在本文中,您将学习如何使用 HTML、CSS 和 javascript 创建标签输入框。如果您了解基本的 javascript,您可以轻松地在 CSS 和 javascript 中输入这些标签。
您可以使用输入字段中的添加标签将任何文本转换为标签。这些标签输入 html css 的最突出的例子是 YouTube。在 YouTube 中,我们看到这种类型的标签输入框,在输入内容后,如果您按回车键,它就会转换成一个小标签框。
在这里,我将给你一个基本的想法,通过 html css和 javascript创建自定义标签输入。先用html创建基本结构,用javascript实现。
标记 HTML CSS JavaScript 中的输入框
JavaScript 标签输入框已成为许多网站和应用程序的流行功能,允许用户以用户友好的方式对内容进行分类和组织。在本文中,我们将探讨使用 HTML、CSS 和 JavaScript 实现标签输入框的基础知识。
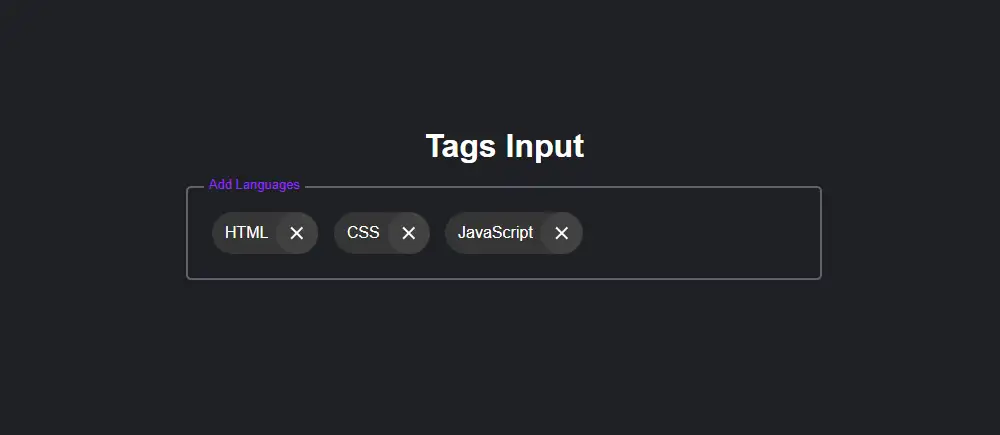
希望通过上面的预览您已经了解了这个项目(如何在 HTML CSS 和 JavaScript 中创建多标签输入框)是如何工作的。首先,我在网页上添加了一个标题。然后有一个输入框可以输入Tags。我在标签输入框内添加了一些动画。
当您在该输入框中输入内容时,Interpret 会将其转换为标签。此标签输入框的每个标签都有一个取消按钮,您可以通过该按钮删除该标签。
如何在 HTML CSS 和 JavaScript 中创建标签输入
您有两个选项来创建此项目(使用 HTML、CSS 和 Javascript 创建标签输入框)。首先,按照下面的分步教程,然后逐步创建此 JavaScript 标记输入。或者您可以使用文章下方的下载按钮下载代码。
您可以在此响应标签输入中输入多个标签。下次我将分享一个教程,向您展示如何使用 PHP 向您的项目添加标签。
第 1 步:在输入字段中添加标签的基本结构
我使用以下 HTML 为该项目创建了一个基本结构(如何在 JavaScript 中创建标签输入)。使用我们可以输入所有文本或数字的输入。
一个标签被添加到这个动画的 HTML 标签输入框。当您单击输入框时,它会向上移动。
第二步:用CSS设计标签输入框
这些标签的一些基本设计使用以下 css 在 html css 和 javascript 中输入。首先,我使用一些 CSS 设计了这个项目的基本结构。然后设计这里要用到的关卡和输入框。
.tag-area {
padding: 1rem;
outline: none;
width: 600px;
border: 2px solid #605f6f;
border-radius: 5px;
transition: all 0.2s;
cursor: text;
display: flex;
align-items: center;
position: relative;
}
.label {
position: absolute;
background: #1f2023;
padding: 0 0.3rem;
color: #adadad;
top: 22px;
transition: all 0.1s;
}.label-active {
top: -11px;
color: #8d29ff;
font-size: 13px;
}
.tag-area ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.active {
border: 2px solid #8d29ff !important;
}
.tag {
padding-left: 0.8rem;
background: #353535;
border-radius: 100px;
display: flex;
align-items: center;
justify-content: space-between;
margin: 0.5rem;
}
.tag-input {
padding: 0.5rem;
outline: none;
border: none;
width: 150px;
margin-left: 0.5rem;
background: transparent;
font-size: 20px;
color: #fff;
}现在我们需要为输入标签添加一些 css。我们现在不会看到这些标签。当我们通过 JavaScript 激活添加标签输入框时,我们将添加它们。现在将CSS添加到设计中。
.cross {
cursor: pointer;
display: flex;
margin-left: 0.5rem;
justify-content: center;
align-items: center;
padding: 1.3rem;
transform: rotate(45deg);
border-radius: 50%;
background: #414141;
}
.cross:hover {
background: #818181b1;
}
.cross::before {
content: "";
width: 2px;
height: 16px;
position: absolute;
background: rgb(255, 255, 255);
}
.cross::after {
content: "";
height: 2px;
width: 16px;
position: absolute;
background: rgb(255, 255, 255);
}
@media (max-width: 650px) {
.tag-area {
width: 300px;
}
}第 3 步:使用 javascript 激活标签输入字段
现在我们需要通过 JavaScript 来实现这些标签输入组件。这里使用的 JavaScript 非常简单。所以希望你在理解上没有任何困难。
虽然在这里我分享了一步一步的教程,并在每一步之后给出了必要的解释。在这里,我完成了纯 JavaScript,但如果需要,您也可以使用 Vanilla JavaScript 标签库激活它。
1.设置标签输入组件的变量
此代码设置将用于与文档中的 HTML 元素交互的变量。该tagInput变量设置为类为 的元素.tag-input,这可能是一个输入字段。该tagArea变量设置为类为 的元素.tag-area,它可能是标签的容器。
const tagInput = document.querySelector(".tag-input");
const tagArea = document.querySelector(".tag-area");
const ul = document.querySelector(".tag-area ul");
const label = document.querySelector(".label");
