Truffle框架搭建的教程网上也有好多,但是随着truffle版本的更新,truffle.js改名truffle-config.js、truffle命令升级、truffle与testrpc端口不一致、浏览器钱包插件等问题,导致原有的教程不再适用,在踩过一个又一个的坑后,打算写一篇无坑版本,让广大初学者可以一气呵成搭建完环境。
一、安装Node.js
在https://nodejs.org/en/下载安装包,选择LTS版本下载。
写文章时最新版本是8.11.1,安装后在windows命令cmd窗口,输入node -v,能显示node的版本就成功第一步了
二、安装Truffle
truffle是本地的用来编译、部署智能合约的工具。
在windows命令行窗口输入npm -g install truffle。
三、安装Ethereum TestRPC
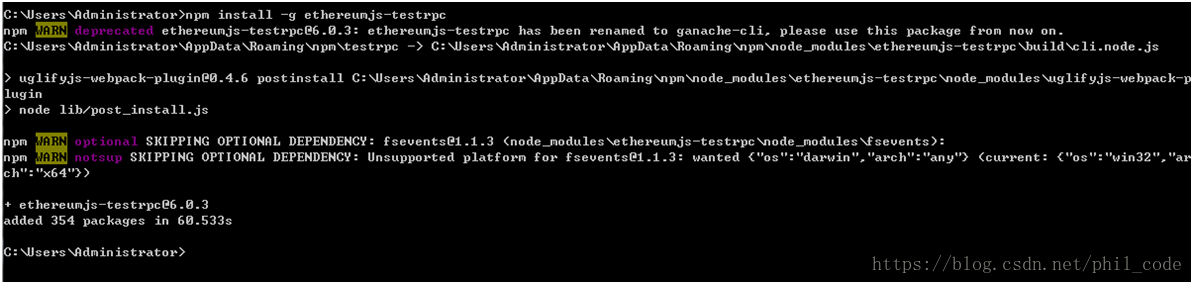
命令行窗口输入npm install -g ethereumjs-testrpc
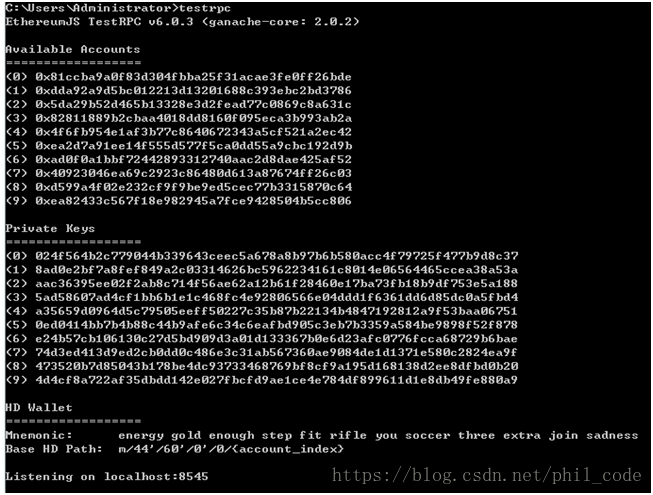
安装后再输入testrpc看是否成功启动,testrpc默认是监听8545端口
四 、启动Dapp
第三步启动的testrpc窗口不要关闭,新建立开发目录helloworld,打开一个新的命令窗口。进入到helloword目录。
