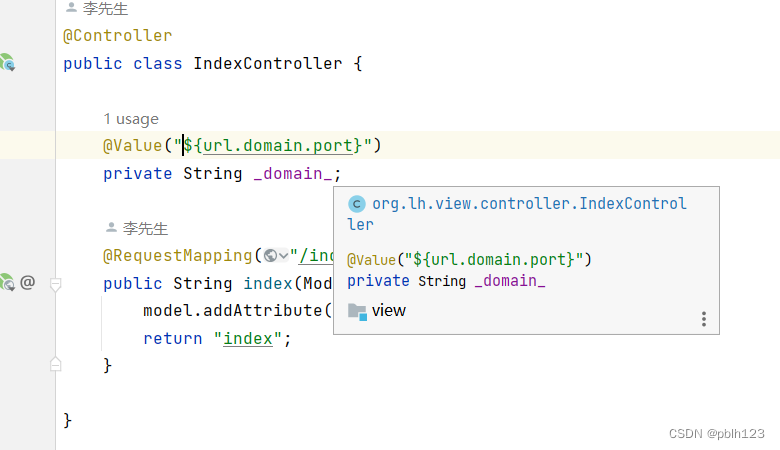
新建indexController.java如下
package org.lh.view.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@Value("${url.domain.port}")
private String _domain_;
@RequestMapping("/index")
public String index(Model model){
model.addAttribute("_domain_",_domain_);
return "index";
}
}
更改index.js内的所有接口url地址,将localhost:8080更换为_url_
$.getJSON(_url_+'/view/getInstryData', function (data) {
$.getJSON(_url_+'/view/getJobItemData', function (data) {
$.getJSON(_url_+'/view/getJobSupplierDemanderData', function (data) {
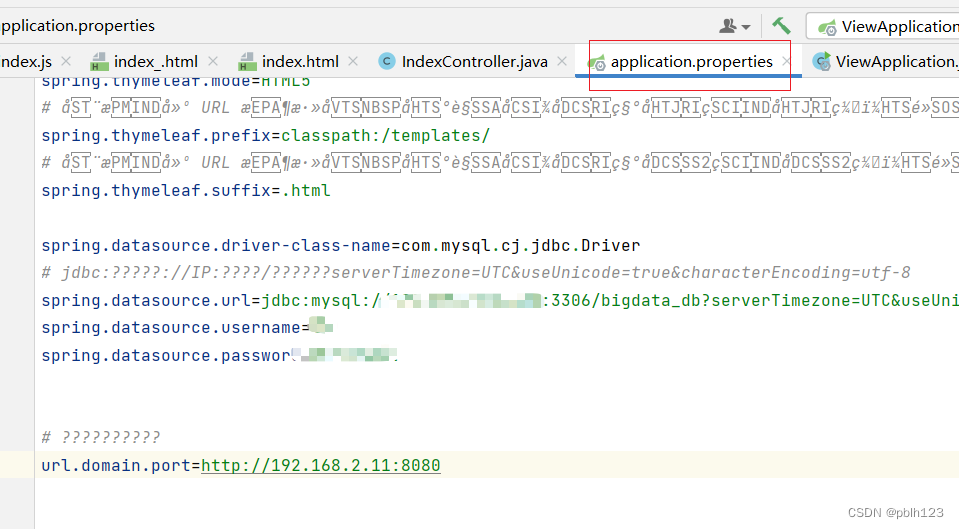
# 等等
改好后重新通过Maven打包成jar包,然后再运行测试
运行方式一
运行方式二
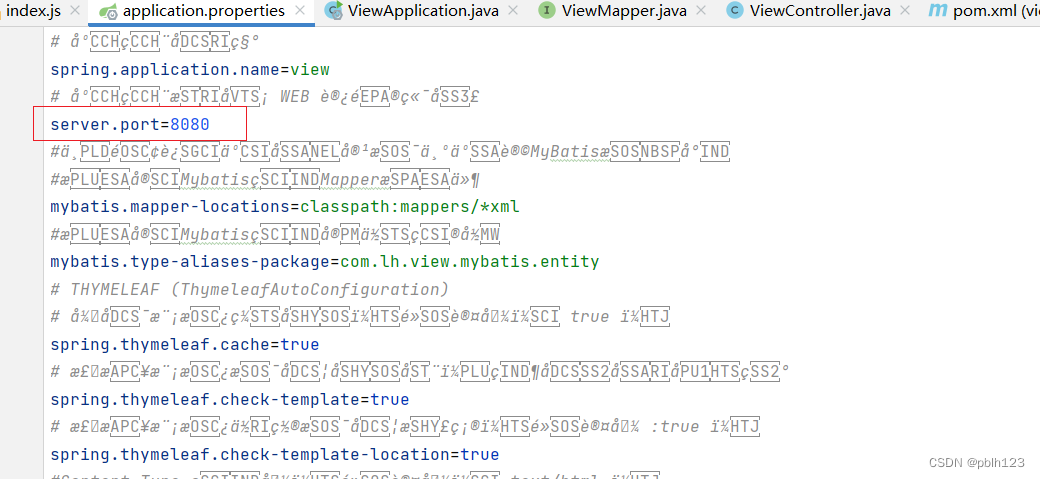
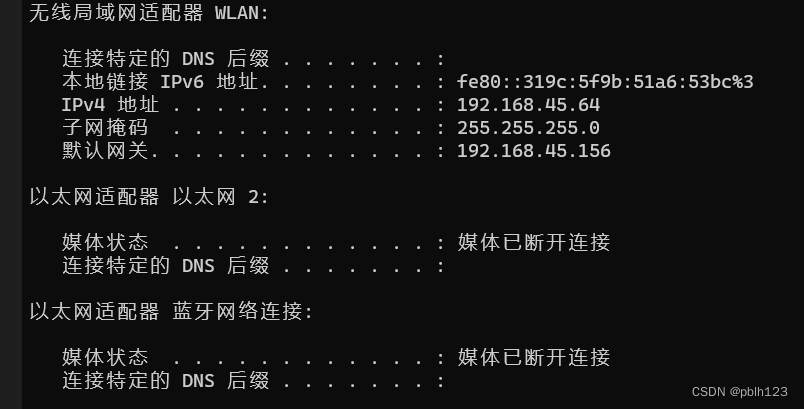
确定局域网内运行jar包的service服务器ip
PC 端
手机端
到这一步就可以解决局域网内访问,动态访问无法更新问题。
可视化大屏项目参考链接