let tags = [];该ul变量设置为标记区域内的无序列表元素。变量label设置为类为 的元素.label,这可能是输入字段的标签。最后,tags将数组设置为一个空数组,用于存储在 JavaScript 输入字段中输入的标签。
2. 为标签输入字段设置事件监听器
function addEvent(element) {
tagArea.addEventListener("click", () => {
element.focus();
});
element.addEventListener("focus", () => {
tagArea.classList.add("active");
label.classList.add("label-active");
});
element.addEventListener("blur", (e) => {
tagArea.classList.remove("active");
if (element.value === "" && tags.length === 0) {
label.classList.remove("label-active");
}
if (!element.value.match(/^\s+$/gi) && element.value !== "") {
tags.push(e.target.value.trim());
element.value = "";
renderTags();
}
});
element.addEventListener("keydown", (e) => {
console.log(e);
const value = e.target.value;
if (
(e.keyCode === 32 ||
e.keyCode === 13 ||
value[value.length - 1] === " ") &&
!value.match(/^\s+$/gi) &&
value !== ""
) {
tags.push(e.target.value.trim());
element.value = "";
renderTags();
}
if (e.keyCode === 8 && value === "") {
tags.pop();
renderTags();
}
});
}
addEvent(tagInput);此代码为html 标记输入字段设置事件侦听器。调用该函数时addEvent,它会向输入字段添加几个事件侦听器。
-
当用户点击标签区域时触发第一个事件监听器。它专注于输入字段,因此用户可以立即开始输入。
-
当输入字段获得焦点时触发第二个事件侦听器。它将
active类添加到标签区域,将label-active类添加到标签。这可用于在输入字段获得焦点时将样式应用于标签区域和标签。 -
第三个事件侦听器在输入字段失去焦点时触发。它从标签区域中删除
active类,如果输入字段为空且没有标签,则从label-active标签中删除类。如果输入字段不为空,则将值添加到数组tags并renderTags调用函数。 -
第四个事件侦听器在用户在输入字段获得焦点时按下某个键时触发。如果按下的键是空格或回车,并且输入字段不为空,则将值添加到数组
tags并renderTags调用函数。如果用户按下退格键并且输入字段为空,则tags删除数组中的最后一项并renderTags调用该函数。
通过传入tagInput元素来调用该函数,以便向其添加事件侦听器。
3.渲染标签输入区的标签
此代码负责呈现标签输入字段中的标签。该函数首先通过将其设置为空字符串来renderTags清空无序列表的内容。innerHTML然后,对于数组中的每个项目tags,它调用该createTag函数并传入标签及其索引。
function renderTags() {
ul.innerHTML = "";
tags.forEach((tag, index) => {
createTag(tag, index);
});
const input = document.createElement("input");
input.type = "text";
input.className = "tag-input";
addEvent(input);
ul.appendChild(input);
input.focus();
setTimeout(() => (input.value = ""), 0);
}呈现标签后,该函数创建一个新的输入字段元素并将其类型设置为text,类名设置为tag-input。然后调用该addEvent函数并将其传递到输入字段中,以便将事件侦听器添加到其中。
然后将输入字段添加到无序列表的末尾,并获得焦点以便用户可以立即开始输入。最后,设置超时以在 0 毫秒后清除输入字段的值。这允许输入字段接收焦点并将光标放置在其中,而不显示任何初始文本。
4.创建每个单独的标签输入元素
该createTag函数负责在html 标签输入区域中创建每个单独的标签元素。该函数有两个参数:tag,它是标签的文本,以及index,它是标签在tags数组中的索引。
该函数首先创建一个li代表标签的新元素,并将其类名设置为tag. 然后,它创建一个带有标签文本的文本节点,并创建一个新span元素,该元素将用于显示允许用户删除标签的十字图标。
function createTag(tag, index) {
const li = document.createElement("li");
li.className = "tag";
const text = document.createTextNode(tag);
const span = document.createElement("span");
span.className = "cross";
span.dataset.index = index;
span.addEventListener("click", (e) => {
tags = tags.filter((_, index) => index != e.target.dataset.index);
renderTags();
});
li.appendChild(text);
li.appendChild(span);
ul.appendChild(li);
}元素的类名span设置为cross并且它的dataset.index属性设置为参数index,这样当点击十字图标时可以访问标签的索引。
事件侦听器被添加到span元素,它侦听事件click。单击十字图标时,tags将过滤数组,以便删除指定索引处的标签。最后,renderTags调用该函数来更新标签中的显示HTML CSS 标签输入框.
然后将文本节点和span元素添加到元素中li,并将li元素添加到无序列表中。这将创建标签元素及其文本和十字图标,并将其添加到javaScript 标签输入区域。
希望你从上面的教程中了解到我是如何在 CSS 和 javascript 中输入这个标签的。如果有任何问题,那么你可以评论我。