truffle 初始化
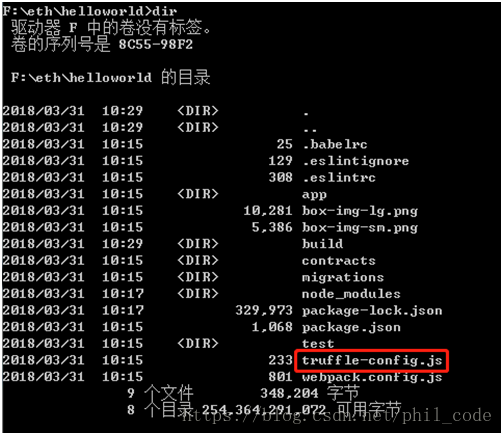
输入truffle unbox webpack执行完后,再输入dir看本地有没有下载到新的文件。网上很多老的教程是truffle init webpack命令,但是truffle新的版本不支持,只能是truffle unbox webpack。
编译合约
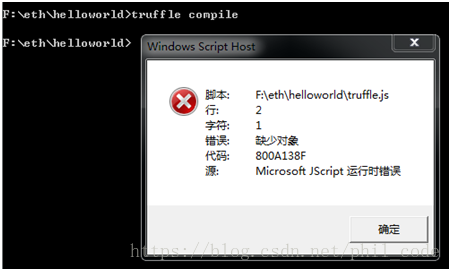
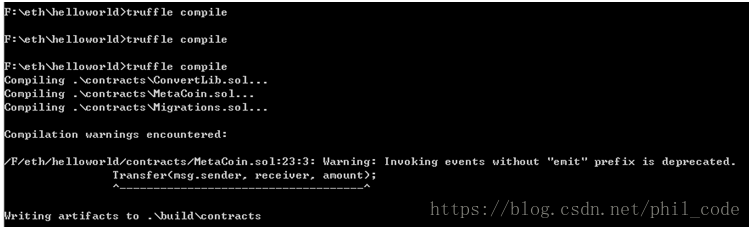
输入命令truffle compile出现下面的错误,这也是旧的教程的一个坑。
把helloworld目录的truffle.js改名为truffle-config.js,再执行命令。
部署合约
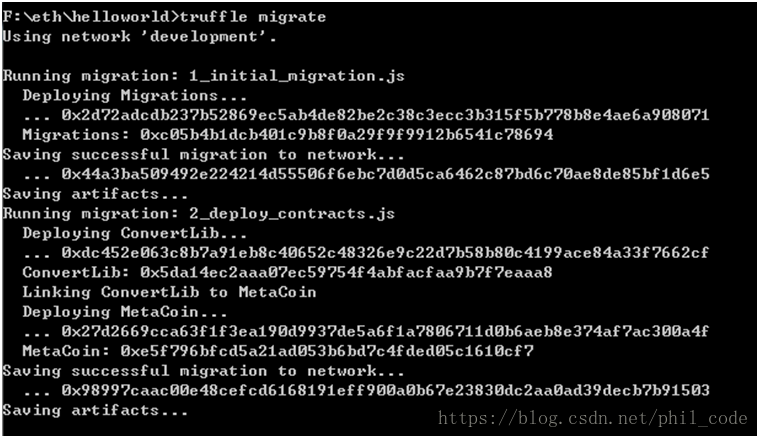
部署智能合约成功的前提就是testrpc已经在运行,输入命令truffle migrate。
启动服务
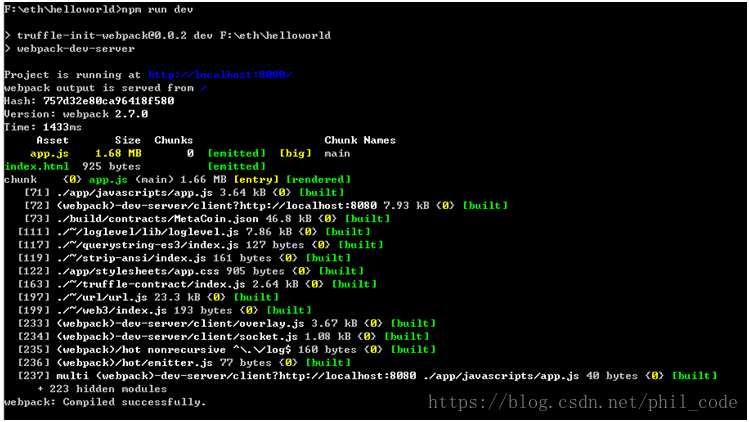
输入命令npm run dev.
打开浏览器,输入 http://localhost:8080/,出现"Couldn't get any accounts! Make sure yourEthereum client is configured correctly."