【可视化大屏开发】1.基础开发环境准备_pblh123的博客-CSDN博客
【可视化大屏开发】2.基础项目配置及大屏布局_pblh123的博客-CSDN博客
【可视化大屏开发】3.大屏配置之数字模块配置_pblh123的博客-CSDN博客
【可视化大屏开发】4.大屏配置之地球模块配置_pblh123的博客-CSDN博客
【可视化大屏开发】5.大屏配置之Echarts入门学习_pblh123的博客-CSDN博客
【可视化大屏开发】6.可视化大屏配置之静态图柱形图1定制_pblh123的博客-CSDN博客
【可视化大屏开发】7.可视化大屏配置之静态图条形图定制_pblh123的博客-CSDN博客
【可视化大屏开发】8. 可视化大屏配置之静态图折线图1定制_pblh123的博客-CSDN博客
【可视化大屏开发】9. 可视化大屏配置之静态图折线图2定制_pblh123的博客-CSDN博客
【可视化大屏开发】10. 可视化大屏配置之静态图饼图1定制_pblh123的博客-CSDN博客
【可视化大屏开发】11. 可视化大屏配置之静态图饼图2定制_pblh123的博客-CSDN博客
【可视化大屏开发】12. 可视化大屏配置之静态图中国地图定制_pblh123的博客-CSDN博客
【可视化大屏开发】13. 可视化大屏配置之打通前后端更新静态图数据_pblh123的博客-CSDN博客
【可视化大屏开发】14. Maven打包可视化大屏项目-发布jar包_pblh123的博客-CSDN博客
【可视化大屏开发】15.可视化大屏项目-网络访问静态数据无法更新问题修复_pblh123的博客-CSDN博客
【可视化大屏开发】16. 可视化大屏项目共性优化问题_pblh123的博客-CSDN博客
17.可视化大屏配置之代码整理资源-CSDN文库
可视化大屏项目动态数据样例资源-CSDN文库