1、vue3 与 vue2 生命周期对比
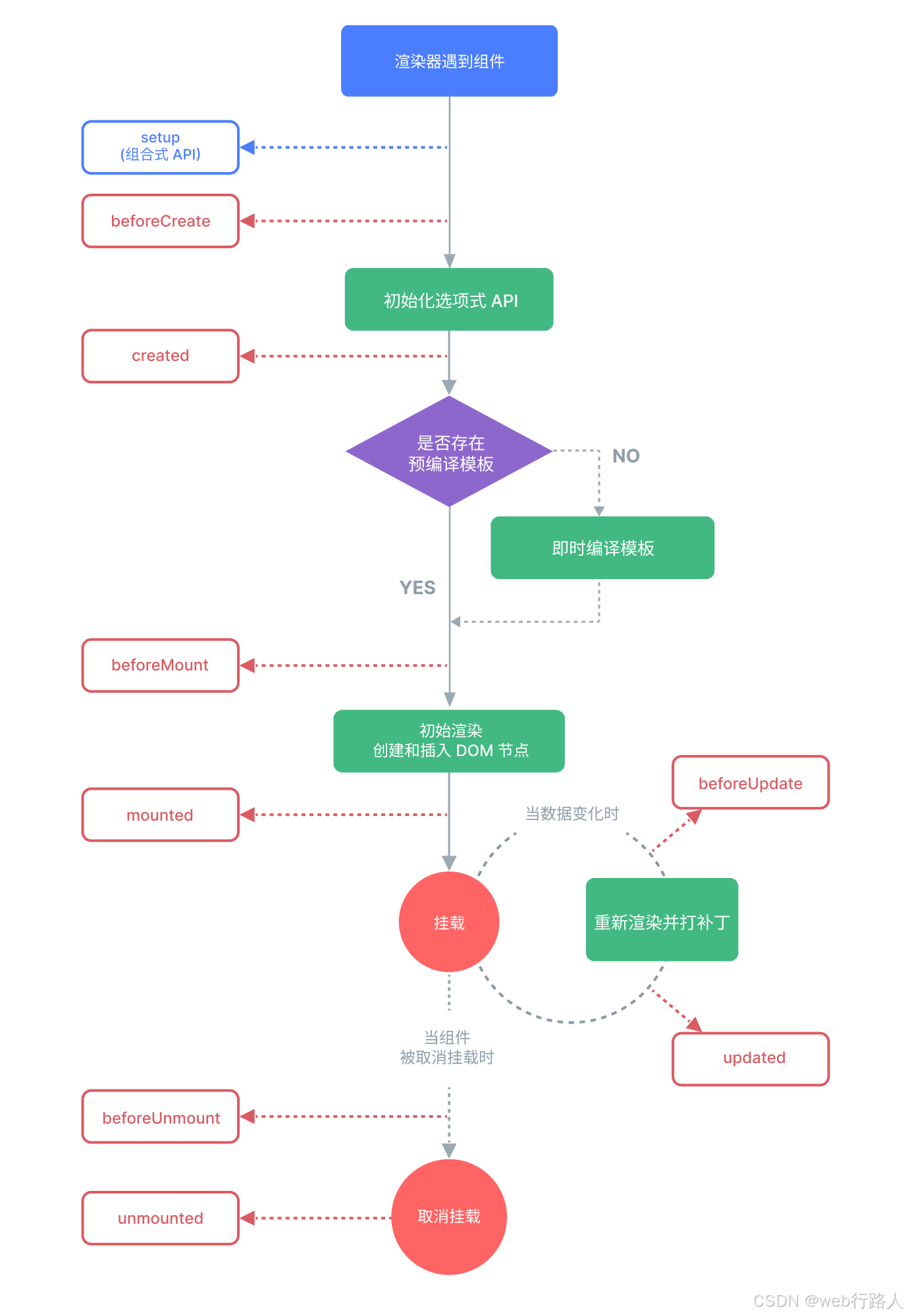
生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。
| 生命周期 | Vue 2 | Vue 3 | 说明 |
|---|---|---|---|
| 创建阶段 | beforeCreate | setup | 开始创建组件之前,实例被创建,还没有初始化好data和methods等属性 |
| created | 组件初始化完毕,各种数据可以使用,常用于异步数据获取 | ||
| 挂载阶段 | beforeMount | onBeforeMount | 未执行渲染、更新,dom未创建 |
| mounted | onMounted | 初始化结束,dom已创建,可用于获取访问数据和dom元素 | |
| 更新阶段 | beforeUpdate | onBeforeUpdate | 更新前,可用于获取更新前各种状态 |
| updated | onUpdated | 更新后,所有状态已是最新 | |
| 销毁/卸载阶段 | beforeDestroy | onBeforeUnmount | 销毁实例之前执行,可用于一些定时器或订阅的取消 |
| destroyed | onUnmounted | 销毁实例完成后执行,可用于一些定时器或订阅的取消 | |
| other | activated | onActivated | 被 keep-alive 缓存激活时调用 |
| deactivated | onDeactivated | 被 keep-alive 缓存激活时调用 | |
| errorCaptured | onErrorCaptured | 捕获子孙组件的错误时被调用此钩子包含三个参数:错误对象、组件实例、一个包含错误来源信息的字符串。可以返回 false 以阻止该错误继续向上传播。 |
在创建阶段,Vue 3 新增了 setup() 函数,用于替代 Vue 2 的 beforeCreate 和 created 钩子函数。setup() 函数是一个函数,可以接收 props、context 和 next 函数作为参数,并返回一个对象或一个 Promise 对象。在 setup() 函数中,我们可以直接访问组件的实例属性和方法,以及通过 next() 函数来访问父组件中的属性和方法。
在更新阶段,Vue 3 新增了 onRenderTracked 和 onRenderTriggered 钩子函数。onRenderTracked 钩子函数会在组件的渲染跟踪列表中触发,可以用于优化渲染性能。onRenderTriggered 钩子函数会在组件的渲染触发器列表中触发,可以用于执行副作用操作。
除了新增的生命周期钩子函数之外,Vue 3 还对一些生命周期钩子函数进行了改进和优化。例如,beforeMount 和 mounted 钩子函数合并为了一个 mounted 钩子函数;beforeUpdate 和 updated 钩子函数合并为了一个 updated 钩子函数。这些改进和优化使得 Vue 3 的生命周期更加简洁和易于使用。