原因是chrome浏览器里安装MetaMask-以太坊钱包插件,把插件移除掉或者使用其他浏览器。
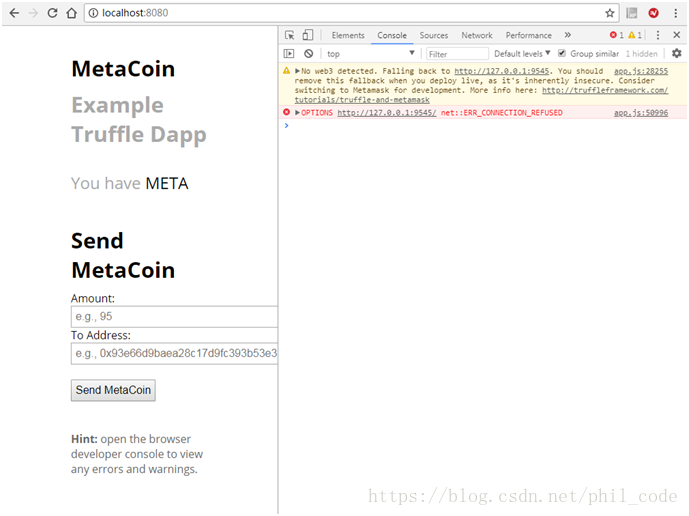
移除插件再打开,提示“There was an error fetching your accounts.”。
F12打开开发者工具,js代码是请求testrpc的9545端口。
请求合约的端口9545和testrpc监听端口8545不一致,只要把两者改成一致就行,解决办法以下二选一即可 :
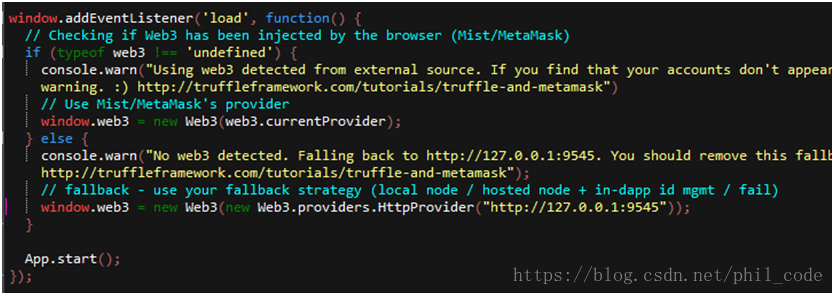
1. 修改合约调用代码。helloworld\app\javascripts\app.js,把window.web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:9545"));的端口号9545改为8545
2. testrpc监听端口改为8545。
启动testrpc时用命令行 testrpc –p 9545。
truffle部署合约的端口也改为9545,在truffle-config.js把port参数改为9545。
执行truffle compile、truffle migrate、npm run dev重新编译、部署、启动。
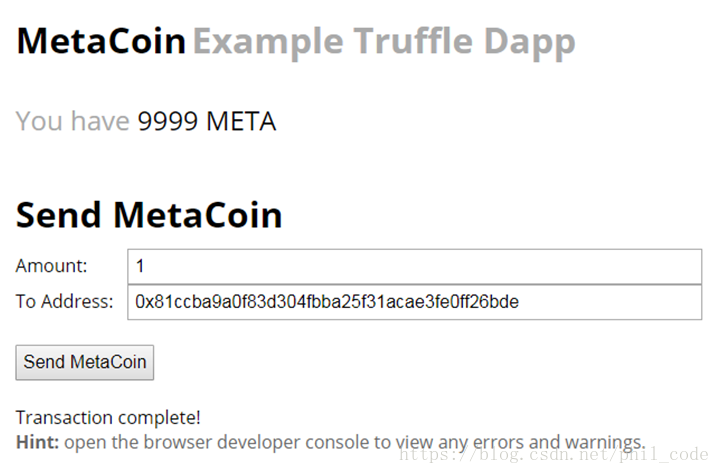
合约调用
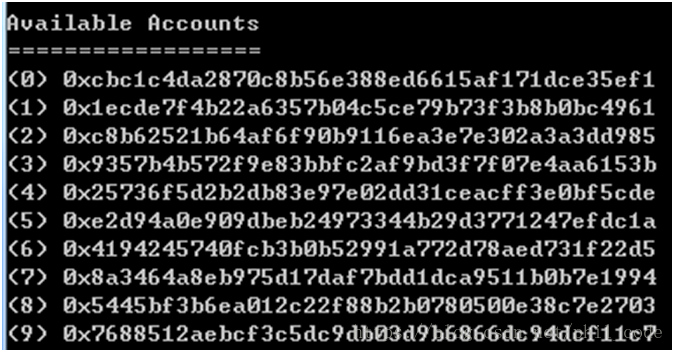
testrpc控制台上有十个测试地址,复制一个地址在页面转账。