记录一次我辛辛苦苦找到的上传图片,文件方法。
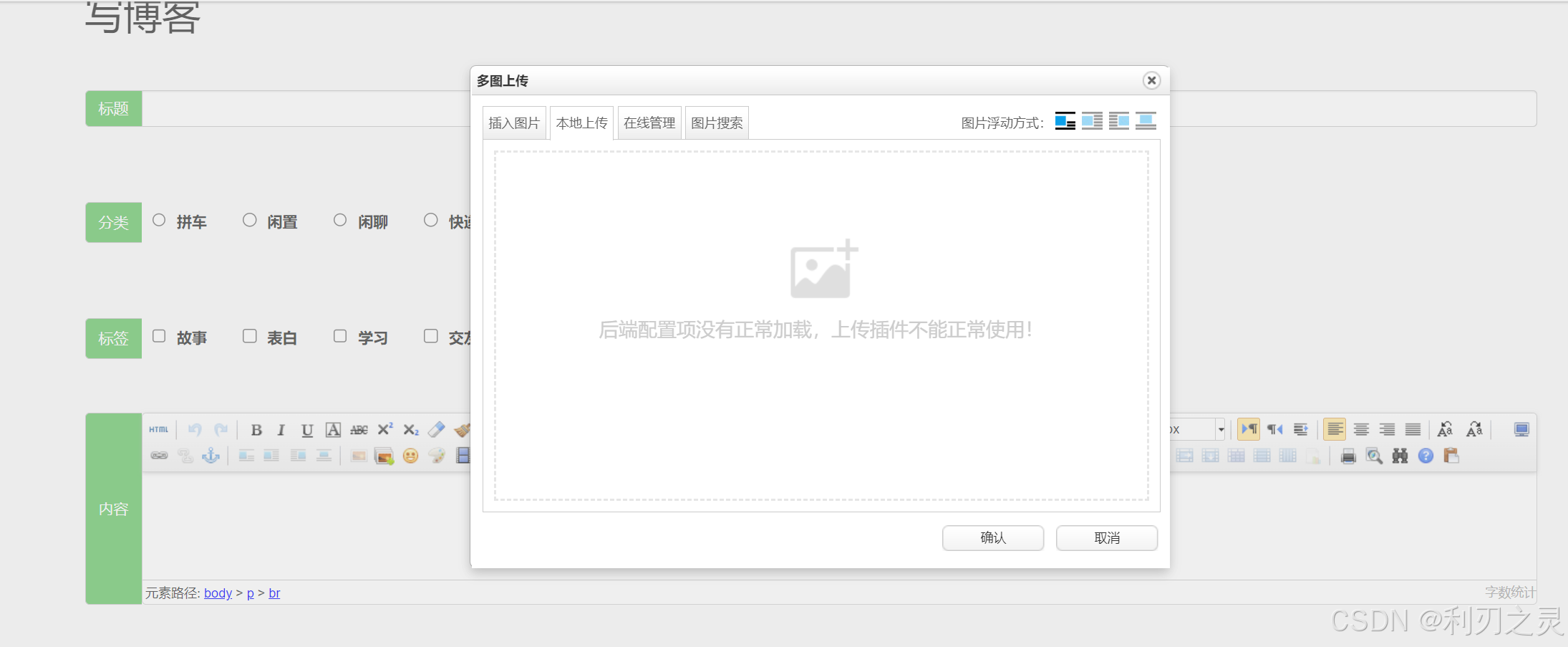
当我开开心心发现页面能显示编辑框时,我想要上传图片,但是出现以下报错QAQ
然后我到处找教程但是都没用QAQ,官方文档也看不懂
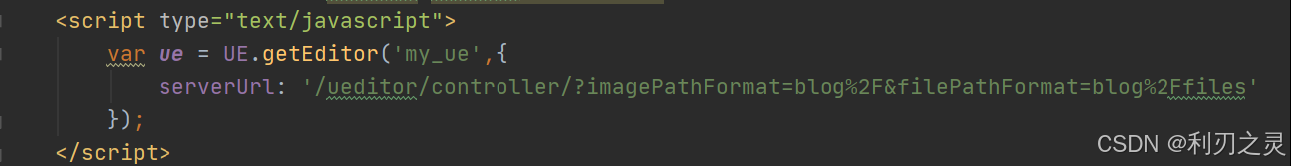
后来发现只要在ueditor实例加上serverUrl就可以了
我这个路径是/ueditor/controller/?imagePathFormat=blog%2F&filePathFormat=blog%2Ffiles,其中/ueditor/controller/不需要修改,传入参数imagePathFormat=blog%2F和filePathFormat=blog%2Ffiles是我定义的文件上传路径,因为我做的是博客所以是blog/,所以他就会上传到我这个文件路径下,你们可以按照自己的需要更改
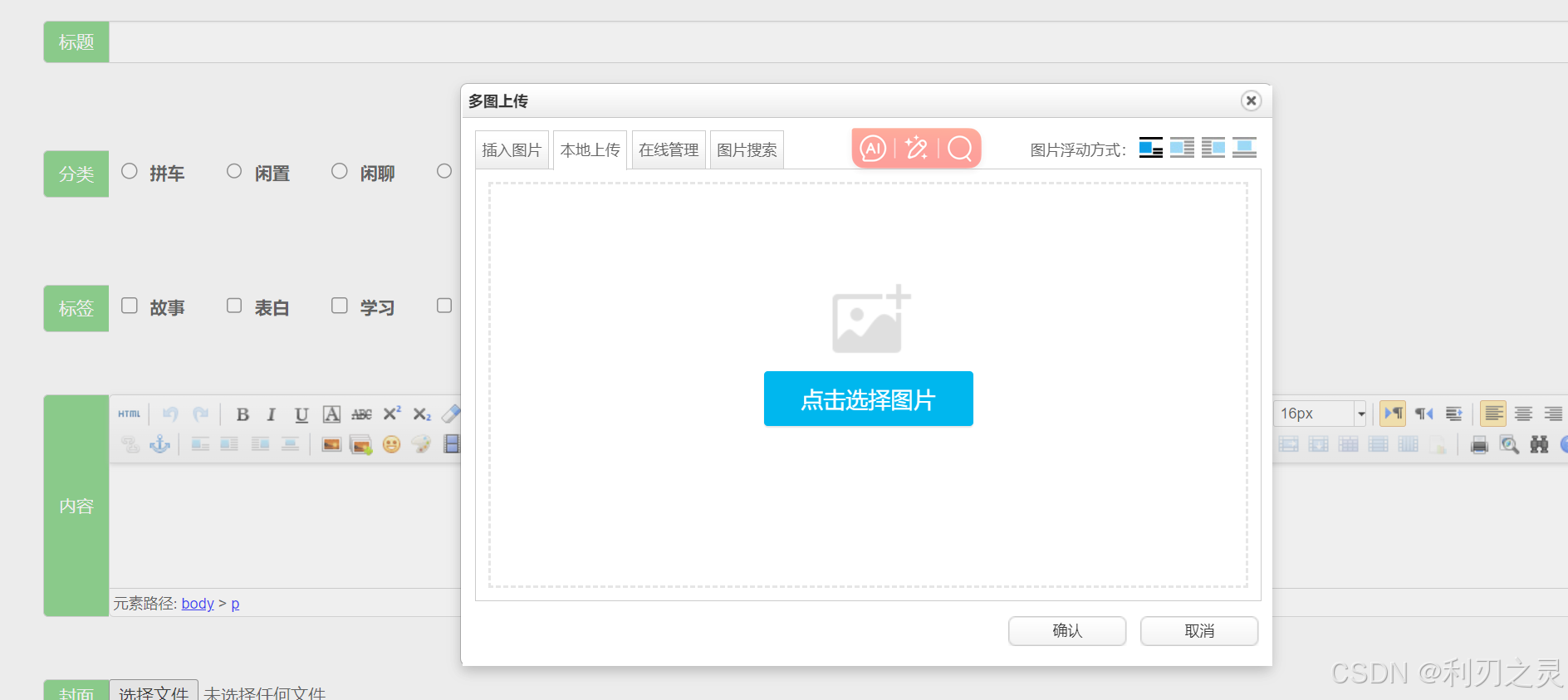
然后就可以使用ueditor上传图片或文件啦!我这里上传一个图片给大家做示范
可以在blog/目录下找到上传的图片,还有什么问题可以私聊我^ _ ^