总之,Vue 3 与 Vue 2 的生命周期相比,主要区别在于创建阶段的 setup() 函数和更新阶段的 onRenderTracked 和 onRenderTriggered 钩子函数。这些新增和改进的生命周期钩子函数使得 Vue 3 的开发更加高效和便捷。
2、Vue2生命周期使用
<template>
<div>{{name}}</div>
</template>
<script>
<!-- vue2写法 -->
export default {
data(){
return {
name:'Vue 2 生命周期'
}
},
methods:{
onChangeName(){
this.name = "测试生命周期更新"
}
},
beforeCreate(){
console.log('创建前');
},
created(){
console.log('创建完毕');
},
beforeMount(){
console.log('挂载前');
},
mounted(){
console.log('挂载完毕');
},
beforeUpdate(){
console.log('更新前');
},
updated(){
console.log('更新完毕');
},
beforeDestroy(){
console.log('销毁前');
},
destoryed(){
console.log('销毁完毕');
}
}
</script>3、Vue3生命周期使用
<template>
<div class="Vue3-demo">
<h2>当前求和为:{{ sum }}</h2>
<button @click="changeSum">sum+1</button>
</div>
</template>
<!-- vue3写法 -->
<script lang="ts" setup name="Person">
import {
ref,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted
} from 'vue'
// 数据
let sum = ref(0)
// 方法
function changeSum() {
sum.value += 1
}
console.log('setup')
// 生命周期钩子
onBeforeMount(() => {
console.log('挂载之前')
})
onMounted(() => {
console.log('挂载完毕')
})
onBeforeUpdate(() => {
console.log('更新之前')
})
onUpdated(() => {
console.log('更新完毕')
})
onBeforeUnmount(() => {
console.log('卸载之前')
})
onUnmounted(() => {
console.log('卸载完毕')
})
</script>4、父子组件的生命周期顺序
加载渲染过程:父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted
子组件更新过程:父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新过程:父beforeUpdate->父updated
销毁过程: 父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
参考资料: